在上一篇教程中,我们完成了云雾效果的制作,但还没达到我们想要的效果,所以接下来我们要做的是色彩匹配与空间感的创造。
2.色彩匹配
当两个不同的元素组合到同一个场景时,首先要面临的可能就是色彩匹配问题。基本的色彩匹配是使用曲线、色阶、色相/饱和度等命令将所有元素的色彩统一到同一个元素上,但如果这个元素的色彩和亮度是不断变化的,那就会产生一定偏差。
本例中由于云彩的亮度在不断变化,进而会影响到城堡的亮度和色彩变化,所以,要通过一个名叫Color Link [色彩链接]的特效来实现。
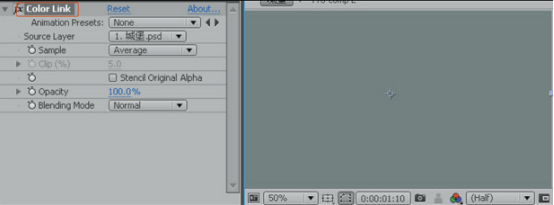
01 选中“城堡.psd” 层,执行菜单栏中的Effect > Color Correction> Color Link [特效>色彩调整>色彩链接]命令,这个特效的作用就是可以将其他层的色彩和亮度链接到本层上。默认情况下可以看到Source Layer [源层]为本层,所以画面中的效果是将本层的像素采样,呈现出饱和度很低的浅绿色,如图所示。

02 将Source Layer [源层]设置为“背景”,即将“背景”层的亮度和色彩赋给本层;将Sample [采样]设置为”Brightest [最亮]”;勾选Stencil Original Alpha [保持原始透明信息]选项;最后将Blending Mode [混合模式]设置为“Soft Light[柔光]”,如图所示。

得到如图所示的效果。

3.创造空间感
我们在创建一个场景的时候, 除了要注意场景的色彩、亮度匹配之外,还要注意到场景的空间感。创建空间感的方法很多,主要是来自于用户对自然事物的观察。例如由于空气的作用,远处的事物饱和度会低一些, 暗部会稍微淡一些, 对比没那么明显。
由于摄影机光圈或焦距的作用,对焦平面上的事物会清晰一些, 对焦平面外的事物会模糊一些等。处理场景的时候都要注意。
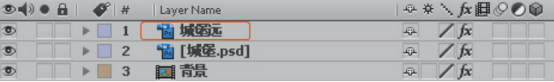
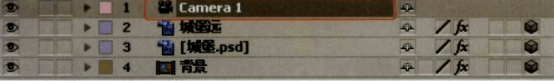
01 首先我们建立多个城堡来模拟远近虚实效果。选中“城堡:psd”层,按下Ctrl+D组合键将其复制,并重命名为“城堡远”,如图所示。

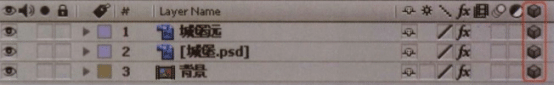
02 开启所有层的三维层开关,如图所示。如果时间线上看不到三维层开关,可以按F4键将其调出来。

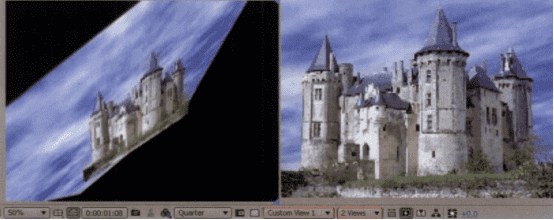
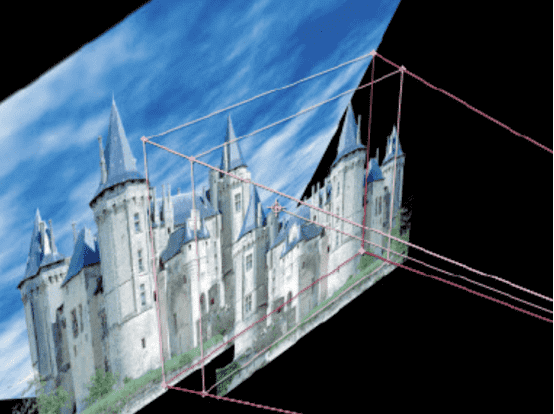
03 展开合成窗口底部的选择视图菜单,选择“2 Views [ 2视图]”,将左边的视图设置为“Custom View 1 [用户视图1]”,如图所示。这样方便我们在三维空间操作的时候进行观察。

04 选择“城堡远”和“背景”层,依次沿着z轴方向向远处移动,并放置到合适位置,这样画面中就出现了远近两个城堡,更远处是天空背景,如图所示。

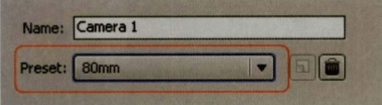
05 在时间线窗口的空白处单击鼠标右键,在弹出的快捷菜单中选择New > Camera[新建>摄影机]命令,在弹出的摄影机设置对话框中将Preset [预设置]设置为80mm,如图所示。

单击OK按钮确定后,时间线上出现了新建立的摄影机,如图所示。

※NOTE
一般情况下,如果场景需要设置摄影机运动或是景深效果,建议用户建立35mm焦距以下的广角摄影机,这样透视效果很明显。由于场景都是由图片拼合成,透视太大的话镜头容易穿帮,因此这里选择80mm焦距的摄影机。当然,具体设置什么样的摄影机还需要根据合成的素材而定,要尽量与拍摄这些素材的摄影机焦距一致,如果有条件的话最好找到素材的摄影机焦距数据。
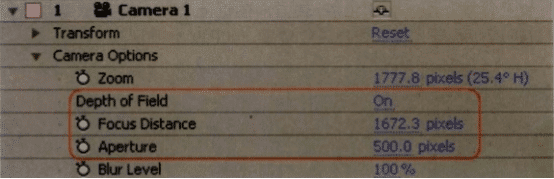
06 展开摄影机的Camera Options [摄影机选项]参数,将Depth of Field [景深]设置为On,将Focus Distance [焦距]设置为“1672.3″ ,将Aperture [光圈]设置为“500.0” ,如图所示。

※NOTE
Focus Distance [焦距]的值需要非常精确,否则可能会出现对焦不准的情况。本步骤给出的为参考值,实际对焦位置应拖曳参数多次进行测试,直到对焦平面在前一个城堡上为止。
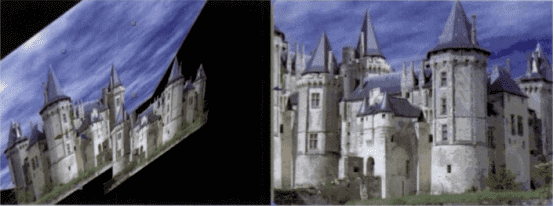
Custom View 1 [用户视图1]窗口显示如图所示,可以看到摄影机的对焦平面在前一个城堡上,也就是前一个城堡清晰,其他元素会产生模糊效果。

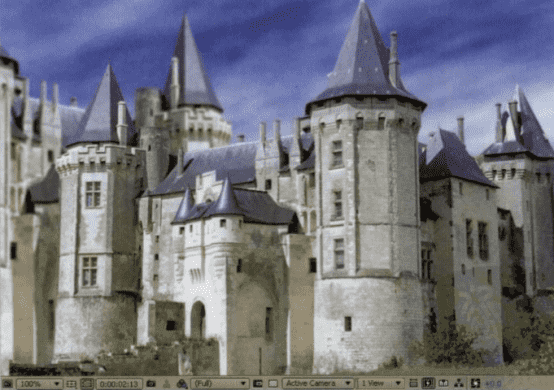
影片最终显示效果如图所示。

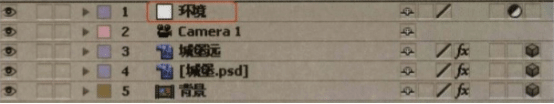
07 最后对场景进行整体调色处理,在时间线窗口的空白处单击鼠标右键,在弹出的快捷菜单中选择New > Adjustment Layer [新建>调整层]命令,新建一个调整层,并重命名为“环境”,如图所示。

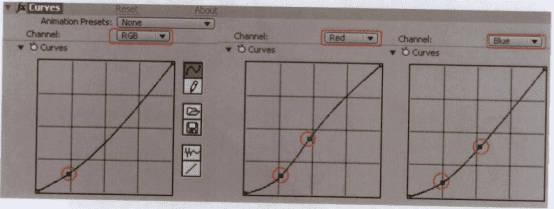
08 选择“环境”层,执行菜单栏中的Effect > Color Correction> Curves [特效>色彩调整>曲线]命令,并分别设置RGB通道、Red通道和BIue通道曲线如图所示。

得到如图所示的最终效果。读者也可以根据自己的喜好设置出其他效果。

最后完成整个场景的制作,如果需要的话可以设置摄影机动画,创造出真实拍摄的效果,摄影机动画的调整方法在前面的章节中已经讲过,这里就不再赘述。














暂无评论内容