AE 动画只会用“缓动”运动曲线?下面就来分享下如何把握好动画节奏。五分钟让你学会AE动画曲线!
本文是关于动画曲线的探究,将从为什么探究动画运动曲线、如何在 AE 中调动画曲线、动画曲线的总结和应用、曲线的应用实例几个方面展开。
发现大家很多时候都没调动画曲线的习惯;对于曲线的认识停留在“F9”打个缓动(在用 AE 制作动画时),会感觉自己的动画怎么做不了别人那样生动又自然;
一个动画好不好,动画节奏至关重要,而动画运动曲线就是用来控制动画节奏的工具,大部分设计软件都会提供调节运动曲线的工具。包括但不限于 AE、Pr、C4D、Spine 等。
我们可以先看下比较好的动画节奏是什么样:

△ Flatwhite 平白工作室
由于在调节动画曲线的时候,关键帧常常会发生一些变化,所以我们可以先从关键帧开始说:
关键帧
在调节动画曲线的时候,时间轴上的关键帧会有不同的形状,所以理解不同的形状代表的意义可以反向理解动画曲线;

菱形:代表关键帧直接动画的速度为匀速
漏斗型:两关键帧速度由零到快又到零
箭头:速度到这个关键帧缓缓变为零
圆形:是指三个关键帧中间那个为圆形的话会将这三个关键帧形成的两段不同速度进行柔缓连接
正方形:定格关键帧,需要设置冻结画面时间的时候会用到
凸三角:一半是线性,一半是定格
凹三角:一半是缓动,一半是定格
曲线的种类
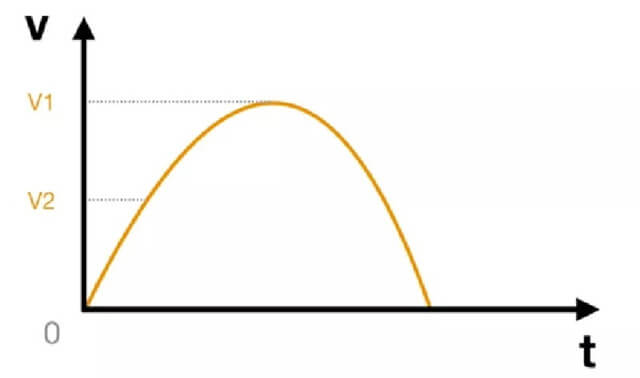
速度曲线(v-t):速度曲线是表现时间与速度之间关系的曲线,我们可以通过曲线的“舒缓度”直观的看到和调节动画节奏,曲线越舒缓速度越慢,越陡峭越快;

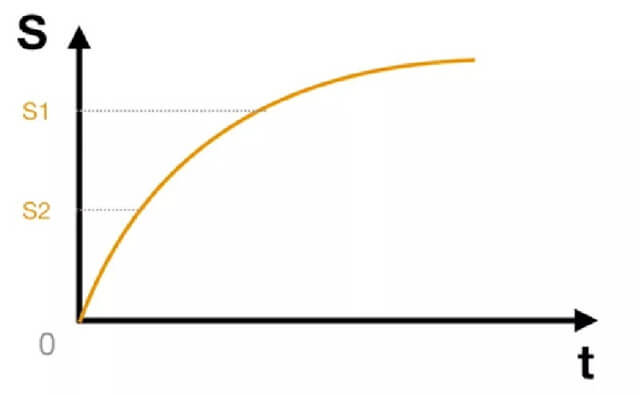
值曲线(s-t):值曲线又叫做路程曲线,即路程与时间关系之间的曲线,曲线切线斜率越大速度越快,斜率越小速度越慢;

速度曲线和值曲线的关系和理解,B 站等平台有很多博主都做了详尽的解释,由于本文的重心还是在曲线的应用上,所以不过多展开。
由于平时我们动画的主要工具是 AE,在 AE 中我们大多数动画师更习惯用速度曲线,所以接下来都是默认以速度曲线为探究对象。
动画曲线
对于运动曲线无非可以总结为:缓动、缓入、缓出,繁多复杂的各种曲线都可以归纳进去;
缓入(先快后慢)曲线先是陡峭再变得舒缓


缓出(先慢后快)曲线先舒缓再突然变得陡峭


缓动(慢进慢出)其实按 F9 默认的曲线(默认的抛物线)就是一种缓动了,但默认的这条抛物线在实际的动画制作中还不够,为了动画更有节奏,需要我们把中间和两端的陡峭度的对比调的更强烈,即两边更舒缓,中间更陡峭。


动画曲线的应用
缓入一般可以用在出现的时候;也就是一个镜头开始的时候,或者某个物体出现的时候,下图中,由小放大的两个圆、弹起的硬币、建筑物都是快速出现,然后缓缓停下

△ 流利说商务英语课程动画
缓出一般可以用在消失的时候;也就是镜头画面结束需要移出时,或者某个图形消失的时候,下图中,人物打字的画面缓缓移动,然后快速消失

△ 流利说商务英语课程动画
缓动类型的曲线一般可以用在中间表演的时候;即图形或主体已经在画面中,这个时候为了图形运动自然流畅,适合用两边慢中间快的曲线,图形运动前后缓冲时间越长,节奏越强烈;

△ 流利说Kion 英语

△ Flatwhite 平白工作室
总结一下,就是开始出现用缓入,结束消失用缓出,中间表演用缓动。当然,实际应用中曲线远比上面提到的复杂,需要根据实际情况调节曲线的弧度,从而影响动画节奏。
如何在实际案例中运用动画曲线
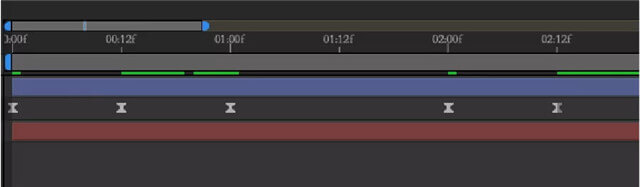
实际的动画制作中都是这些曲线的综合运用,比如下面的方块弹出再消失,我设置了一个方块进场、缓冲静止、离场的动画。
按“P”,给方块的位置属性 K 关键帧,选中所有关键帧,右键“关键帧差值”,把空间插值改为线型;

然后会发现动画比较平均僵硬,没有节奏感。

所以,接下来就需要调节动画曲线,在这之前我们可以先分析方块整个动画的运动,这个动画虽然简单,但却包含了我们前面说的三个过程(出现-中间表演-消失),方块弹出即出现,方块冲高回落的缓冲则属于中间表演,落下即是消失,
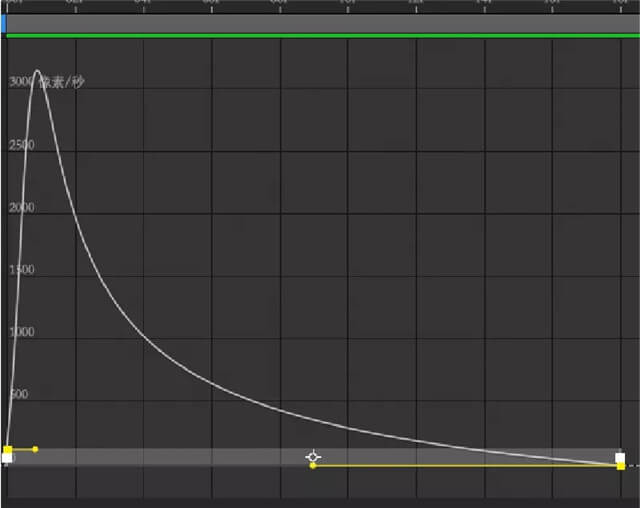
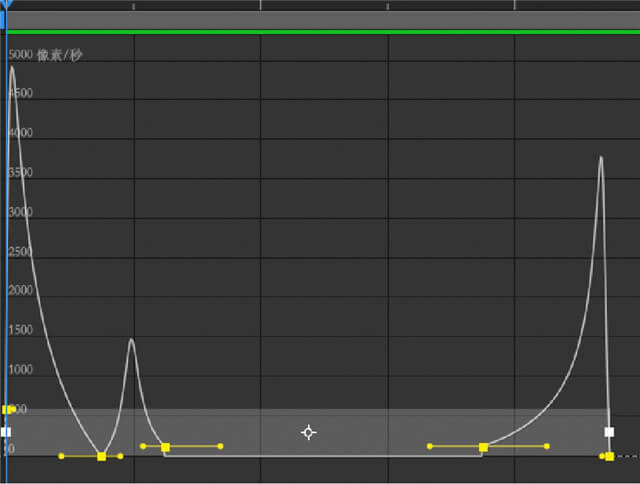
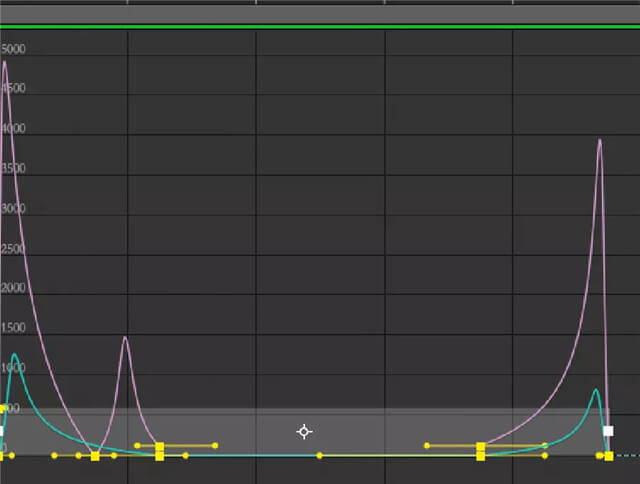
于是,我们可以把曲线按照上述调整为这样:

现在动画已经有运动节奏了,效果比之前好很多

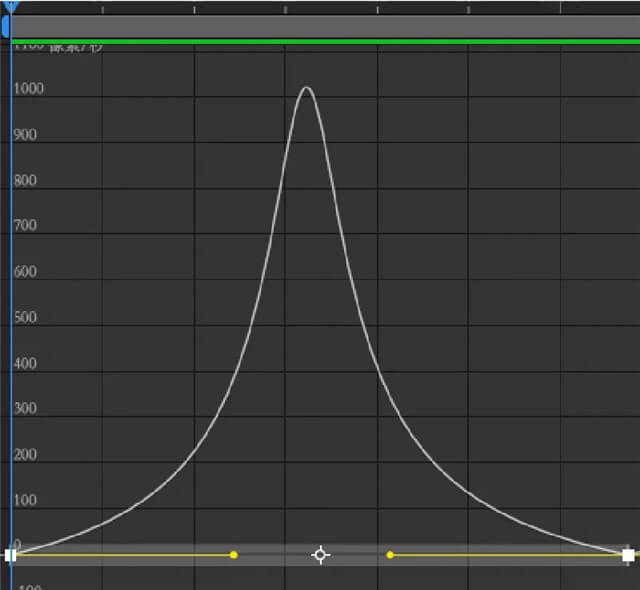
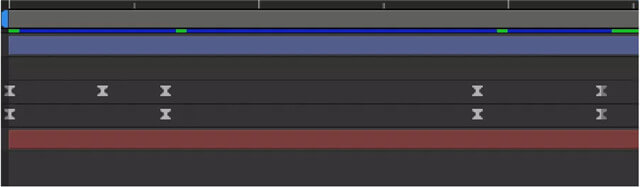
为了动画更丰富,可以再上个旋转的动画,然后调整下旋转属性的动画曲线(下图绿色曲线):


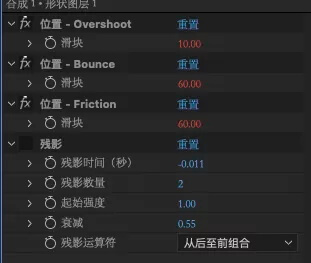
为了效果更好,加上残影效果和弹跳(motion2 自带弹跳)

得到最终效果

总结
本文概括性的总结和三类不同的运动曲线的应用情景,快速帮助大家掌握AE动画曲线,不过要把握好动画节奏,还需要掌握必要的动画规律,以及多多练习,在实践中感受动画运动曲线对于动画化的影响。最后,希望能够对大家有所帮助。
来源:「流利说设计团队」公众号
















暂无评论内容