来源:活力盒子(本文仅为提供更多信息)

本概述是想给大家讲解一下好logo是怎样诞生的,为的是启发设计灵感,切勿照抄!

从我所想的草图开始设计Logo,我主要在Logo的生动性上下功夫,用一种创造性的方式来展示字母V和W,使它们看起来是一个抽象的标志,但靠近了仔细看也能让人认出来是字母。在进行完一个小小的研究之后,我用类似丝带的流动和旋转来勾画出字母V和W,这两种样式代表直立/折叠和平滑/卷曲的样板,它们都传达出了一种相同的信息但是又有不同的视觉风格。

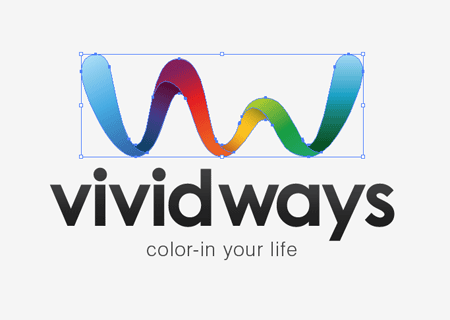
这个Logo在Adobe Illustrator中被拉伸,按照实验结果的指引创造一种合适的文字样式。在项目开始阶段时我设计的字体样式为哥特式风格。作为一个标准窗口的字体,我决定用两个经典的类似字形:Avant Garde 和Futura。我希望能继续使用Avant Garde的字体,但是当我把Century Gothic字体和它放在一起时,我发现后者看起来更好,我感觉用Avant Garde 和 Futura写S显得特别细。

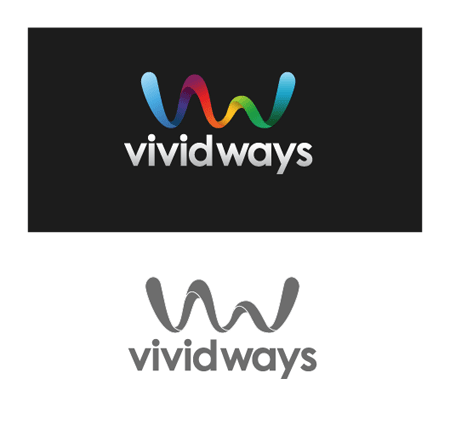
色彩的使用是很有学问的,蓝色在色彩理论中代表思想、身体、信心和智慧,是一个恰当的选择。它也被应用于网站模型设计中。使用一个完整的频谱色彩也是非常不错的(如上图下面第二个logo)。
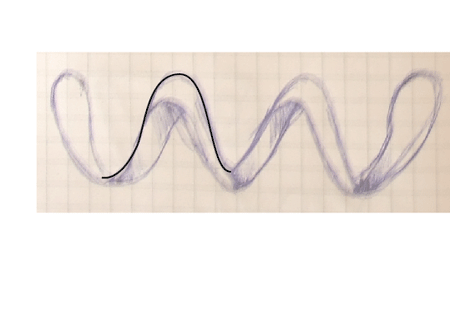
分析完以后我们就可以开始做了 先画草图 如下

在Illustrator中它被放在一个锁定的图层中,勾勒出一个山峰的痕迹,再画另一面。重要的不是描绘痕迹,因为这没有任何精度,而元素的特别排列才是确保LOGO美观的重要因素。

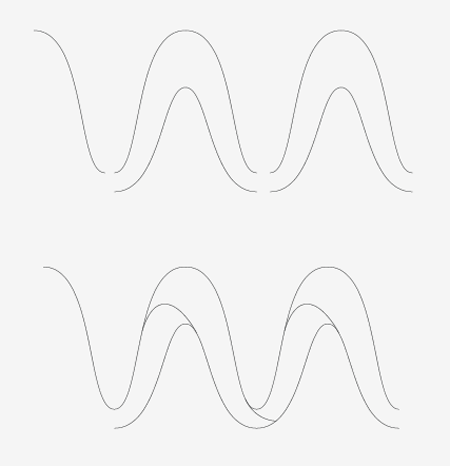
复制粘贴这个轮廓,然后把他们连接起来。

用剪刀工具编辑路径,是他们看起来像那么回事。

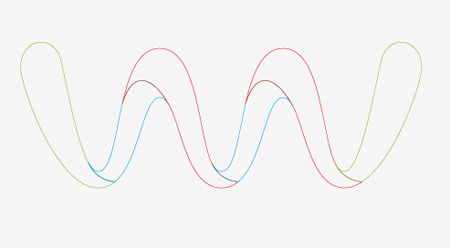
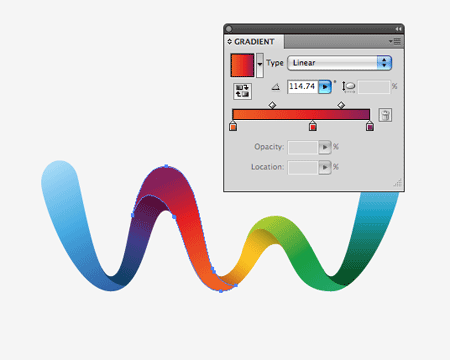
颜色必须按照光谱的自然顺序来填充。从蓝色开始,渐变到紫色、红色、橙色、黄色、绿色、再回到蓝色。

细节的调整 自己看着来好了。说多了没用 因为每个人审美能力是有差异滴。

图形底下的字体可以按照个人的审美来选择,调整图形到合适的大小,把它和字体放在一起。这样logo就算是做完了。

上图变换了一下背景颜色和logo主体颜色 ,懒得写了 ,就这样吧。

















暂无评论内容