今天跟大家分享一篇干货,关于AE的9种动效形式,快来看看你是不是都掌握了呢?
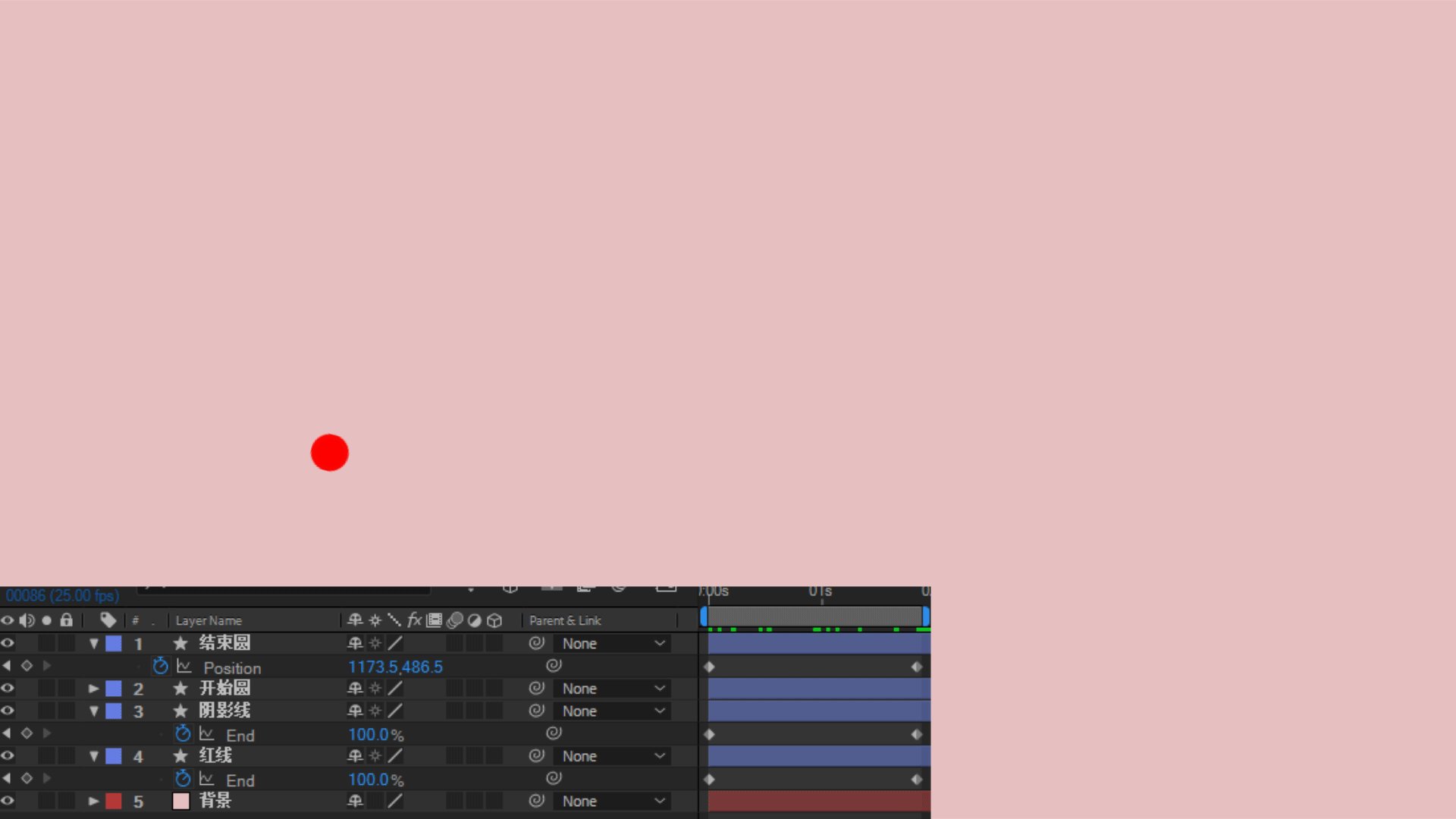
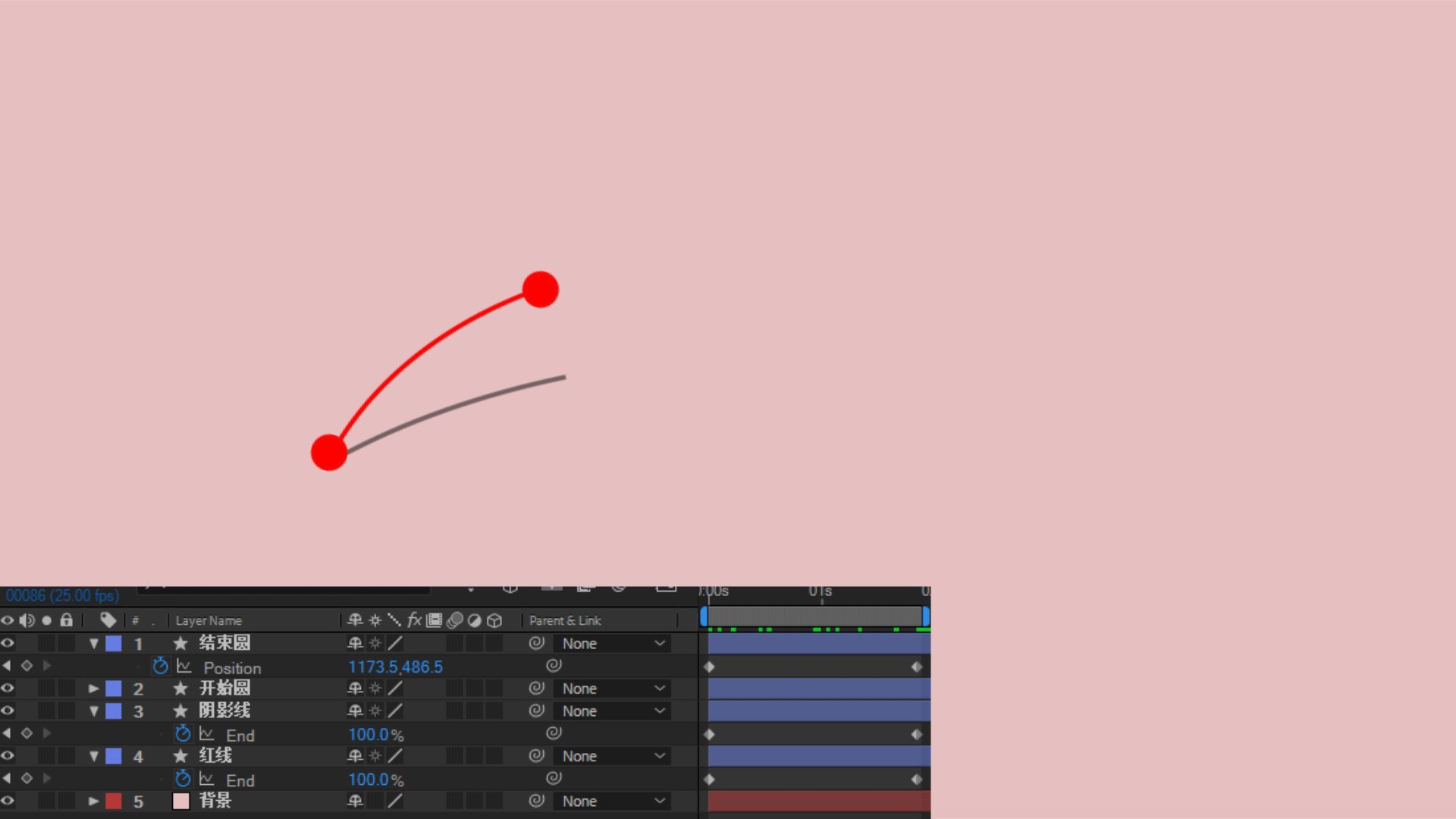
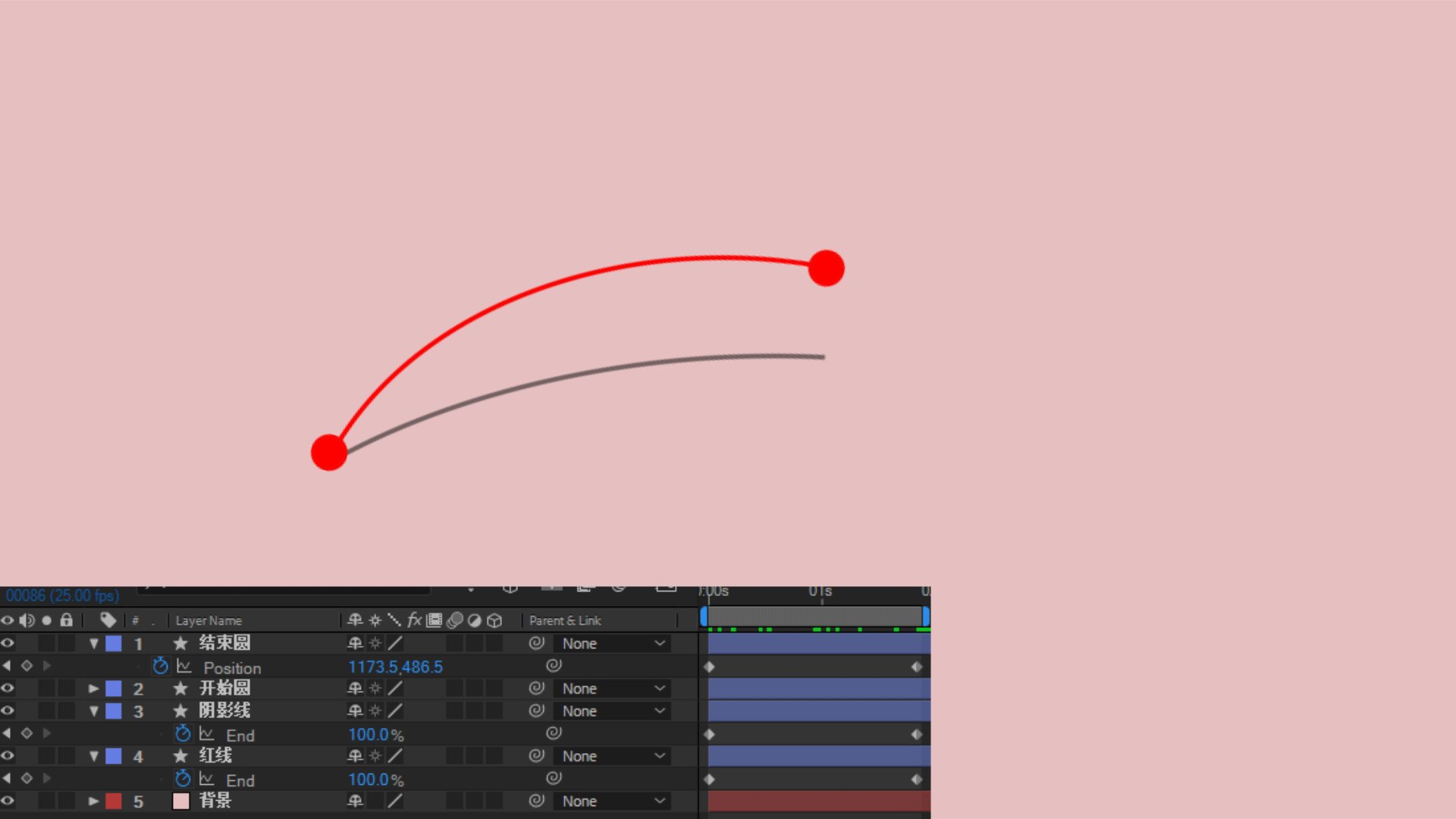
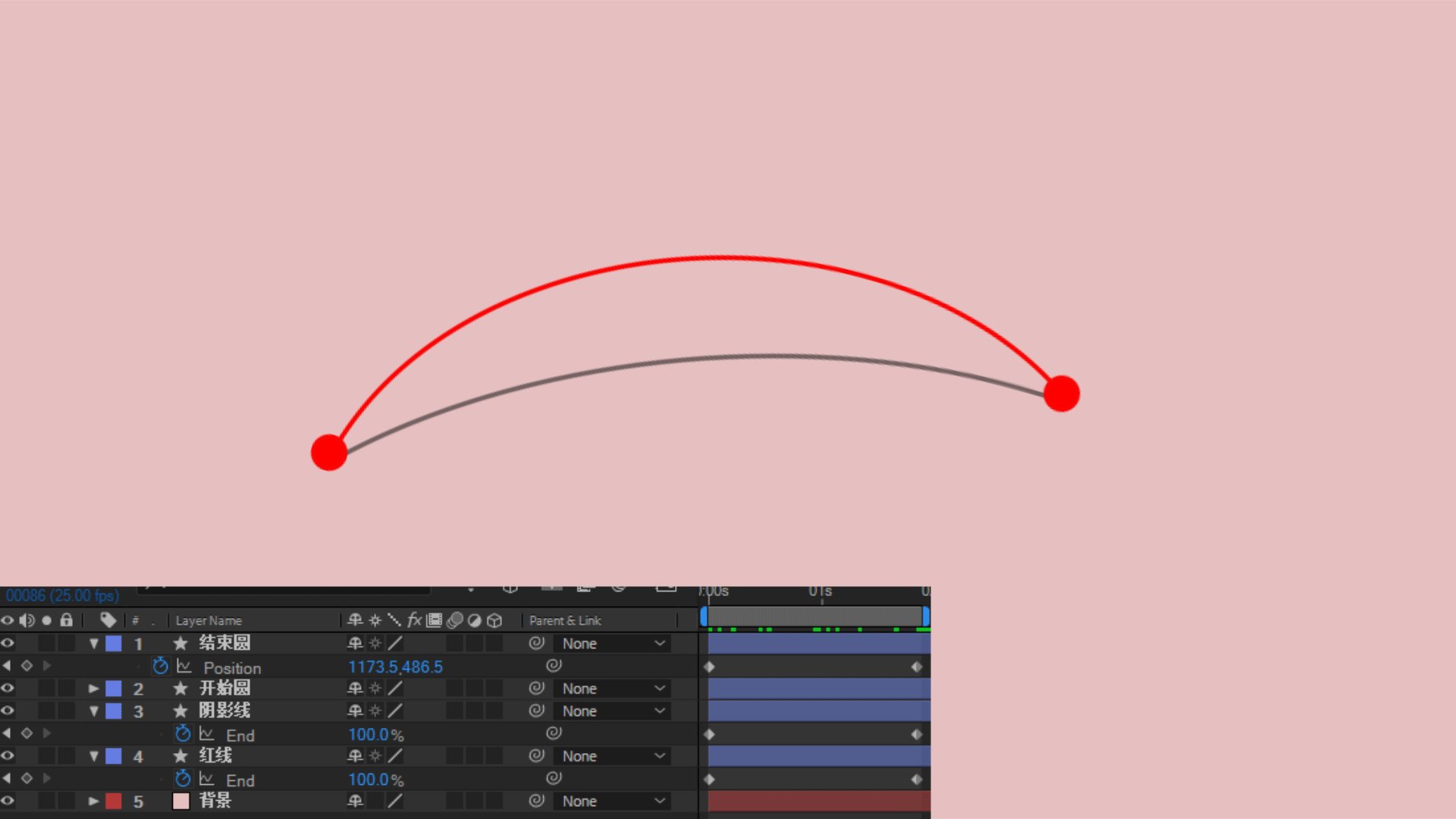
1、地球曲线连线
改变两个圆之间连线的贝塞尔曲线,由直线变成曲线;
做连接曲线的trim path动态路径;
复制直线改变颜色和改变贝塞尔曲线得到阴影立体效果;
将两个圆之间的连接红线的path路径copy给结束圆的position,
注意结束圆的起始帧的中心点必须在圆的中心,微调运动路径;
案例如地图一个city-另一个city

2、AE制作形状补间变形动画
当需要从一个圆或者其他形状变成一个动物或者其他形状时候,例如一个形状变化成一个猪;
首先将形状图层的形状路径转化为path路径;
复制另一个形状的path路径的帧给到该图层的path路径的1s并产生关键帧;
0s的帧为原path形状关键帧,1s的帧为另一个形状关键帧,在该path路径的帧与帧之间就形成了补间变形动画;
如若发现变形过程不流畅,可将帧的图像进行水平和垂直翻转;

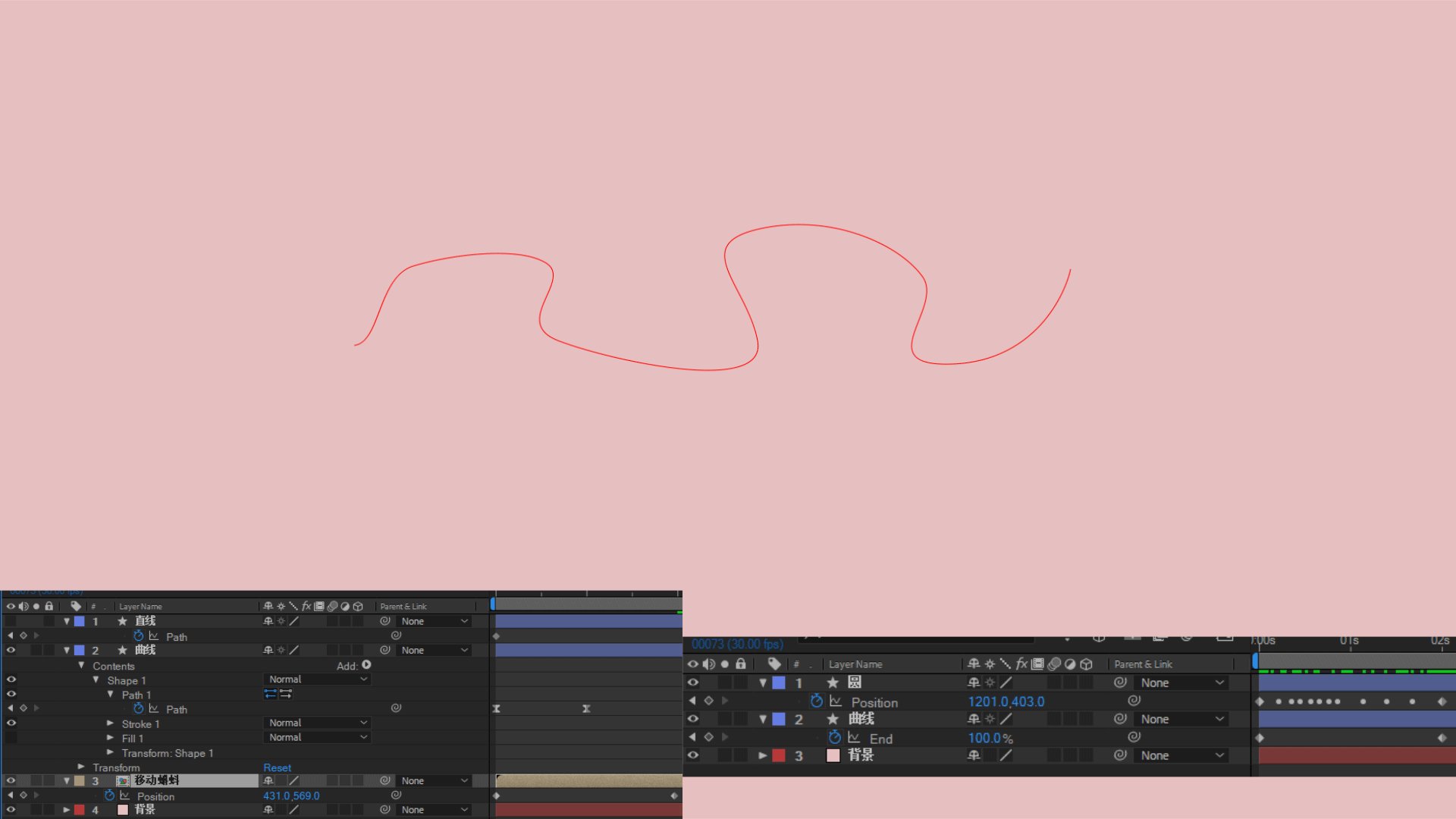
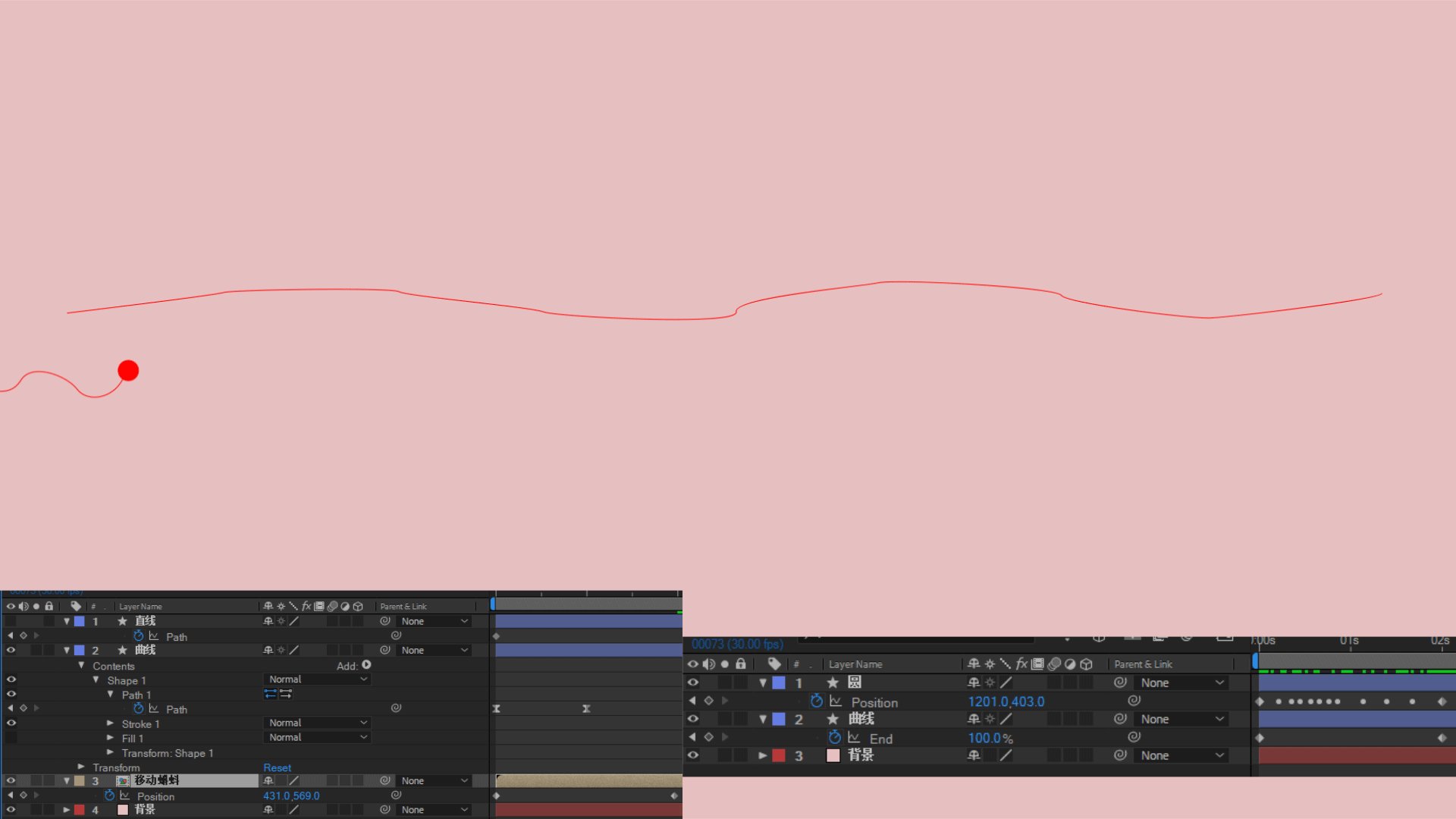
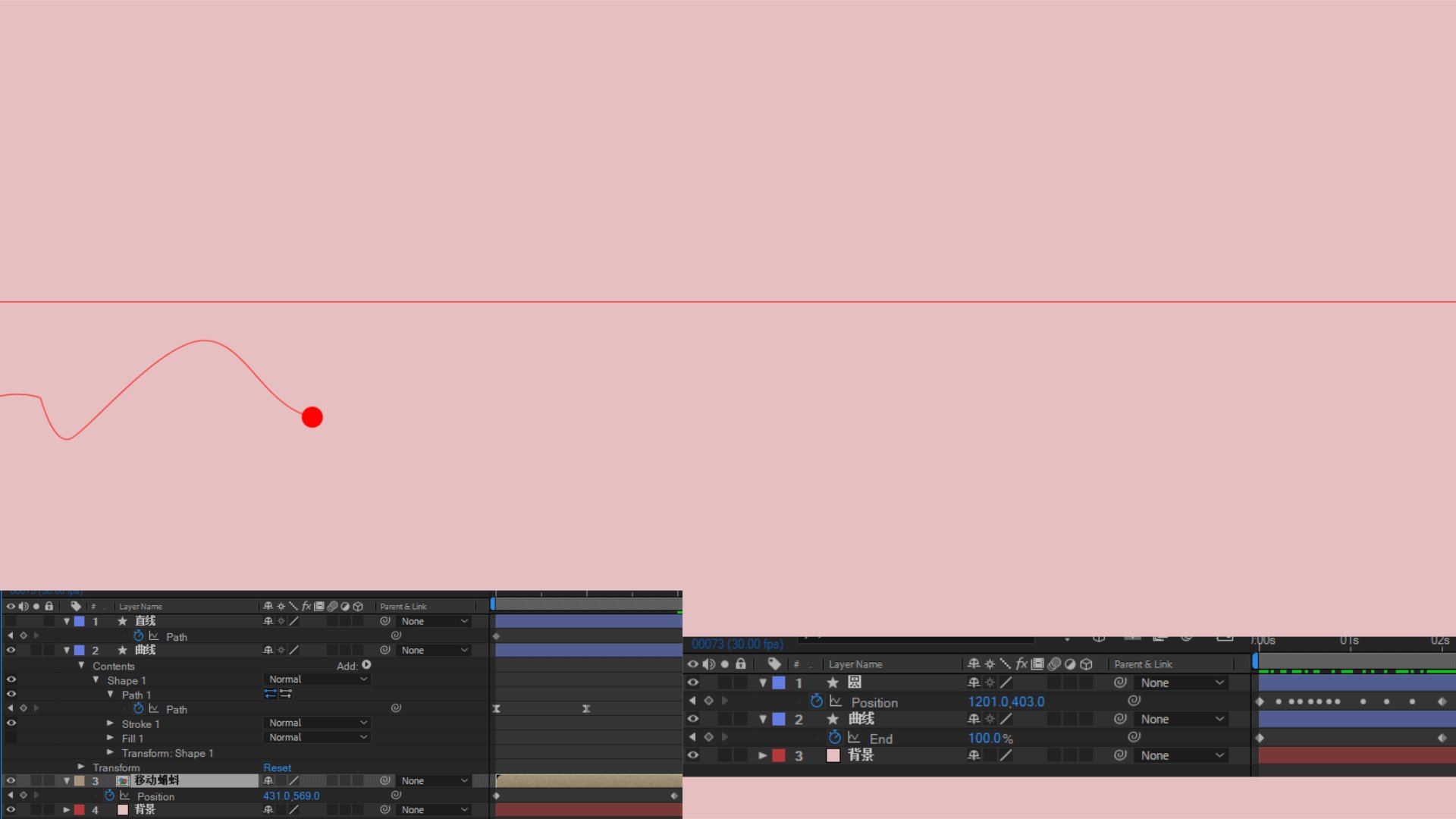
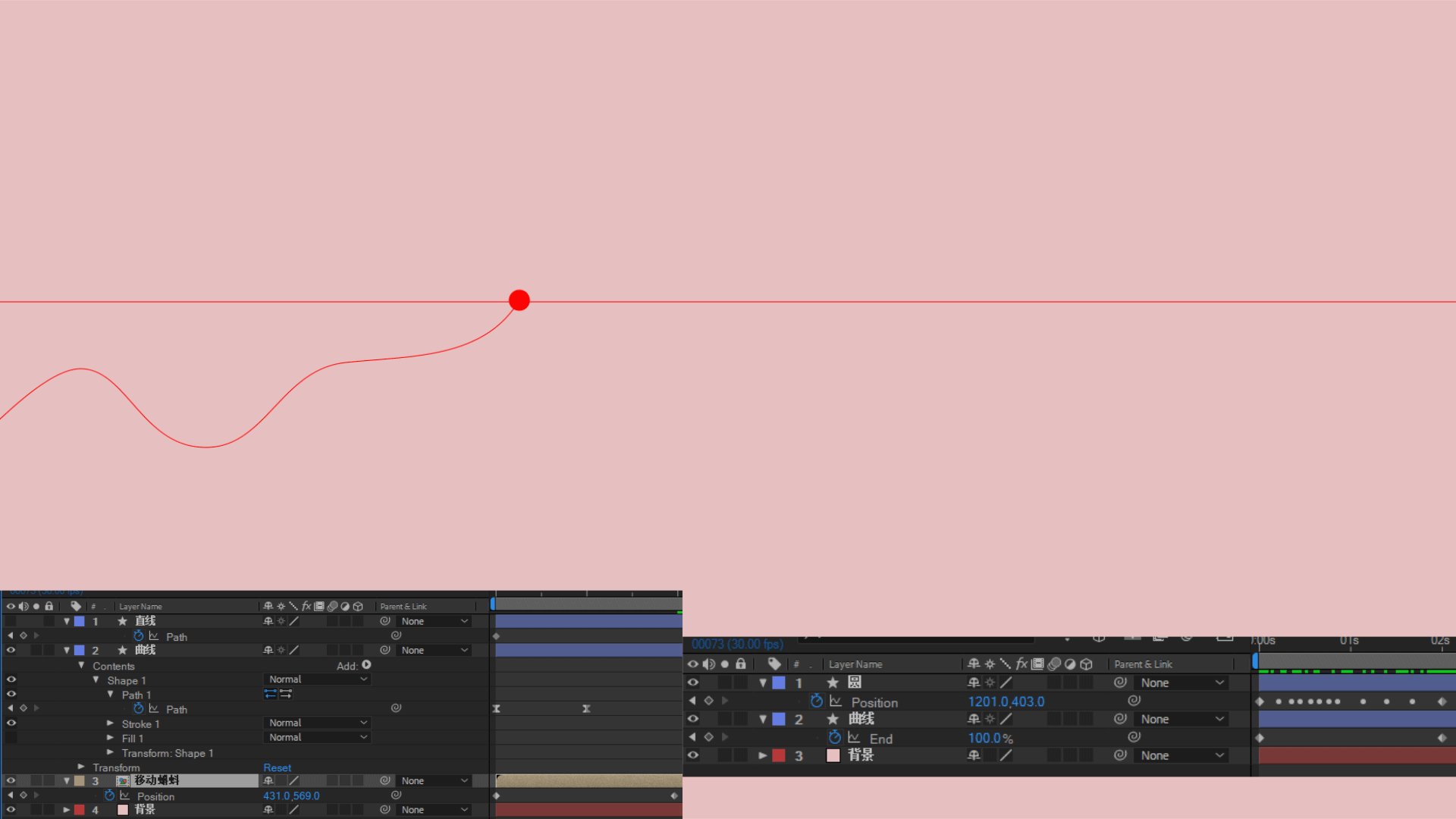
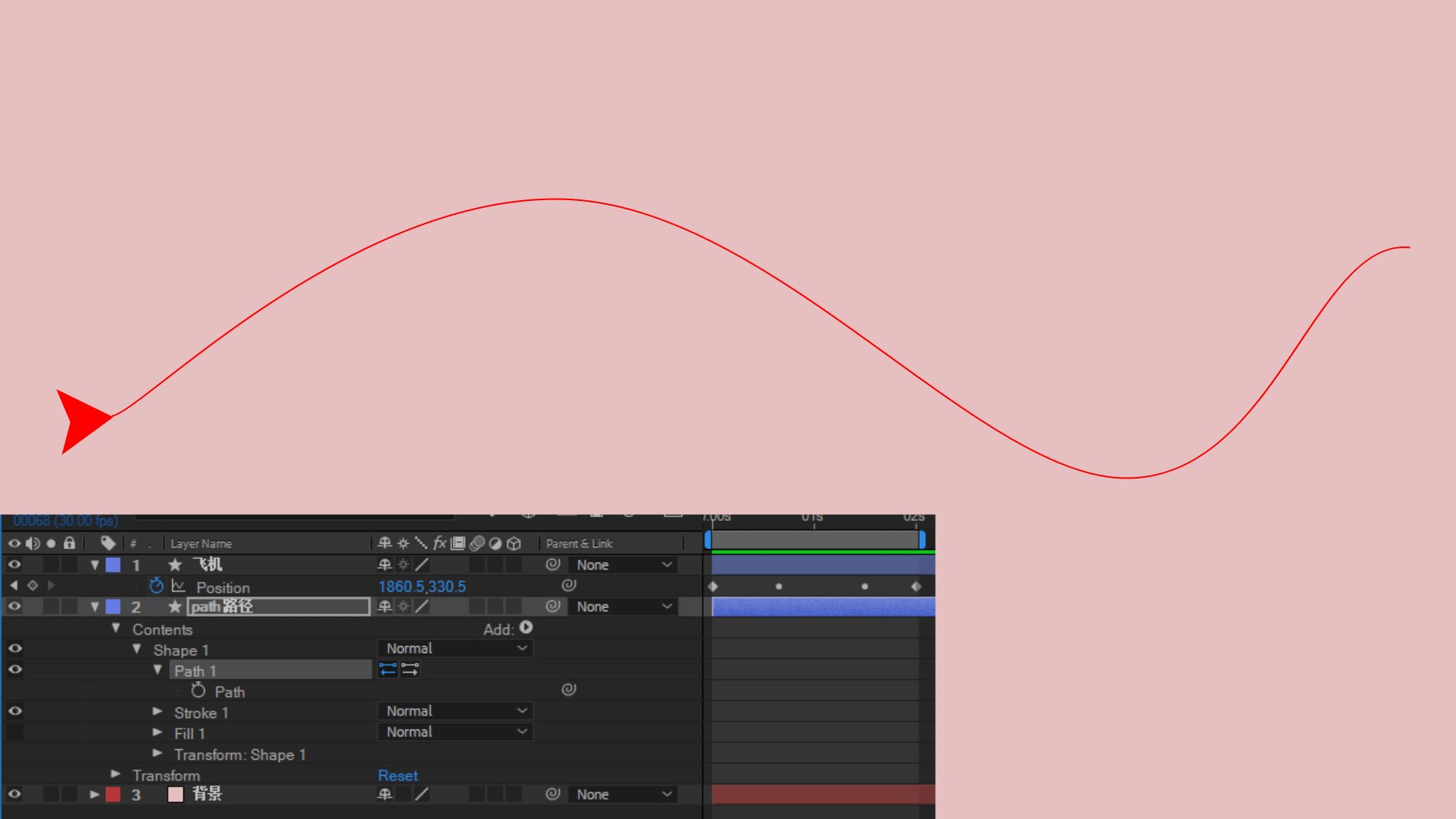
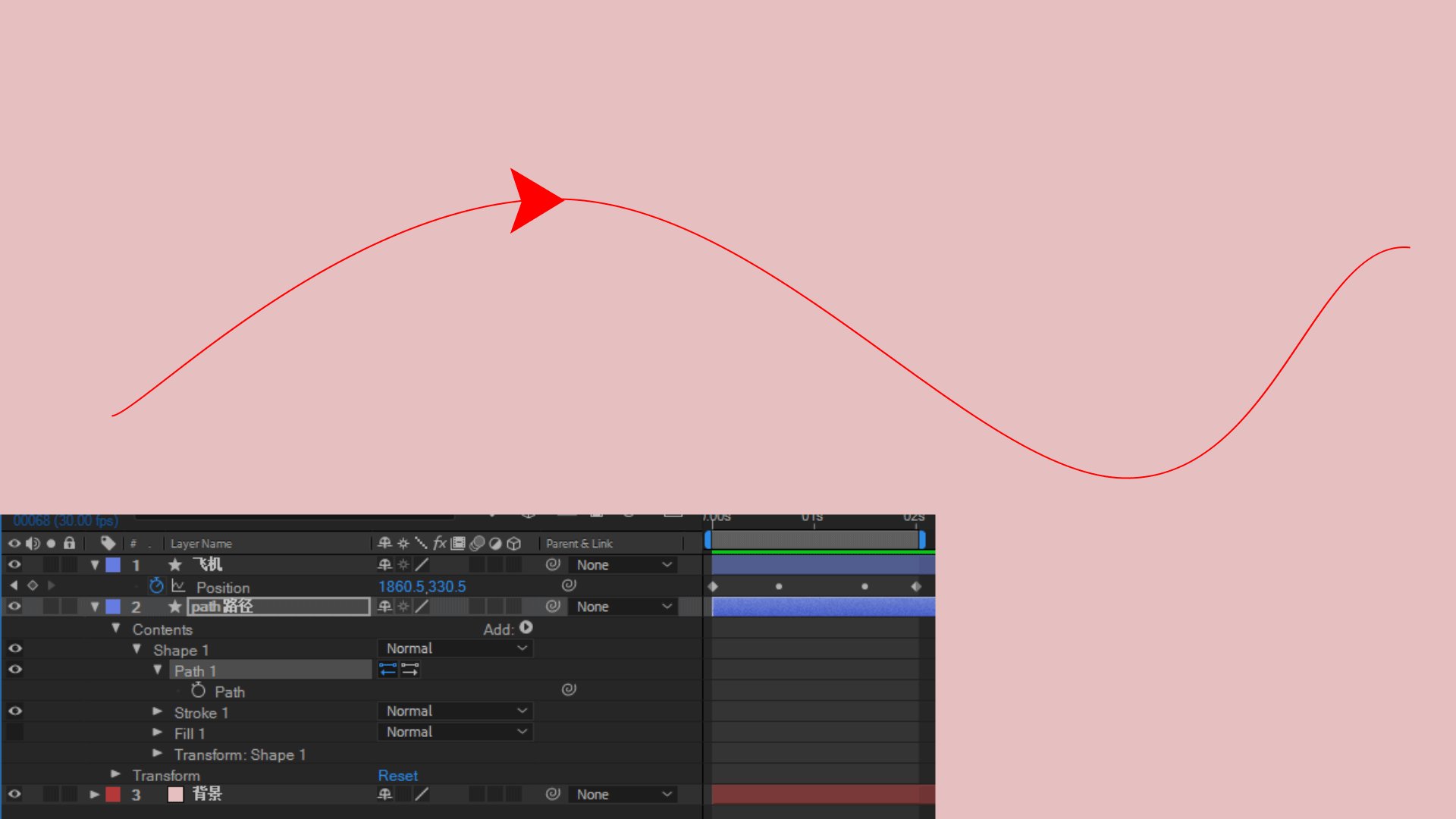
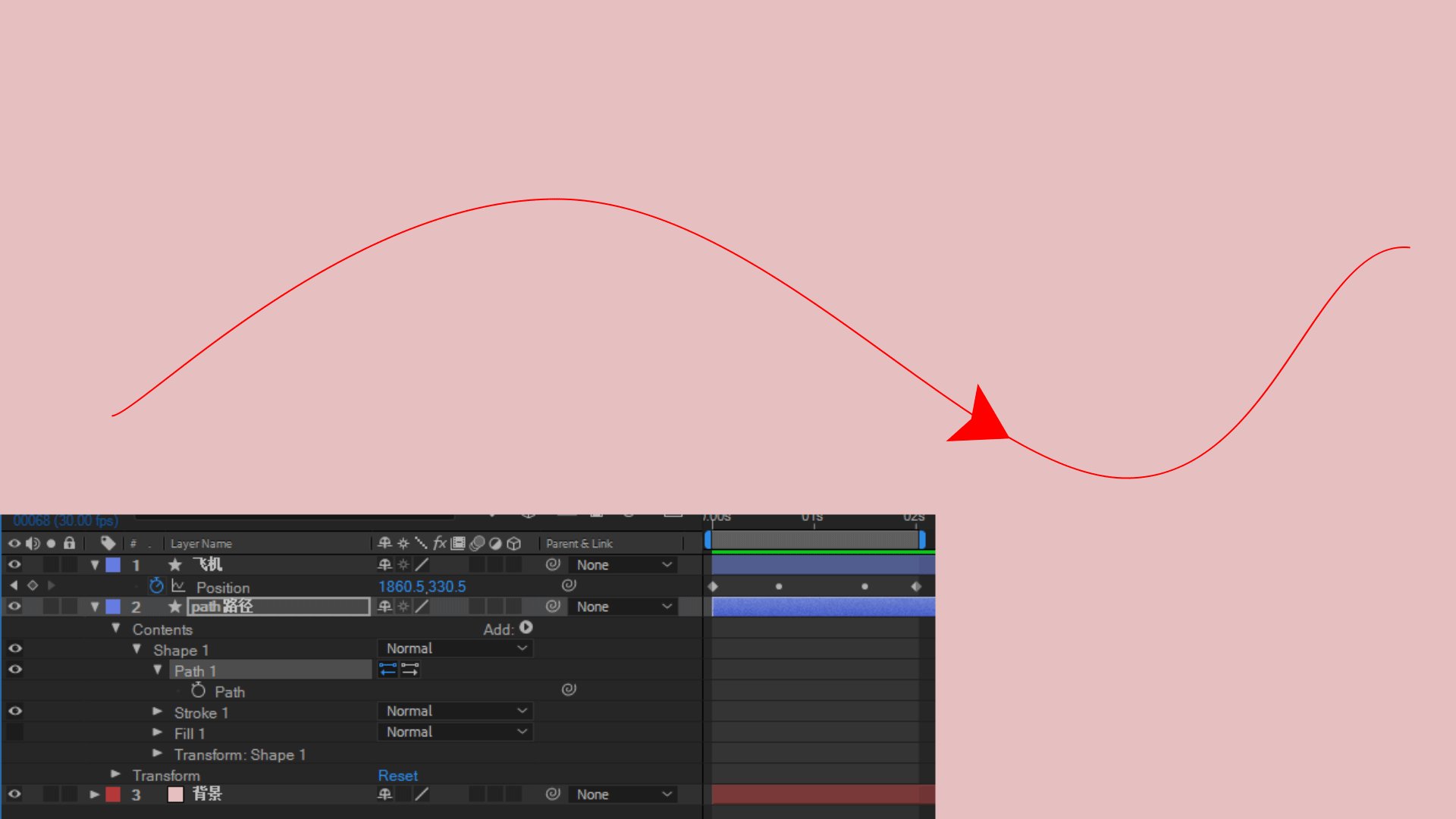
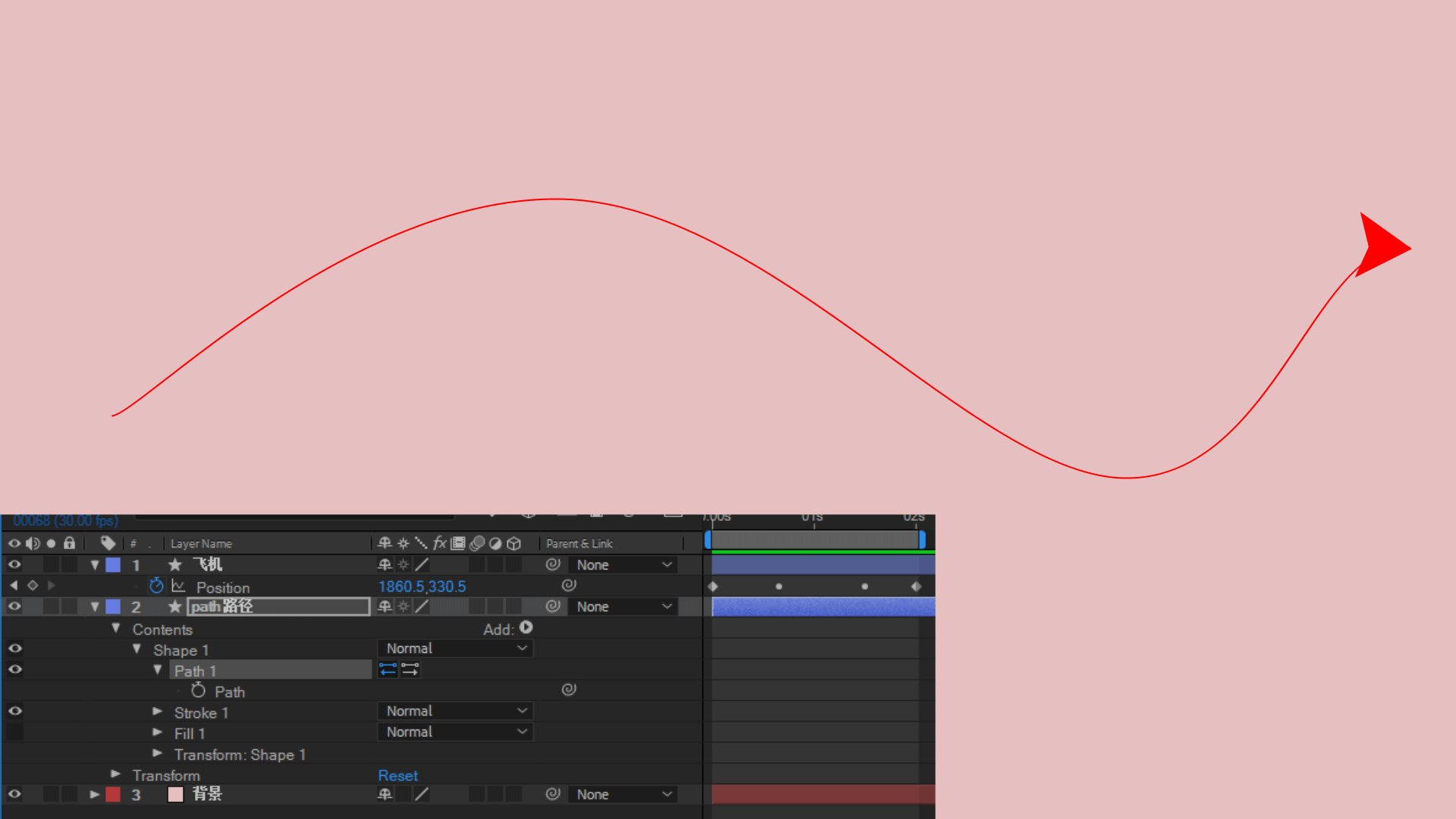
3、一个形状沿着一条路径位移的运动方案
变化原理:运动沿着一条不规则曲线远动,并带有方向性;
AE操作原理:将直线的path路径复制给到需要沿路径位移的图层的position;
图层:形状图层
具体步骤:
飞机沿着曲线运动:先钢笔工具画一个贝塞尔曲线路径,制作一个飞机形状,复制曲线路径给到飞机的position,将飞机 中心点调至右尖角出,通过Layer-Transform-Auto Orientation—OrientAlong Path让飞机沿着直线路径有方向性的飞 行,预览可看效果

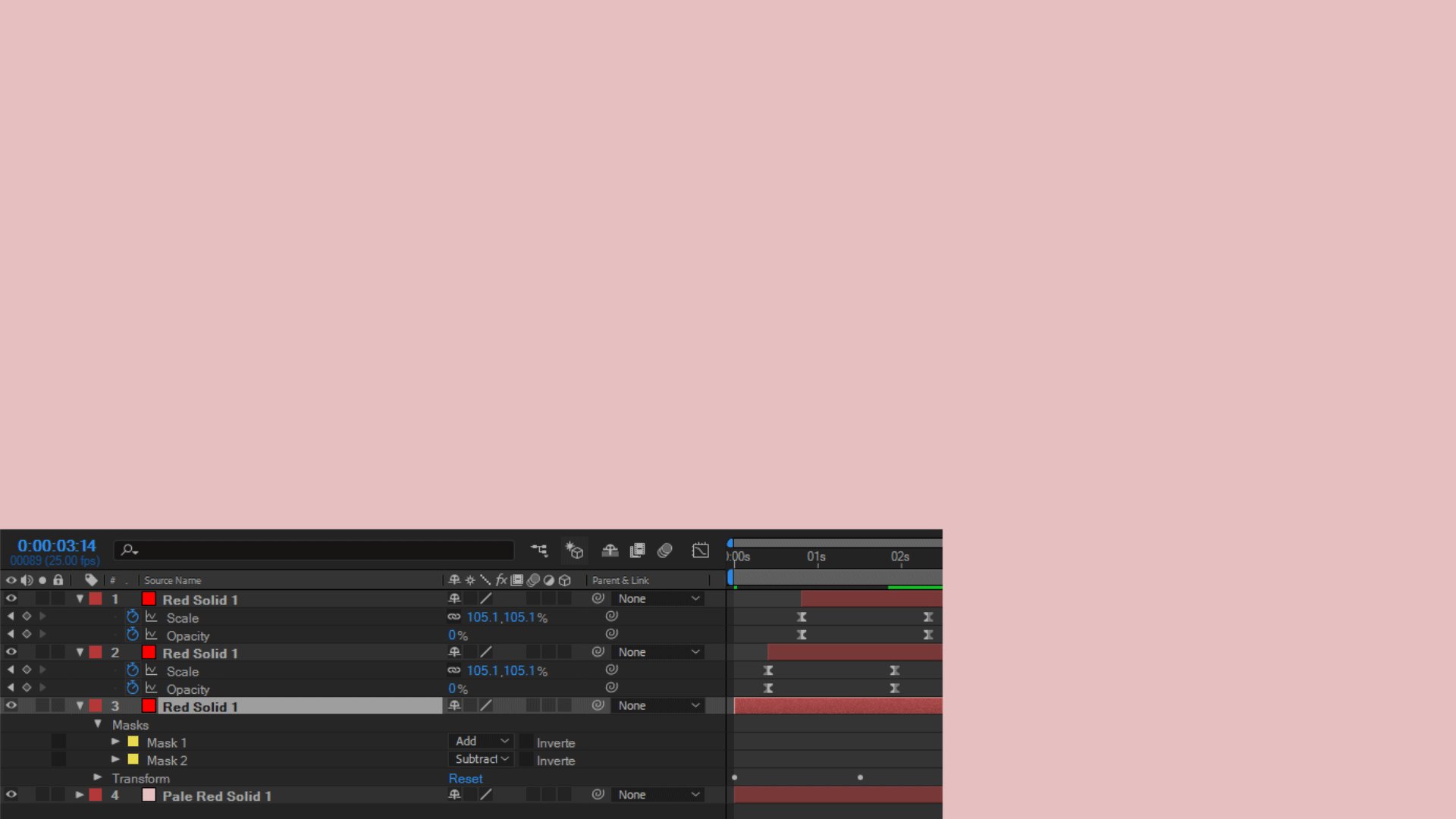
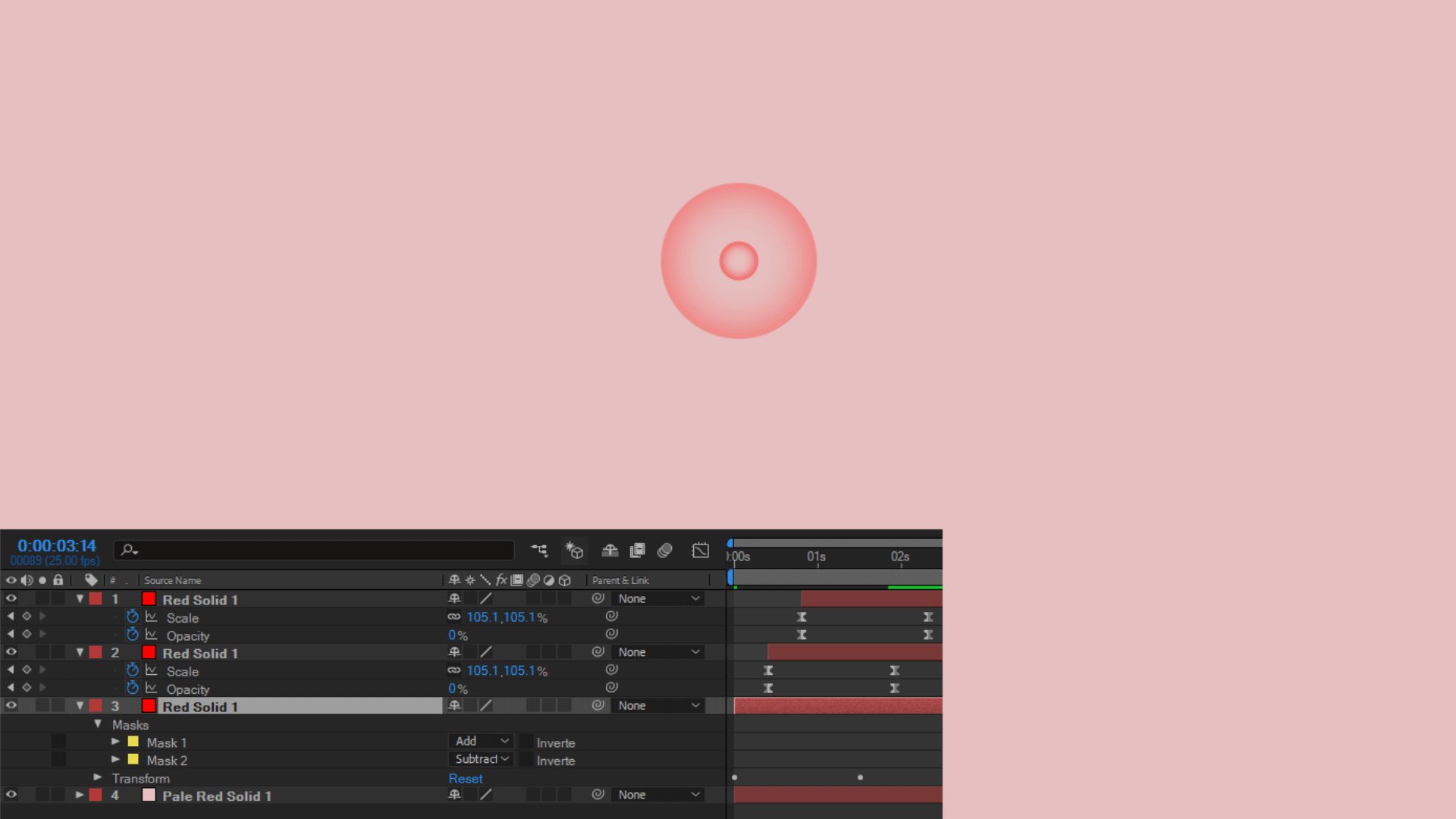
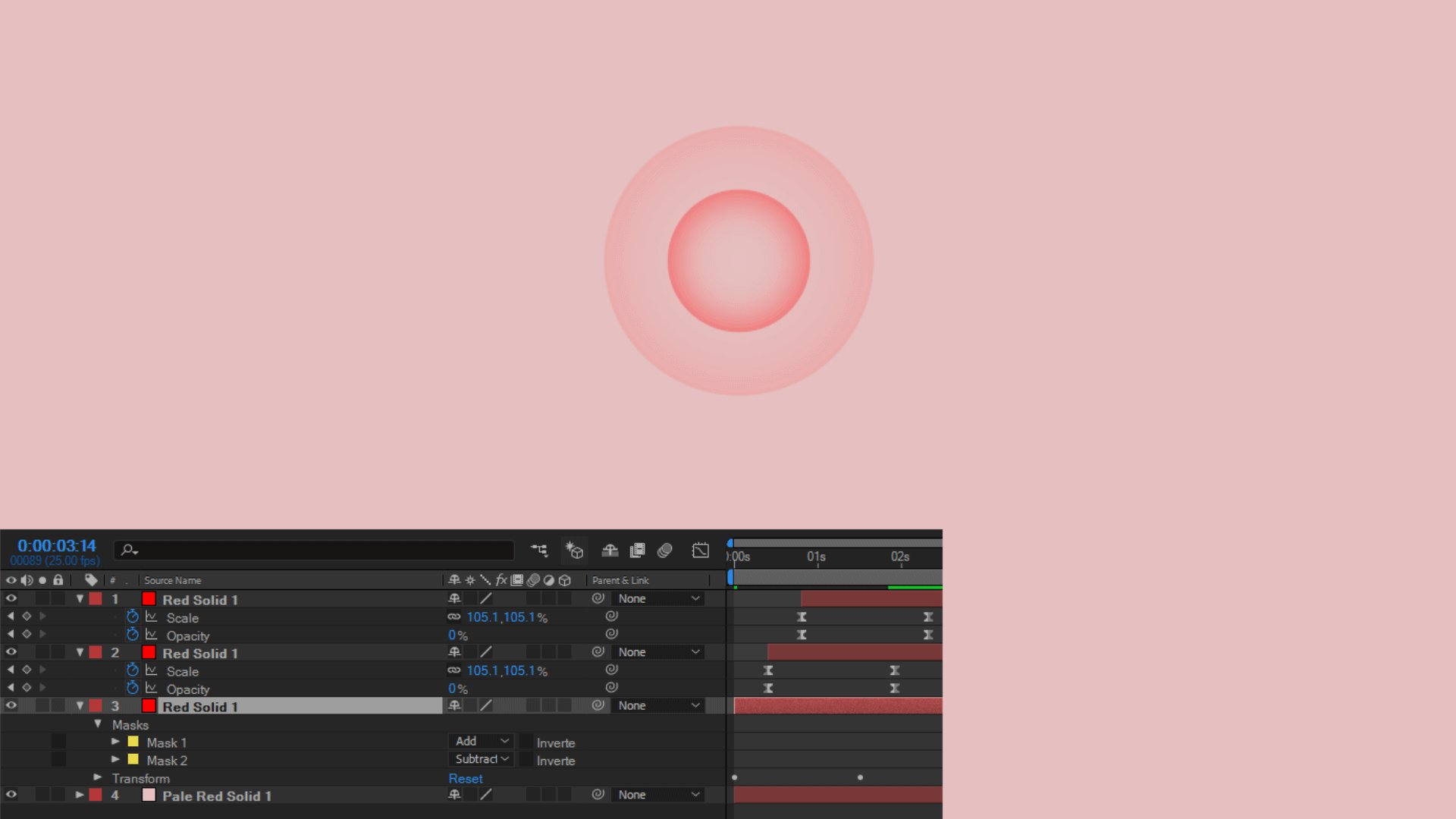
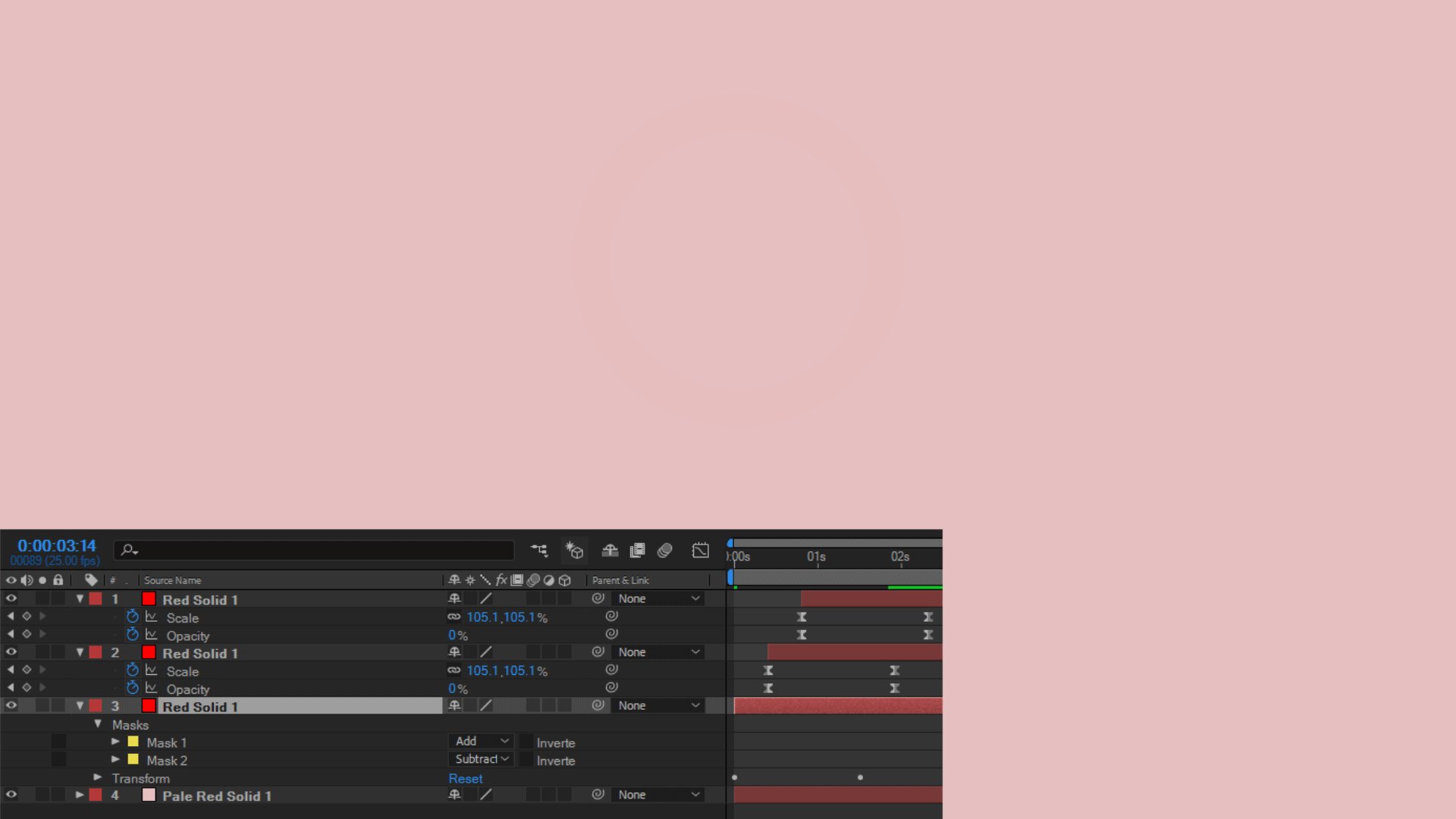
4、呼吸圆圈
Solid-mask-羽化-mask copy-缩小-改变形状模式为相减,可以制作出,然后复制;

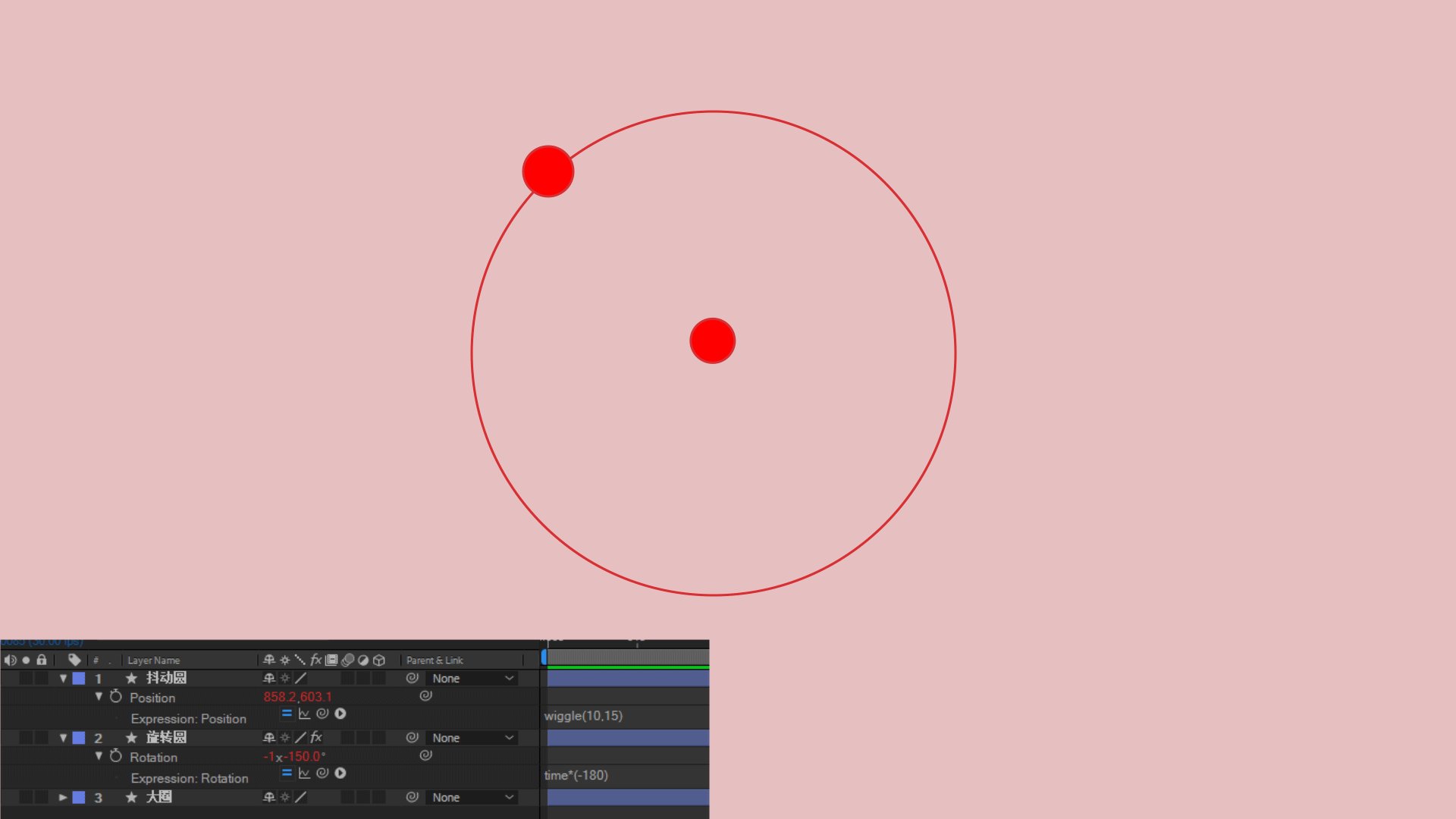
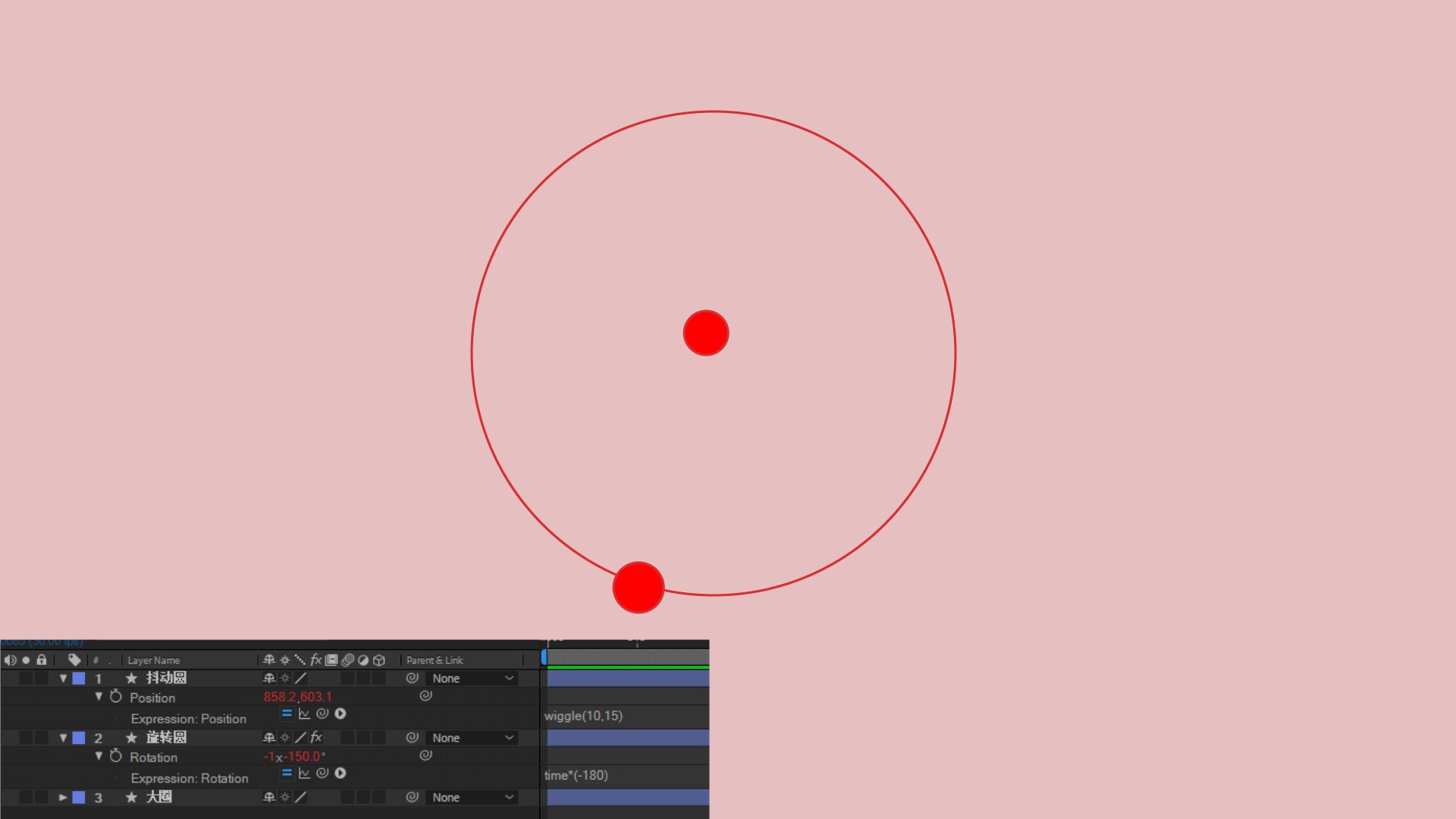
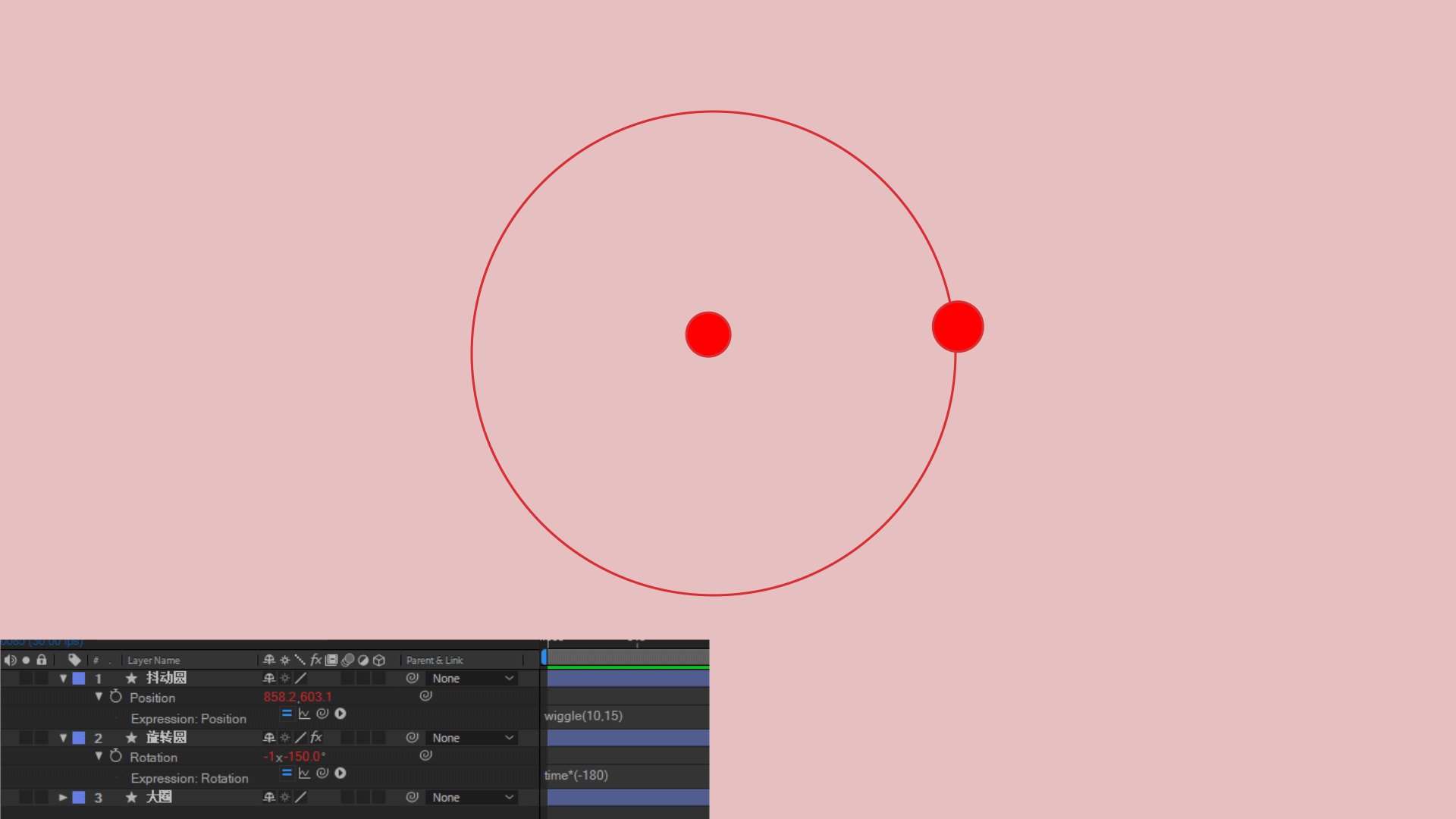
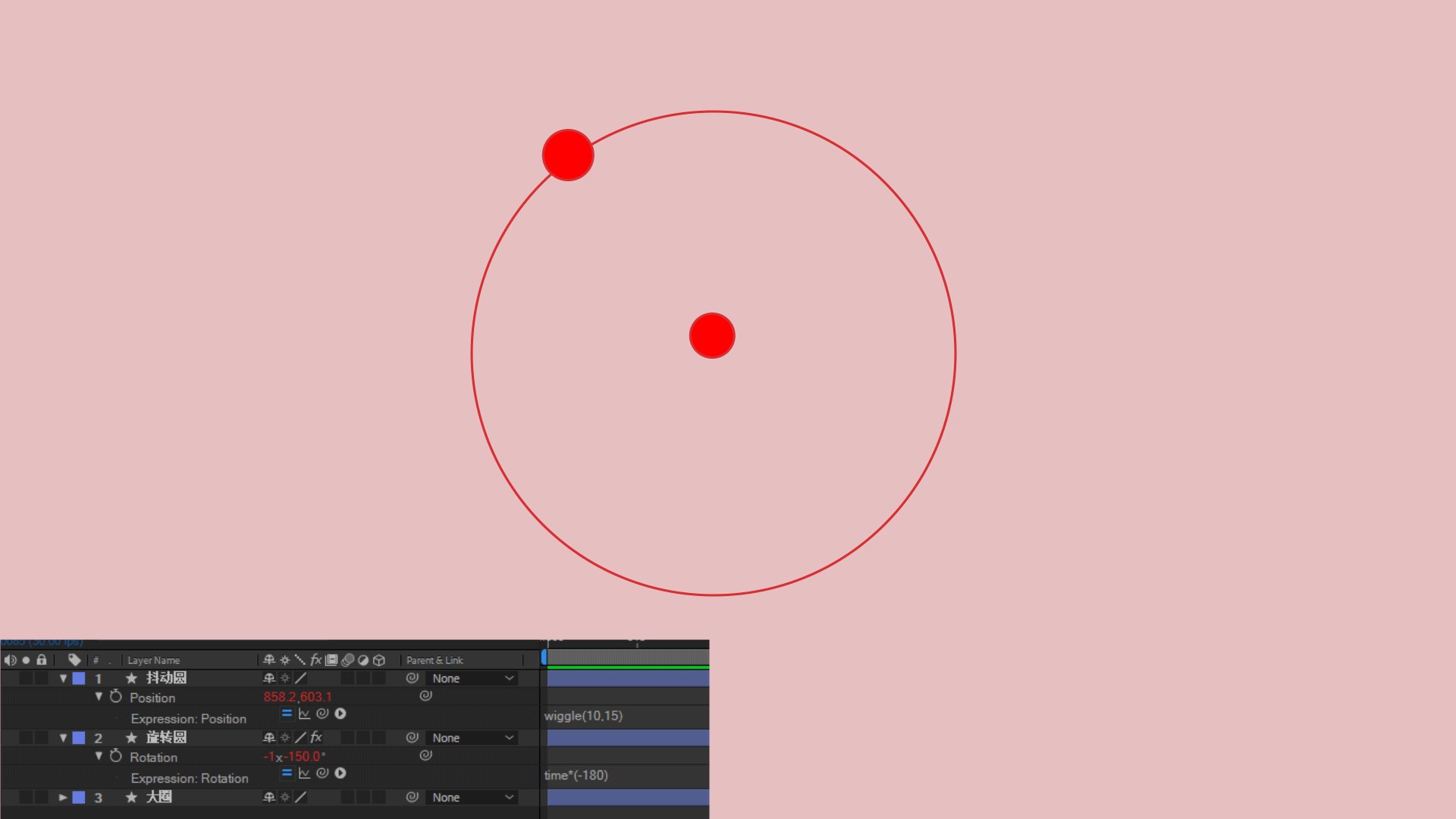
5、旋转抖动
旋转表达式Rotion添加表达式(time*180)表示每秒钟旋转180°,也就是2秒旋转360°一圈;
位置抖动表达式 Position(wiggle(10,15)表示每秒钟抖动10次,抖动的幅度为15;

6、音频波普的跳动
AE操作原理:音乐层至于底层,新建solid,添加effect-生成-音频频谱 Audio Spectrum;
修改效果参数;

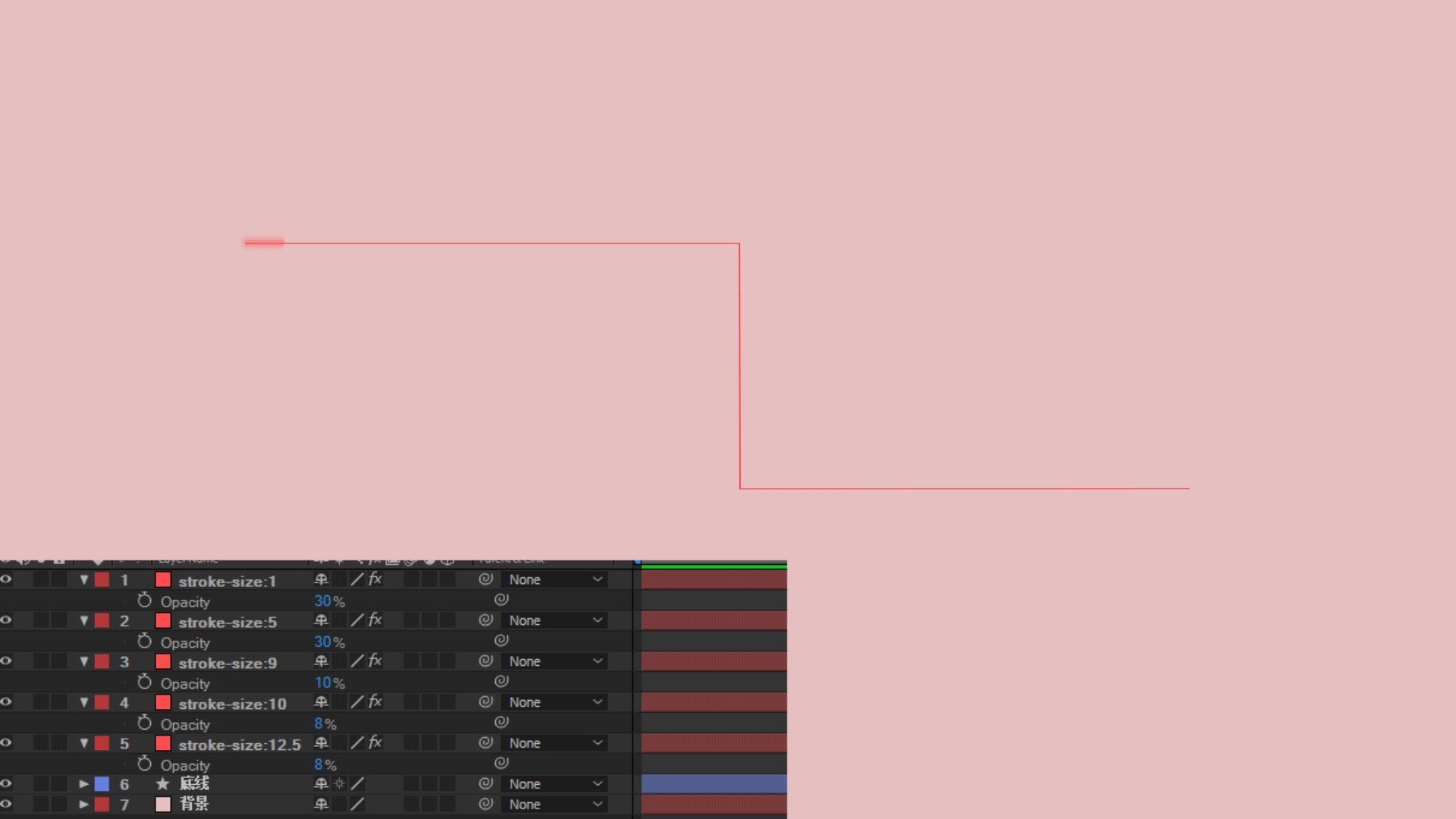
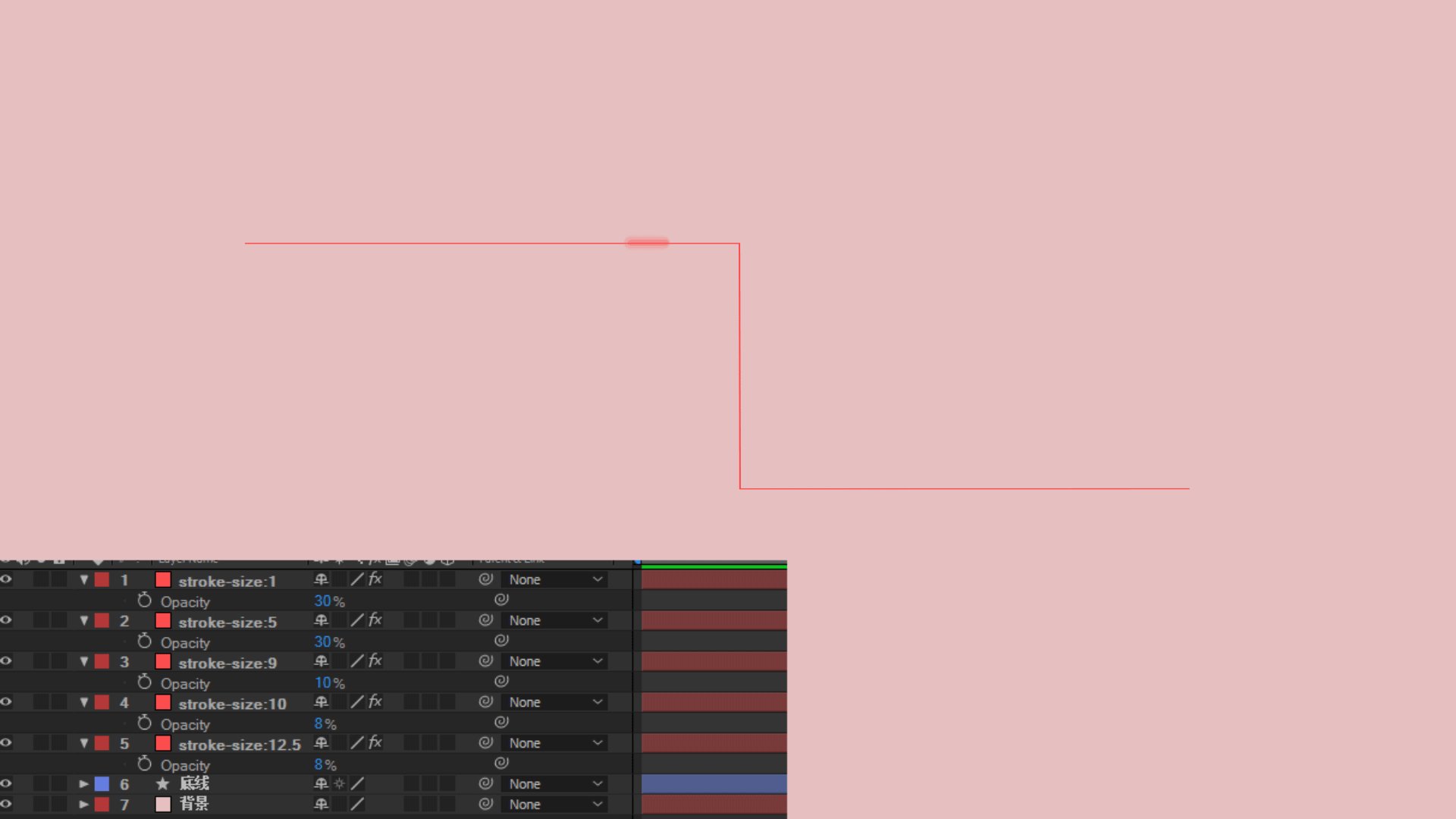
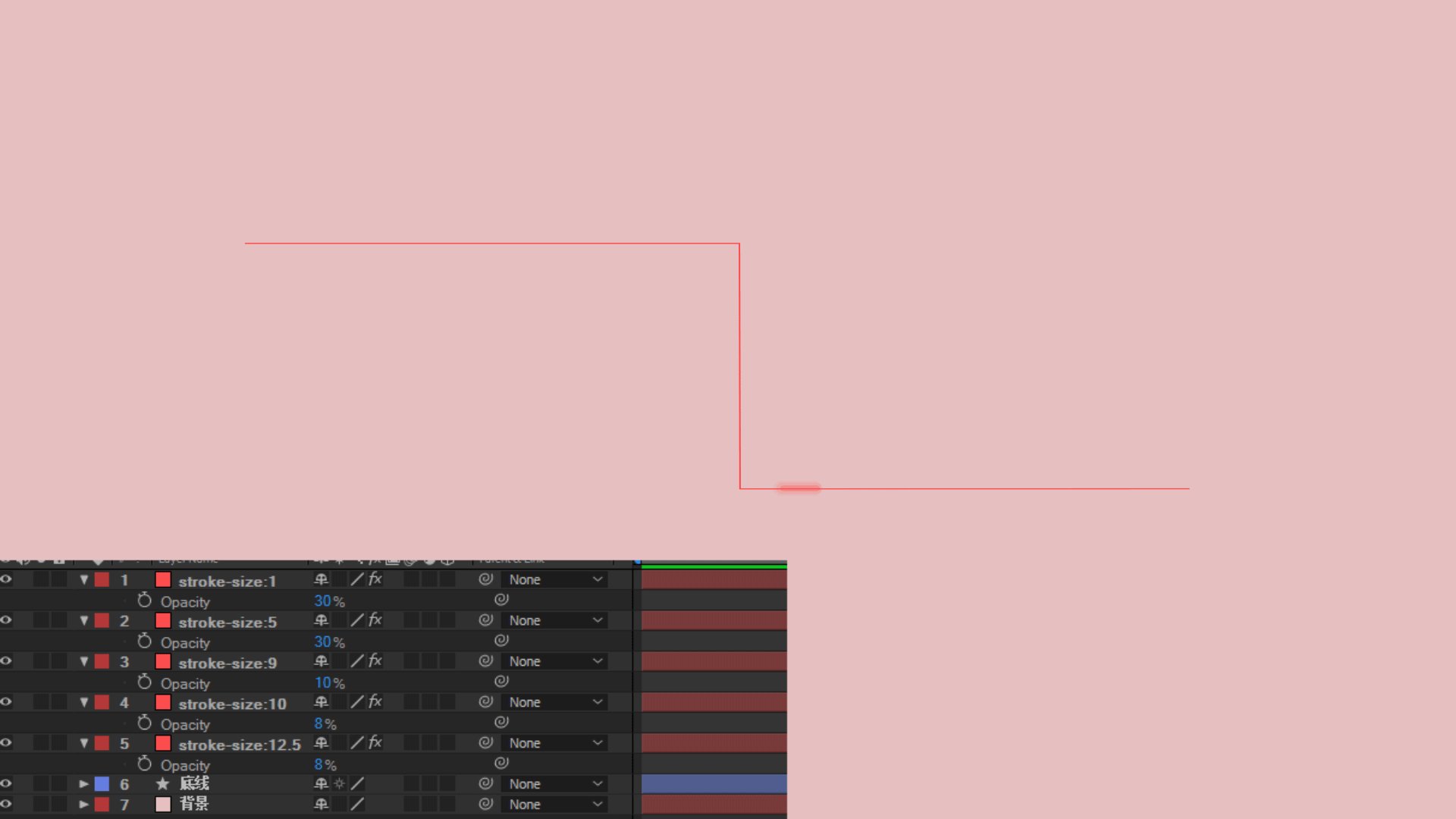
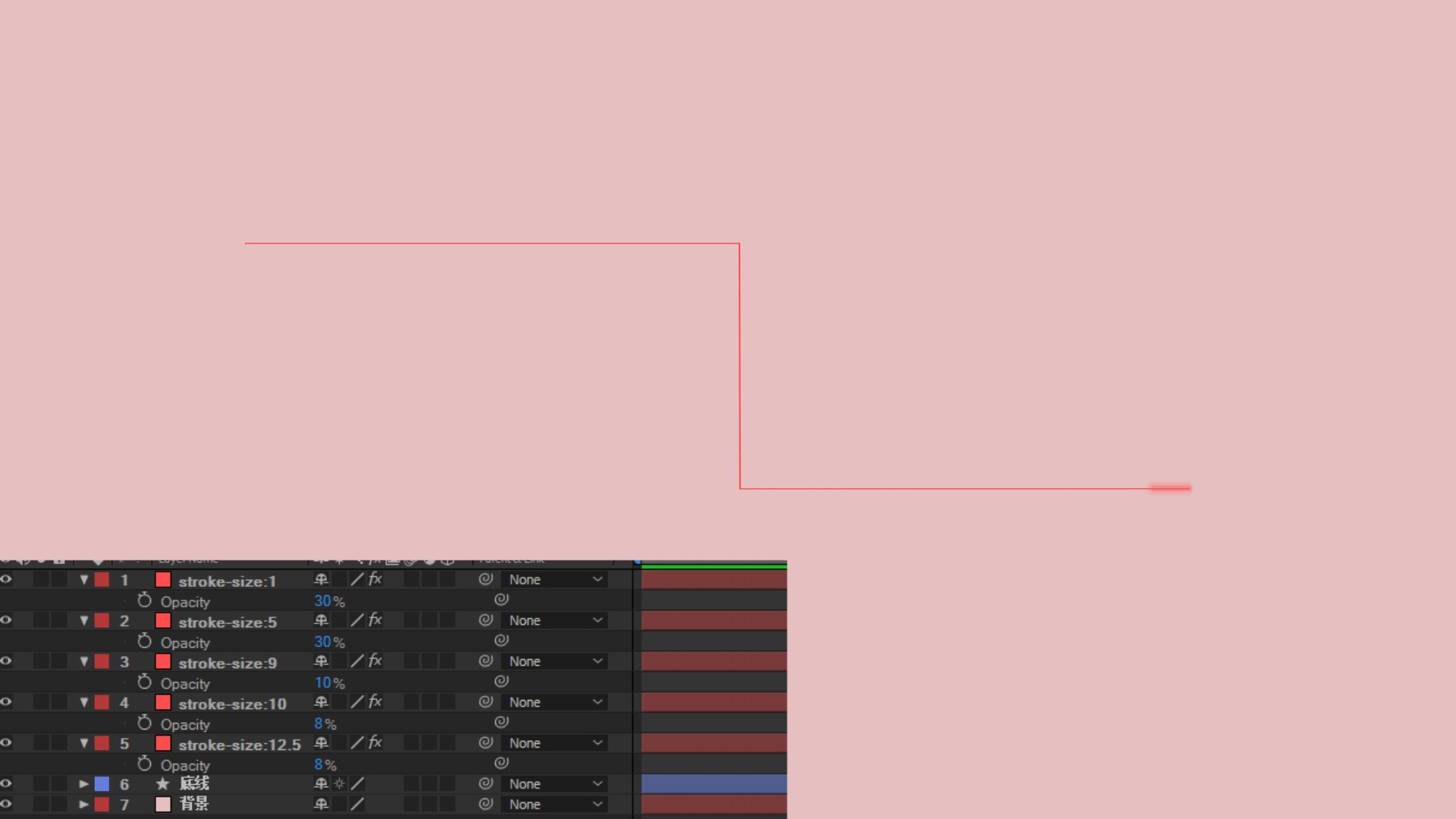
7、AE path路径动画
第一:形状图层,add添加Trim paths,start和end和offset控制路径动画,使用所有线,不管是是直线还是曲线;
第二:如果想制作带有发光路径动画,利用solid图层,添加saber特效控制,解决曲线拐弯处的一直流畅性;
第三:solid添加stroke特效实现注意效果不能太强,朦朦胧胧有光流动就行;

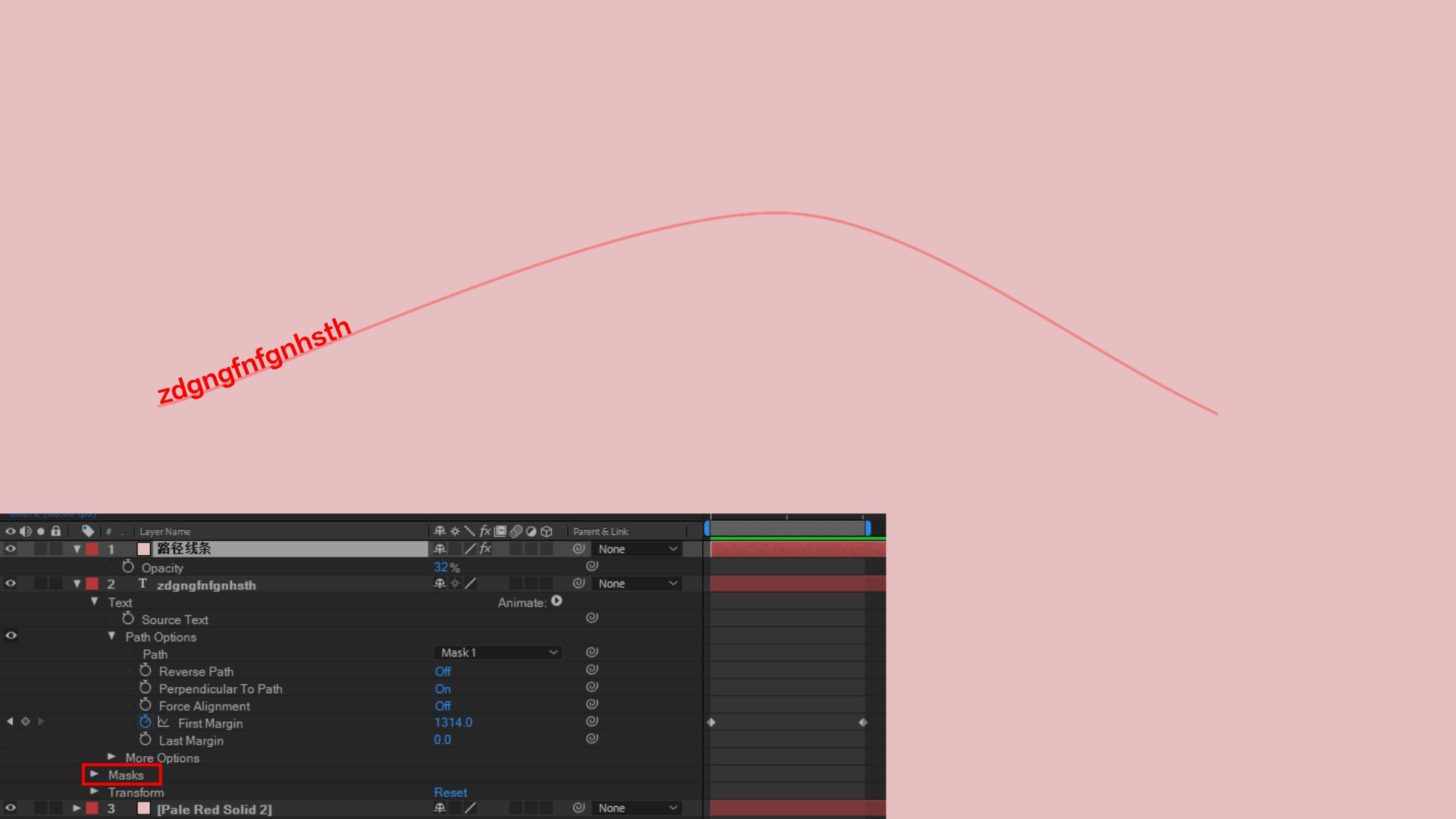
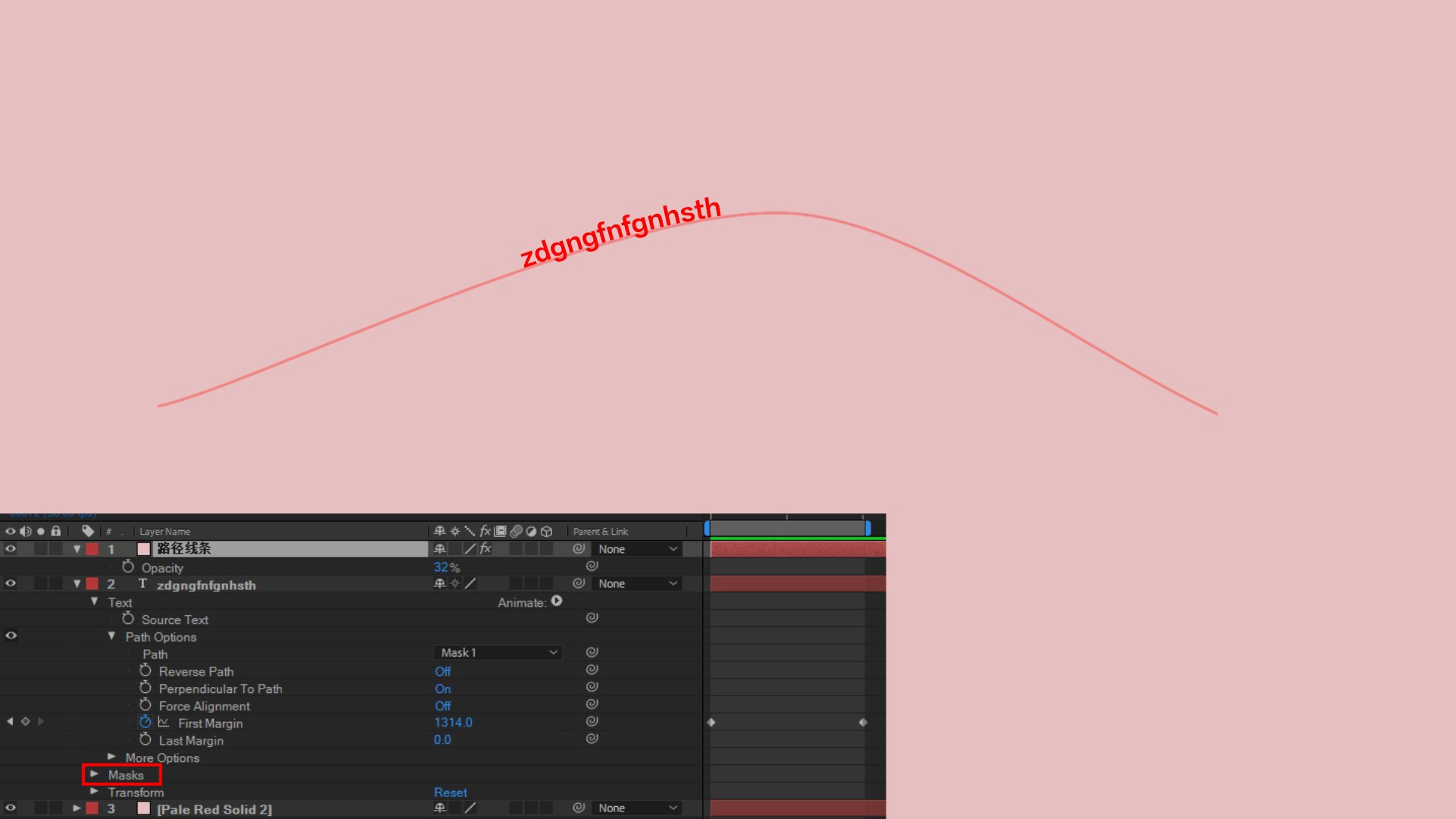
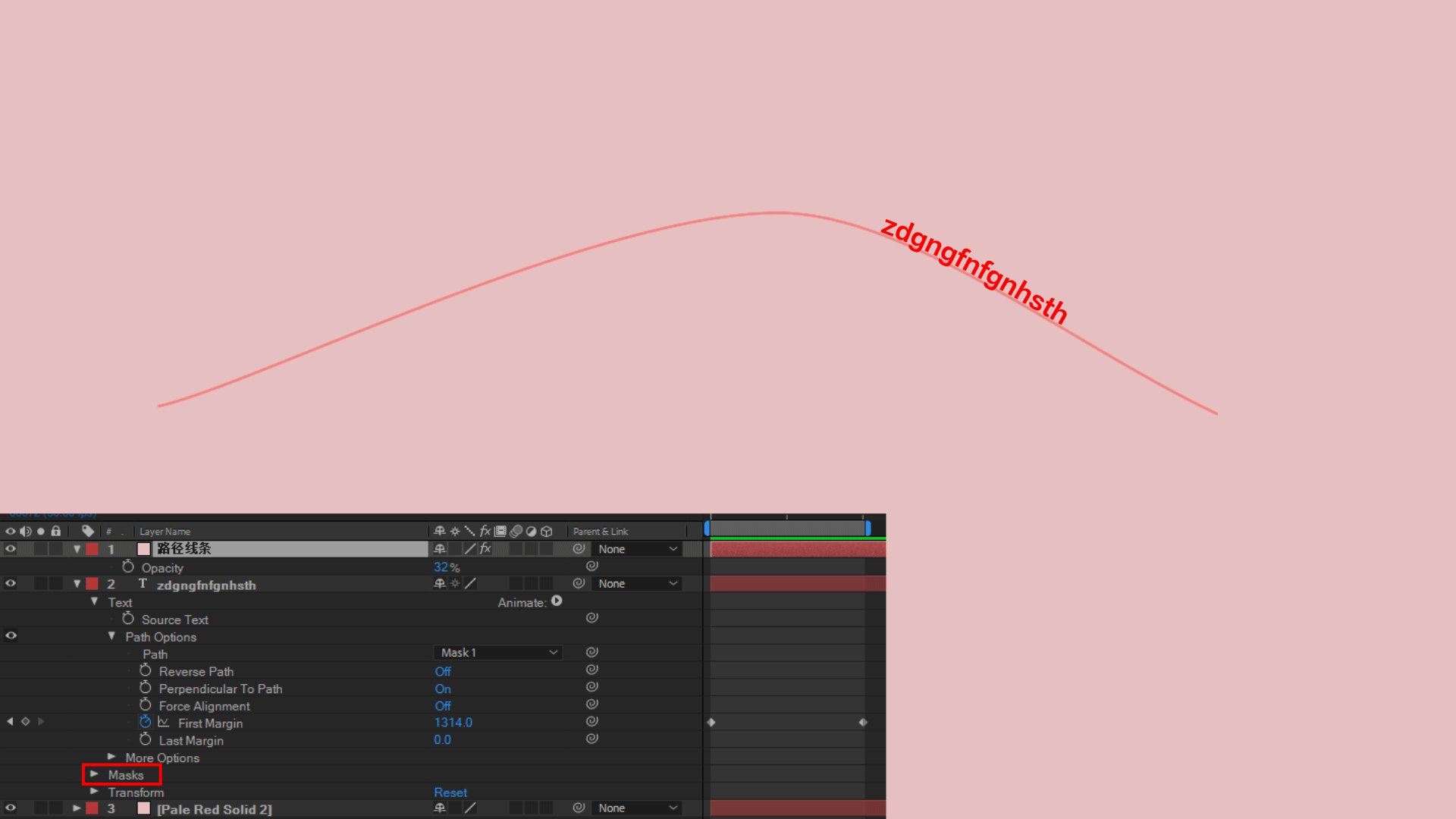
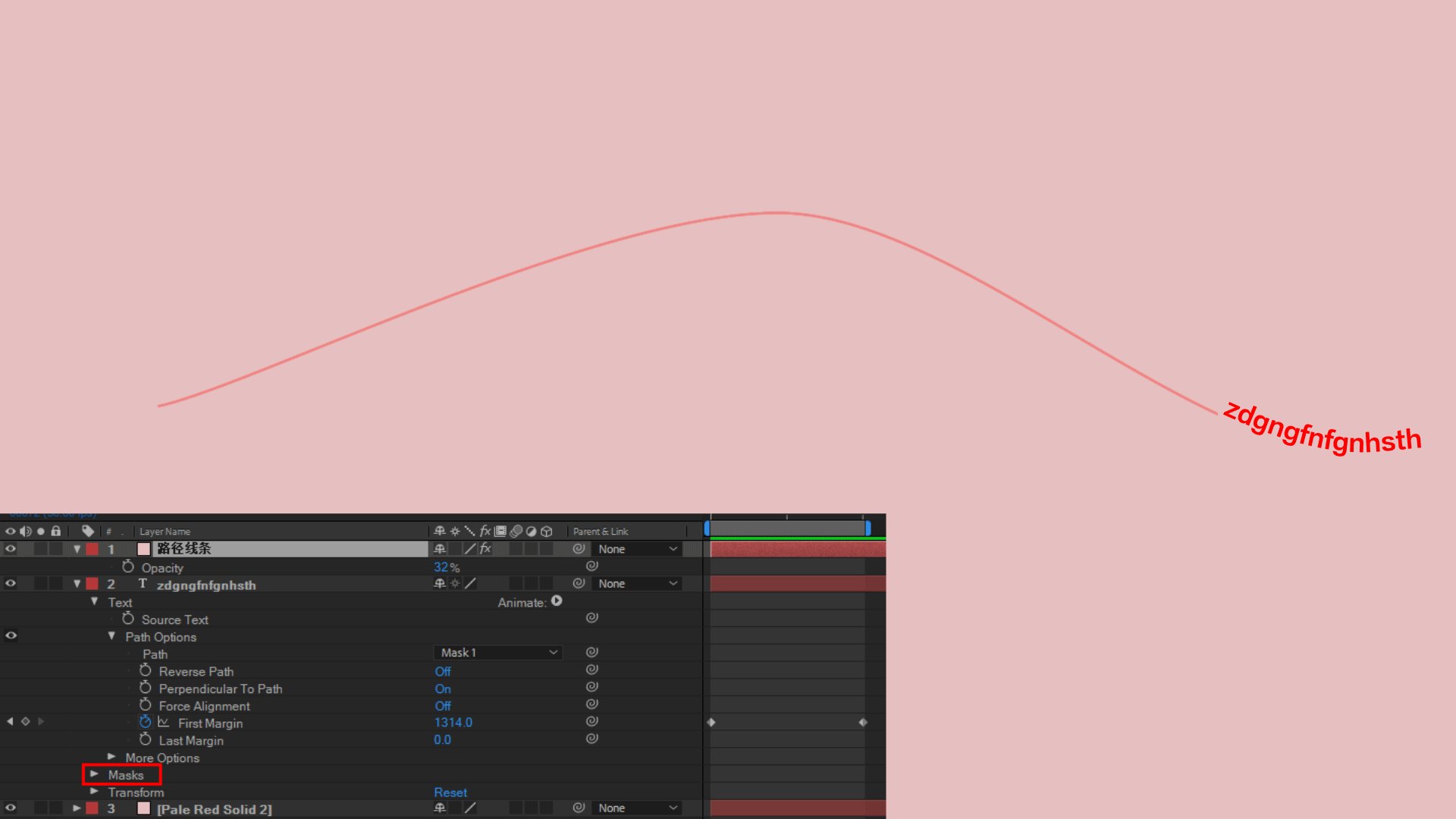
8、文字沿着路径位移
运动原理:给定一个路径,文字沿着该路径移动
AE操作原理:文本图层,打上文字,并用钢笔工具画一条mask路径,将文字的path路径指向mask
图层:文本图层
具体步骤:
新建一个文本图层,打上文字,然后在选中文本图层用钢笔工具画一个路径,这时候,文本图层属性就有文字path路径和 mask曲线路径;选择文本的path路径指向mask路径,然后调整属性

9、文字动画
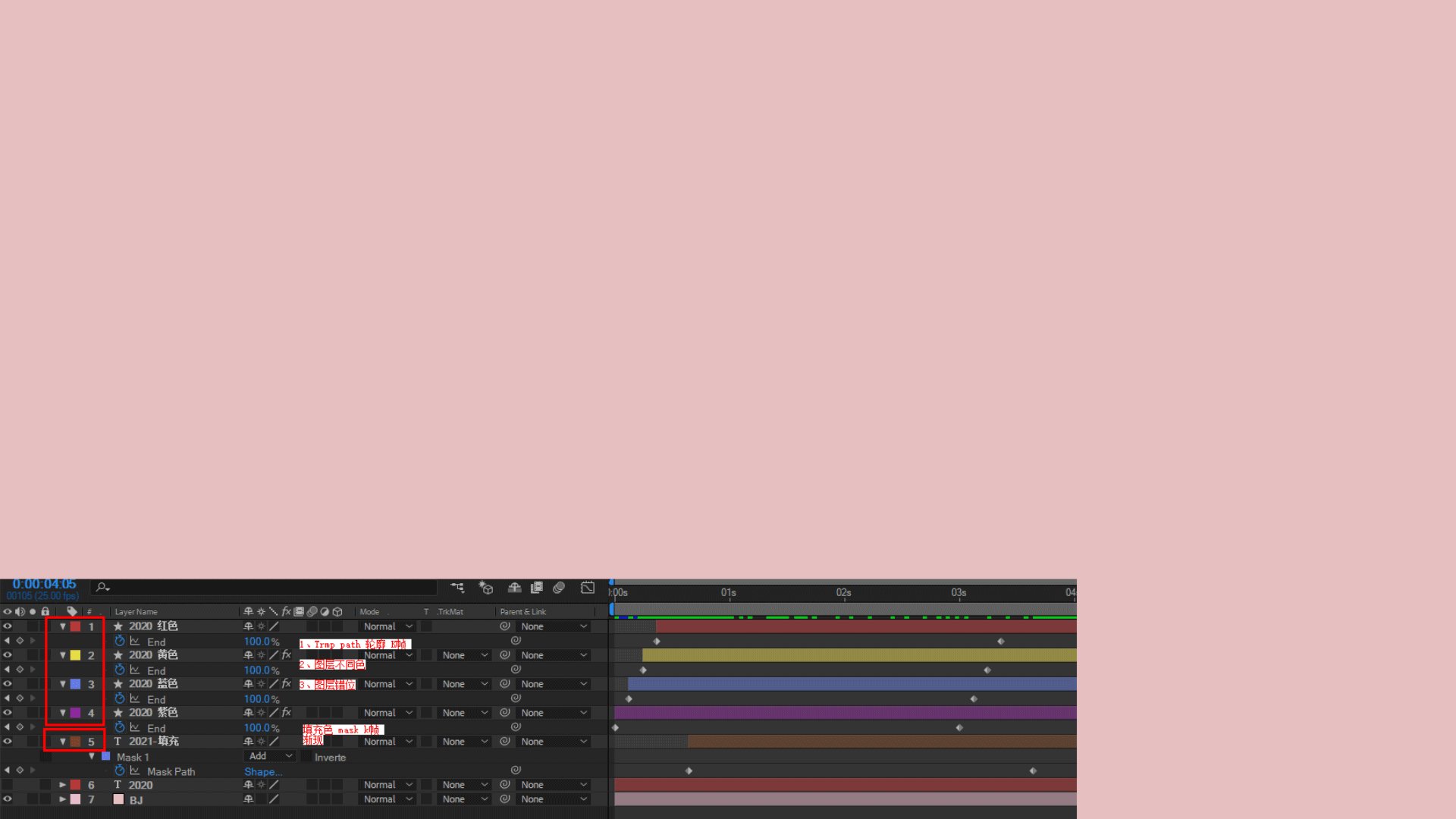
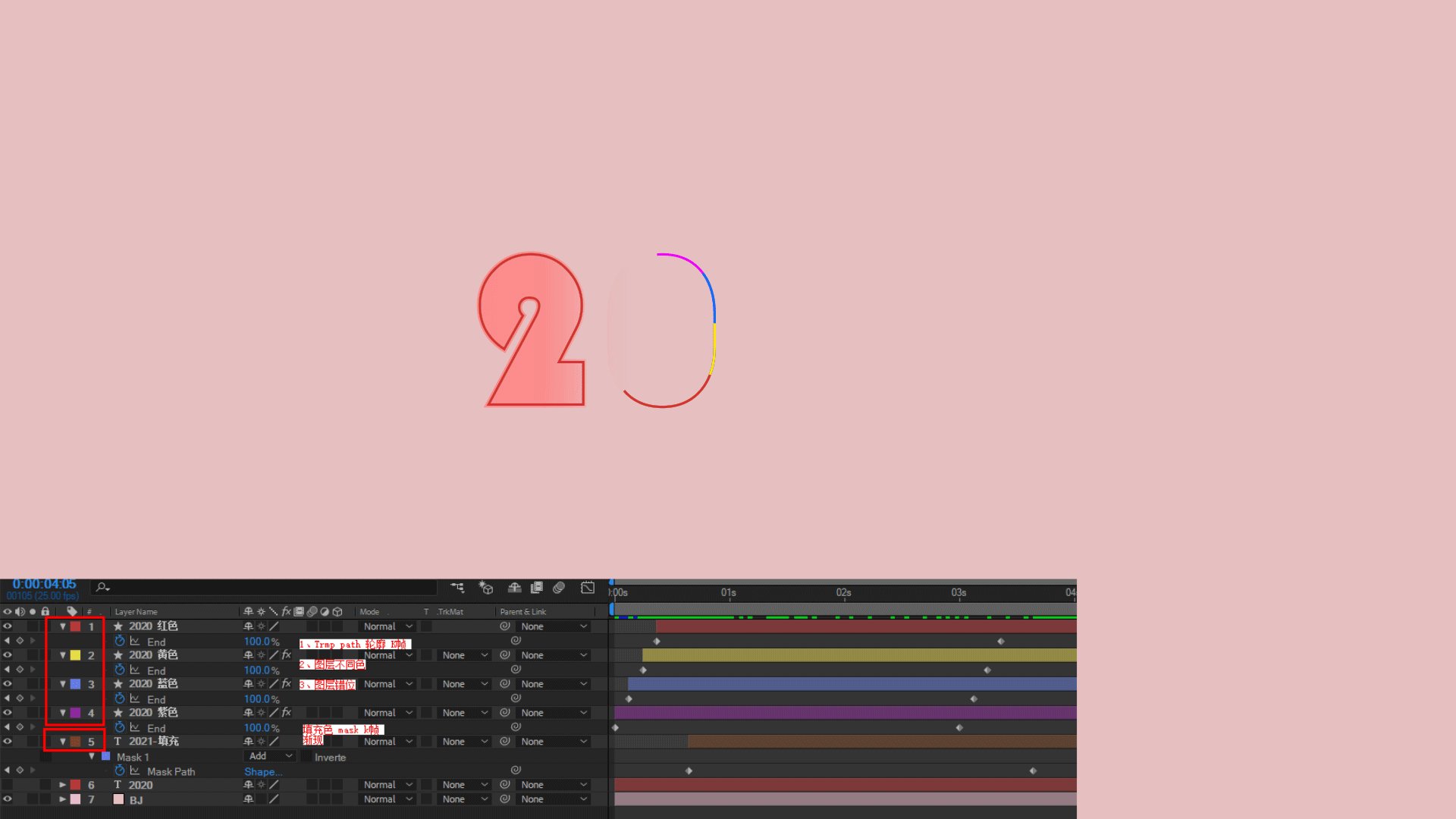
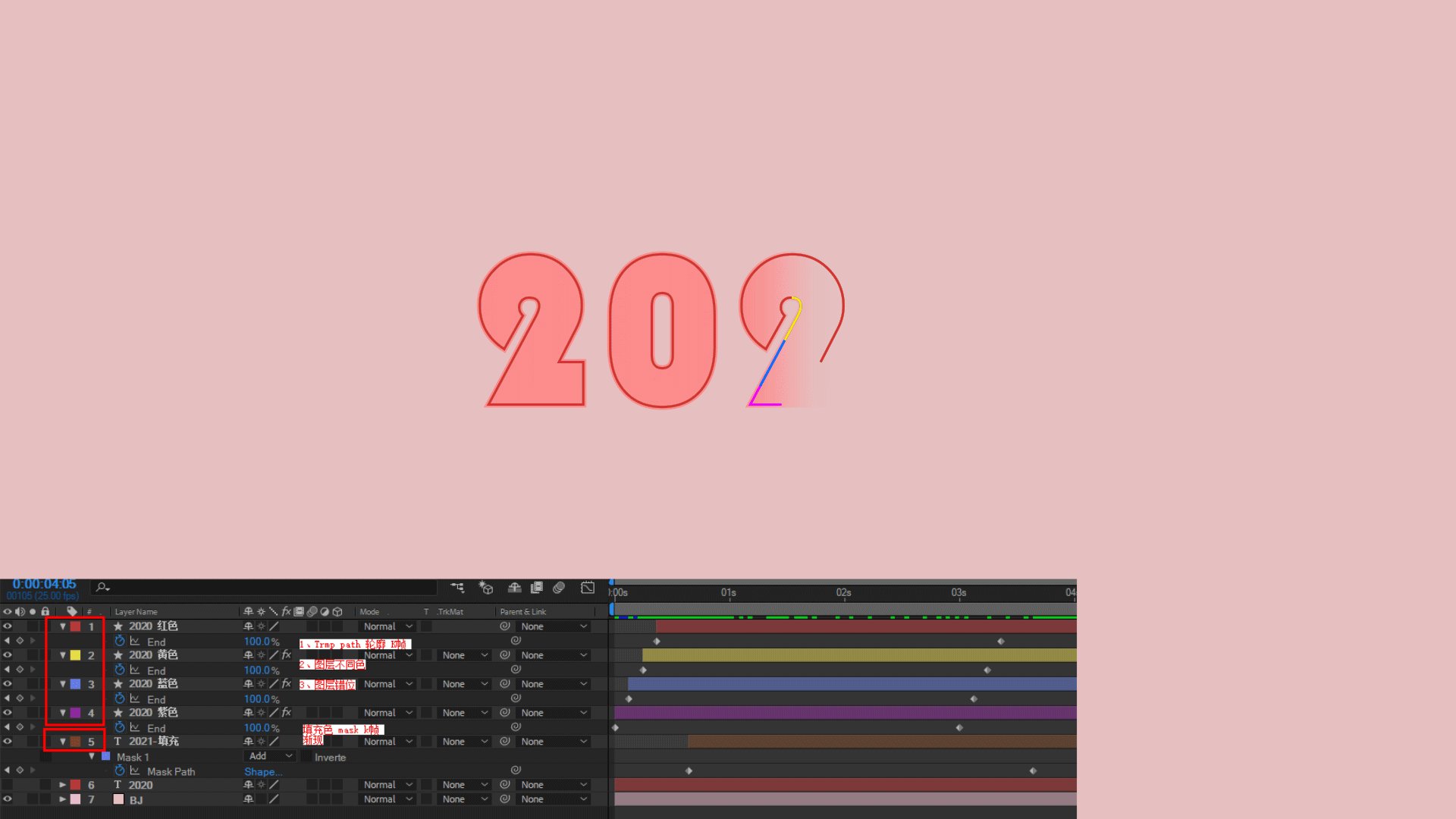
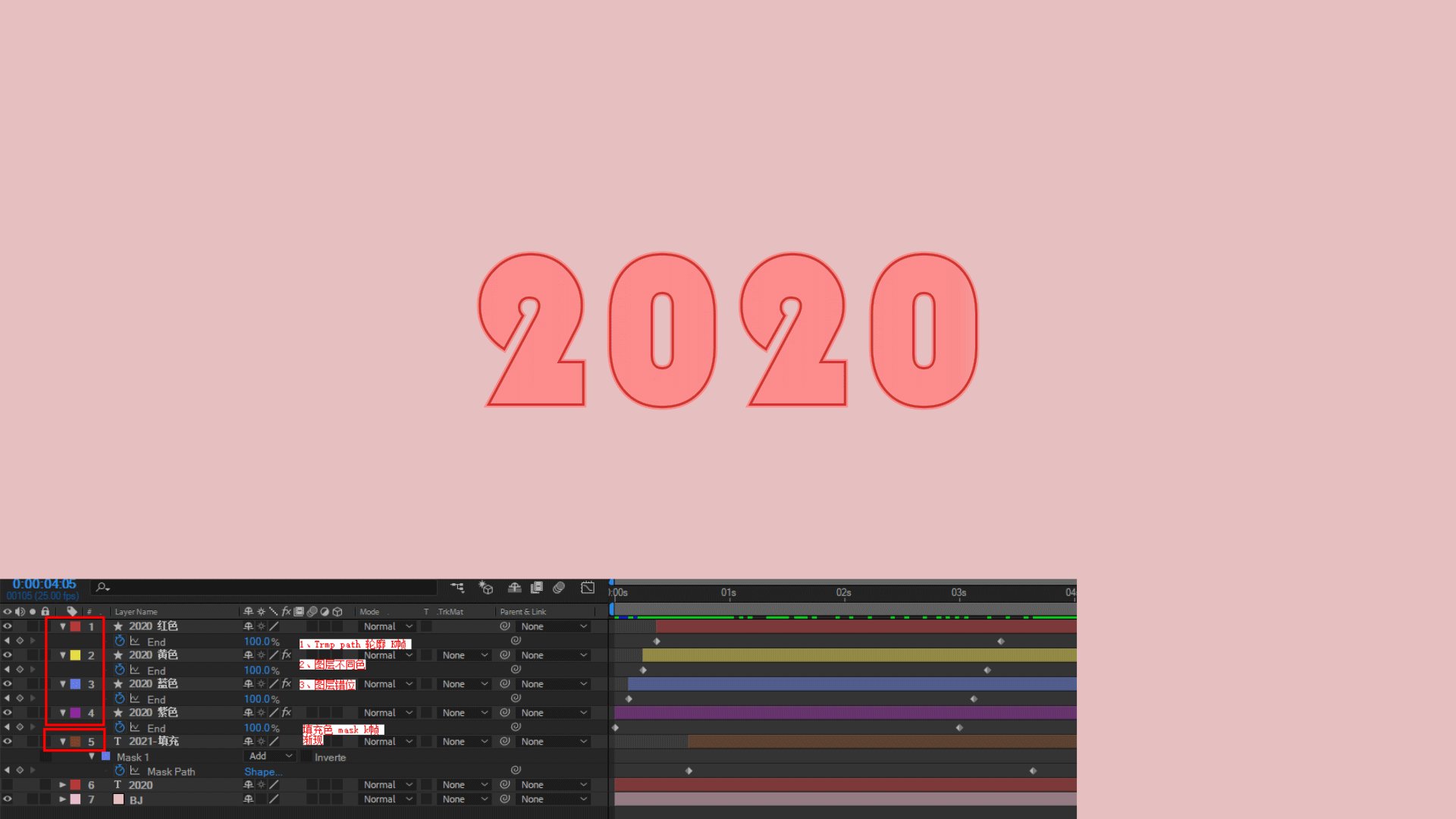
首先新建文本2020,将填充与描边切换,仅保留描边,得到轮廓2020;
选择文本图层,右击图层选择Creats Shape Trom Text,意思是从文本从创建形状,便于做动画;
给刚创建的形状图层添加Trim Paths修剪路径,并给End K帧,注意修剪路径选择单个文字出现,而不是多个;
复制多个修剪路径动画的形状图层,并错位,Fill填充不同颜色;
Ok,轮廓逐渐变色就出现了,接下来就是填充;
复制第一步2020文本,,仅保留填充,mask画出显示区域,并做出mask path路径位移动画,注意和轮廓帧保持一致;















暂无评论内容