APP的设计即使玩出花儿来,无外乎还是要承载图文的;而图文的设计最先要解决的就是排版问题,今天一篇文章给你讲透“APP风水学”!关于图文设计排版的那些事儿……

图文布局版式是app设计的骨干支架。
各类app通常会以不同的 业务需求 和 用户引导 需求来进行决定信息的排布优先级,只有合适的图文布局形式才能让用户有效的被引导,实现产品的设计目标。
以下将结合通过各类app的版面案例,来解析三种常见的图文布局版式。
希望这次的学习,也能在大家以后的页面设计中提供一些思路和选择方案。
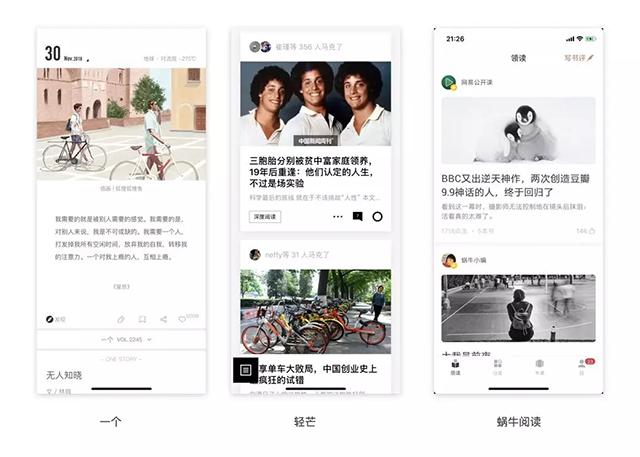
1、上图下文
上图下文更强调了图片的重要性,已图片为先,这类图文布局通常被运用在有大量优质图片的提供和产生的app中,如设计类、杂志类、摄影类、短视频类app,利用高质量吸睛图片来抓住用户的眼球,但值得注意的是,这类布局的缺点是图片版面占比太大,版面利用率偏低,且对图片质量较高。

如果一定要用这类图文布局,考虑到图片与文字之间的优先级关系,应尽量使用 黄金比例 做展示,如 4:3,2:1,16:9 等。
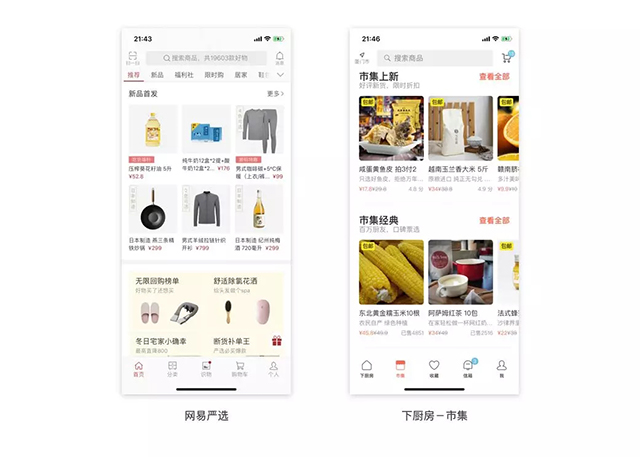
说到上图下文的图文版式,不得不提到 宫格版式 的上图下文,这种图文版式能够极大的提升页面版式的利用率,一般多用于电商平台的商品展示,能同时将多个产品图片及信息同时展示,提高流量和转化率。
而这样的版式布局的缺点则是缺乏信息的展示完整度,在布局时要更多的考虑到不同的设备终端所带来的展示信息的极限值的设置。

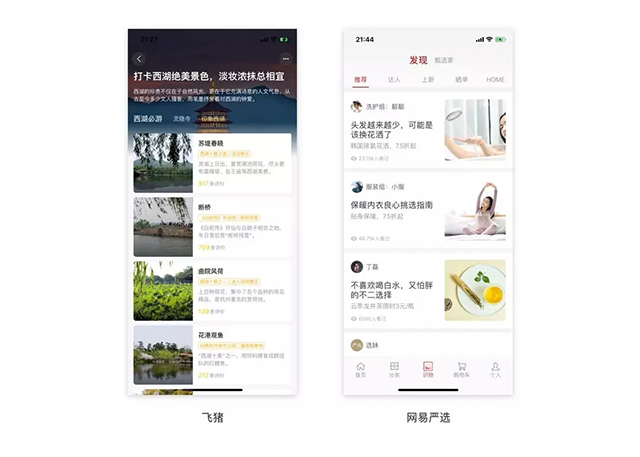
2、左图右文
左图右文的图文版式算是非常常见了。大家经常会将它与左文右图来进行对比,其实无论图片在左边或是右边。
这类布局我们优先考虑的应该是图文之间的占比,除此之外,如果在这个版面中,图片的优先级是高于文字的,那么我们通常会选择左图右文,反之则会选择左文右图。

方形的缩略图是最常用的形式,适中的宽窄比例也让右侧的文字显示空间更加舒适。横形的图片比例会让右侧的文字空间进行挤压,但是图片增加了页面的氛围感。
竖形的图片让右侧有更大的空间,同时版面的留白也更大,但是如果右侧的信息过少,则会让页面右也不完整和不平衡。

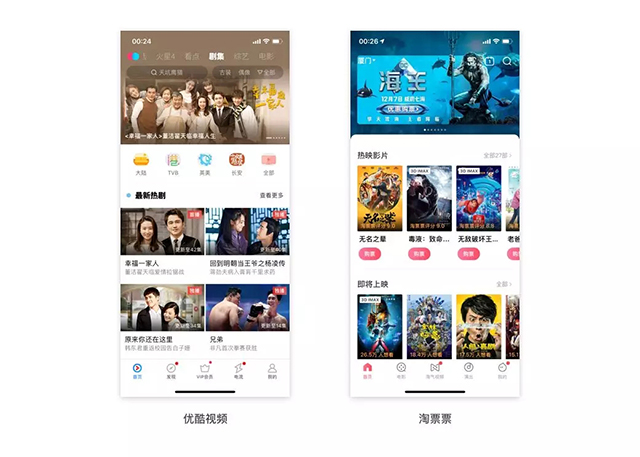
3、图文混排
为了使信息传达的更一致,如果没有大连的文字信息我们通常会选择图文混排的版式来进行页面布局,为了适应多变的图片,我们通常会在文字底部加一层黑色半透明蒙层或者给文字加隐形来增加文字的可阅读性。

总结,各类的app会根据自己的产品业务诉求,来设计不同的版面与布局, 没有对错,只有是否合适 。只有合适自己的产品的版面布局,才能实现自身产品产生价值最大化,和商业转化。希望给你启发!
作者: 邵丹
来源:UI设计师之家

















暂无评论内容