今天给大家推荐一篇动效技巧方法,如何使用表达式制作高端日期选择动效,作者分享了练习中思考得到的个人觉得较简单实用的方法。一起来看下吧!
Oleg Frolov制作了好多有趣的ui选择交互动效,这是其中一个比较难的,个人临摹用表达式完成的这个效果。当然我不清楚大神Oleg大神是否使用这个方法制作,这里事先说明一下

用程序员的思维来完成这个动效。
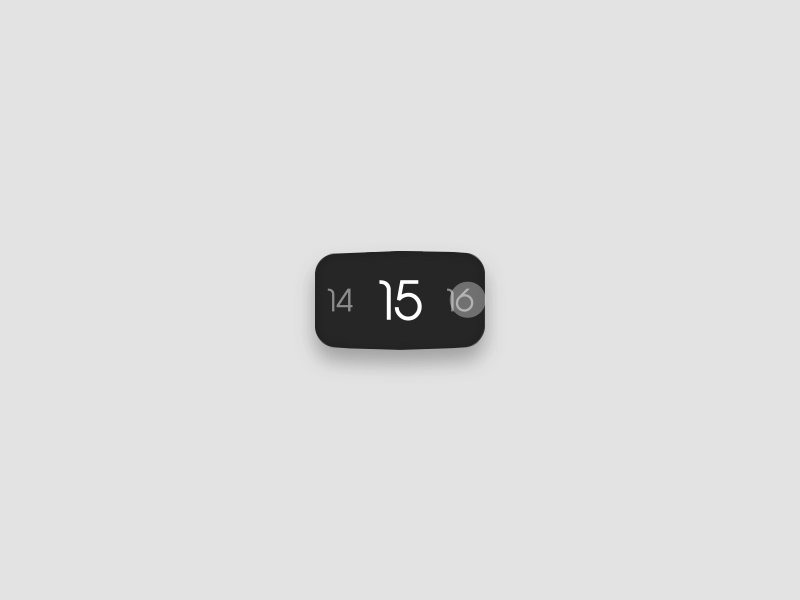
首先拿到这张图,我的第一件考虑的事情就是如何将日期的位置与缩放还有透明度联系起来,这是一个最至关重要的问题。
所以我第一个想到的便是插值函数:linear。这个函数的本质我已近在卫生纸动效那期ae技巧视频分享详细说过了。这里也就不过多的赘述。
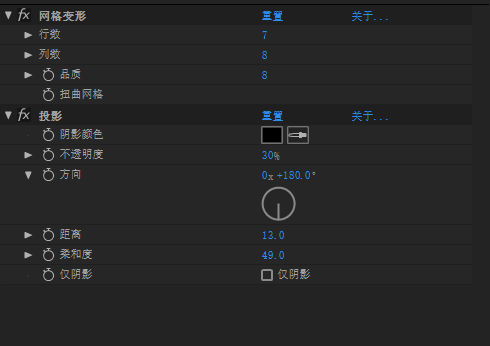
那么,首先建立一个制作gif图的标准合成(800*600,24fps)。再建立一个固态层作为背景,颜色:E3E3E3。然后绘制一个170,90大小的矩形,并将它至于合成的中心,圆度为20,颜色:262626,并给它添加网络变形和投影两个效果。(这里网格变形的参数仅仅是细分数,具体的变形还需要自己具体去扭曲)详细参数如下:

这样日期显示区域就做好了。
那么到了最重要的部分了。先建一个文本层,输入什么无所谓,注意这里要将段落的对齐方式选择为居中,这样文本的锚点在水平方向会在中点。同时将数值方向也将锚点放在中点同并将文本置于合成中心。不直接调节锚点,而采用段落居中调节是因为不同的数字在水平方向占的宽度是不一样的,直接移动锚点,复制之后,由于数字不同,整个文本的宽度会变,但是锚点不会再水平方向是去往中点,而段落居中却可以。

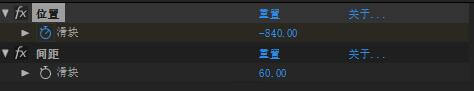
考虑到后续可能需要调整,我选择先建立一个空对象来存储变量值。这里我添加了两个滑块,一个叫间距,一个叫位置。间距我设为固定值60。而位置的值需要自己根据需求来设定,这是用来控制整个动效左右滑动的参数。

前期工作完成,可以开始书写表达式了。首先展开文本层,里面有一个叫源文本的一项,按住alt键左键单击源文本前的小秒表就可以写表达式了,这里键入:index;表示让他的显示数值为他的序列号。所以这里需要注意的一项是,为了不影响序列,将空对象以及后期添加的按键效果的图层在图层位置上统统放在文本层之后。

然后调出文本的位置,右键-单独尺寸,因为只要对x做操控。同样给x书写表达式:
transform.xPosition+(index-1)*thisComp.layer(“空 1”).effect(“间 距”)(“滑块”)+thisComp.layer(“空 1”).effect(“位置”)(“滑块”);
这里是将x本身的值(400)+(序列号-1)个间距+位置控制滑块。就做出了文本与文本之间的间隔同时可以用位置滑块来控制所有文本的移动。然后给缩放添加表达式:
a=Math.abs(transform.xPosition-400);
temp=linear(a,0,85,100,40);
[temp,temp];
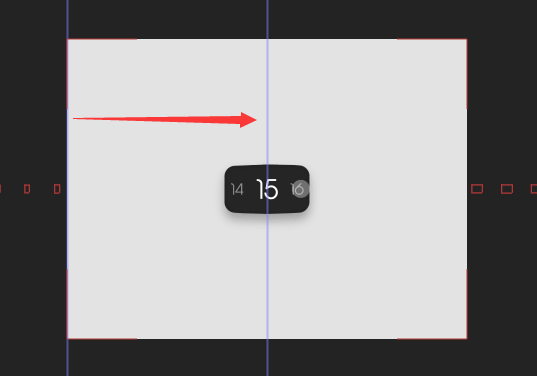
第一行将x的值减去了400,即为(序列号-1)个间距+位置控制滑块,然后取了绝对值。等价于将x轴的零点位置移到了400的位置,即下图参考线位置。同时取绝对值为的是得到与400这条参考线的距离。(即将400这个位置设为x=0的坐标轴,那么灰色日期边框左右分别为x=-85,x=85,而左右的效果是对称的,所以取绝对值整合范围为0~85)

第二行linear表达式将第一行的距离值0与85分别映射给100与40,这里取85,因为矩形显示框的水平大小为170,85正好是显示框左右与400的最大距离。
最后返回大小,范围为(100,100)~(40,40),由第一行的距离值决定,而距离又由位置值决定,到这里就完成了位置滑块控制缩放。
对于透明度,则采用同样的方法:
a=Math.abs(transform.xPosition-400);
linear(a,0,85,100,25);
不要忘了最后只要文本在矩形区域显示,这次我不用遮罩,因为用遮罩需要31个遮罩。给文本层添加效果-通道-设置遮罩,从图层获取遮罩,选择矩形区域那个图层,第二个选择效果和蒙版。
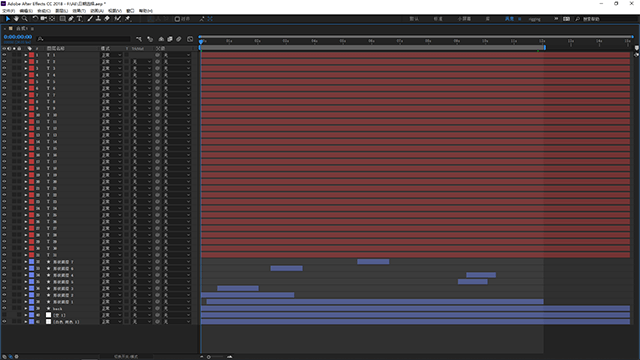
剩下来的就是复制复制复制了。
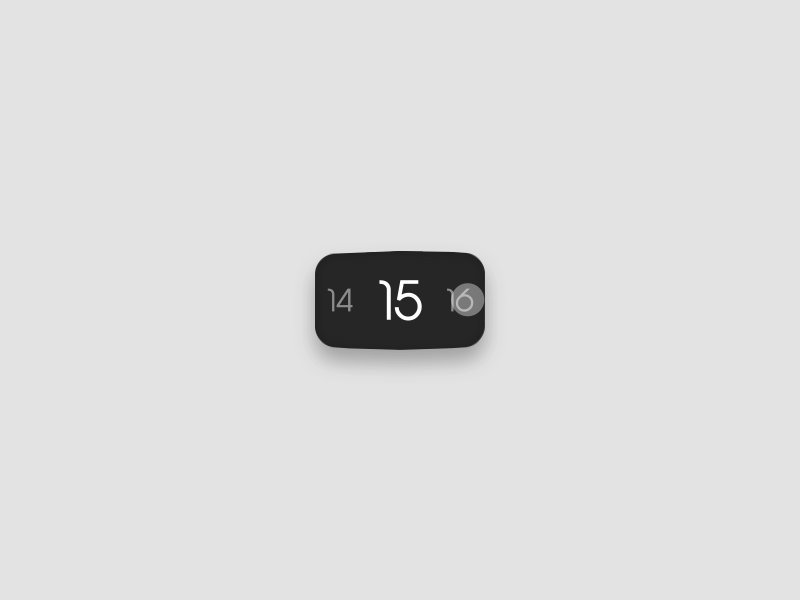
改变位置滑块的值可以看到整个所有的文本都一起移动,且在矩形区域有缩放与透明度的变化效果。我想最开始显示为日期15,那么日期15为相当于x的0位置,而我们位置是日期1的,所以日期1的位置为14*60*-1=-840,这也是我上面图中-840的由来,对于该数值k帧,最终的停留数为60的倍数(固定间距值的倍数,数值上下限为840,-840)。
最后配合一些点击与滑动效果(对圆的位置缩放透明度k帧),那么整个动效就完成了。

原作者:Oleg Frolov
作者:Duplicate















暂无评论内容