最近在Dribbble看到了这种风格的Icon,感觉非常有趣,就模仿它的风格制作了一组动态的Icon,天气图标的教程,主要知识点在于如何制作循环的随机运动效果,希望能对大家有一点点帮助!一起来看这篇AE制作磨砂风格天气图标动效图文教程吧!
效果图


教程步骤
STEP. 01:绘制图标
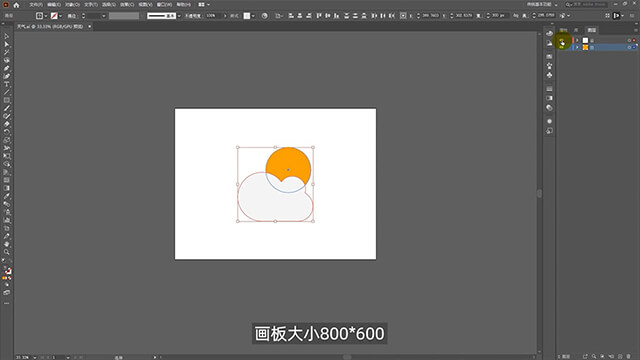
在AI中绘制图标,合成大小800*600,提前分层方便导入AE

STEP. 02:导入AE
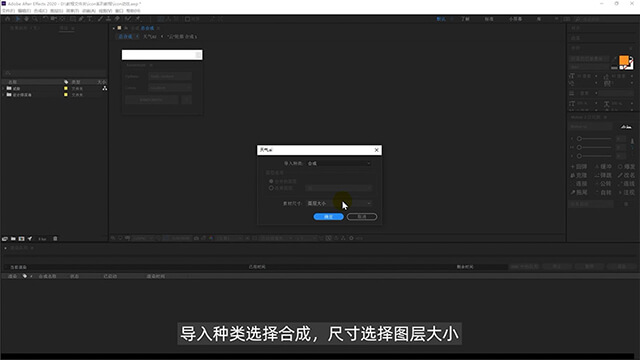
将AI文件拖入AE,选择导入种类为合成,素材尺寸为图层大小

STEP. 03:调整合成
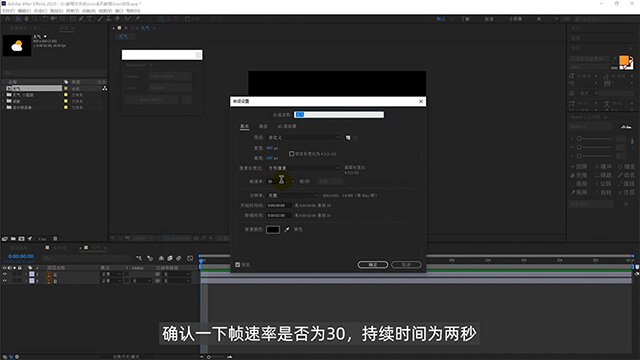
调整合成设置,帧速率30,持续时间2秒

STEP. 04:新建背景层
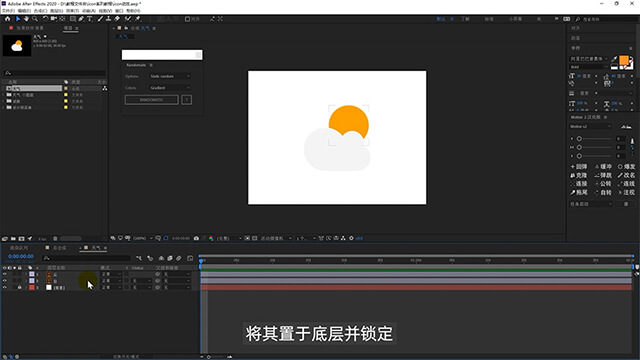
新建纯色,作为背景,置于最底层

STEP. 05:创建形状
选中AI图层,右键从矢量图层创建形状,然后删除AI图层

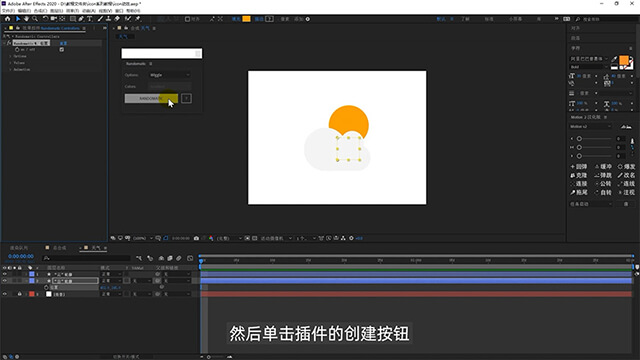
STEP. 06:准备插件
准备好Randomatic插件

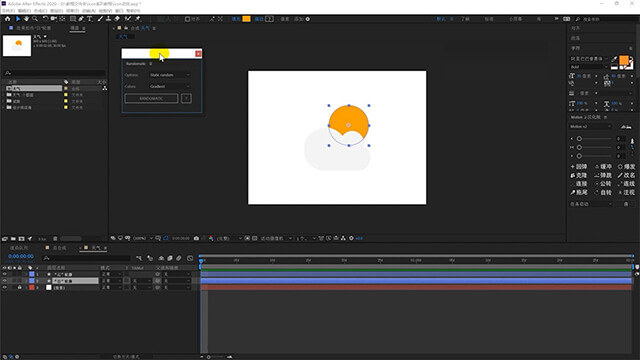
STEP. 07:生成动画
将插件类型改为wiggle,选中太阳的位置属性,点击生成随机动画

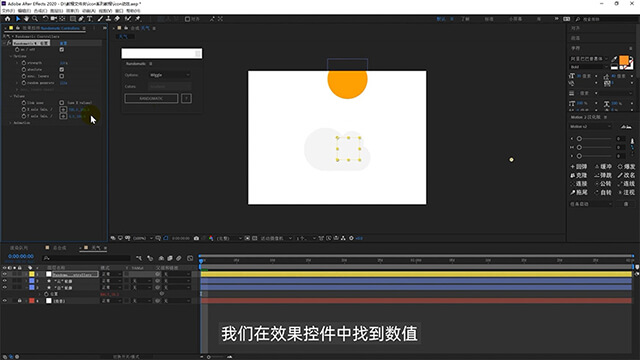
STEP. 08:调整属性
调整位置和强度

STEP. 09:调整速度
勾选循环,时间为两秒,调整运动速度为0.5

STEP. 10:添加效果
将云预合成,在预合成中添加随机效果(同上)

STEP. 11:调整属性
复制云,将副本透明度改为70

STEP. 12:添加遮罩
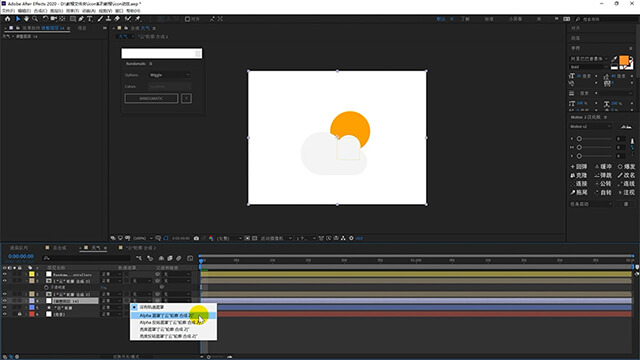
新建调整图层,将云本体设为它的alpha遮罩

STEP. 13:调整效果
给调整图层添加高斯模糊,强度为100,效果完成!

最终效果

作者公众号:设计师深海
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END
















暂无评论内容