上一小节中介绍的只是追踪操作前的准备工作,在进一步实现目标前,我们还需要了解和学习追踪技术的相关知识,所以在接下来的学习中,需配合观察Tracker面板来进行。
2.了解追踪技术
要实现对手机屏幕的追踪,需要解决以下几个问题。
(1)对哪个层的哪个元素进行追踪。
(2)追踪元素的什么数据,是位移变化还是旋转,是缩放变化还是透视变化等,也就是说使用何种追踪方式。
(3)追踪需要元素与背景有明显差异才能正确进行,那么根据何种差异对元素进行追踪。
(4)追踪的数据应该赋予特效还是图层,具体使用哪一个特效和哪一个图层。
解决并理解以上问题后,才能真正了解追踪技术。
2.1对哪个层的哪个元素进行追踪
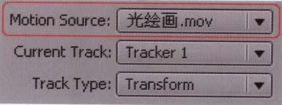
在追踪操作中,选中图层后执行菜单栏中的Animation> Track Motion [动画>动态跟踪]命令,即对所选的图层进行追踪操作;另一种操作方式是在Tracker面板的Motion Source [运动来源]选项中重新指定执行追踪的图层,如图所示。

2.2追踪元素的哪些数据
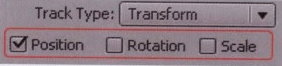
下图所示为Tracker面板中的追踪方式选项。如果使用默认的Position [位置]方式追踪,则只追踪元素的位置变化;如果同时选择Rotation [旋转]和Scale [比例]选项,则能够追踪元素的旋转和缩放变化。

同时选择或只选择Rotation和Scale中的任何一个选项,层窗口中都会出现两个追踪点,如图所示,因为只有两点才能记录物体的旋转角度和缩放程度,因此旋转、缩放追踪也被称为两点追踪。

播放预览并观察素材,手机屏幕在画面中的比例较小,虽然存在轻微的旋转变化,但可以忽略不计。因此在本例中,追踪元素使用默认的Position [位置]选项即可。
2.3根据何种差异对元素进行追踪
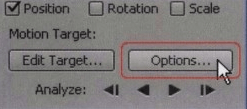
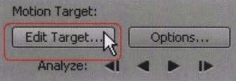
单击Tracker面板中的Options [选项]按钮(如图所示)。

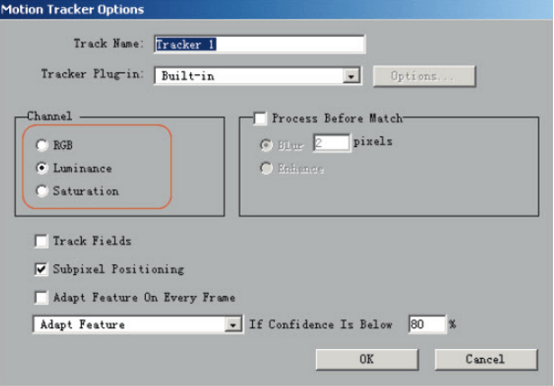
弹出Motion TrackerOptions [动态追踪选项]对话框(如图所示)。在其中的Channel [通道]属性组中可以设置根据3种差异进行追踪操作,分别是RGB、Luminance [亮度]和Saturation [饱和度]。

通过观察素材可知,画面中明显存在的是亮度上的差异,因此在本例中使用默认的Luminance选项。
2.4追踪数据赋予特效还是层
单击Tracker面板中的Edit Target [设置目标]按钮(如图所示)。

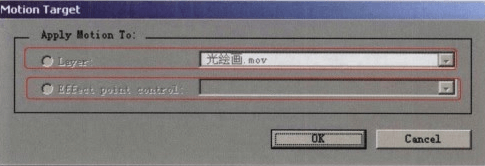
弹出MotionTarget [运动目标]对话框(如图所示)。

在Apply Motion To [应用运动到]属性组中,可以将得到的追踪数据赋予两种类型的事物,即层或特效。其中Layer[ 层]后的下拉列表可以指定一个图层; Effect point control [特效控制点]后的下拉列表则可以将追踪数据赋予具有位置参数的特效。
其中需要注意的是,如果将数据赋予图层,那么该图层必须为非追踪元素所在层;如果将数据赋予特效,那么该特效必须是添加在追踪元素所在层上的特效,而且这个特效的属性中必须有Position [位置]参数。
















暂无评论内容