技巧:表达式完成一个绘制线条动画
91天前发布
Gal Shir大神的是我很钟爱的一位设计师,他是我最早接触ae的时候关注的一位设计师,他的作品每一个都十分的优秀,我甚至把他几乎所有的作品练了个遍。这次,我想分享一下练习中思考得到的个人觉得较简单实用的方法。

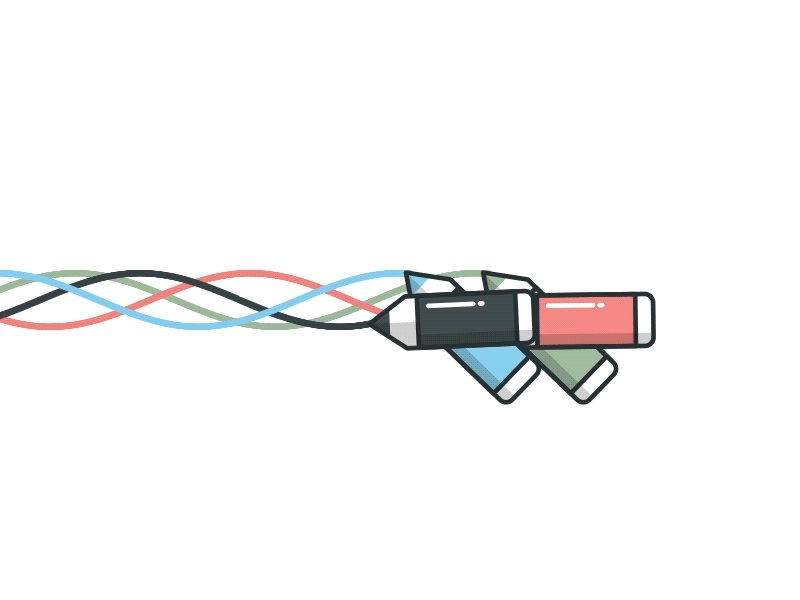
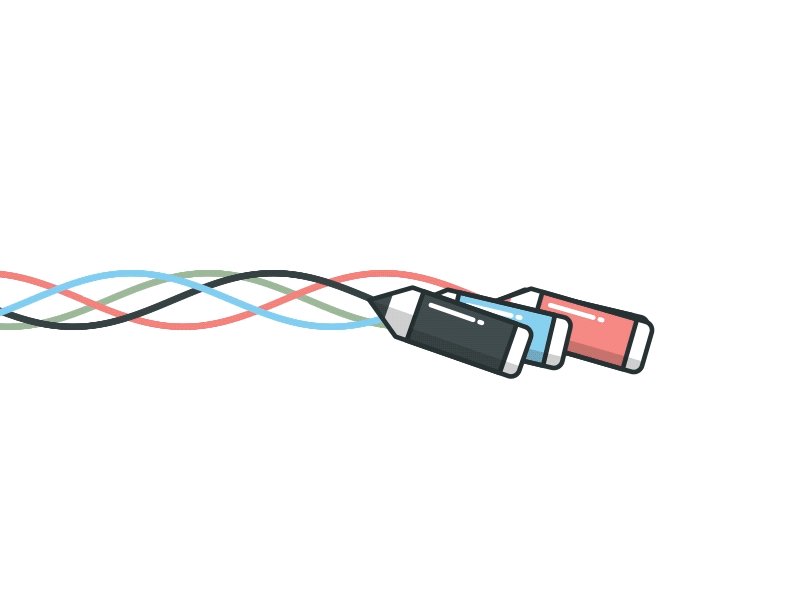
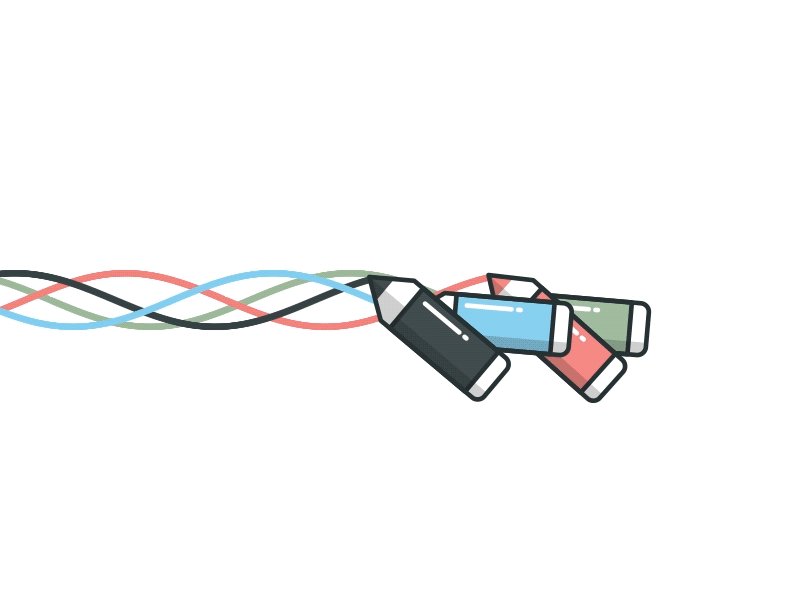
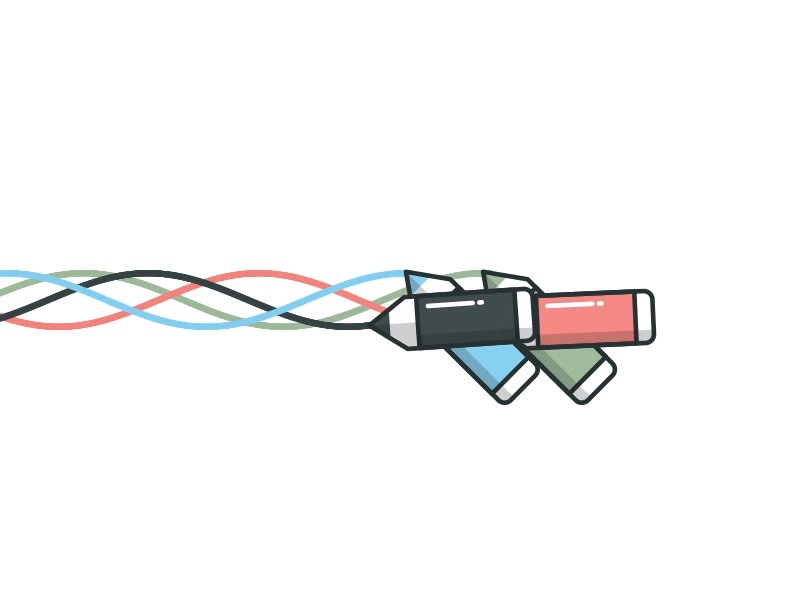
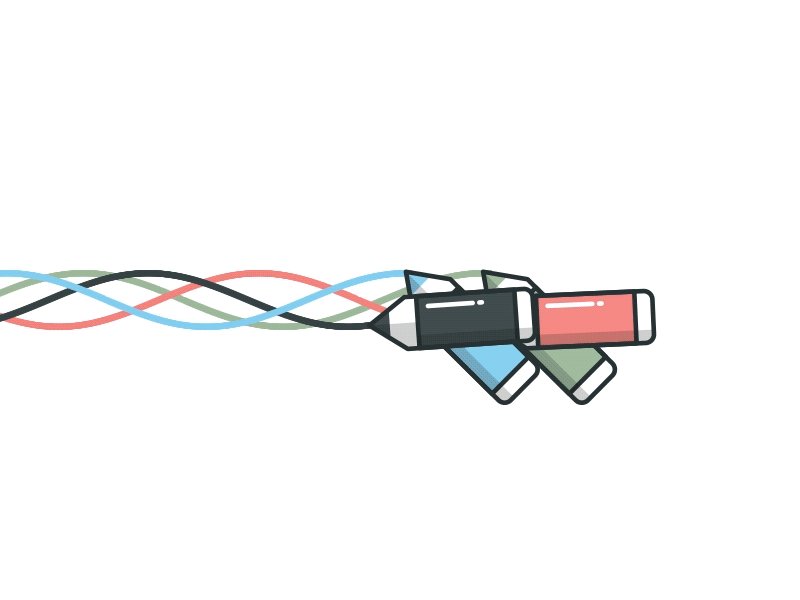
这么一个有趣动画,你是否好奇怎么制作?只要懂一点点数学,懂一点点表达式就可以分分钟完成啦。
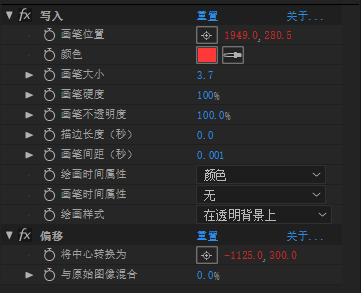
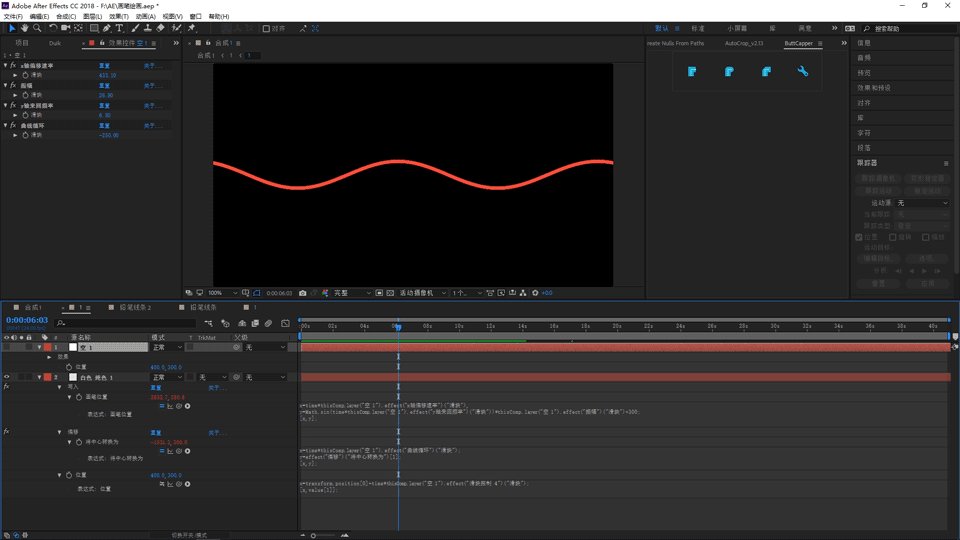
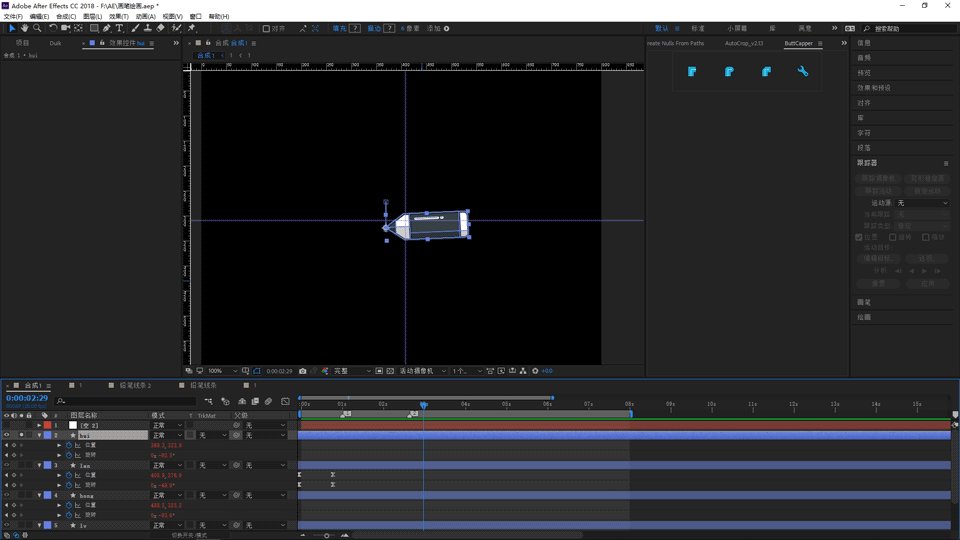
1.首先,创建一个800*600的合成,并创建一个同大小的纯色层。添加两个效果,一个是生成-写入,一个是扭曲-偏移。

写入用来绘制曲线,偏移用来让曲线移动。
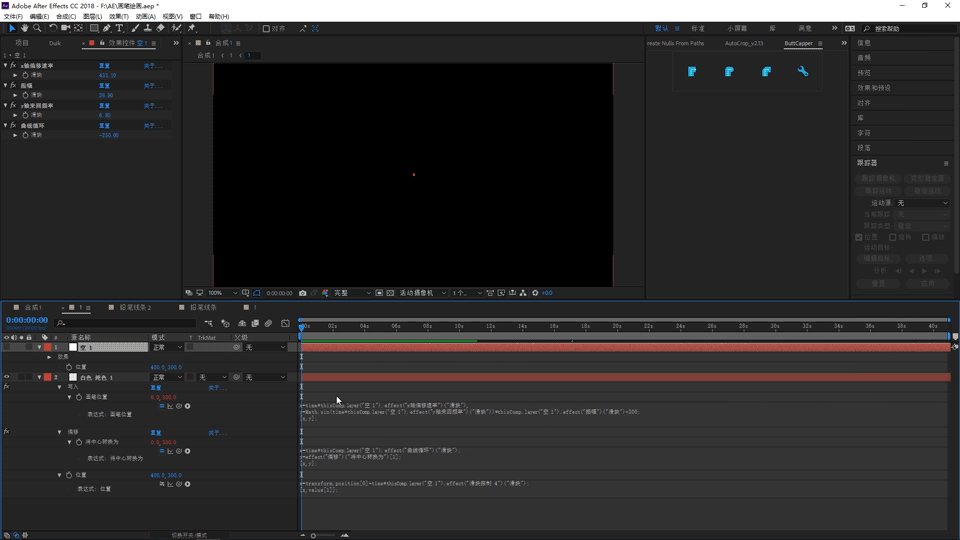
2.然后,给画笔位置(写入)添加表达式:
x=time*thisComp.layer(“空 1”).effect(“x轴偏移速率”)(“滑块”);
y=Math.sin(time*thisComp.layer(“空 1”).effect(“y轴来回频率”)(“滑块”))*thisComp.layer(“空 1”).effect(“振幅”)(“滑块”)+300;
[x,y];

第一行:用时间乘上x轴偏移速率,使得x的数值随时间每一秒增加433.1。
第二行:数学公式:y=Asin(ωt+ψ)+B,这里A是振幅,ω是震动频率,由于绘制的曲线用偏移来做水平移动,所以这里ψ=0,最后B是曲线在y轴方向上上下偏移的距离,这里我想让曲线位于合成的中心,故偏移300(合成宽为600)。
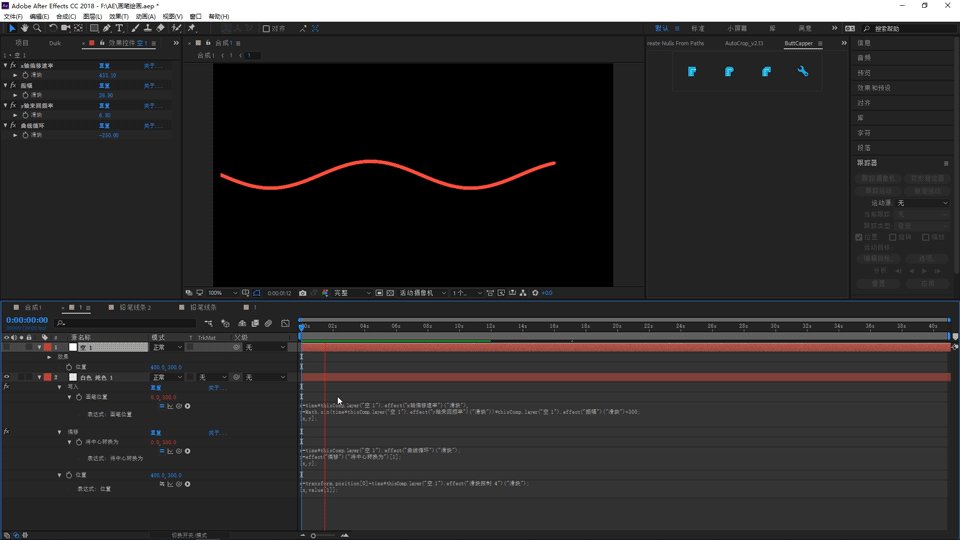
3.之后,给将中心转换为(偏移)添加表达式:
x=time*thisComp.layer(“空 1”).effect(“曲线循环”)(“滑块”);
y=effect(“偏移”)(“将中心转换为”)[1];
[x,y];
第一行:x每秒向左偏移250。
第二行:y不需要变化,保持原值。
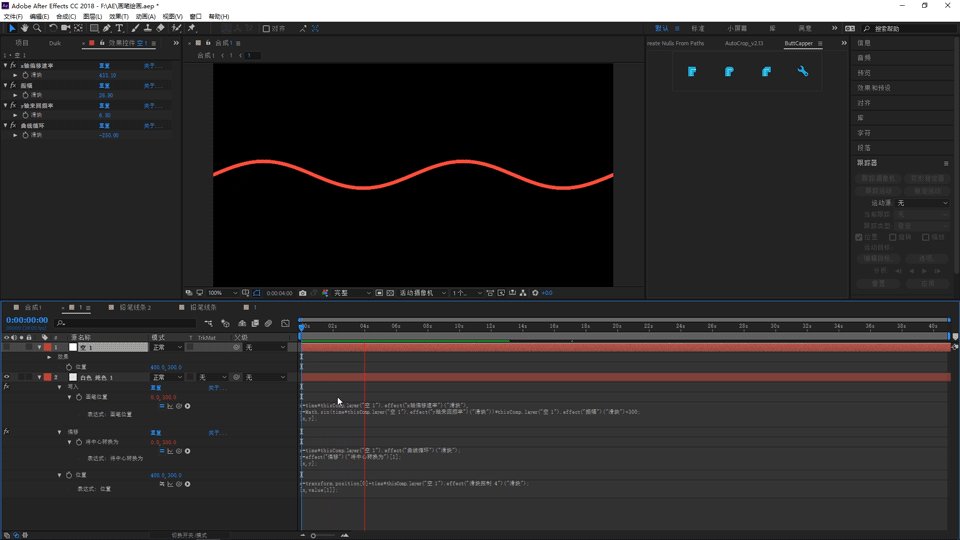
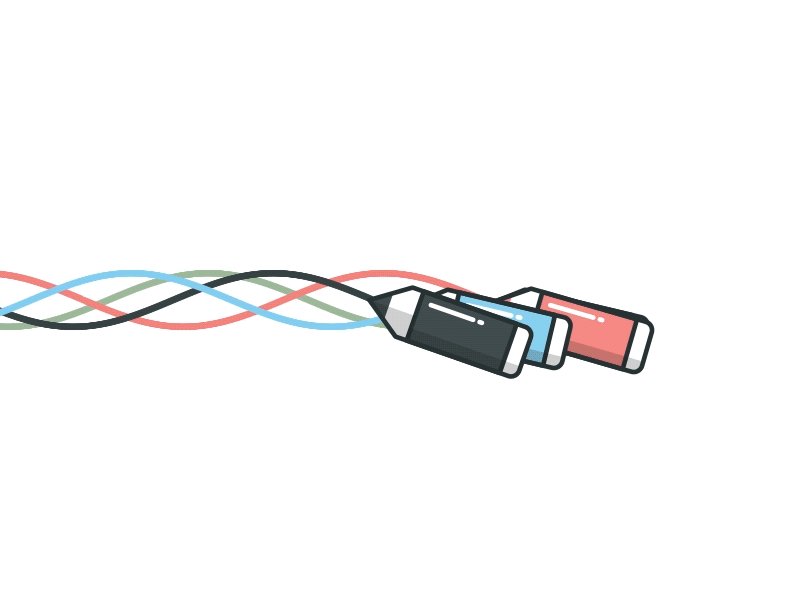
这两步完成之后可以得到这样的效果:

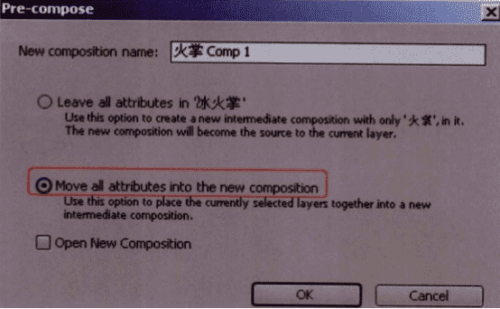
4.接着,将所有的层打预合成,向前偏移一定时间,为的是略去书写动画,确保一开始就是完整的弧线运动,然后就简单了,复制四层,各偏移不同的时间,并给它们做上不同的遮罩。

这里需要一提的是,可以看到动画周期为8S(-00:00:00:17~00:00:07:07,24fps),可以让动画前后无缝衔接。8S是最短的周期了,计算方式如下,还记得偏移是每秒250吗,合成长为800,由于sin曲线的对称性,所以我们只需偏移半个合成长400就可以与未偏移的曲线重合了,250与400的最小公倍数为2000,而2000/250=8,得到最小周期。
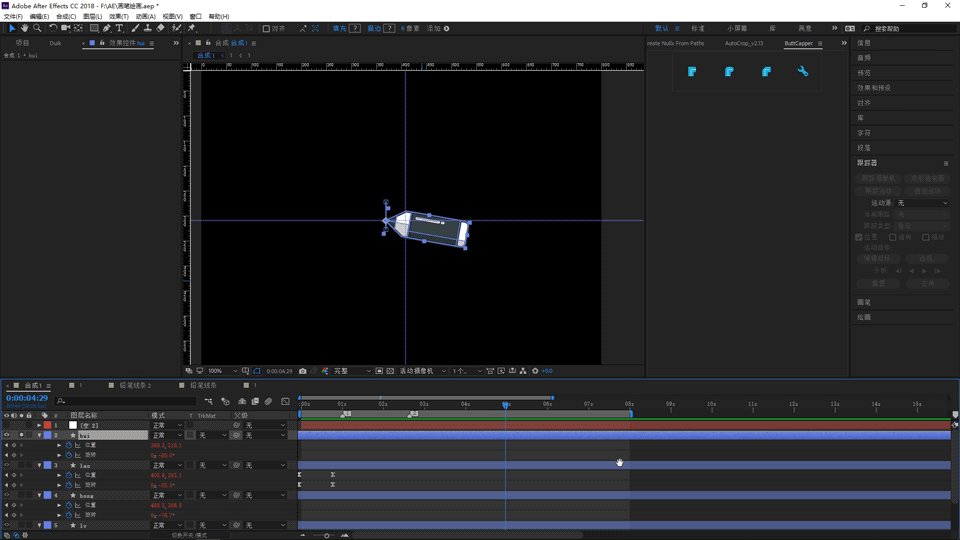
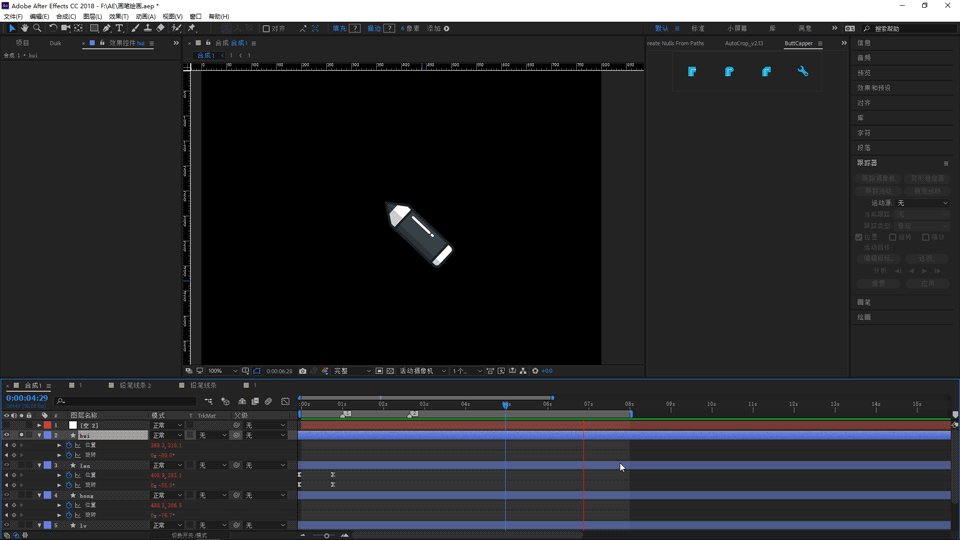
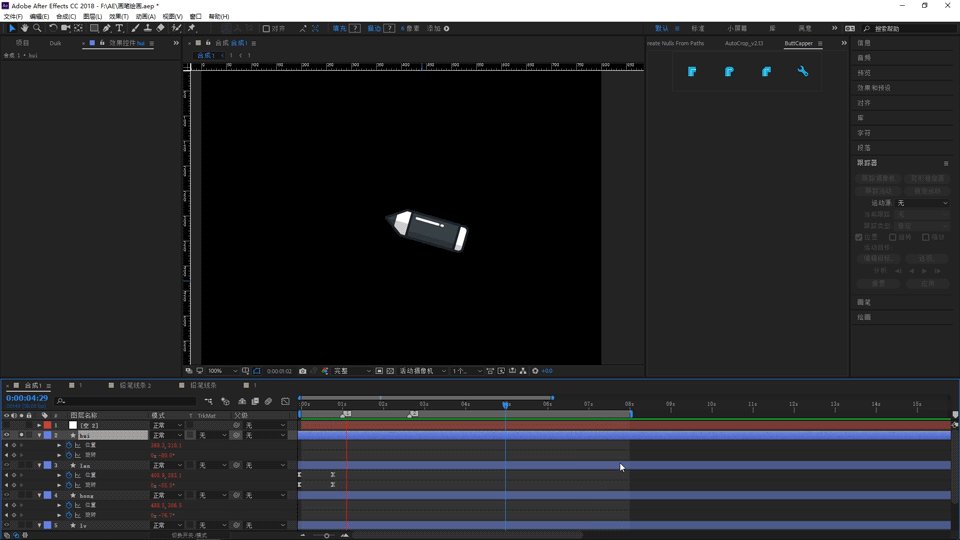
5.最后就是画笔动画了,首先在ai中绘制画笔,当然这里画笔简单也可以在ae直接绘制,接下来将锚点移动笔尖,对旋转和Y位置K帧做好动画,这里需要对照曲线确定笔来回移动的最小周期,做好一个周期的笔的运动动画,接下来就只需要添加loopOut(“cycle”)表达式进行无限正循环。

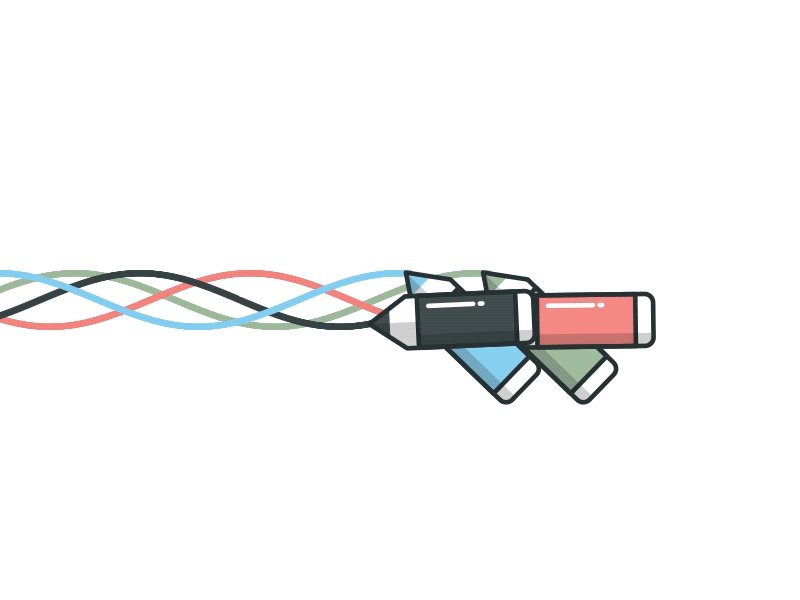
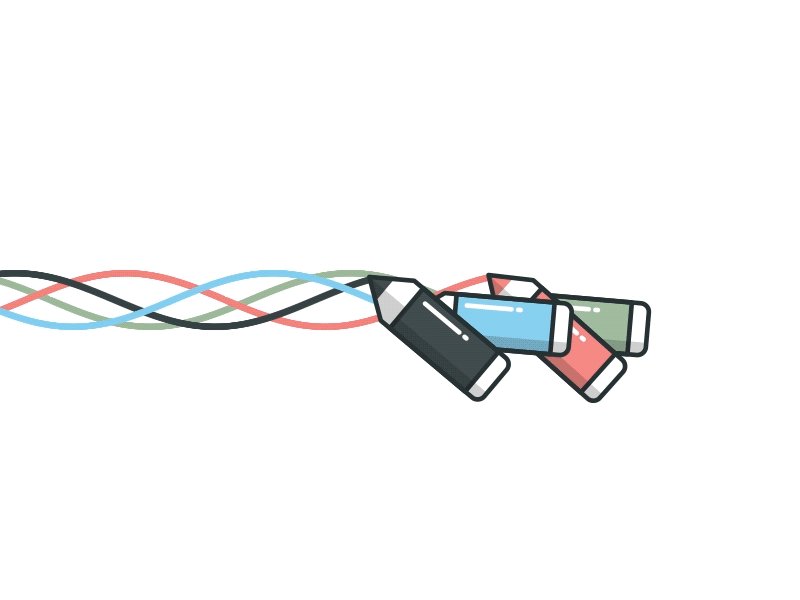
将关键复制给其他画笔,调节位置,偏移时间线对上曲线节奏。最终效果就出来啦。

那么,请思考一下这个问题,既然我们已经在最开始千方百计的得到了正弦函数的曲线了,为什么第五步还要再去k关键帧呢?为何第五步不使用第二步里面的y值呢?所以,想要更自动化、更精准的动画,就需要想明白各个动画与动画之间的联系(仅适用于符合规律的动画,逐帧路径动画不在这个范畴)。
当然,细心的人会发现,我并没有做到完美,例如灰色线条应该位于蓝色线条之上,虽然只是简单的图层顺序问题,不过追求完美,不断优化的理念是需要贯穿整个动画制作过程的。
原作者:Gal Shir
作者:叫我老Diu就好啦
















暂无评论内容