Ps的图层样式在日常设计中使用频率非常高,无论是修图还是设计都离不开图层样式的运用,图层样式的功能强大,能够简单快捷地制作出各种立体投影,各种质感以及光景效果的图像特效。与不用图层样式的传统操作方法相比较,图层样式具有速度更快、效果更精确,更强的可编辑性等优势。今天就给大家带来一个PS图层样式教程,手把手教你制作奇幻光影效果!
标准的图层样式有十种之多,新版的PS还可以重复添加更多样式,首先来看看有哪些样式呢?

1、 斜面和浮雕:“样式”下拉菜单将为图层添加高亮显示和阴影的各种组合效果
2、 描边:使用颜色、渐变颜色或图案描绘当前图层上的对象、文本或形状的轮廓
3、 内阴影:将在对象、文本或形状的内边缘添加阴影,让图层产生一种凹陷外观
4、 内发光:将从图层对象、文本或形状的边缘向内添加发光效果
5、 光泽:将对图层对象内部应用阴影,与对象的形状互相作用,通常创建规则波浪形状,产生光滑的磨光及金属效果
6、 颜色叠加:将在图层对象上叠加一种颜色,即用一层纯色填充到应用样式的对象上
7、 渐变叠加:将在图层对象上叠加一种渐变颜色,即用一层渐变颜色填充到应用样式的对象上
8、 图案叠加:将在图层对象上叠加图案,即用一致的重复图案填充对象
9、 外发光:将从图层对象、文本或形状的边缘向外添加发光效果
10、 投影:将为图层上的对象、文本或形状后面添加阴影效果
下面我们通过一个实操案例,直接利用图层样式制作一个非常酷炫的文字特效。
Step1、使用文本工具输入需要做效果的文字内容

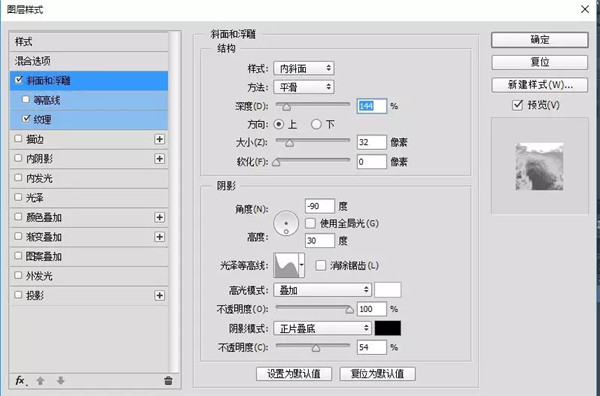
Step2、给文本图层添加图层样式-斜面和浮雕,修改“深度”、“大小”、“角度”、“高光模式”、“阴影模式”,参数如下

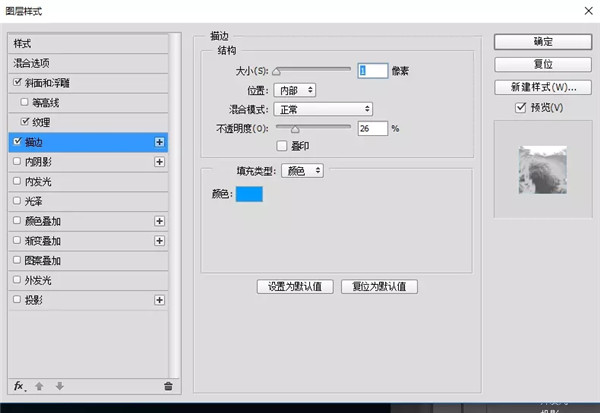
Step3、添加描边,设置“大小”、“不透明度”、“颜色”,参数如下:

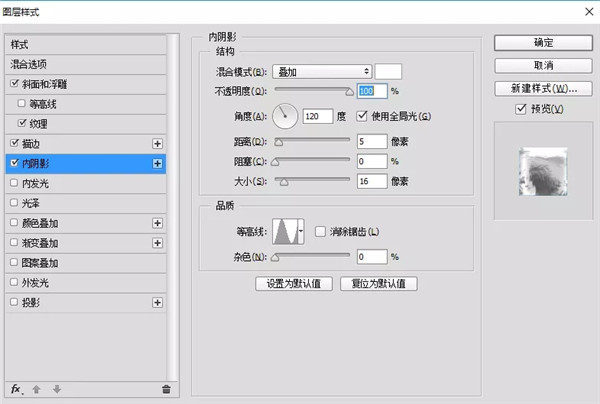
Step4、添加内阴影,设置“混合模式”、“距离”、“大小”,参数如下:

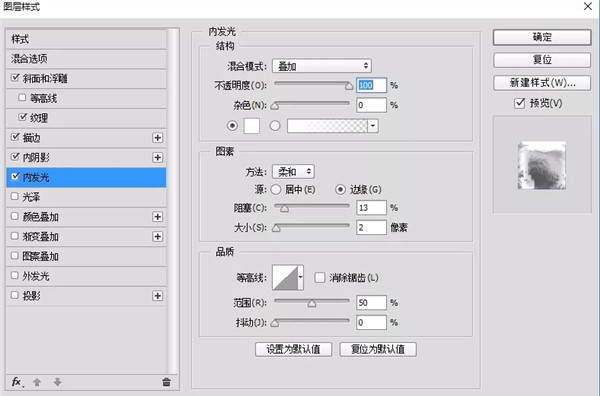
Step5、添加内发光,设置“混合模式”、“源”、“阻塞”、“大小”,参数如下:

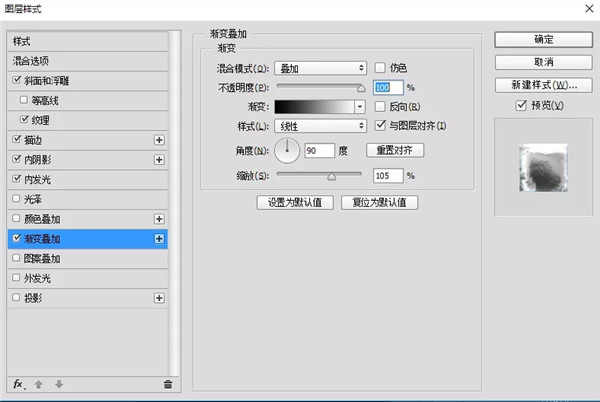
Step6、添加渐变叠加,设置“渐变”颜色如下所示:

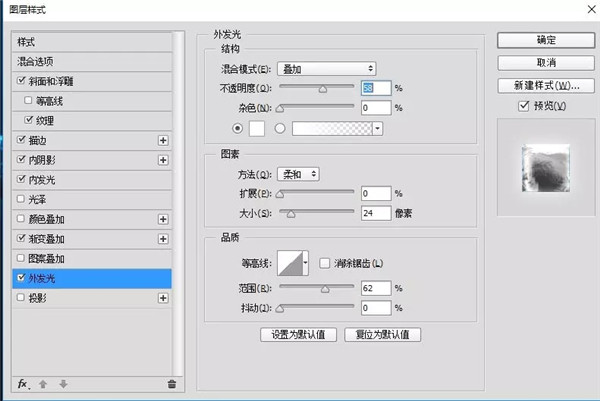
Step7、添加外发光,设置“不透明度”、“大小”、“范围”,参数如下:

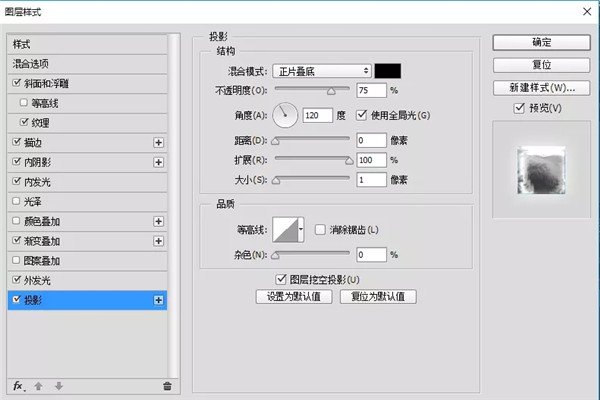
Step8、添加投影,设置“距离”、“扩展”、“大小”,参数如下:

Step9、复制文字图层,垂直翻转,添加图层蒙版,配合黑色画笔制作倒影,效果如下:

Step10、新建图层,设置渐变光效,如下图:

原创: 黄海洋
来源:UI设计师之家
















暂无评论内容