抖音里经常会看到一些酷酷的故障动效,那这是怎么做的呢?今天就给大家分享一篇AE动效教程,教你如何制作流行的抖音故障动效,一起来看吧!
最终效果图:

动效分解
首先我们来分析一下这个动效的构成:
1.抖音动效
2.故障动效
3.转场
4.一些细节
准备工作
掏出自己的个人logo

准备一个背景。我比较喜欢在ps里做好了导入到AE里。
ok,导入,开工!

抖音部分
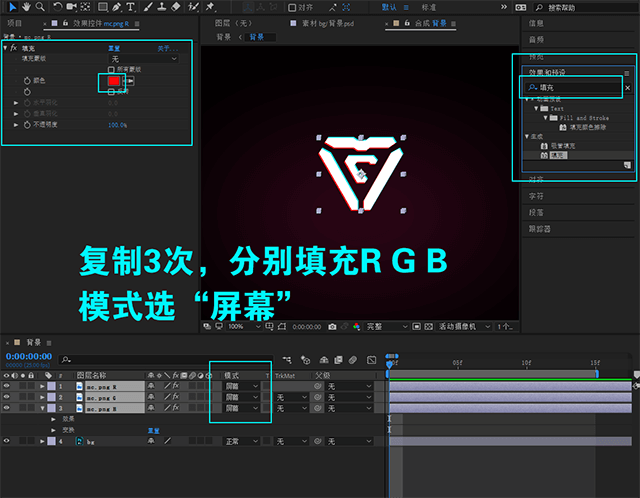
把logo拖入背景合成里(psd文件默认有一个合成)并复制3次,分别做上RGB的命名后缀,并分别填充R G B 这三色。
看到这里是不是觉得步骤有点眼熟了,在ps里 做 抖音风的海报,也需要将目标复制3次,图层样式里,单独勾选通道RGB,让然后将红色通道的图层偏移一下,然后就形成了抖音效果。
那么在AE怎么做出ps里的效果呢?
我们将RGB这三个图层选中,把模式选成”屏幕”。是不是很神奇。

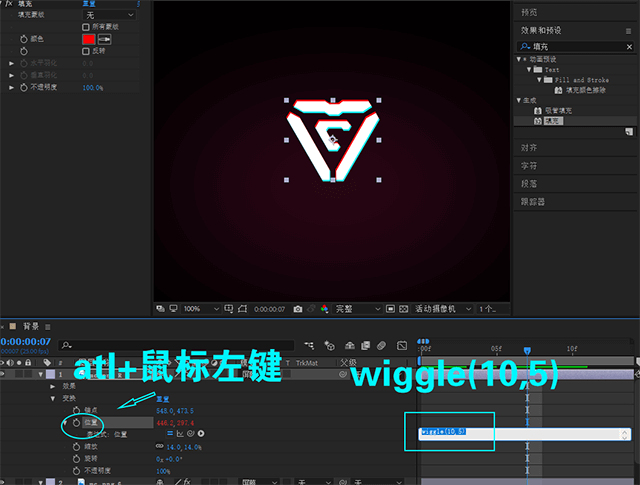
那么,怎么让这个抖音效果动起来呢。这时候需要用到wiggle表达式
按住 alt键 用鼠标左键点击 位置的这个秒表。 右侧的时间轴里出现了一个输入框,输入wiggle(5,10)
注意在写表达式的时候一定是英文小写,不然会报错。

wiggle表达式:让目标随机抖动。
表达式中的第一个数字代表每秒抖动的次数,第二个数字则代表抖动的像素。所以在位置的参数中加入表达式wiggle(5,10)就意味着每秒抖动5次,每次抖动10个像素。
ok,那么抖音这部分完结。选中这三个图层,shift+ctrl+c 预合成。

故障部分
故障效果再分解一下 是:噪波效果+置换图
噪波效果:
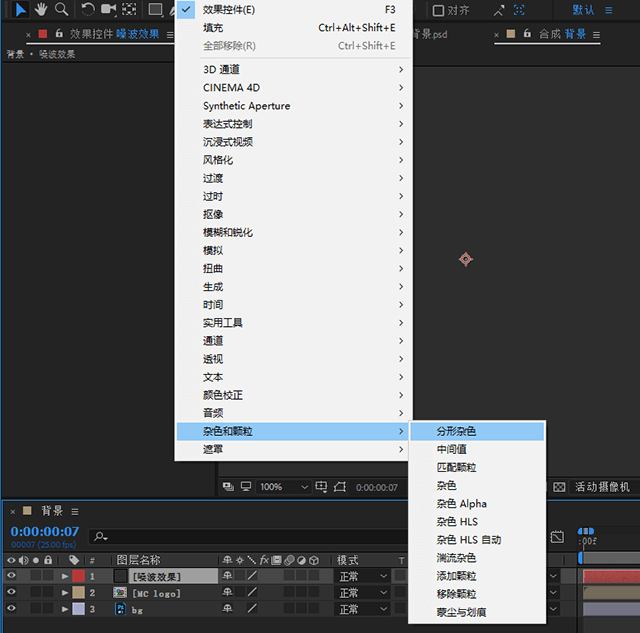
ctrl+Y新建背景图层–效果–杂色和颗粒–分形杂色

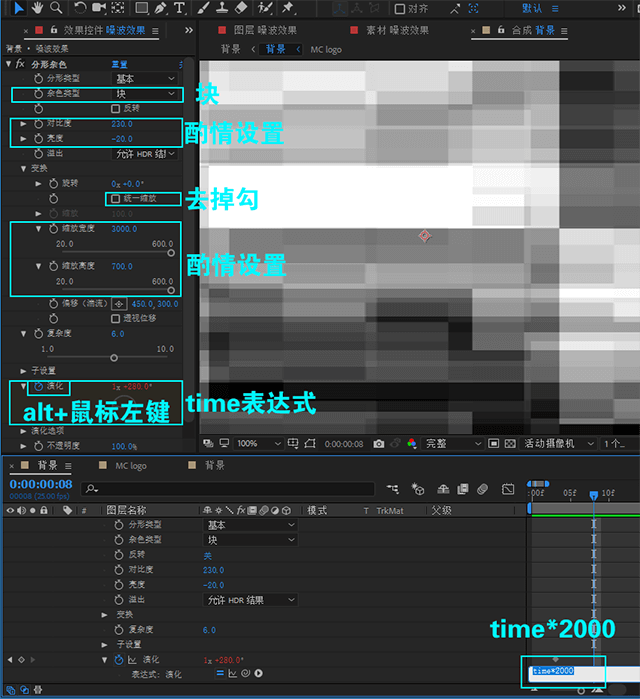
接下来要对 分形杂色进行 一些面板参数设置,可根据自己喜好调节。
杂色类型:块
对比度和亮度根据自己喜好调节这里推荐(230,-20)
变换(统一缩放 去掉勾)缩放宽度决定 故障效果里故障格子的宽度, 同理缩放高度影响故障格子的厚度
演化 这里出现第二个表达式 time表达式 time*2000
时间表达式:用来做循环动画。
如果你想让一个物体不停地旋转,你可以在旋转参数中输入time,物体就会每秒转动一度。time*2000是之前默认转速2000倍。

看看效果。

完成之后 记得 shift+ctrl+c新建预合成 选择 将所有属性移动到新合成
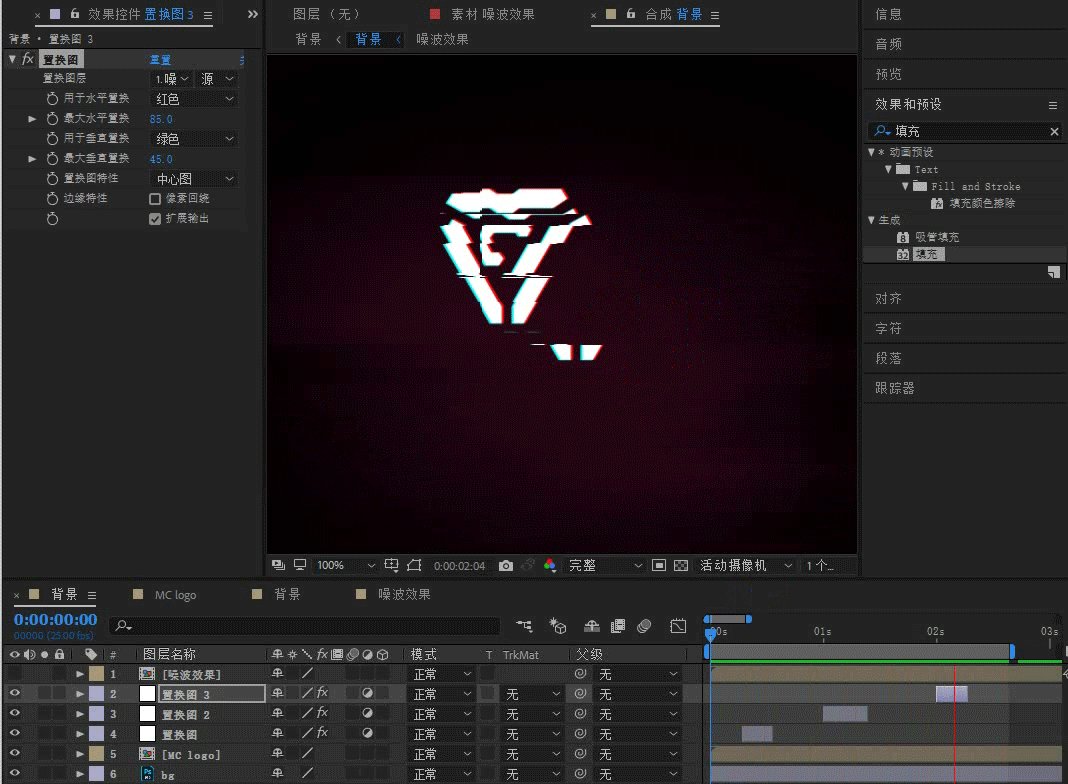
那么如何让这个噪波效果跟logo关联起来呢,这里需要用到调整图层–置换图
调整图层–置换图
先把噪波效果隐藏起来
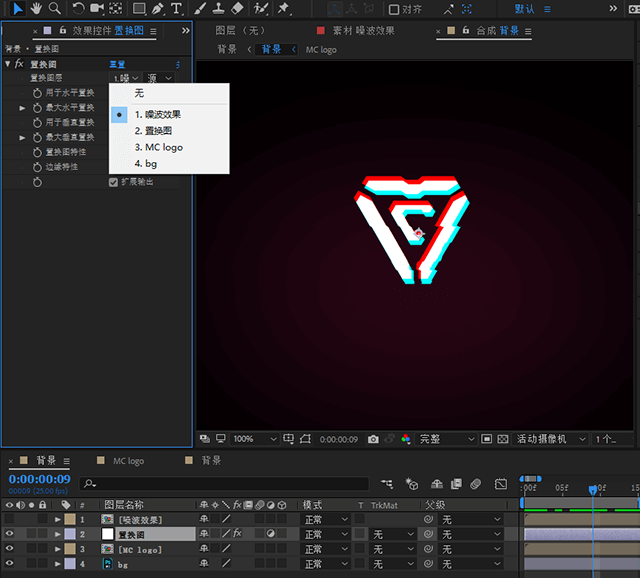
新建调整图层–效果–置换图

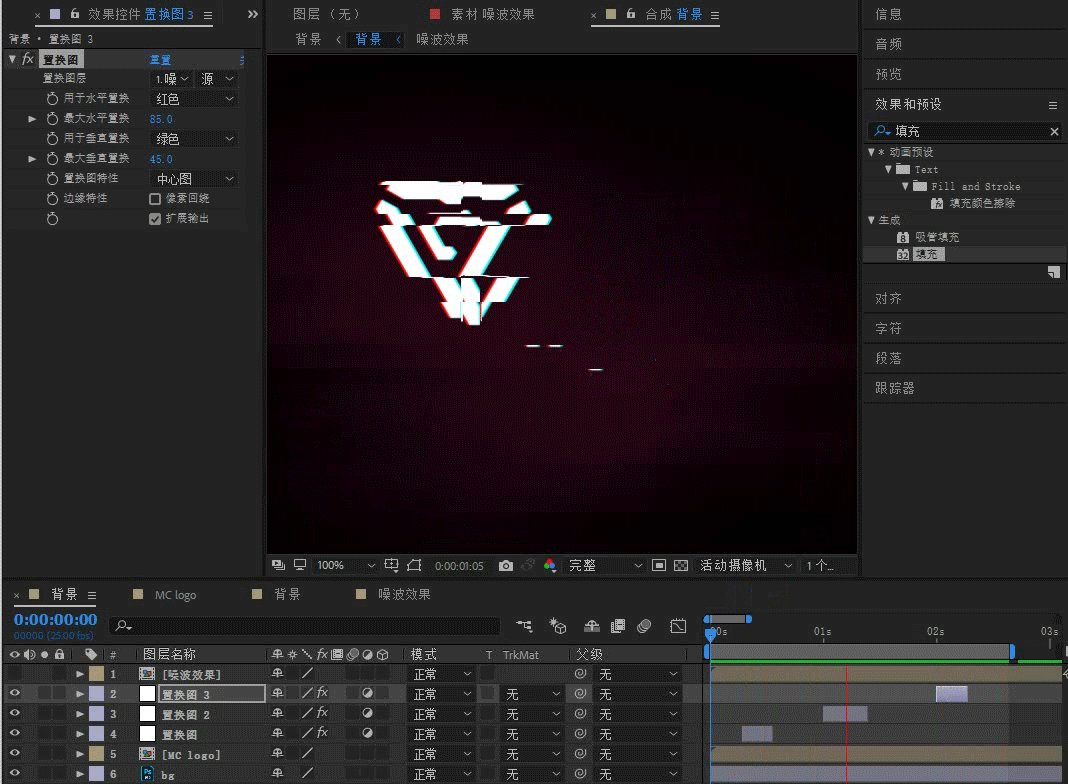
水平最大置换 和竖直置换的参数 根据自己的喜好来调整。效果如下。

ok 现在 故障+抖音效果已经全部完成了。。但是现在的效果太魔障了。。
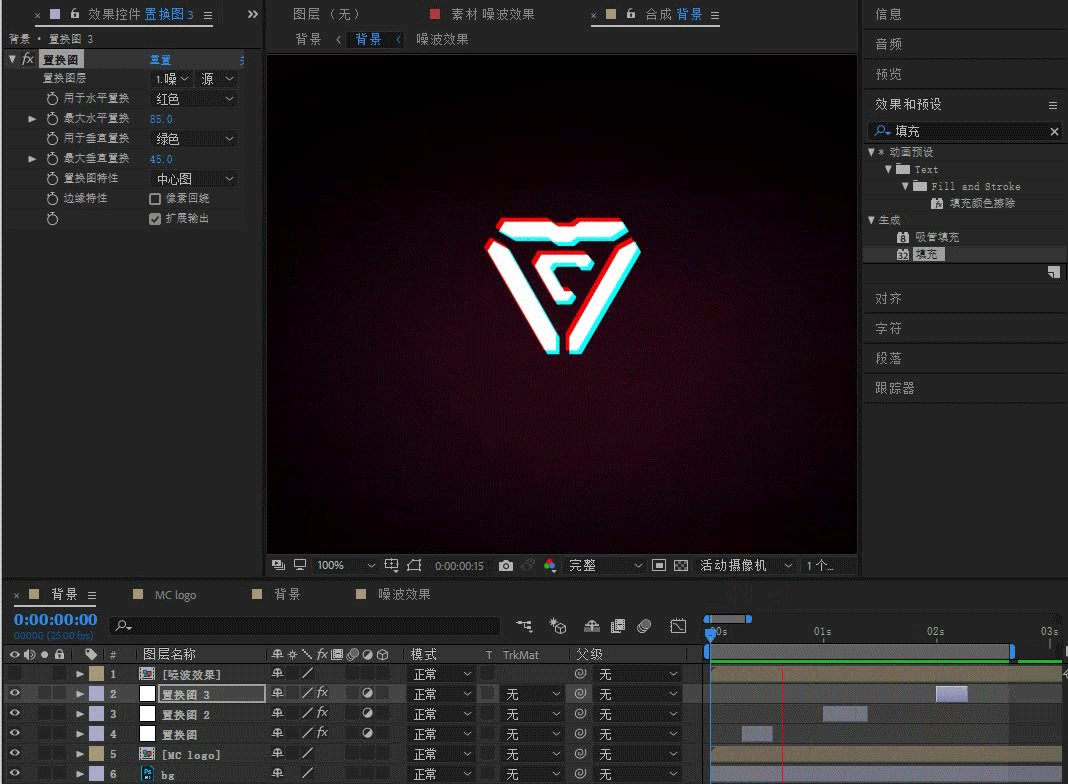
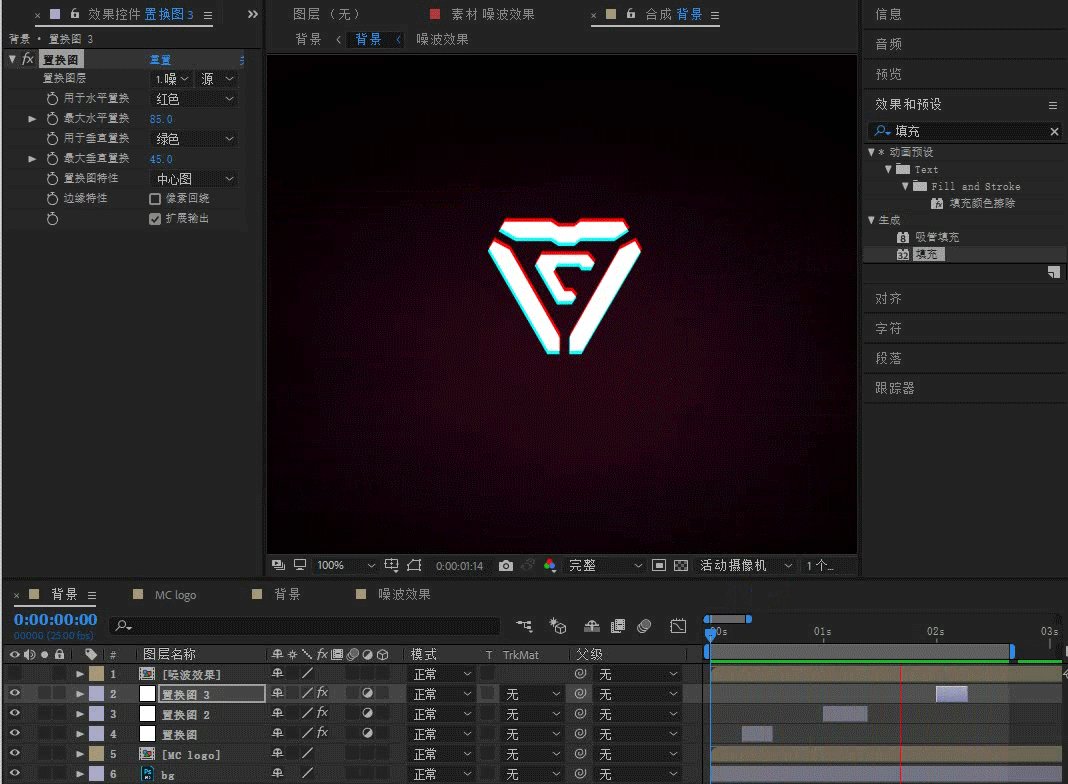
接下来需要做的是对 调整图层的时间轴进行裁剪。

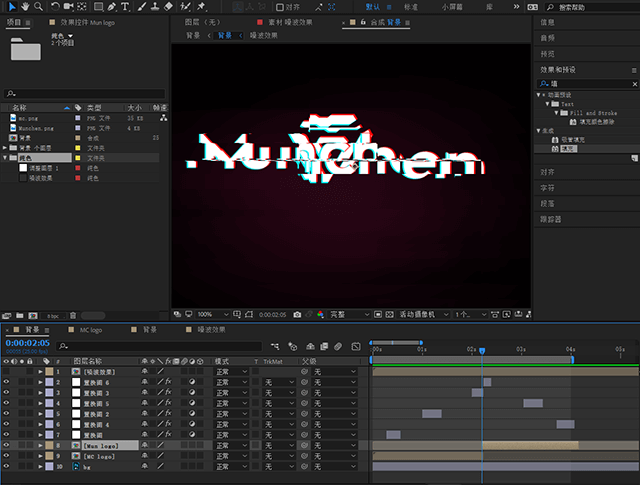
ok 同理加上 另外的一个名字logo
通过对时间轴的裁剪 出现了logo转场的效果。

我们看看最终效果

我们还可以加上更多细节。
比如多复制几个logo 调整位置和 大小比例 造成 logo空间撕裂的感觉。
比如 调整图层–效果–不良电视信号2
有兴趣的同学可以上更多效果。
















暂无评论内容