AE功能强大,也可以做出很多的效果。今天给大家分享一篇AE内置效果教程,教你如何制作宝石海星的动画,接下来一起看吧!
首先我们先看一下宝石海星的动画,原作者JDHorton。
当然要完成这么一个有趣的动画,最先需要的当然宝石海星。我已将我的ai源文件上传了,下载完之后就可以上手制作。
第一步:导入ai文件,右键转为形状图层。总共四层:宝石海星的宝石,前五角星,后五角星,背景。合成设置:800*600,30fps。
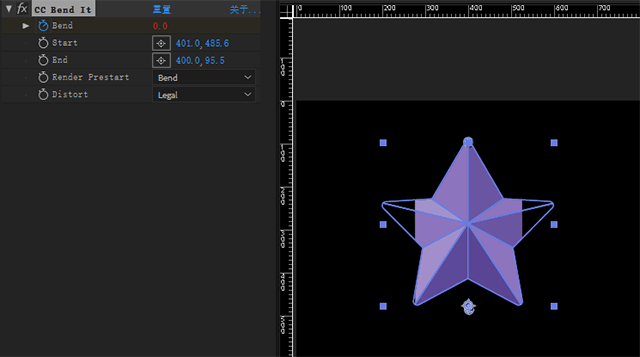
第二步:给前五角星做动画,添加效果扭曲-CC Bend It, start定位在图像底部,end定位在图像上方。不过过程中大家可能出现下面这种情况。

整个图像被裁减了而且改变bend的参数也只是裁剪后的图像在扭曲,这不是我想要的结果。但是将其定位点往上移动会发现图像逐渐完整,这时候改变bend参数,整个五角星开始左右扭曲,这就是我想要的效果。当然同理,如果发现五角星底部两个脚也存在被裁减的现象,可以将start的定位点下移。大家仔细看图的话,可以看到在测试后,我对start定位点进行了下移。不过记好start在下,end在上,至于为什么大家自己尝试一下就知道了。

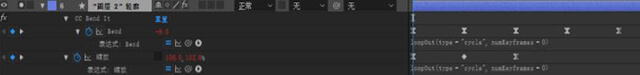
然后给bend打上关键帧,除此之外呢,我同时还对缩放进行了K帧(锚点对齐到图像底部),让五角星看起来拉伸了。
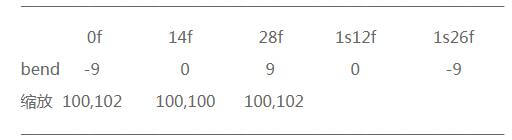
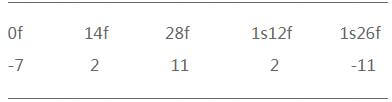
详细参数:

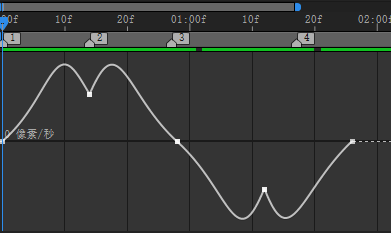
bend速度函数曲线

缩放速度函数曲线

锚点,定位动没有变,然后同样的效果也复制给宝石(可能有人会问为什么不把宝石与前五角星打预合成,然后做动画,分成两层不会更麻烦吗,至于这个问题,后面会进行解答)
锚点,定位动没有变,然后同样的效果也复制给后五角星,但这里我将bend的数值上调了2,即:

因为后续我会让后五角星顺时针转,将bend的数值上调,图形往右偏移的幅度较左边会大,这样给观众带来的效果:虽然还没有顺时针旋转,但是感觉后五角星是往右偏的,这样在后面进行旋转也看起来自然。
接着开始做旋转动画,需要一个效果:扭曲-旋转扭曲,这里参数根据个人感觉调节,我不给出具体数据,但是仍有几个要点需要注意一下。
第一点:旋转扭曲的旋转当然是先0上升到一个数值,然后下降到0,不过这里我手动K了一个帧。数值:0->56->0->-2->0。为的是结束的时候有一个弹性的感觉。
第二点:自身图层变换属性的旋转(快捷键R的那个),它的数值除了0-360,也添加一个弹性感觉。数值:0->360->359->360。
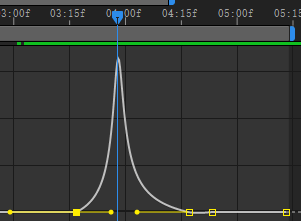
第三点:第一点中的那个关键帧56,改放在那个时间点呢?这里根据第二点的速度函数曲线来判断,详细看下图。

旋转的速度函数曲线

可以看到曲线的峰值速度在3:28f处,也就是说在这个时间点旋转的数值变化率是做大的,那么我将旋转扭曲数值56匹配至该时间点,就可以在节奏上进行衔接。(更完美的匹配是将其往后延迟1~2帧)。还有就是由于我后三角的锚点没有计算定位到中心,所以我给位置K帧让他看起来是在中心旋转。
上面都完成后,就得到了大体的效果了,不过似乎还缺了什么。是的,还记得宝石图层吗,这里分离为的是一个高光

这里我甚至还分离成了两层,做一个倾斜矩形的位移动画,以宝石图层作为alpha遮罩。
那么整个宝石的动画基本也算是大功告成了。我的话,还给他添加了影子最后我将所有图层打预合成(除了绿色背景),复制两层,添加效果:生成-填充,扭曲-贝塞尔变形,模糊-高斯模糊。
填充色为黑色,贝塞尔变形横纵向拉伸或收缩影子模拟透视,两图层各用不同数值的模糊做出柔边,降低透明度,调节大合成小,最后调整图层顺序,宝石海星动画就可以说是很完美了。

来源:站酷
作者:叫我老Diu就好啦















暂无评论内容