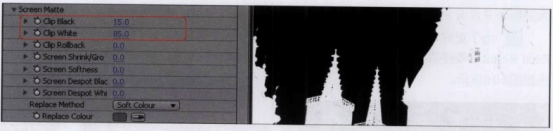
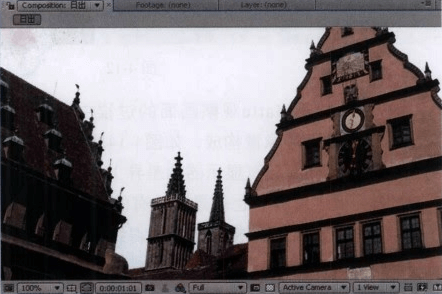
06展开Screen Matte参数的隐藏菜单,设置Clip Black [素材黑场]值为15.0,设置Clip White [素材白场]值为85.0,如图所示。可以看到Screen Matte观察方式下画面的对比增强了。

这两个参数基本是使用Keylight键控的必调参数,可以增强Screen Matte观察方式下画面的对比,让暗的部分更暗(即更透明),或亮的部分更亮(即更不透明)。其用法与在调色课程中讲过的Levers类似,相当于图中标注的Levers的黑与白两个滑块。

这里调整Clip Black和Clip White的意义:画面中低于15%亮度的像素都是纯黑色,高于85%亮度的像素都是纯白色,从而将一些 半透明部分重新定义为透明或不透明。
※NOTE
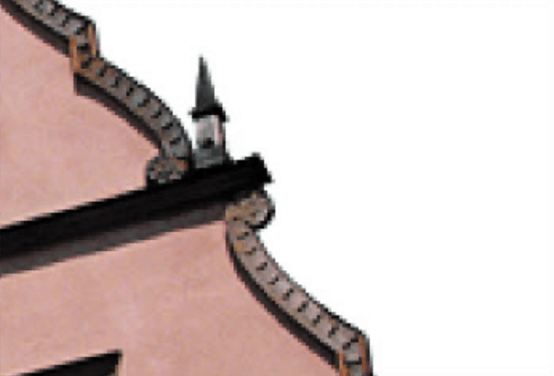
对比设置不要太强烈,也就是说Clip Black与Clip White两个数值尽量不要太接近,如果对比过强,则会损失边缘细节,下图所示就是由于对比太过强烈,而造成边缘产生锯齿。

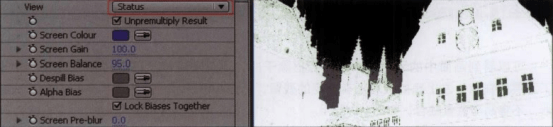
在以Screen Matte观察画面的过程中,也经常会将View [显示]设置为Status [状态],观察画面的像素构成,如图所示。因为Screen Matte虽然方便,但是人眼的观察力是有限的(同时还有显示器的差异),在很多种情况下无法辨别0的亮度或10的亮度(共0~255级亮度)差异。也就是说,有的区域在Screen Matte观察方式下看着是纯黑,但其实不然,这样便很难完成抠像工作,得到干净的选区。

Status经常用在以Screen Matte观察方式调整完成后的把关,在此显示方式中,只有3种亮度显示,即黑、白和50%灰(严格地说应该有4种,绿色代表原来半透明的区域被调整为不透明)。这样,即使10的亮度非常微弱和难以察觉,在画面中也会与其他半透明部分一样以50%灰来显示,这样就可以很容易地发现并解决这些瑕疵。
但是这种显示方式不能很好地表现画面中需要的半透明过渡,所以一般用于完成最终调整后观察瑕疵,主要的操作还是在Screen Matte方式中。
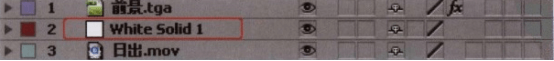
07在时间线窗 口中新建一个白色的Solid,将其放置到“前景.tga”层的下方,如图所示。

※NOTE
在Sereen Matte方式下调整完后,为了更好地观察瑕疵,经常会新建一个纯白色的Sofid并放置在抠像完成的图层下方,纯白的层更能反衬出抠像的瑕疵。
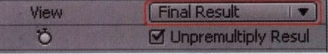
08选择“前景.tga”层,重新设置View [显示]属性为Final Result [最终结果]选项,如图所示。

此时的合成窗口如图所示。

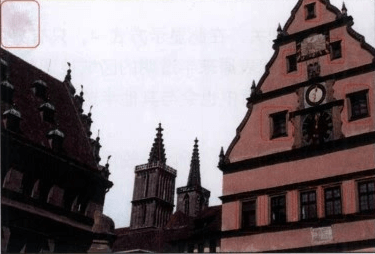
可以看到画面中的天空基本上已经抠除干净,但是玻璃依然是半透明的效果,透出了下层的白色,左上角的云彩还有一定的残留,如图所示。

另外,楼房的边缘过于清晰,不容易与背景融合,如图所示。

下面首先解决图像边缘问题。
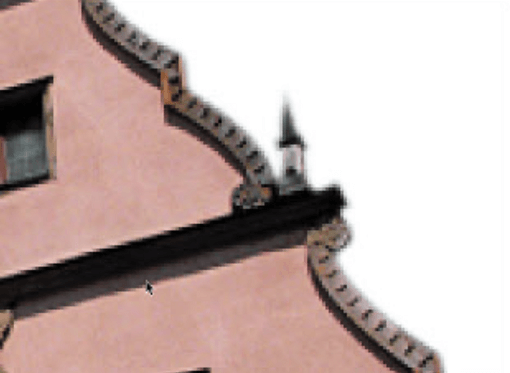
09展开Screen Matte的隐藏菜单,设置Screen Shrink/Grow [屏幕收缩/扩张]值为-0.1;设置Screen Softness [屏幕柔化]值为0.2,如图所示。

得到如图所示的边缘效果。

一般情况下, 抠像完成后主体边缘会比较生硬,很难融入到背景中,所以要对边缘进行柔化处理,也就是对边缘进行一定量的模糊。
同时,抠像的主体边缘会受到纯色背景的影响产生偏暗的边缘,如果发现有这种情况,需要对边缘进行收缩处理。收边操作还可以去除没有抠干净的小杂点。
边缘的问题解决后,内部的问题依然非常突出。玻璃由于反射了天空的蓝色,被Keylight抠成了透明状态。这种情况下通常会将主体中间透明的部分通过使用一个在Keylight中叫做“内部遮罩”的功能使其返回抠像前的状态。
(未完待续)
















暂无评论内容