在对上一篇教程内容的学习中,我们学习了如何矫正偏色,接下来我们需要对画面进行进一步的美化处理。
2.调整颜色
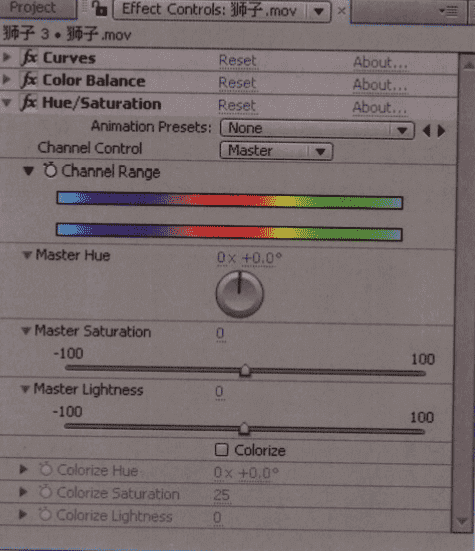
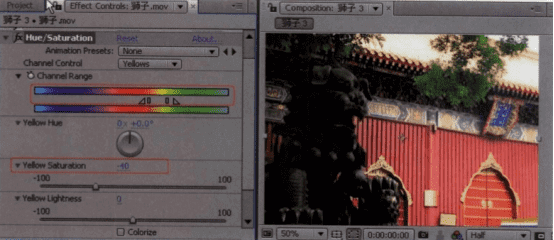
01 选择图层,执行菜单栏中的Effect > Color Correction > Hue/Saturation [特效>色彩调整>色相/饱和度]命令,如图所示。

色相/饱和度特效的作用与色彩平衡类似,能对画面中的色彩进行整体处理或分别处理。但它并不是以三原色RGB描述色彩,而是用色相、饱和度和亮度3个基本属性描述色彩。色相/饱和度特效提供对色彩最直观的调整,甚至提供直接对某种色彩的色相进行偏移的功能。
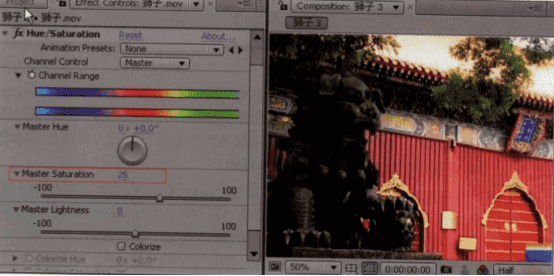
02 首先提高画面的饱和度,设置Master Saturation [整体饱和度]值为25,如图所示。此时狮子和红墙的饱和度比较合适。

目前屋顶树枝的色彩仍然不够鲜艳,而且树枝的周围在增加饱和度后产生了非常鲜艳的黄色,色彩比较突兀。下面仍需要对画面色彩进行调整,再次单独增加绿色枝叶的饱和度。但要注意,不能过分提高该数值,否则会导致画面出现大面积色斑,如图所示。

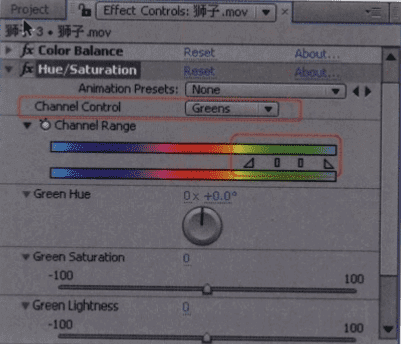
03 单击Channel Control [通道控制]属性右侧的黑色三角,在弹出的下拉列表中选择Greens [绿]。
可以看到Channel Range [通道范围]彩条的绿色部分多出了4个可拖曳手柄,如图所示。

中间两个竖条手柄对应需要修改的色彩,外面两个三角手柄是选中的色彩与周围色彩之间产生过渡的范围。下图所示是当设置过渡范围比较小和过渡范围比较大时产生的差异画面。

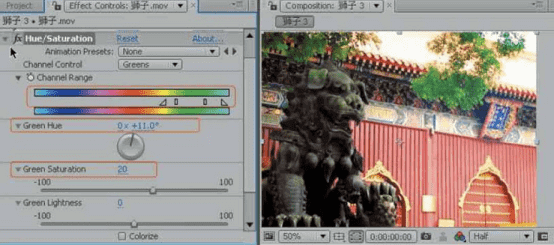
04 根据下图所示调整绿色范围,并适当增加绿色与黄色之间的过渡。设置GreenSaturation [绿饱和度]为20,意思是单独增加所选色彩20个单位的饱和度值,可以看到画面中的枝叶颜色变得更加鲜艳。最后设置Green Hue [绿色色相偏移]为12,将绿色稍微向青偏一些,让枝叶有一些墨绿的倾向,增强画面的厚重感。

05 下面对树枝边缘的黄色进行一定的抑制,设置Channel Control [通道控制]为Yellows [黄],并根据上图所示设置黄色选区范围,然后将Yellow Saturation [黄饱和度]值设置为-40,可以看到画面中比较浮躁的黄色的饱和度被降下来,如图所示。

※NOTE
黄色选区的选择非常重要,一定要仔细调整。 选区向左不能碰到红色,因为墙是红色的,如果选区接触到红色范围会修改墙面的颜色;向右不能触及绿色,因为树枝是绿色的,所以设置的时候要非常细致,才能达到比较满意的效果。
















暂无评论内容