在对上篇教程的学习,我们学会了如何通过追踪得到手机屏幕的运动路径,同时将运动路径赋予了空物体Nul 1的Position参数上。接下来我们还需要一个描线的特效将手 机屏幕的运动路径具体化,这个特效的线条可以通过位移来产生,最后还要为这个线条添加光效,从而让整个画面的效果更加真实。
4.描线效果
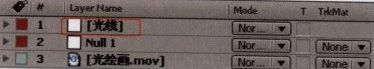
01 在时间线窗 口的空白处单击鼠标右键,在弹出的快捷菜单中选择New> Solid [新建>固态层]命令,新建一个任意填充色的固态层,并将其命名为“光线”,如图所示。

02 选中“光线”层,执行菜单栏中的Effect > Generate > Write-On [特效>创建>书写]命令,如图所示。

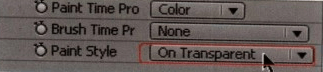
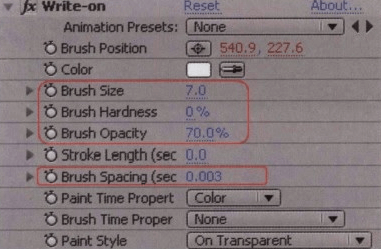
03 设置Write-On [书写]特效的Paint Style[绘画样式]为On Transparent [在透明通道],即本层只显示特效而不显示层内容,如图所示。

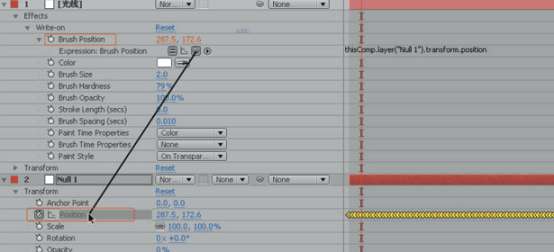
04 在时间线窗口中展开Write-On特效的参数,按住Alt键并单击Brush Position [画笔位置]前的码表,为此参数添加表达式,拖曳表达式的连接皮筋到空物体的Position参数上,如图所示。

可以看到由于画笔位置被替换为空物体的位置数据,因此Write-on特效也与空物体一样跟随手机屏幕运动。
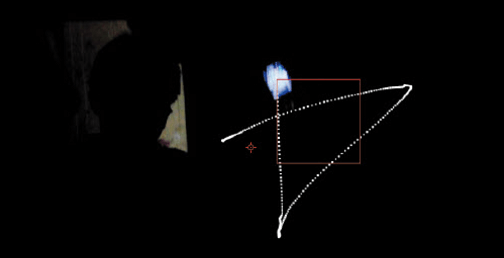
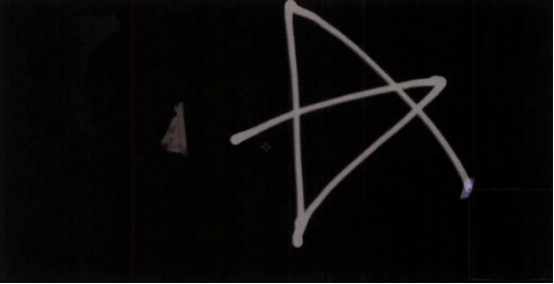
播放预览,得到如图所示的效果。

目前可以看到光线有一定的雏形,但是形态效果并不好。
05 设置Write- on特效参数,如图所示。

得到如图所示的效果。

至此,描线效果处理完毕。
5.发光效果
光效是After Effects中非常吸引人眼球的一个领域。这里介绍一个After Effects自带特效中最好的自发光效果——Glow, 它经常用于模拟物体发出的光芒。
01 选中“光线”层,执行菜单栏中的Effect> Stylize > Glow [特效>风格化>辉光]命令,如图所示。

这时已经可以在合成窗口中看到画面中的光线产生了淡淡的光晕效果.如图所示。

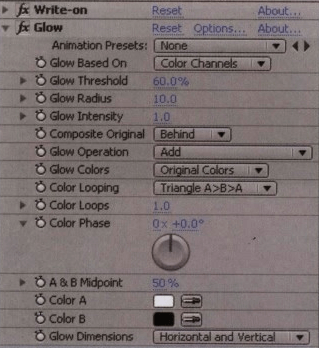
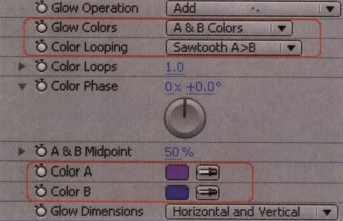
02 首先设置光的色彩,将Glow Colors [辉光颜色]由默认的Original Color [原始颜色]设置为A&B Colors [ A和B颜色] ;将Color Looping [颜色循环]设置为Sawtooth A>B [锯齿波A>B],即A光衰减为B光;设置Color A为紫色,Color B为蓝色,如图所示。

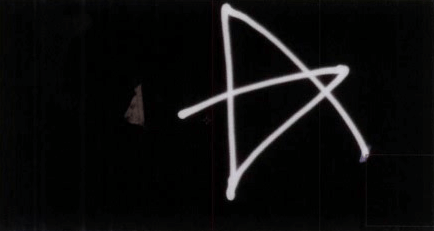
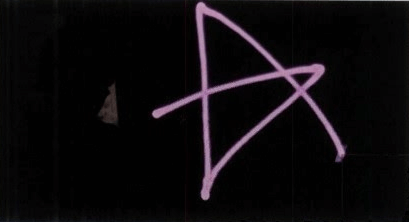
调整参数后的合成窗口显示如图所示,可以看到光线产生了一定的色彩变化。

※NOTE
原始颜色为默认发光方式,也是最常用的方式,它会将画面中比较亮的像素的色彩作为发光色彩,这是最自然的发光方式。由于本例中发白光的效果不好,因此才自定义光线。
A光与B光的选择非常有讲究,一般设置A>B, A为光源色,B为光源衰减色。所以A光要比B光的色相明度高。一般来说,偏黄则亮度高,偏蓝则亮度低。光线色相的变化不要太大,稍微有些变化即可。
下面设置发光的强度。
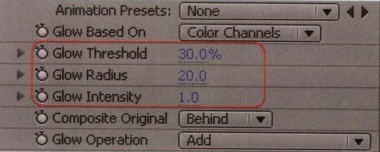
03 设置Glow Threshold [辉光阈值]为30.0%,即画面中高于纯白30%亮度的像素都可以发光,也就是说允许更多的像素发光;设置Glow Radius [辉光半径]值为20.0,光线会产生一定的扩 散效果;适当地调整Glow Intensity [辉光强度]参数,如图所示。

得到如图所示的最终效果。

※NOTE
在播放预览的时候依然能看到空物体,可能有读者认为空物体会随着影片输出,其实不然,Afer Effects中的空物体不被渲染输出。在本例中不可删除空物体,因为光线的运动路径与空物体的位移属性绑定在一起,删除了空物体后,Write-On特效将 丢失连接的主体。如果实在不喜欢它的显示,可以单击眼睛图标将其隐藏。
至此,此次教程已经讲解完毕,小伙伴们可以根据此教程的制作原理,尝试制作出更漂亮的光绘摄影效果。
















暂无评论内容