还在做着毫无新意的扁平化风格图标吗?说实在的,扁平化风格的图标实在是太多了,想要脱颖而出实在是太、太、太难了,今天小编就来教大家来制作一款轻质感的icon图标,又萌又可爱,你一定不会错过。
- 首先在AI中勾画好图标形态以及内容,构图尽量丰富,细节精致。

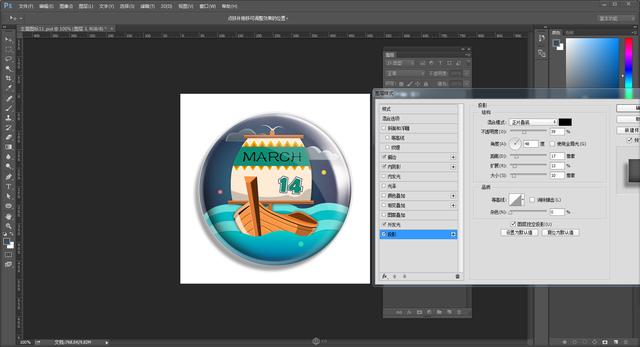
- 接着在复制到PS中,制作轻质感。
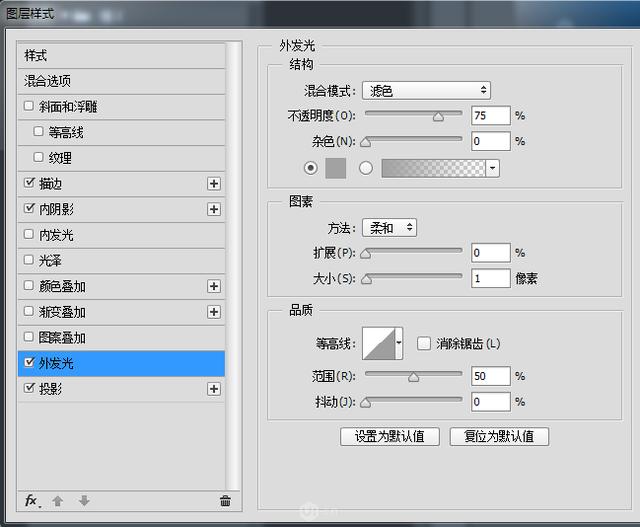
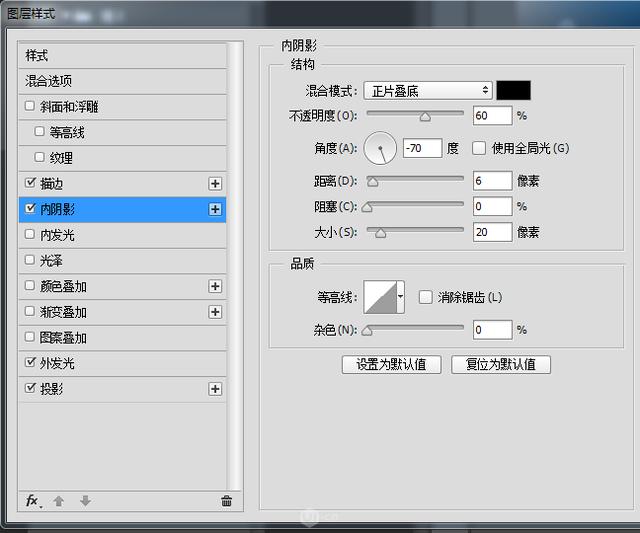
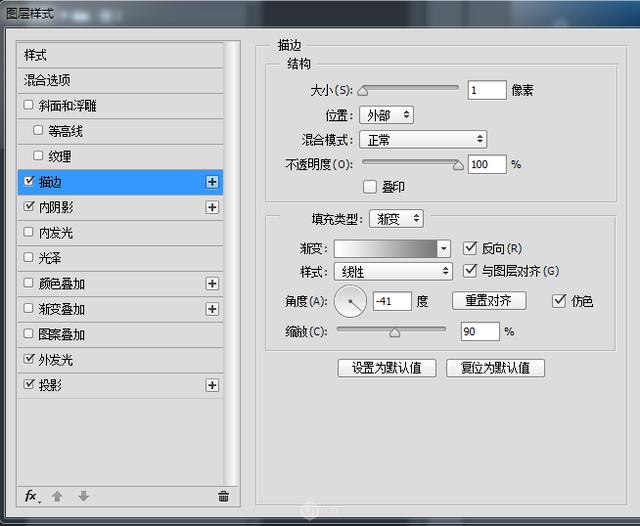
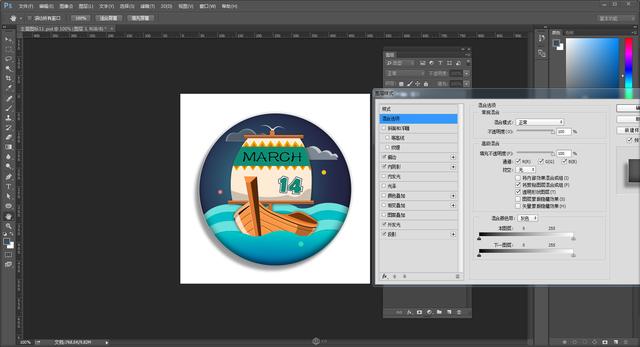
不管是写实的图标还是轻质感的图标,我们都会用到美术中黑白灰的关系来赋予一个物体有立体的感觉。所以我们先给他一些图层样式,在这里我给了描边,内阴影,外发光,投影,参数如下图。但是在实际中,希望大家尽可能的去微调达到自己想要的效果,记得去掉使用全局光。




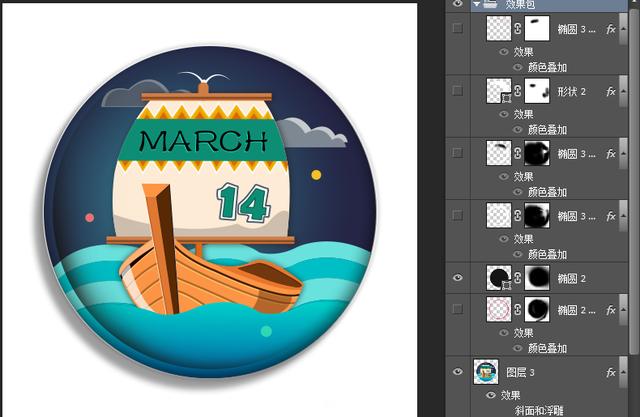
- 调整到下图,这个效果就可以了,在制作的过程中,有些样式虽然只给了数据1个点,但是质感往往就是需要细节的慢慢叠加,才能达到最终效果。

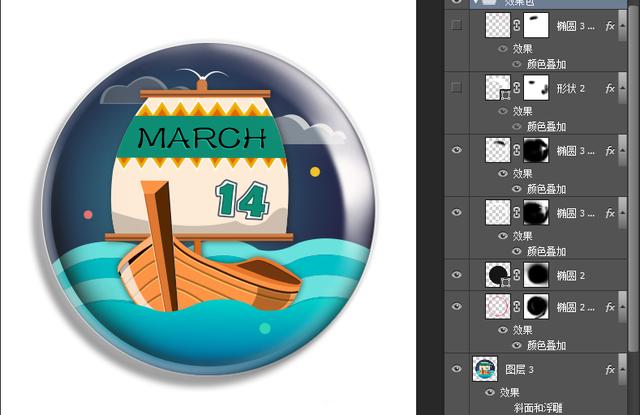
- 开始制作上面的光感效果,如果需要他有微微凸起的质感,那我们需要灵活的知道哪里需要暗下去,哪里需要亮起来。在这里,我用PS中的蒙板以及笔刷工具的灵活运用,画出我想要的切面,灵活的调整蒙板透明度,笔刷的透明度,以及蒙板的形状。

- 制作完成!在这里,我给了2个图层来做亮面的过渡面,这样样从灰面到亮面过渡就不会过于生硬,从而使整个图标有轻微凸起的质感。轻质感制作灵感来源于生活中常见的塑料纽扣,细心观察他的明暗面,我们就可以用软件实现出来。

希望大家喜欢可爱的轻质感图标,快快制作起来吧。欢迎微信关注 火星时代教育 了解更多相关CG技能知识。
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END

















暂无评论内容