Holle,大家好!今天和大家分享AE制作简单有趣的动态日历翻页教程,最终的效果呈现如下:

本次使用软件:

在动画制作的前期,我们先使用Adobe illustrator软件,将需要用到的素材设计出来,
这里给大家展示一下设计过程和动画思路:
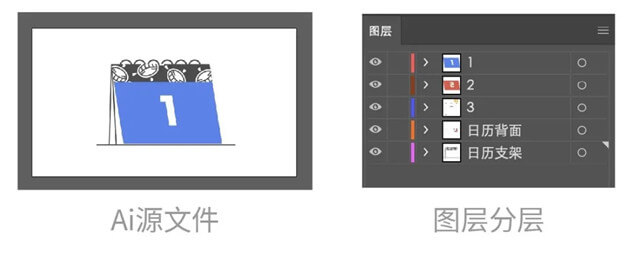
图层拆分:
在设计稿源文件里,一共有5个图层,这里边分别设计了3个日历页,以及日历背面和日历支架。

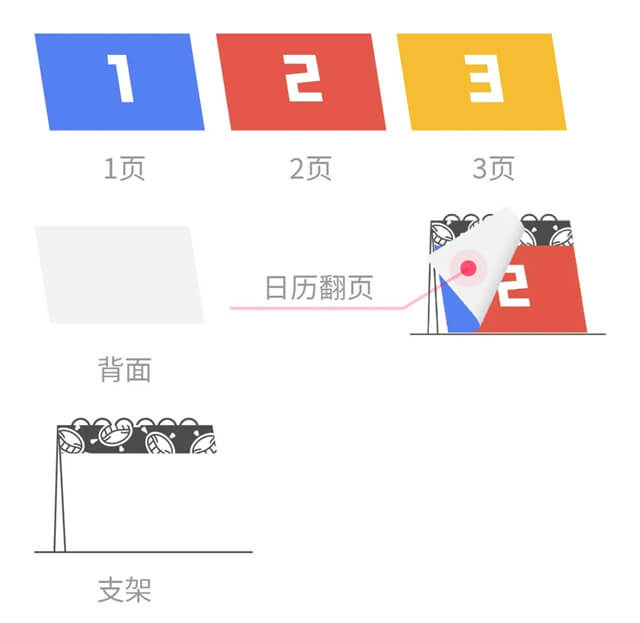
设计思路拆解:
在AE里边,通过日历翻转切换页面。当然,小伙伴们想要效果更好,可以多设计几个日历页,动画的效果会更棒!图片图片图片
同时,还需要日历背面部分的图层,避免动画播放时穿帮。当然还需要有日历的支架作为底托,这样才有日历翻页的氛围感。

设计图解
一切都准备完毕,开始动画吧↓↓↓
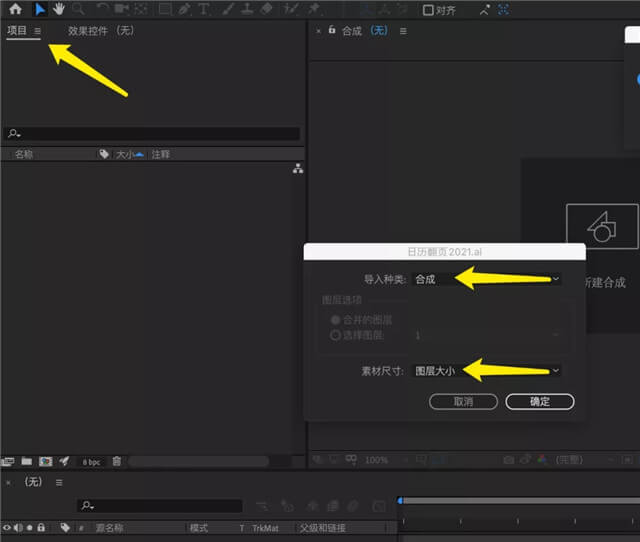
1,打开AE,把AI源文件拖入到我们AE项目面板里,紧接着,会弹出提示框,这时候我要要选择对应的选项如下:

导入种类:合成 ; 素材尺寸:图层大小
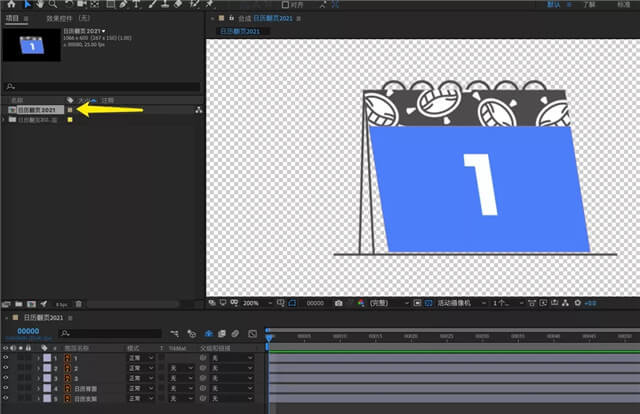
2,双击项目窗口的合成文件:

这时候你就会看到AE图层窗口里,有5个图层,但是缺少背景图层,所以我们要AE里边制作一个背景层。
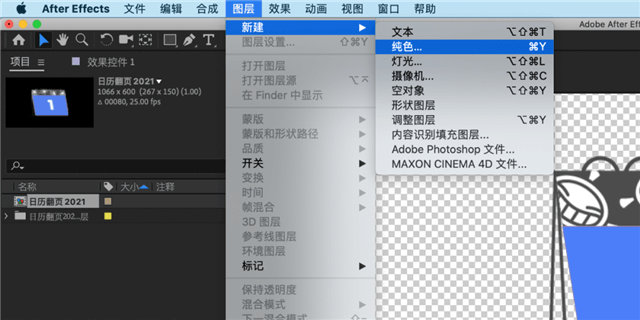
3,在顶部菜单栏,找到 图层 -新建 -纯色

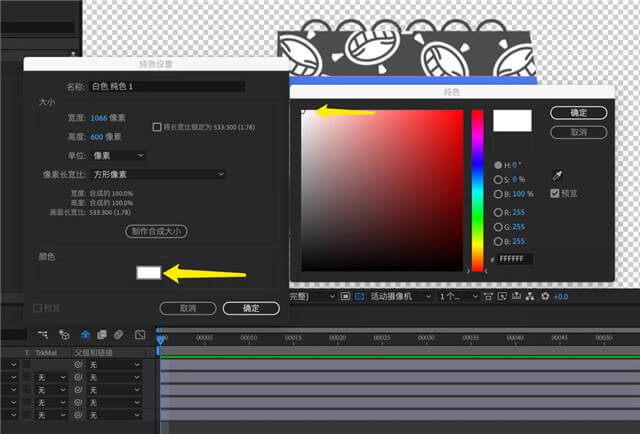
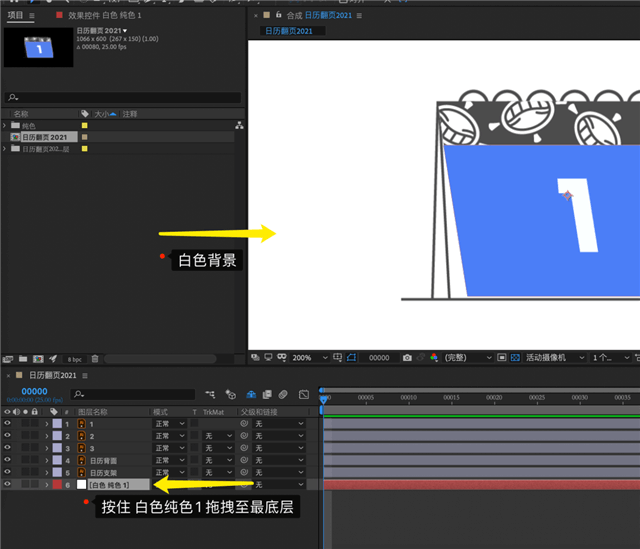
4,在纯色设置面板 选择白色,并将图层拖拽到最底下,做背景。


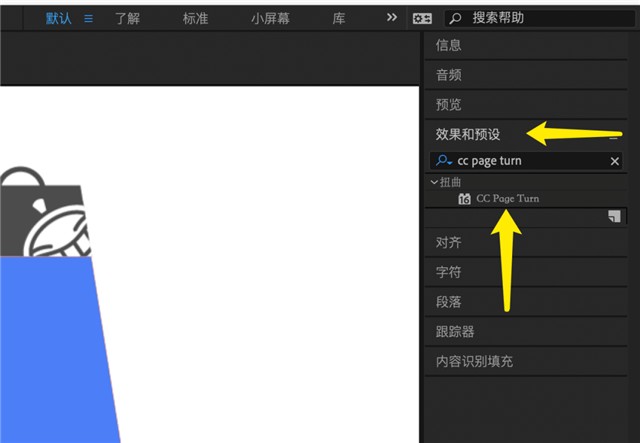
5,接下来就是实现效果的重要环节:到图层面板里的选中激活图层 1,在效果和预设面板里 输入:CC page turn。
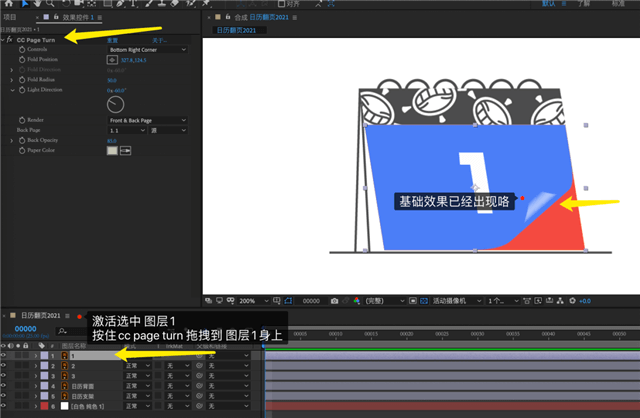
接着按住 下拉栏弹出的 【16 CC Page Turn 】拖拽到图层 1 身上。


这样你就能看到翻页效果了
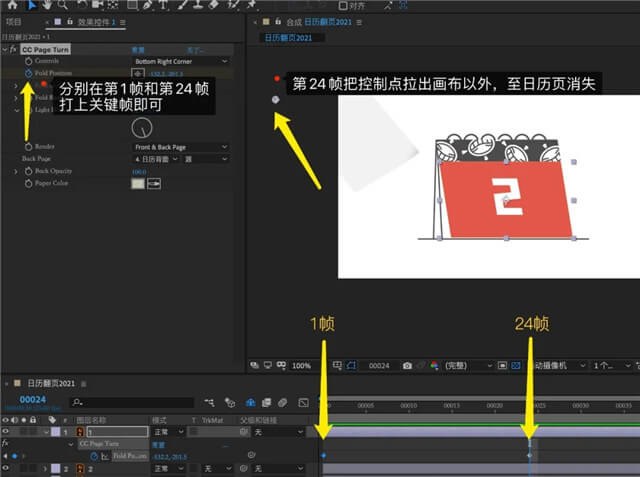
不过,还没完,我们需要在效果控件面板设置一些参数,小伙伴们只需要关注我标黄划线部分即可。
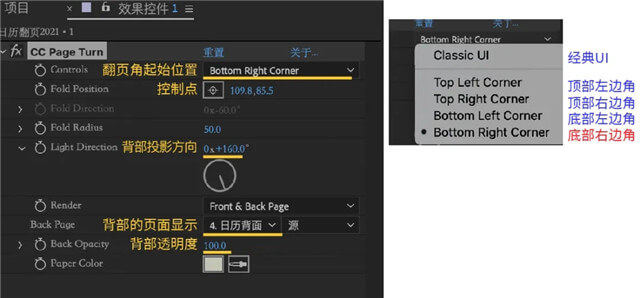
6,根据黄线部分的参数进行设置,如下:

Controls: Bottom Right Corner(底部右下角,也是默认设置)
Fold Position(控制点):暂时不设置,等下只需要做动画调整位置即可。
Light Direction:(背部阴影的方向):0x+160
Back Page(背部的页面显示): 日历背面
Back Opacity(背部透明度):100
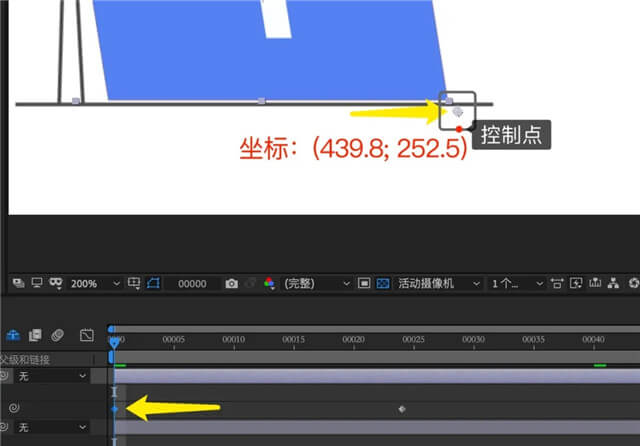
7,剩下的步骤非常简单,只需要在时间线上设置Fold Position两个关键帧,调整Fold Position控制点的位置即可,如下:
将时间线放在第 1 帧的位置,单击Fold Position前边的码表,创建关键帧,将Fold Position 控制点的位置拖动至 (439.8; 252.5);

然后将时间拖动至 24 帧的位置,将控制点移出画布外,至日历页拖出舞台。

这样第一个日历翻页就做好啦,按键盘上的空格键就可以预览了。接下来日历页2和3页,相信看懂的小伙伴们就会做了。
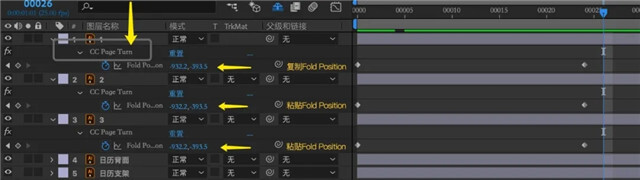
8,将图层1的CC Page Turn 按Command+C复制到 图层2和 图层3,这样图层1的关键帧都能复制到2和3图层的日历页

(windows小伙伴复制是ctrl+c)
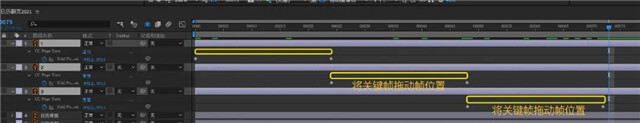
9,最后,只需要将每个图层的关键帧向后挪动至如下图所示的样子,就可以形成依次出场的效果了,这样所有的动画就都完成了!

掌握了今天的案例,诸如报纸翻页,手机页面翻页等动效,是不是也可以沿用这种方法做AE动效了。图片
好啦!本期教程就分享到这里了,希望大家会喜欢图片!!!
















暂无评论内容