是否还在为表情包太少而无法与友人愉快的斗图而烦恼,是否缺少一个不想打字却又能够表达自己此刻心情的表情包呢?今天小编就教大家如何来利用ps/ai/ae等软件来制作动态表情包,从此斗图无烦恼。
一、使用工具:
所谓“工欲善其事,必先利其器”,在开始之前我们先来说下这次我们会使用到的一些软件:
- PS — 用来导出GIF
- AI — 绘制表情包原型
- AE — 制作动效
二、查看WX表情包上传规范

在制作表情包之前一定要先去看一下“WX表情制作规范”,其实WX规范一直在不断的迭代更新。比如,在我刚做好表情包的时候,以前是要在每个表情主图上都要加一个2cm的白边的,现在改了规则就不需要加了。所以无论我们之前做没做过表情包,都要事先再明确下规范。
三、确定表情包内容
WX表情商店上架的“表情专辑”分两种:16个表情、24个表情。这次我选择的是16个表情,这样不会因为拖沓而最后完成不了~。
然后我们找了一些发送量很高的表情包进行分析,分析结果得出:高兴、快乐、哭泣、点头答应、委屈、你好等多为常用表情,也就是用户使用量最多的,除了这些,我们也可以再选些自己平时想用,却找不到的表情,加起来16个表情即可。

四、 表情包形象制作
1. 草稿图
所有的准备工作结束,那我们就可以真正开始制作了。
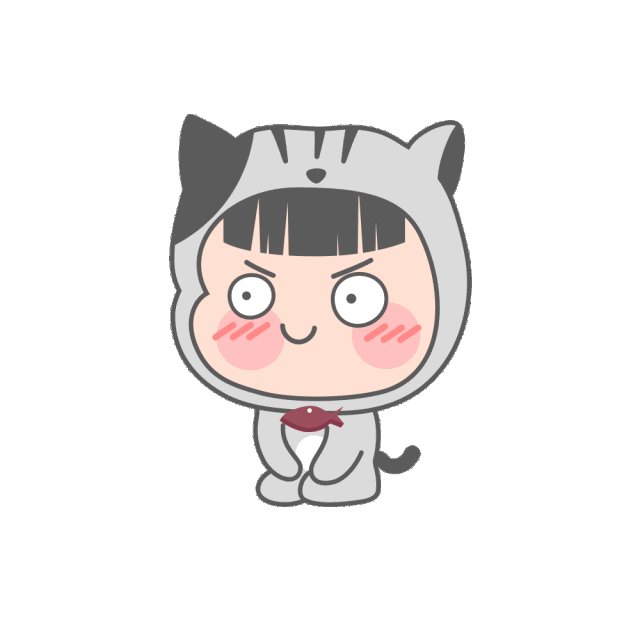
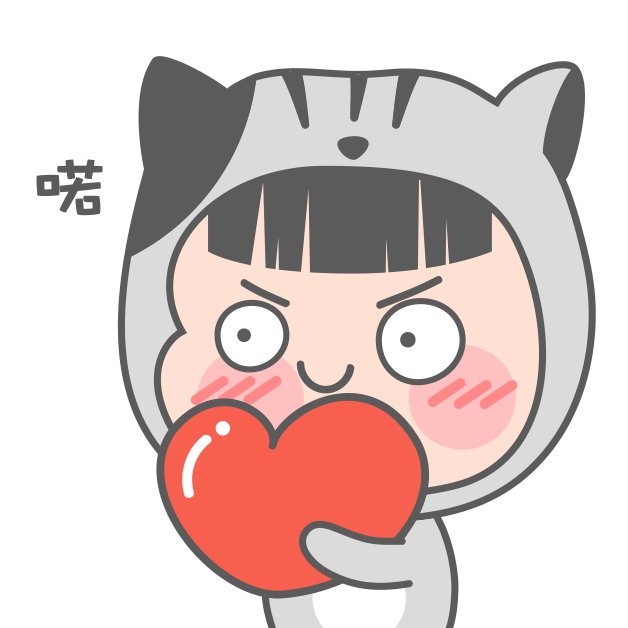
先从草图开始,描绘表情包的卡通形象,这一次我设计的是一个套着猫衣服的齐刘海小女孩~因为自己剪了刘海嘛~比较形象一点,科科o(* ̄︶ ̄*)o。

2. 上色-描边-表情动作定稿


初稿的时候,其实大家也看到我最开始的设计是有一个小裙子,已代表“喵头嘤嘤”是个 女孩子 ,后来发现这对后期设计动作会带来比较大的难度,所以就放弃了。
再强调一下在设计卡通形象时,需要注意的是:卡通形象设计要简洁,无论是颜色还是设计的细节。这有利于后期的动作设计,也方便用户记忆,最重要的是,在最后导出GIF的时候,要求是不能大于100KB,你的细节颜色越多,线条越多,都会对你的文件大小有一定的影响。
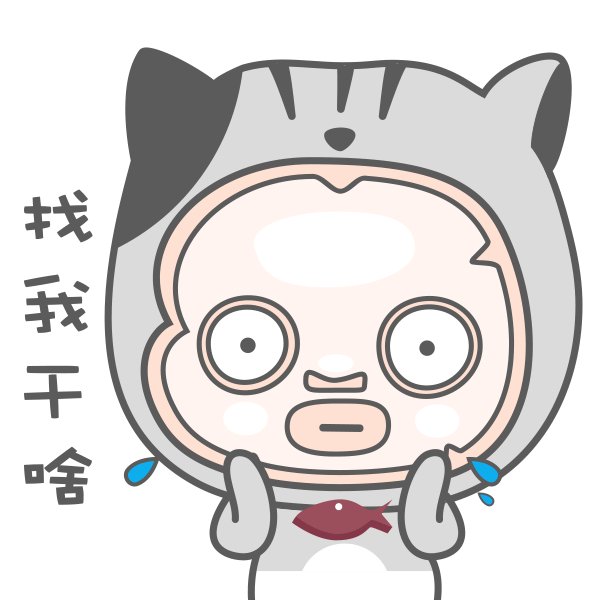
经过无数的调整,我们的“喵头嘤嘤” 终于诞生了~o(* ̄︶ ̄*)o开心~。

五、 添加动画
到这里其实我们的表情包就已经可以上传到表情包平台,因为WX平台的上传方式是分:
静态表情和动态表情两种 。
那这里为了使“喵头嘤嘤”更加生动活泼,我们需要添加流畅的动画效果,用到的软件是AE。我们将AI做好的源文件导入到AE进行制作,因为我们240px的图要求是不能大于 100kb ,所以AE的设置改为了8帧/秒。
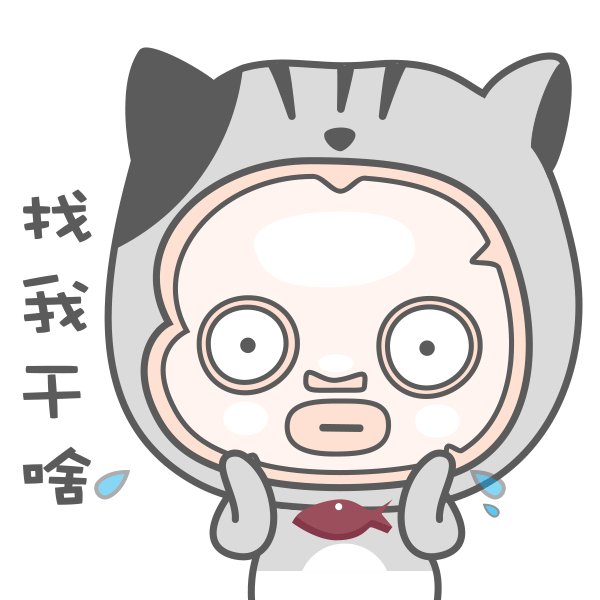
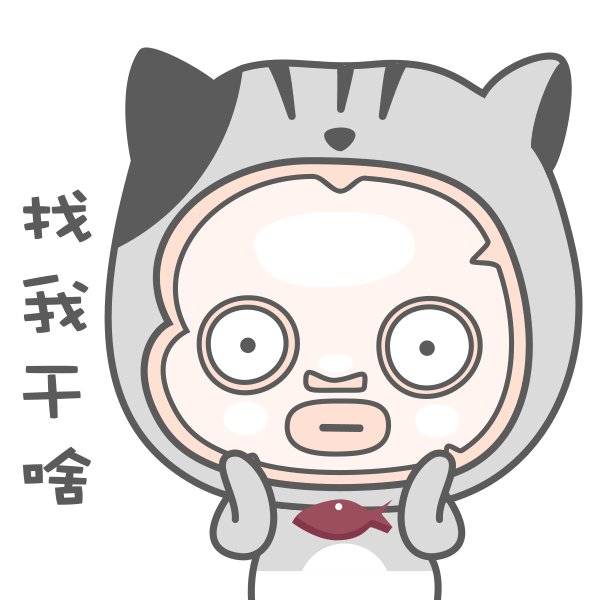
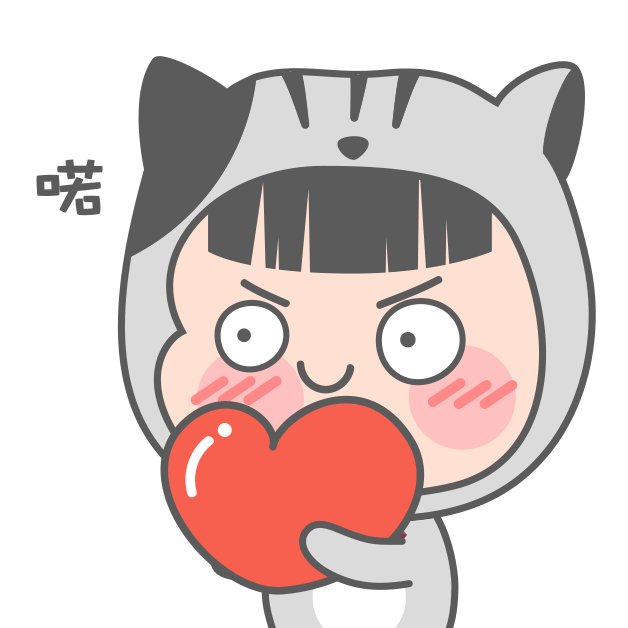
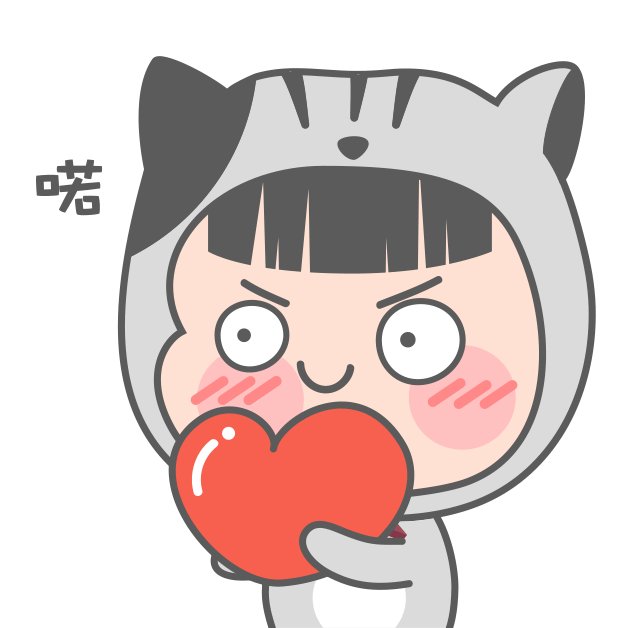
这里就不细节的阐述如何用AE制作动画了。做动画需要知道运动规律,因为我也不是专业的,所以在做动画时时常会盯着镜子去观察自己的动作,虽然很傻,哈哈哈。但也没有比这更好的方式了。然后再对动画一点点进行调整,比如下面拱脸的动作:


这两个动态完全不一样,相差很多,下边的动态图只调整了脸部和手部的动效,而且帧数一共只有两帧,很少。但其实“嘤嘤”在动的时候,耳朵也会有一些微小的动画,加上耳部动效后,效果明显会自然流畅 。
所以在做动画的时候要无限的进行调整才可,也可以多参考些大神的动画效果,也可以像我这样多对着镜子进行动作分解,能做出超棒的动画效果,傻算的了什么 ~ 科科 o(* ̄︶ ̄*)o。
最后,AE制作好后我们可以导入到PS里进行导出GIF图。




提交平台审核
那么,现在我们已经完成了所有的动态主图,然后将剩下的缩略图、详情页横幅等设计好后,一并上传到平台上等待审核。快的好像几天就有回复了,慢的可能要等上两个星期。
一些驳回理由都会给标注的很仔细,比如图片大小、图片空白位置太多等都会一一标注。方便我们更明确的去修改~
















暂无评论内容