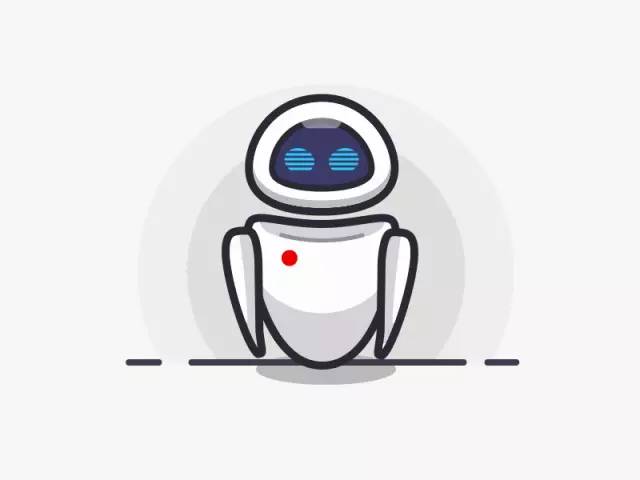
相信很多人都看过机器人总动员,都十分喜欢里面的主角Eve和Wall-E,偶然在dribbble上看到机器人总动员的小插画,临摹出来其中的一个写了教程,步骤说明还比较详细,看完很容易上手哦。小伙伴们,快来学习吧!

一、头部
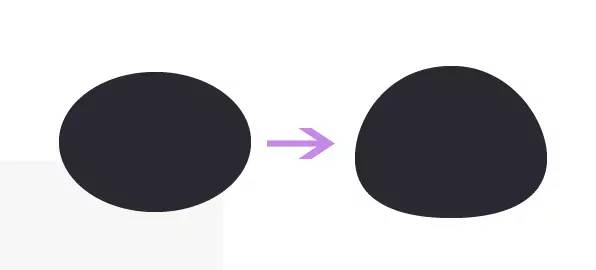
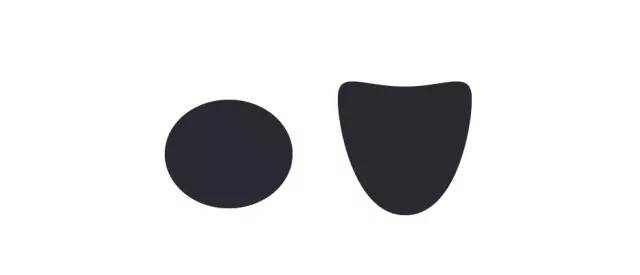
第一步:新建一个800*600的画布;使用椭圆工具画一个192*140的椭圆,使用直接选择工具(A)选择椭圆上边的锚点向上拉,适当的调整锚点的左右控制杆,同时选中左右锚点,向下移动,填充颜色为:#292933;如下图所示:

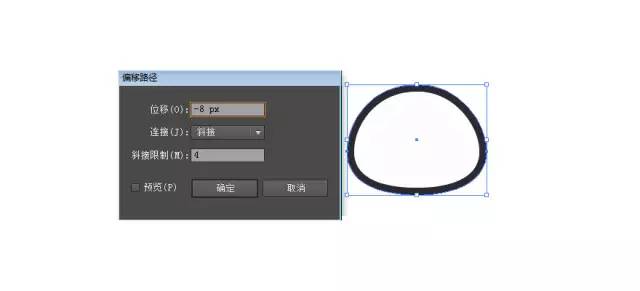
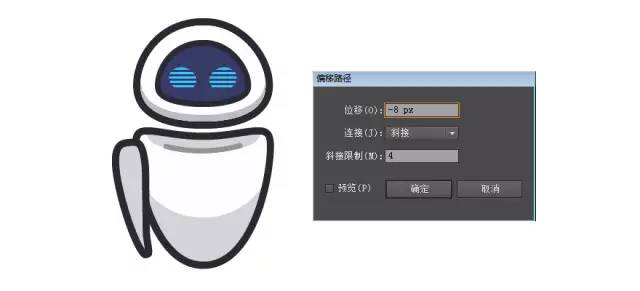
第二步:复制第一步中的形状,单击效果>路径>位移路径,打开对话框输入如下参数,填充颜色为:fdfdfd;如下图所示:

第三步:选中第二步中的形状,复制副本,单击对象>扩展外观,选中副本形状,再次复制,将第二次复制出的副本向上移动,选中两个副本,打开路径查找器,形状模式选择“减去顶层”,填充颜色为:#bdbdc0,如下图所示:

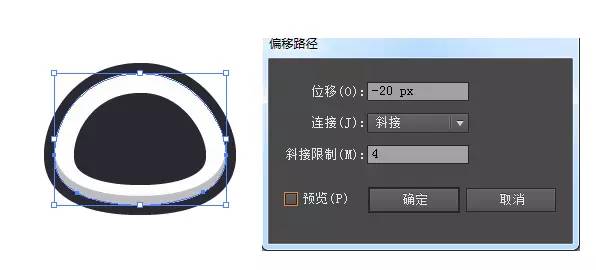
第四步:选中第二步中的形状,复制出副本(Ctrl+C,Ctrl+F),单击效果>路径>位移路径,打开对话框输入如下参数,填充颜色为:#292933;如下图所示:

第五步:复制第四步中的形状,单击对象>扩展外观,单击效果>路径>位移路径,打开对话框输入如下参数,填充颜色为:#3a3a68;如下图所示:

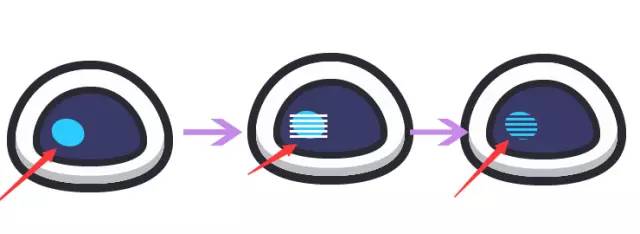
第六步:使用椭圆工具画一个38*32px的椭圆,填充颜色为:#2cccfe,稍微向右旋转,使用矩形工具画一个42*3px的矩形,复制出4个副本,排列如下图所示,打开路径查找器,形状模式选择“减去顶层”,过程如图所示:

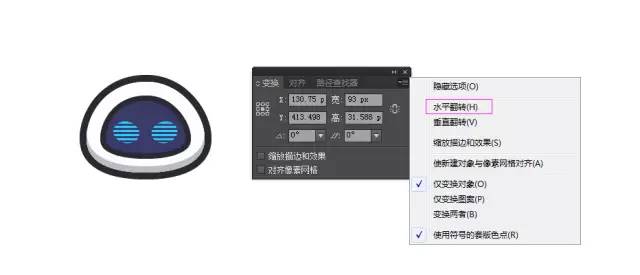
第七步:选中左眼睛,复制出副本,打开变换面板,单击右侧的快捷菜单,选择“水平翻转”,然后移动到相应的位置,如下图所示:

二、身体
第一步:使用椭圆工具画一个186*158的一个椭圆,填充颜色为:#292933,选中椭圆的左右锚点向上拉,最下边的锚点向下拉,调整一下锚点的控制杆得到如下图形:

第二步:复制第一步中的形状,单击效果>路径>位移路径,打开对话框输入如下参数,填充颜色为:#d3d3d5,如下图所示:

第三步:选中第二步中的形状,单击对象>扩展外观,复制出副本,填充颜色为:#fdfdfd,使用椭圆工具画一个156*60的椭圆,打开路径查找器,形状模式选中减去顶层,如下图所示:

第四步:使用椭圆工具画一个182*170的椭圆,选中第三步中的形状,打开路径查找器,形状模式选中交集,如下图所示:

第五步:使用弧形工具画一条弧,将端点该改为6个像素的圆点,填充颜色为:#939398,如下图所示:

三、手臂
第一步:使用椭圆工具画一个46*166的椭圆,通过使用直接选择工具和添加锚点工具调整锚点,得到手臂的形状,然后向左旋转,填充颜色为:#292933,如下图所示:

第二步:复制第一步中的形状,单击效果>路径>位移路径,打开对话框输入如下参数,填充颜色为:#d3d3d5,如下图所示:

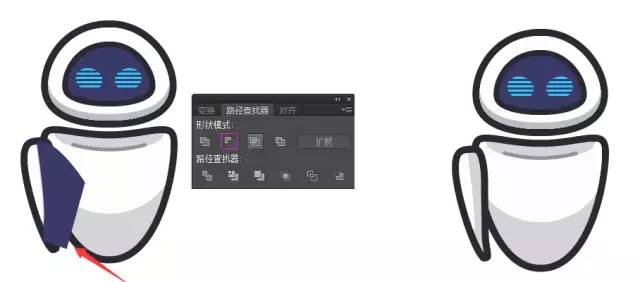
第三步;选中第二步中的形状,单击对象>扩展外观,填充颜色为白色,使用钢笔工具勾出如图所示的形状,可以填充任意的颜色。选中图形副本和钢笔勾出的形状,打开路径查找器,选择“剪去顶层”,然后将左手编组(Ctrl+G)如下图所示:

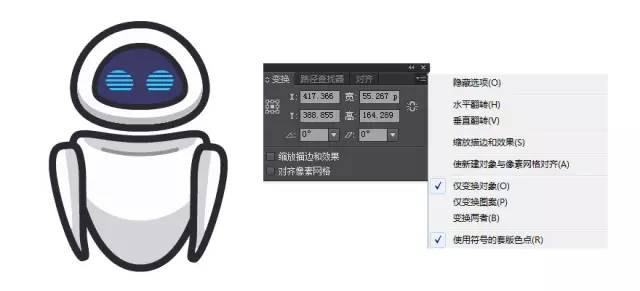
第四步:复制左手,打开”变换”面板,单击右侧的快捷菜单选择“水平翻转”,如下图所示:

四、修饰物
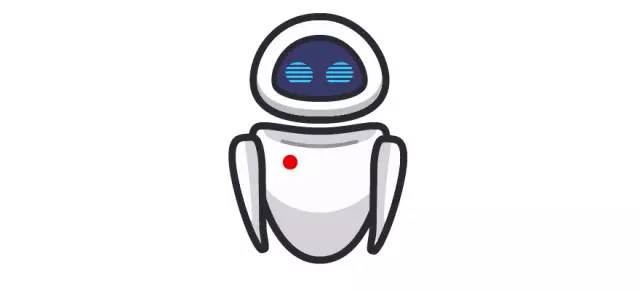
第一步:使用椭圆工具的同时按下Shift键画一个20*20px的正圆,填充颜色为:#e80000,放到如图所示的位置:

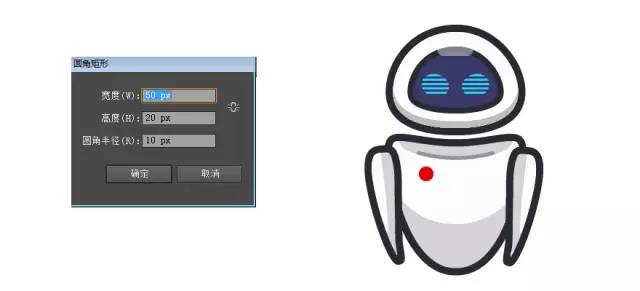
第二步:使用圆角矩形工具画一个如下参数的圆角矩形,调整透明度为40%,复制头部第四步中的形状,移动到最顶层,选中两个形状,单击视图>蒙版>建立,如下图所示:

五、背景
第一步:使用矩形工具画一个800*600px的矩形,填充颜色为:#f7f7f5,如下图所示:

第二步:使用椭圆工具的同时按下Shift键画一个470*470px的正圆,填充颜色为:#efefed,使用矩形工具画一个矩形,选中正圆和矩形,打开路径查找器,形状模式选择减去顶层,如下图所示:

第三步:使用椭圆工具的同时按下Shift键画一个正圆,填充颜色为:#dfdfdd,使用矩形工具画一个矩形,选中正圆和矩形,打开路径查找器,形状模式选择减去顶层,如下图所示:

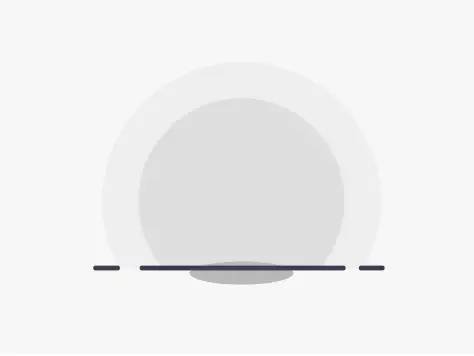
第四步:使用直线段工具画一条直线,填充描边颜色为:#3d3d4c,修改端点为8个像素的圆角,使用剪刀工具减去多余的部分,如下图所示:

第五步:使用椭圆工具的同时按下Shift键画一个180*50px的正圆,填充颜色为:#b9b9ba,将正圆放在线段的下方,如下图所示:

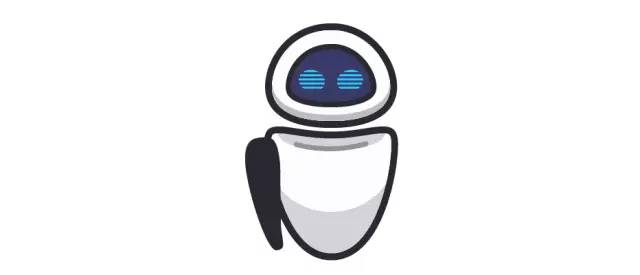
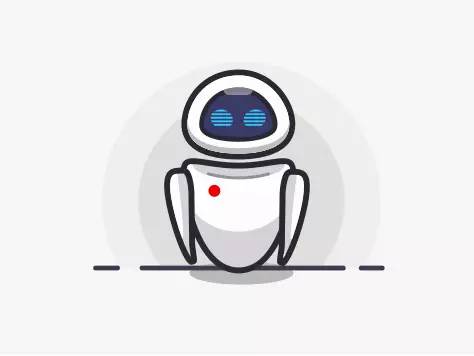
第六步:将Eve放在如图所示的位置:

恭喜你!Eve画完了!希望你能喜欢这个教程,除了画出好看的Eve之外;还学会了如何使用形状工具、基本图形、以及路径查找器面板和镜像工具的用法转换锚点工具、变形工具等,我们可以使用这些简单的方法画出机器人~
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END

















暂无评论内容