大家好,今天跟大家分享一篇AE制作简单的太空旅行MG动画教程! 感兴趣的朋友快来看下吧!
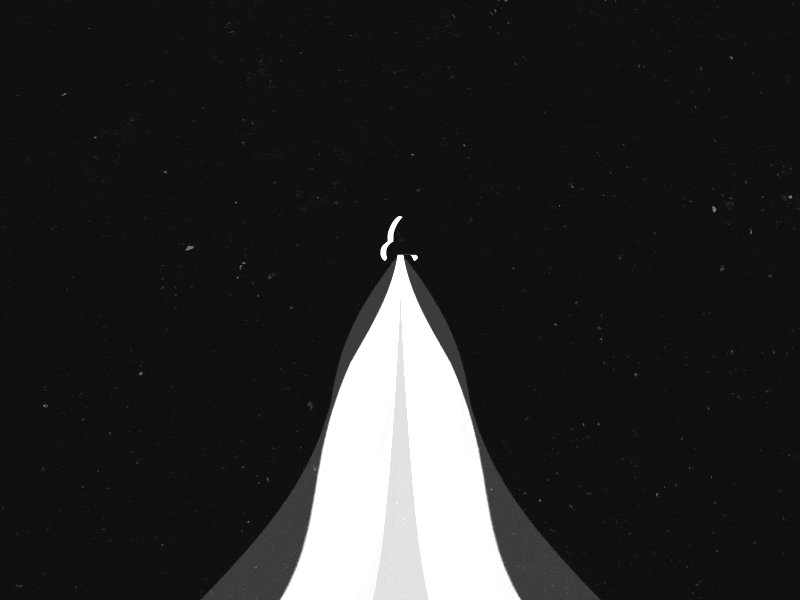
效果图

在外网看到一个大神制作了类似的效果,自己也尝试了一下,并精简了一下流程,希望对大家有些帮助!
教程步骤
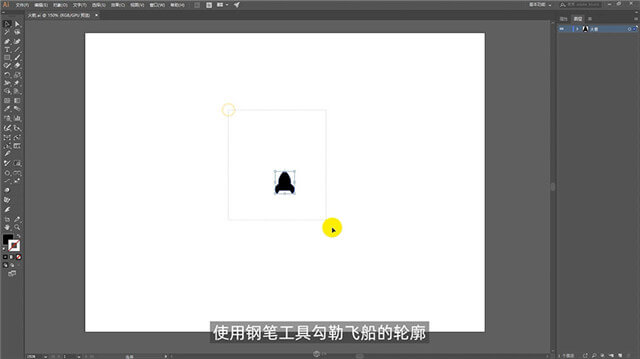
STEP 01:绘制火箭
在AI中创建800*600画板,绘制火箭飞船的基本形状

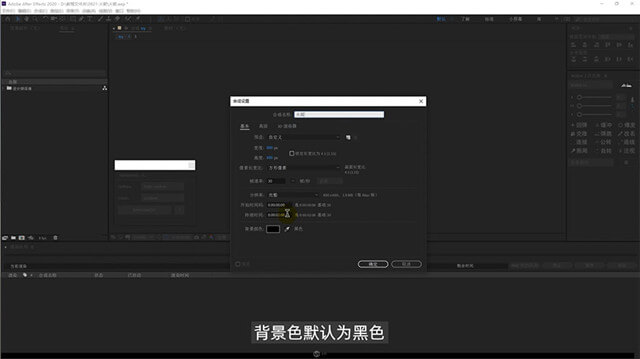
STEP 02:新建合成
打开AE,新建合成

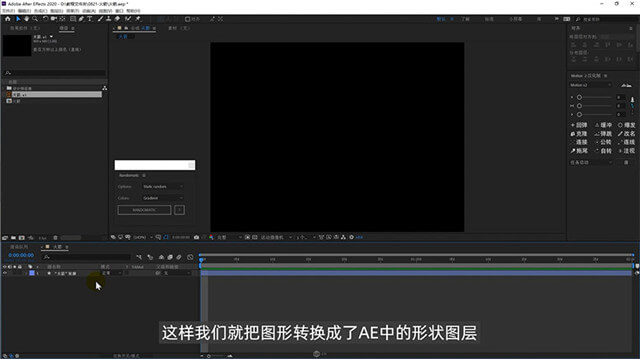
STEP 03:将文件导入AE
将飞船AI文件导入AE,从矢量图层创建形状

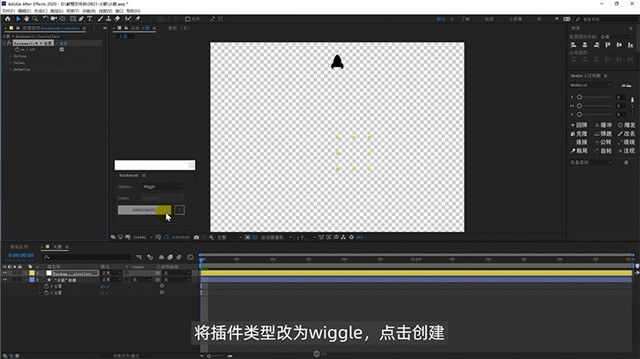
STEP 04:添加位置属性
分离飞船的X\Y轴位置属性,为Y轴添加随机运动

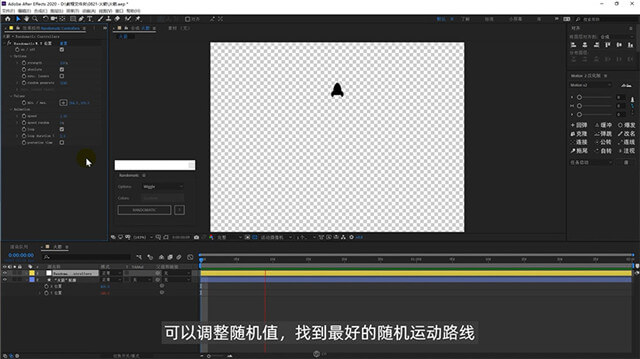
STEP 05:调整随机运动
调整随机运动的参数,设置循环动画

STEP 06:制作喷射波纹
创建三个三角形,作为三层喷射波纹

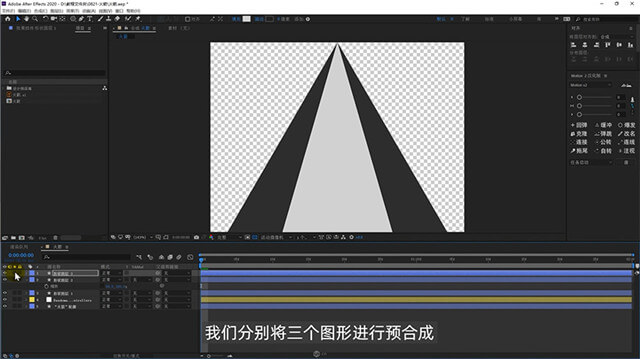
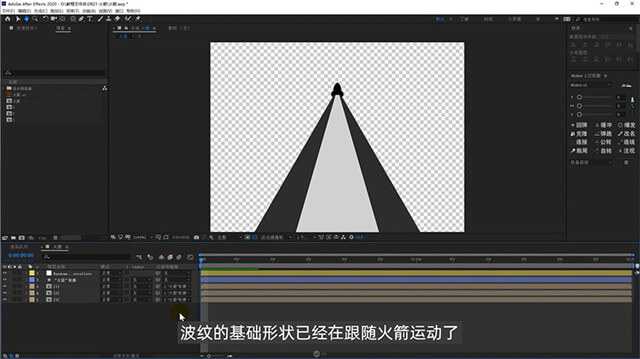
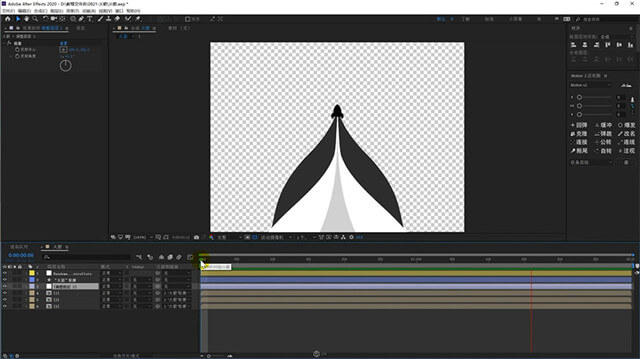
STEP 07:调整喷射波纹
将三个三角形分别预合成,并调整位置,跟随飞船运动

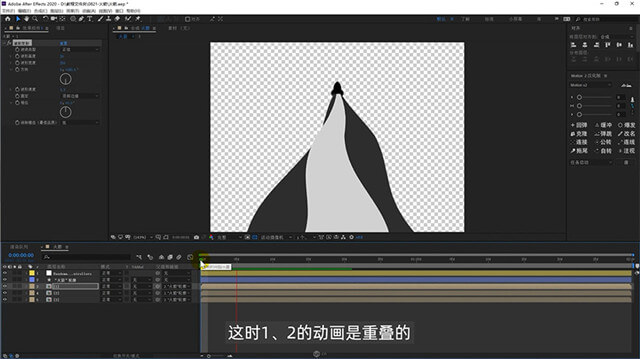
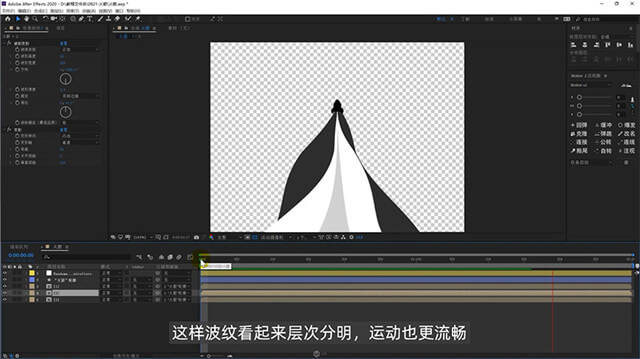
STEP 08:添加波形变形
为三个图形添加波形变形效果

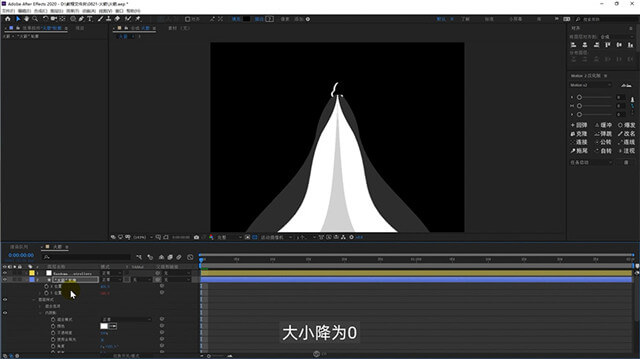
STEP 09:添加变形
为前两层图形添加变形效果

STEP 10:添加镜像
新建调整图层,添加镜像效果

STEP 11:添加内阴影
为飞船添加内阴影

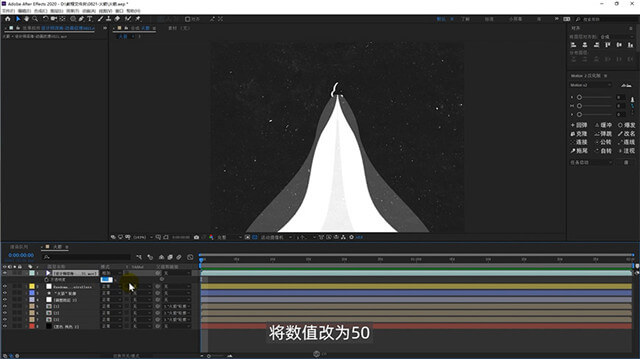
STEP 12:调整纹理
添加并调整纹理

最终效果

作者公众号:设计师深海
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END
















暂无评论内容