在上篇教程中,我们完成了对时码动画的制作,接下来我们将会使用不同的特效创建文字的投影和立体感,以及背景的渐变效果。但这些特效的设置相对简单,相信小伙伴们都能够很容易地掌握并使用。
2.设置效果与环境
01 在时间线窗口的空白处单击鼠标右键,在弹出的快捷菜单中选择New>Solid[新建>固态层]命令,新建一个固态层,并将其命名为“背景”。将“背景”层拖曳到“文字”层的下方,如图所示。

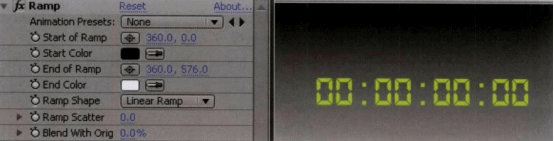
02 选择“背景”层,执行菜单栏中的Effect > Generate > Ramp [特效>创建>渐变]命令,为“背景”层添加渐变特效,默认效果如图所示。

渐变特效各参数的含义在前面已经作过详细的介绍,这里就不再赘述,下面只给出一些相关参数以供大家参考。
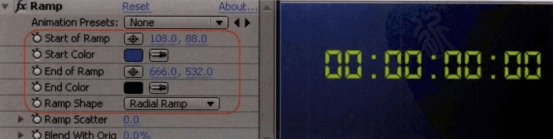
03设置Start of Ramp [渐变开始位置]为( 108.0, 88.0) ;设置Start Color [开始颜色]为蓝色;设置End of Ramp [渐变结束位置]为( 666.0, 532.0) ;设置End of Color[结束颜色]为深蓝色;设置Ramp Shape [渐变形态]为Radial Ramp [径向渐变],参数设置与效果如图所示。

下面设置文字的立体效果与投影。由于需要对文字层设置变化效果,因此特效应该添加在文字层上。在添加特效的时候,经常会发现特效参数为灰显,无法添加,那是因为没有选中图层;有时候添加特效后发现没有出现预期的效果,那有可能是误将特效添加到其他图层上了。所以在添加特效前一定要确认选中并且选对图层。
04 选择“文字”层,执行菜单栏中的Effect> Perspectve > Bevel Alpha [特效>透视>斜面Alpha ]命令,添加斜面Alpha特效,默认效果如图所示,可以看到时码已经产生了轻微的立体效果。

Bevel Alpha特效可以在层的不透明边缘产生立体效果,如果读者对Photoshop熟悉,相信对层混合选项中的浮雕效果不会陌生,因为那是Photoshop中最快最方便的让层产生立体感的功能。而Bevel Alpha可以说是After Effects中的浮雕效果。
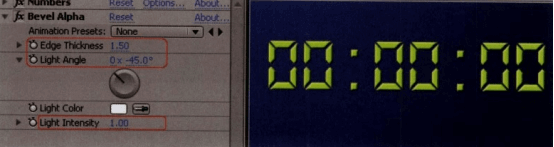
05 设置Edge Thickness [边缘厚度]为1.50;设置Light Angle [光照角度]为0 x -45.0°;设置Light Intensity [光线强度]为1.00。参数与效果显示如图所示。

Bevel Alpha特效非常简单直观,惟一需要注意的就是Light Angle参数。特效会模拟在层的不透明边缘产生高光与阴影,而高光与阴影决定了光源的位置。因此,光源基本上是由Light Angle产生的。由于在这一个合成中既有渐变模拟的光源,也有斜面Alpha间接产生的光源,还有后续步骤中投影反映出的光源,这些光源应该都处在合成的相同位置上,否则场景画面会显得虚假。在一个合成中 ,光线是否匹配是衡量合成真实与否的重要因素,因此需要格外注意。
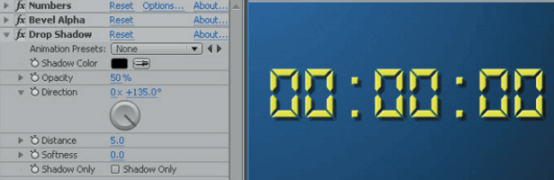
06 选择“文字”层,执行菜单栏中的Effect> Perspective > Drop Shadow [特效>透视>投影]命令,添加投影特效,如图所示,可以看到时码已经产生了投影效果。

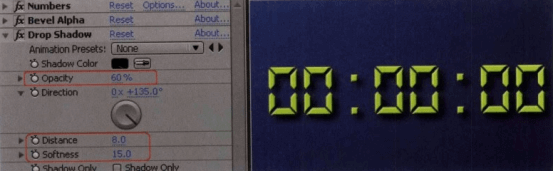
07 设置Opacity [不透明度]为60%;设置Distance [投影距离]为8.0;设置Softness[投影柔化]为15.0。参数与效果显示如图所示。

※NOTE
Direction [投影方向]默认值与光线方向相符,所以在此次的教程中不需要调整。
















暂无评论内容