编者按:先祝大家新年快乐!年底拿双薪!财神驾到!新手同学慎入,这个教程略有难度,但支持迎难而上!使用illustrator,请选择CC以上的版本。
以下是具体制作过程:
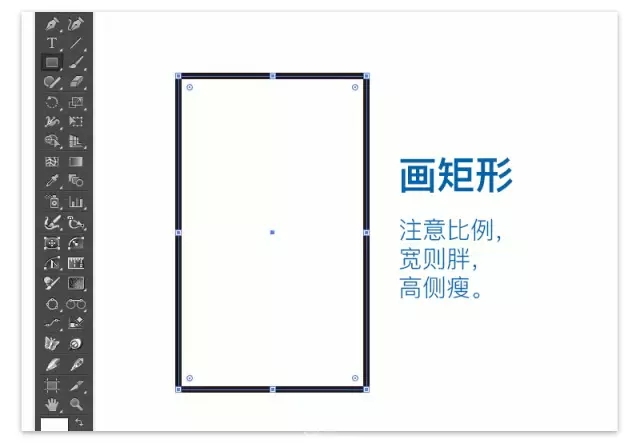
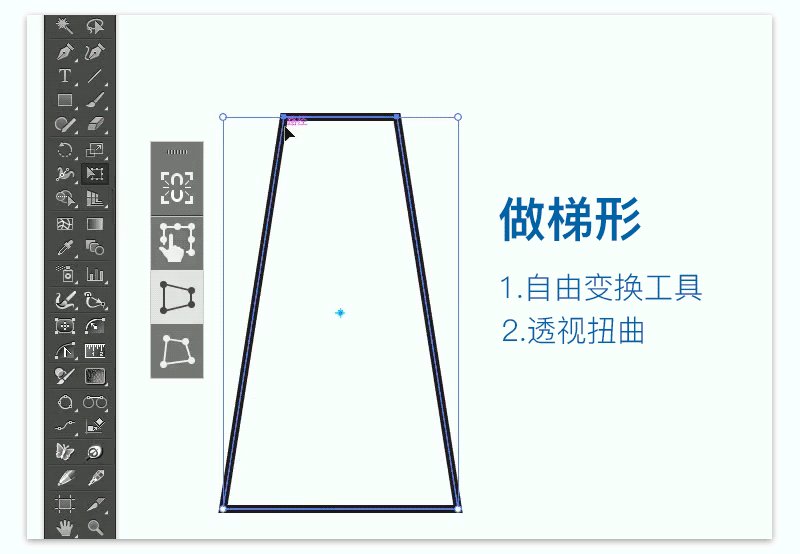
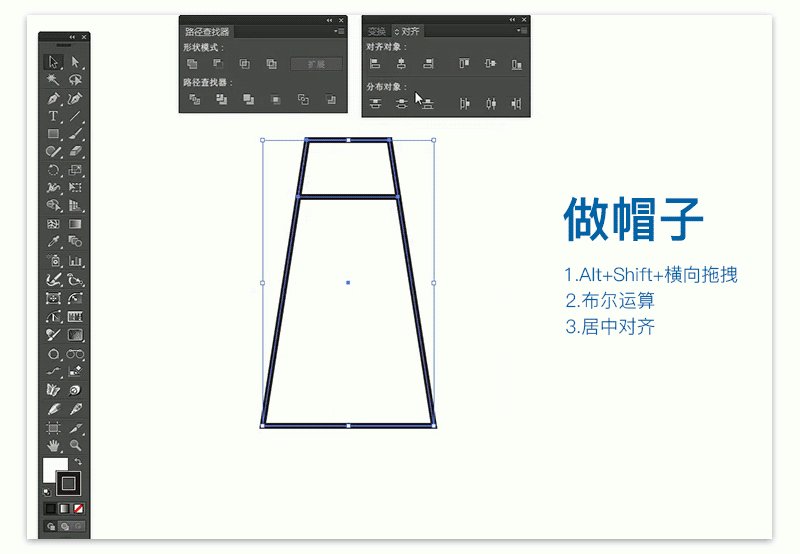
首先,建立Ai文件,画一个矩形。

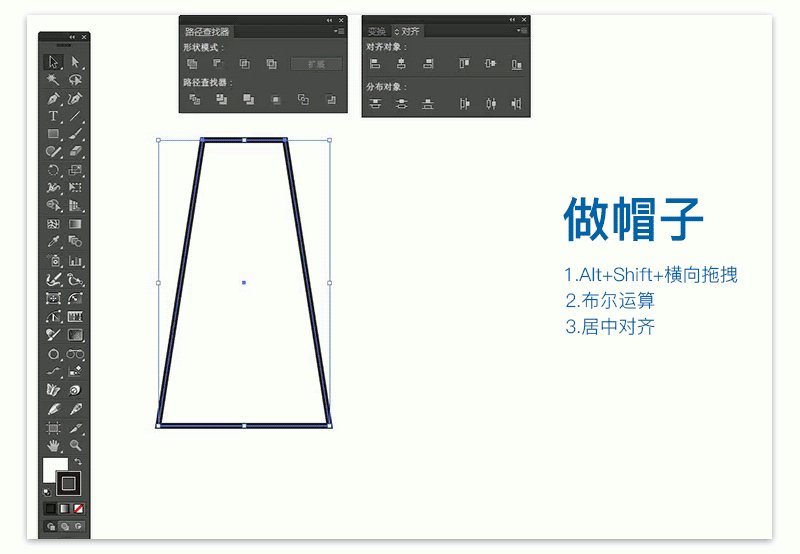
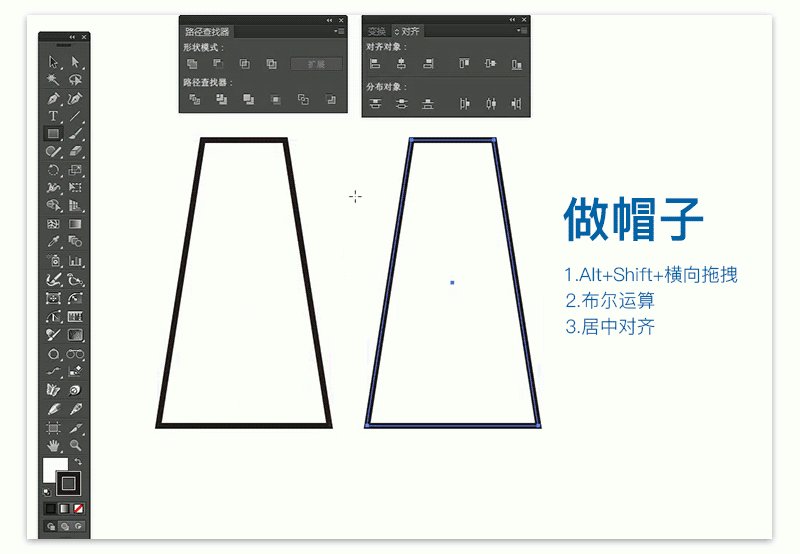
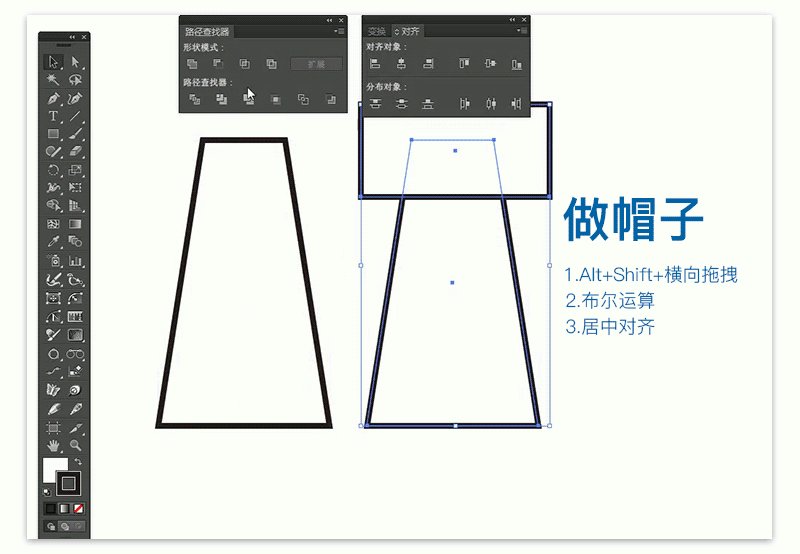
再画一个矩形,与梯形进行布尔运算,打开“路径查找器”,选择“交集”,得到一个小梯形,这是财神的帽子。

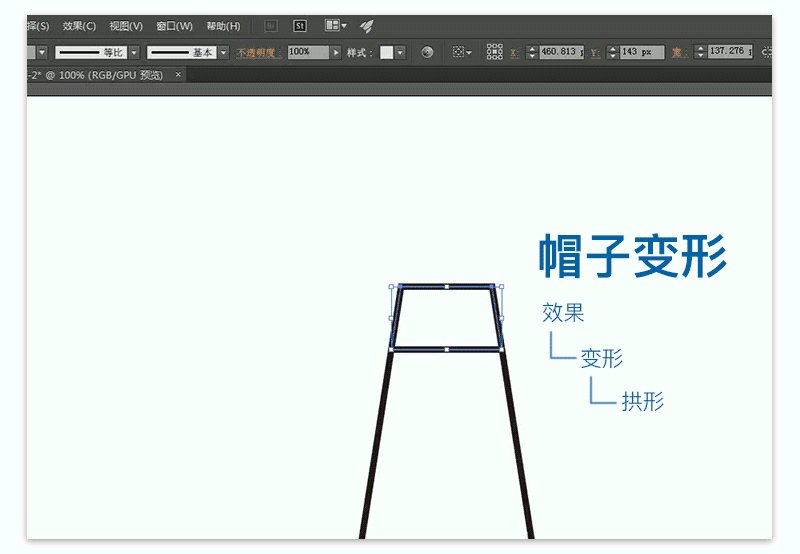
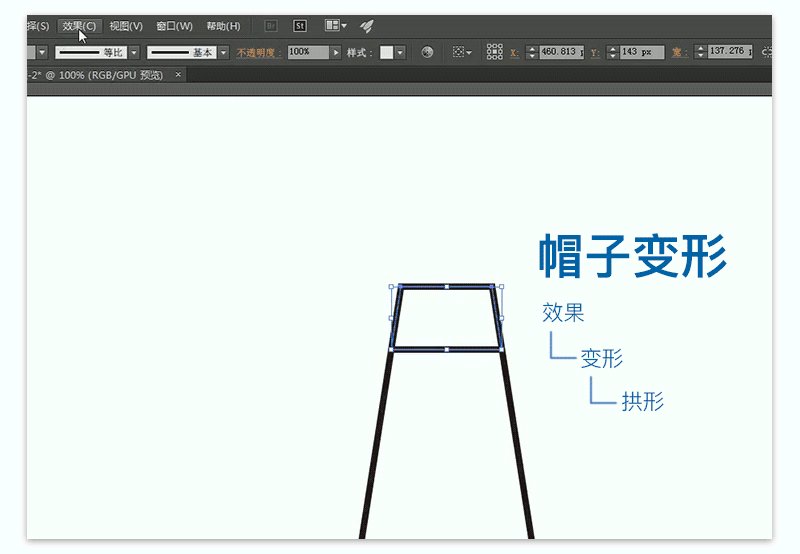
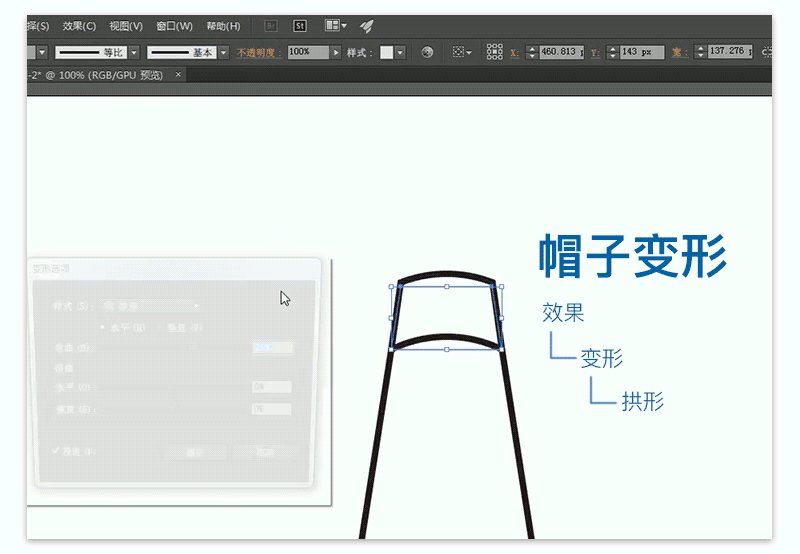
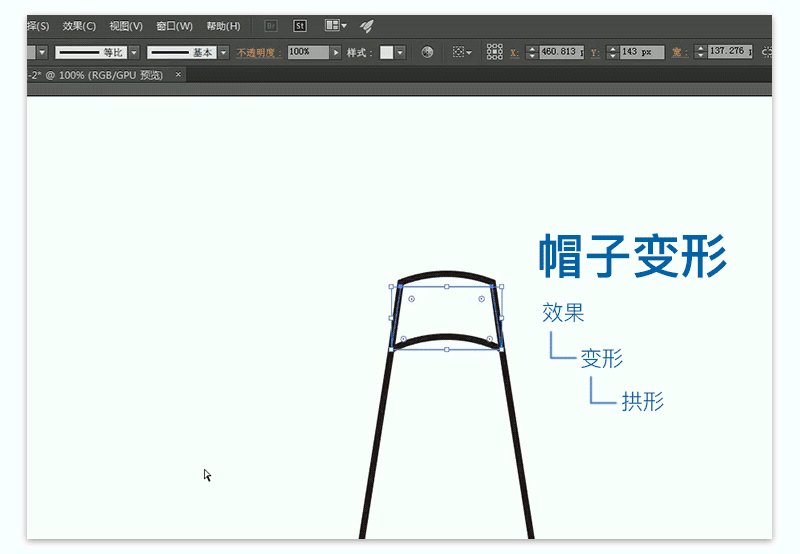
单独选择“帽子”,在“效果”菜单里,选择“变形”–“拱形”,把它变成上下圆边。

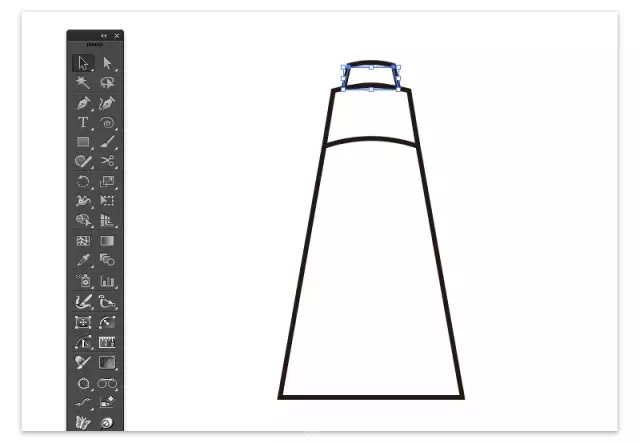
把梯形复制一份,缩小,做成帽顶。

用“白箭头”选择帽顶上边缘的两个点,并拖拽里面的“小圆点”,得到一个圆形帽顶。

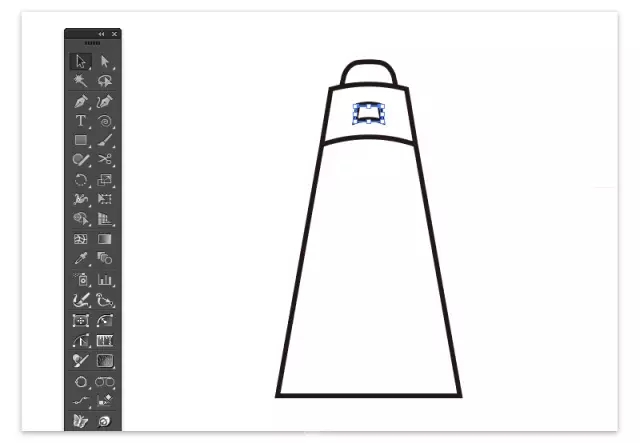
把梯形再复制一份,缩小做成“帽正”,PS: 帽正—-在小帽的前方正中要钉上一块“玉石”,以示帽子的前后。


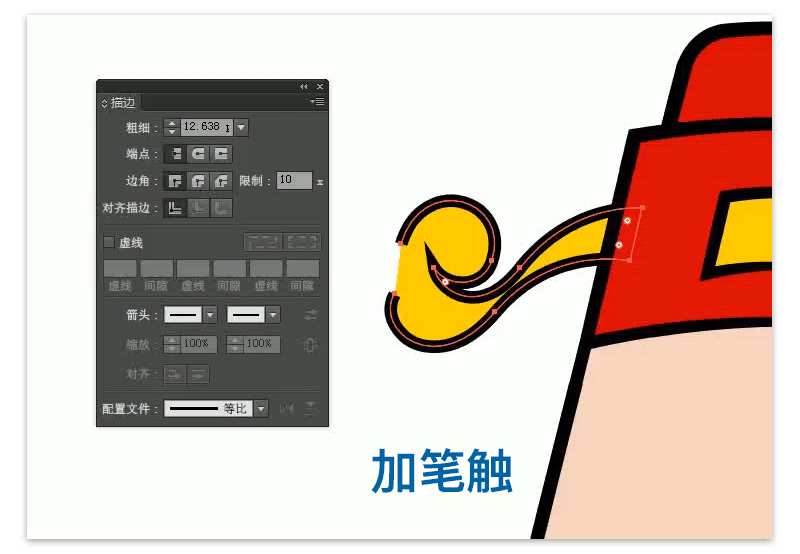
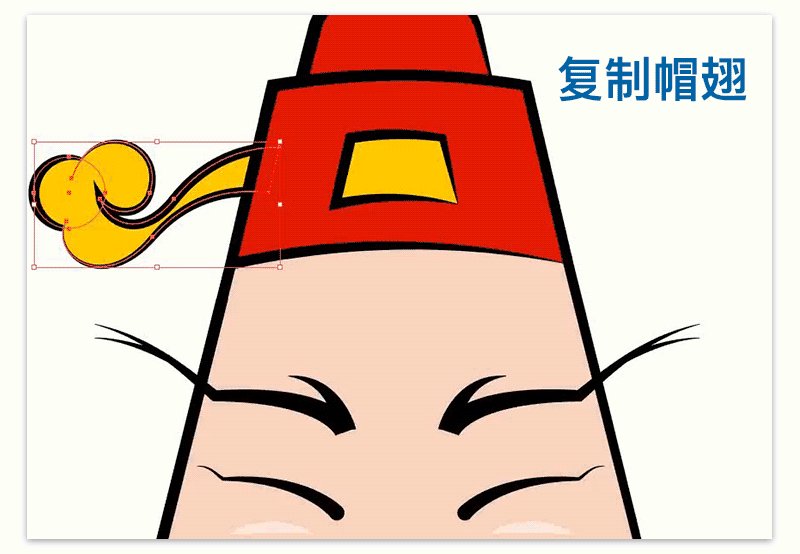
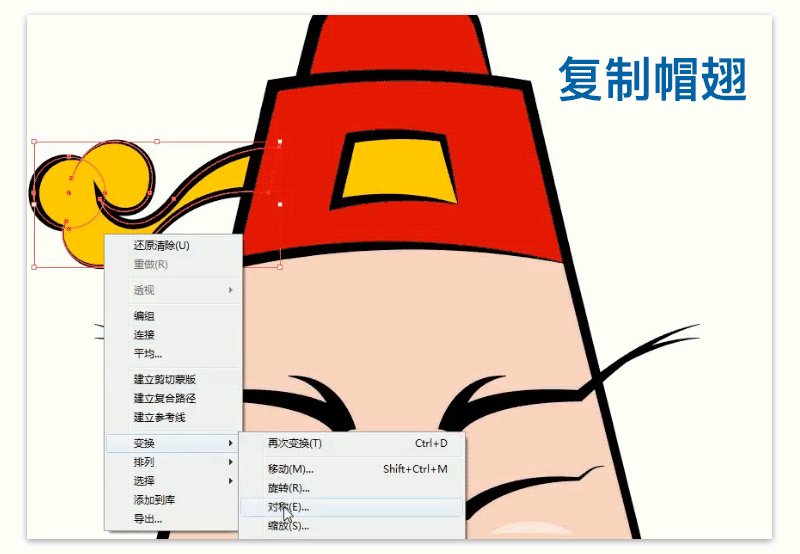
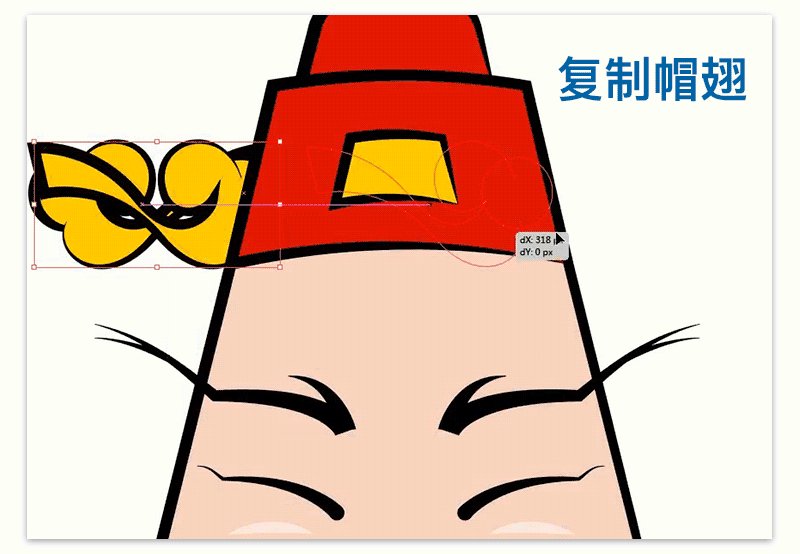
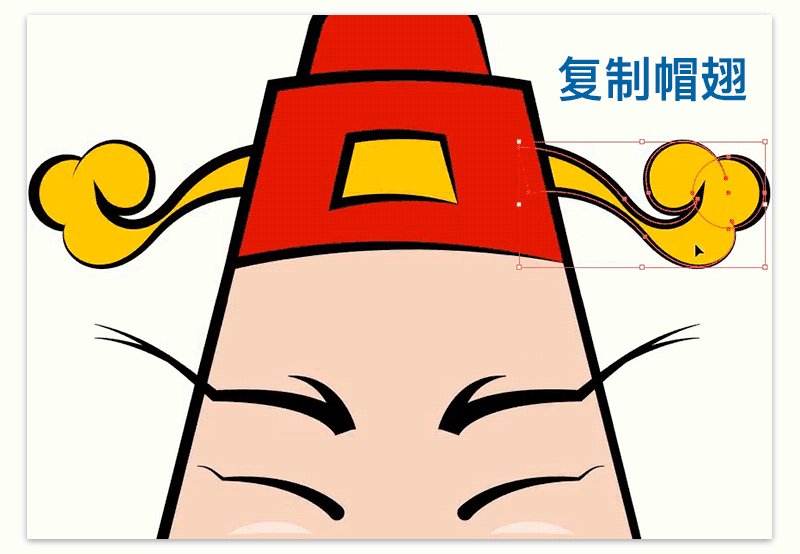
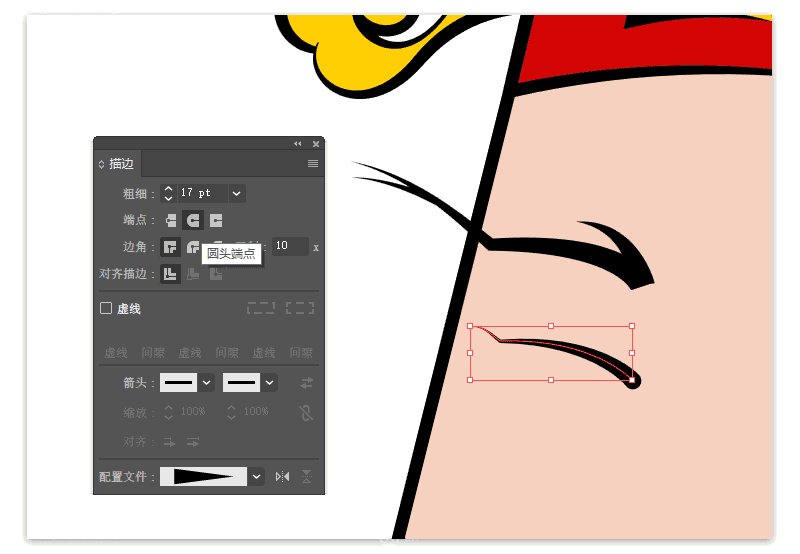
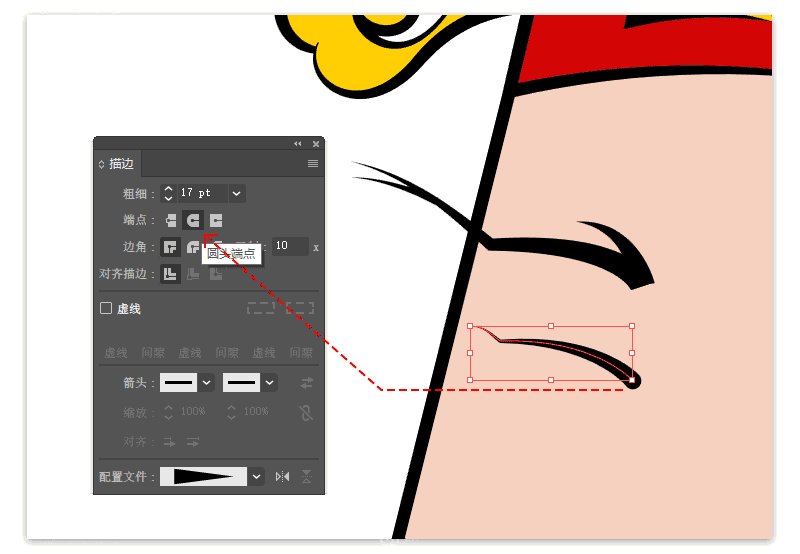
这步看仔细哦~~~~~ 用“钢笔”工具,画出帽翅,并在“描边”面板里,在“配置文件”里选择第一项,做出手绘的笔触效果,让作品更生动。

用“椭圆”工具+Shift键,画一个正圆,加上跟上一步一样的“笔触”。


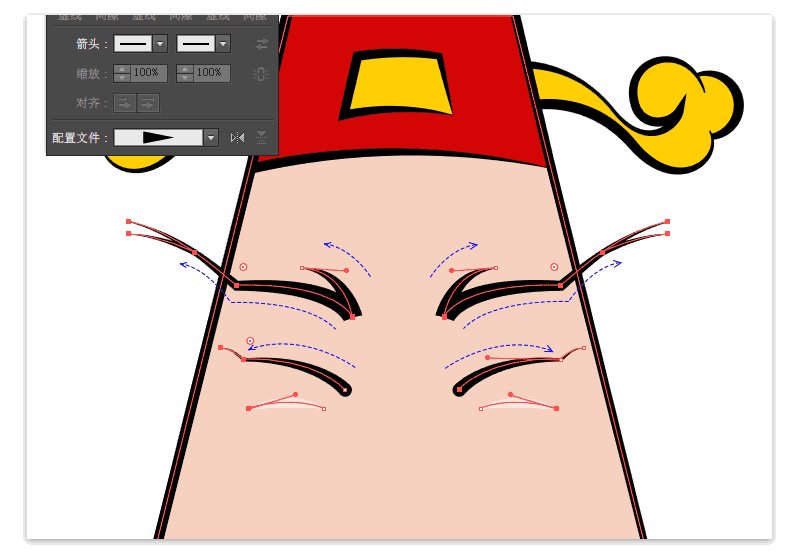
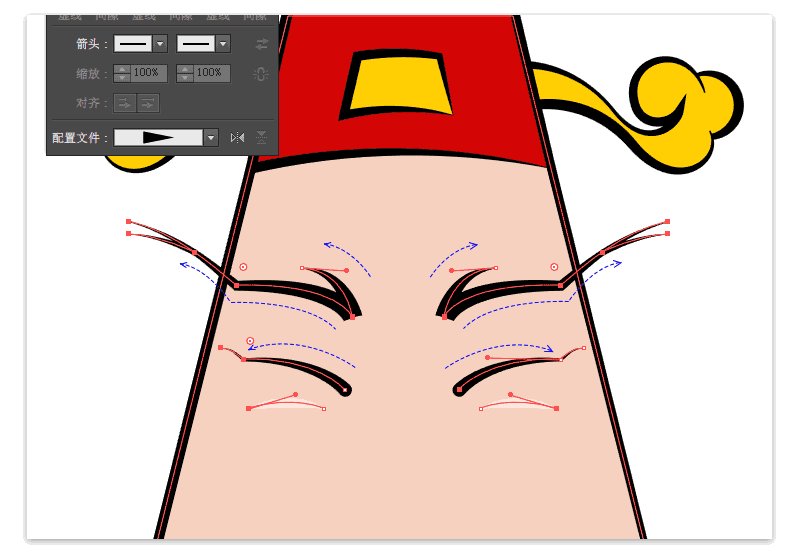
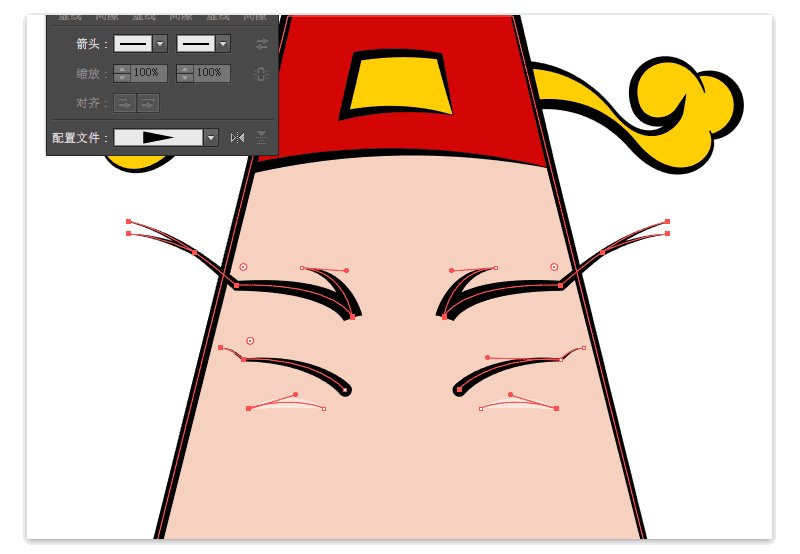
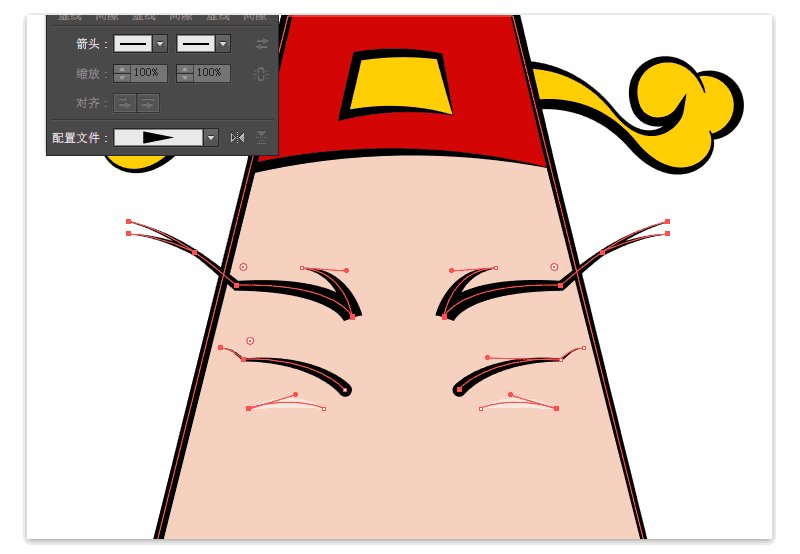
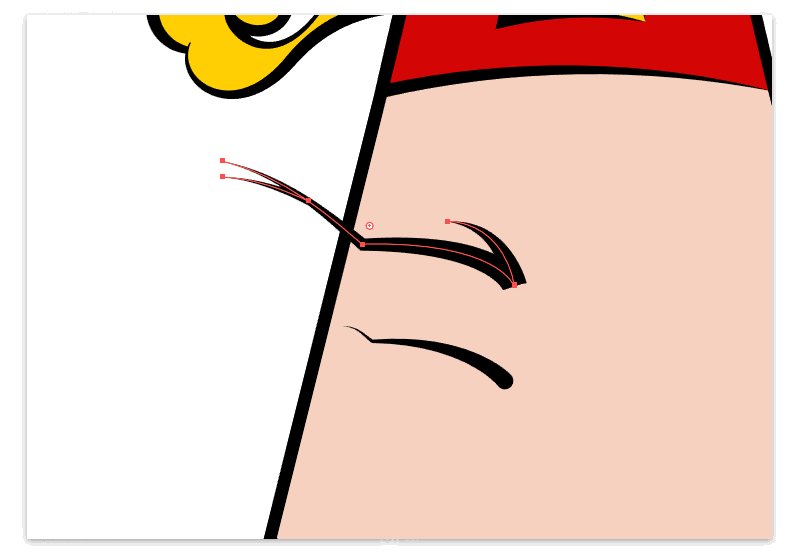
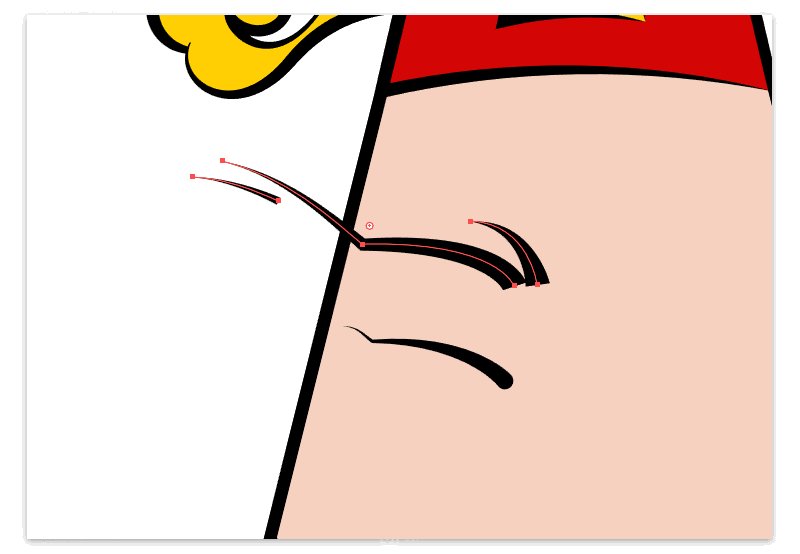
用“钢笔”工具,画出眉目,注意用“笔触”,注意钢笔方向。

眉毛是分开画的。


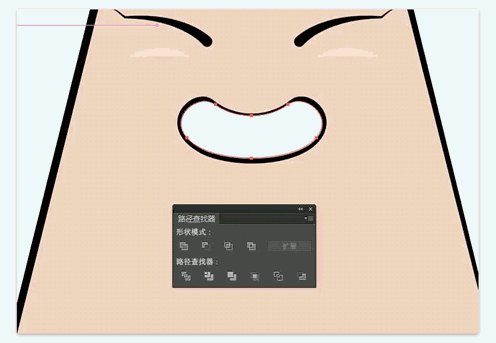
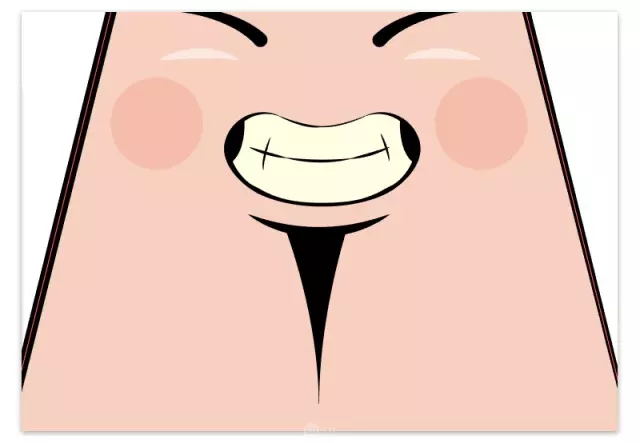
用“钢笔”工具画出嘴形。

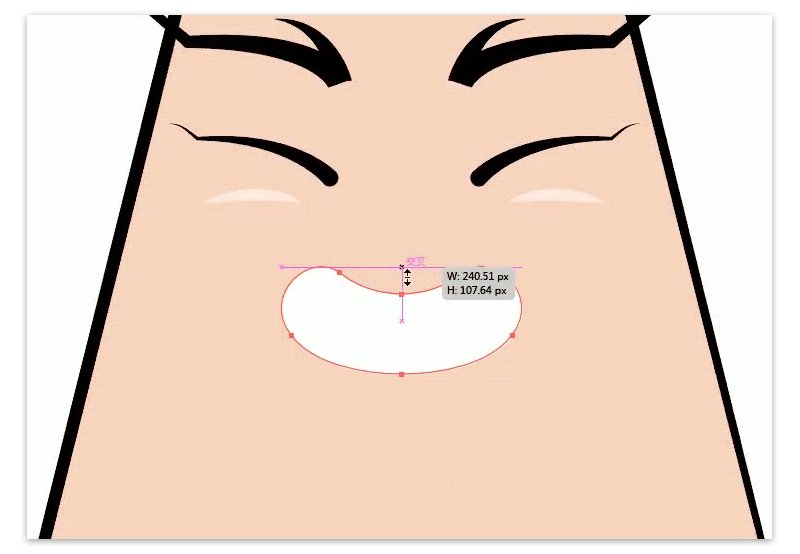
把嘴复制一份,填充白色,缩小体积,构成财神的“牙齿”。

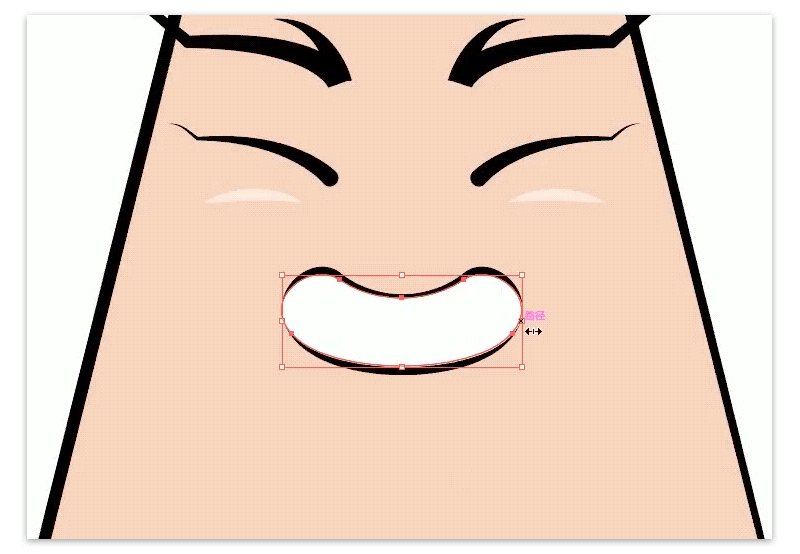
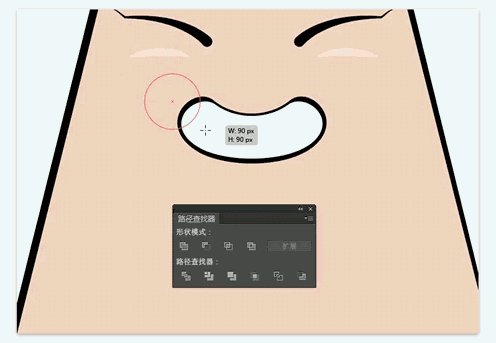
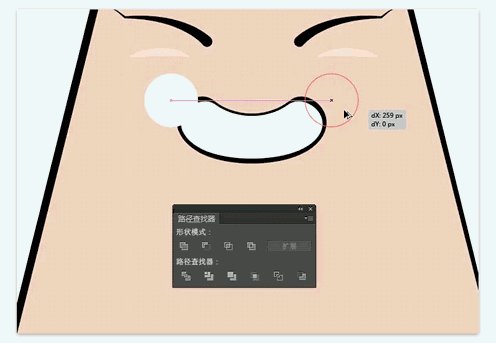
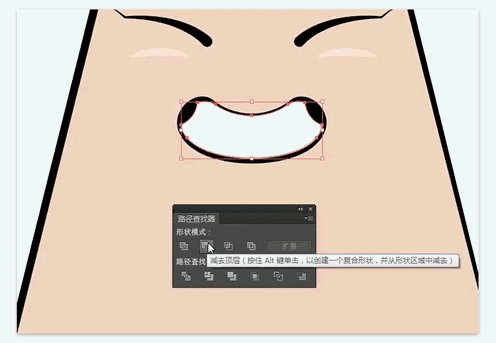
用两个圆形,把牙齿剪切掉一块弧形(布尔运算)。

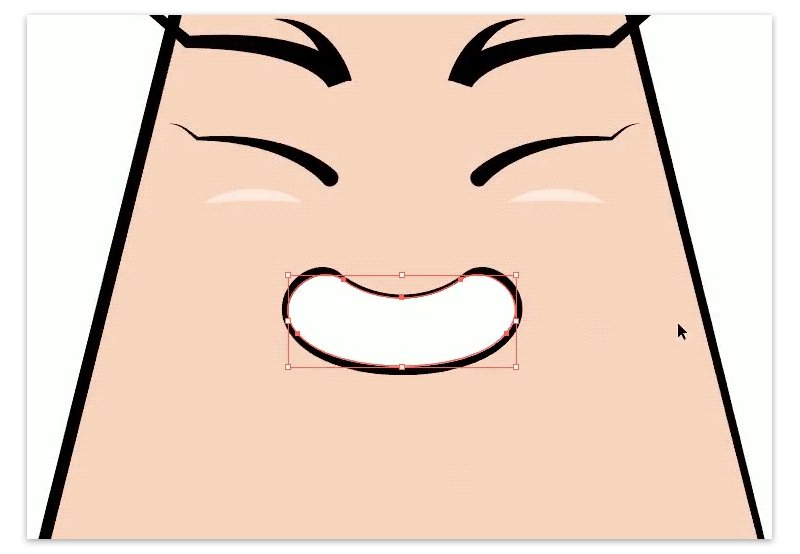
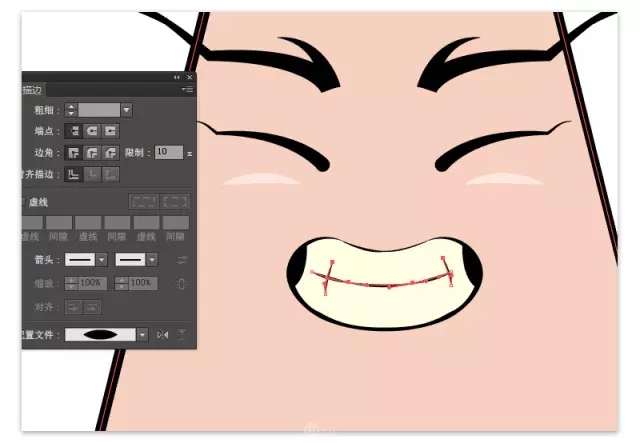
用钢笔画出牙缝。注意笔触!注意笔触!注意笔触!

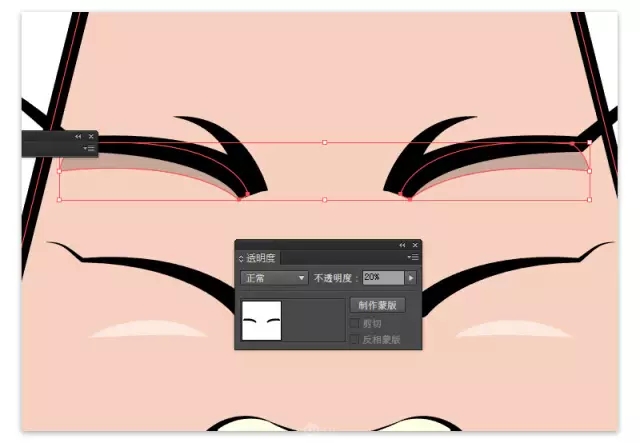
做眉毛的投影。

做腮红。

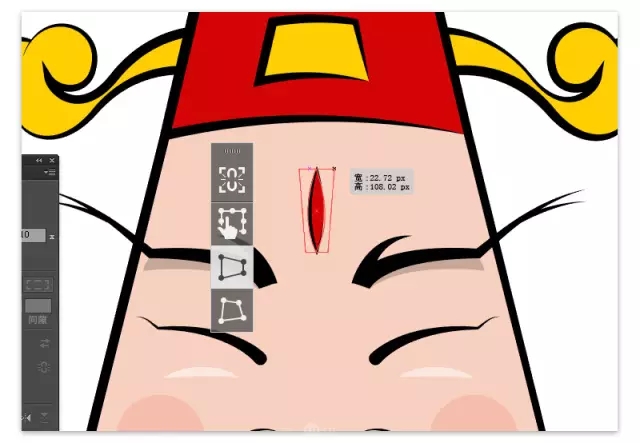
做眉间红线。

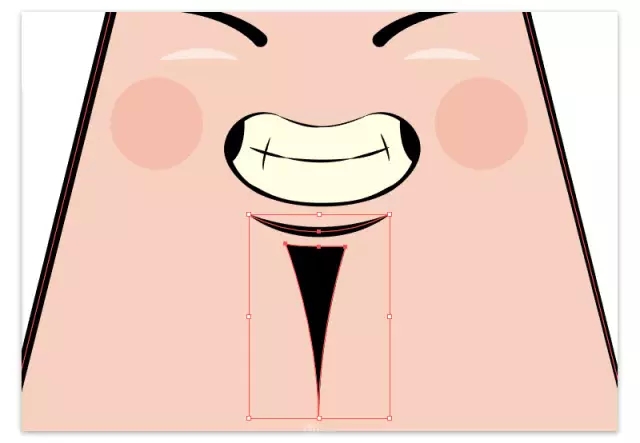
画出小胡子。


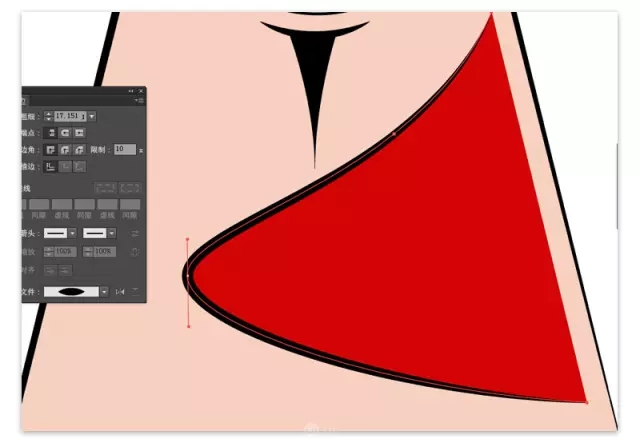
画衣襟,注意:右侧不封口。

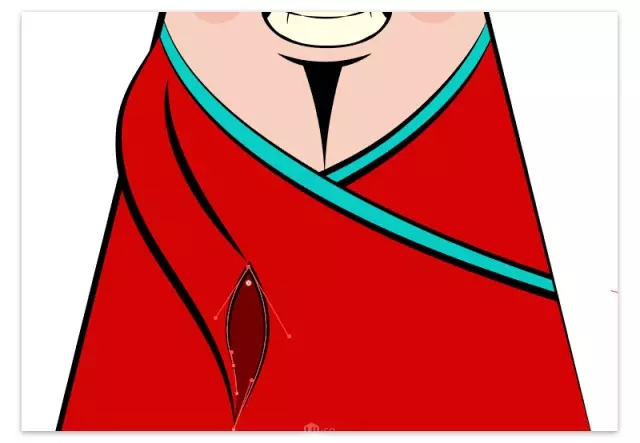
复制一份,置于下层,变色。

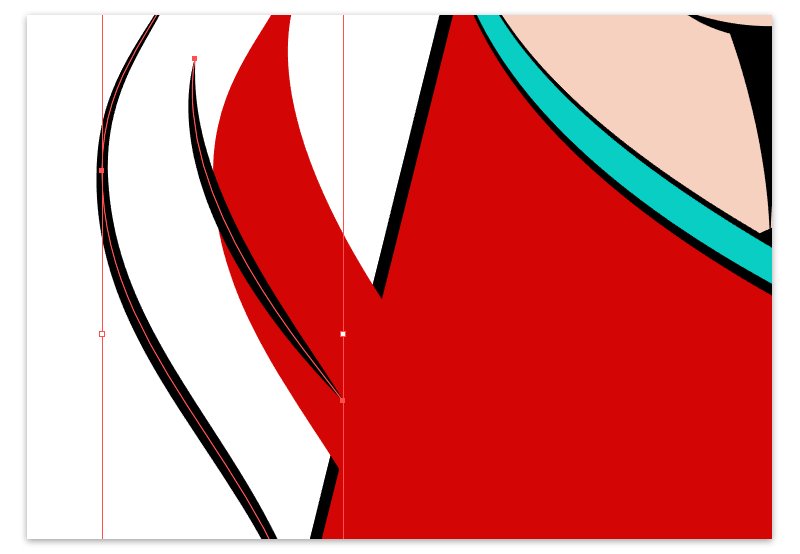
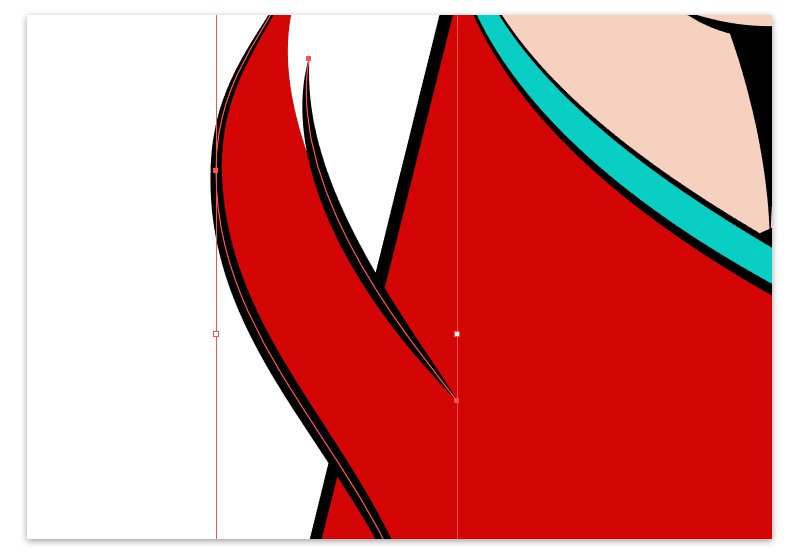
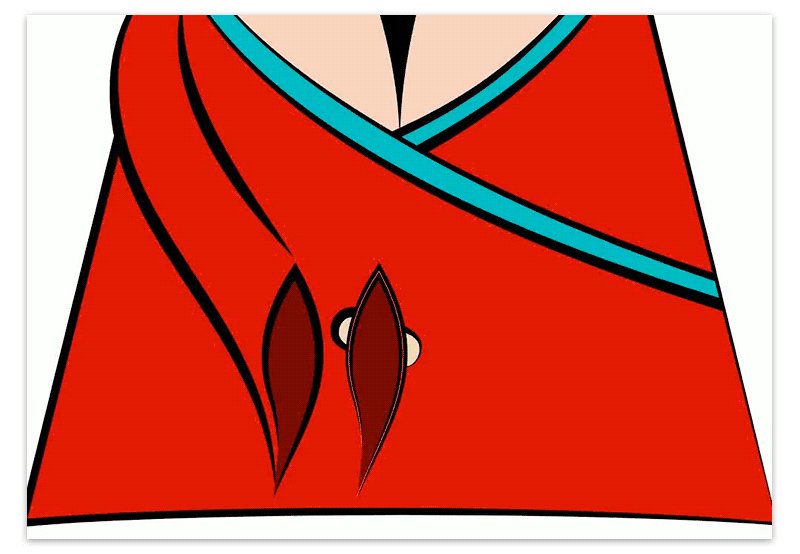
做另一侧衣襟,要用到快速蒙板。

画手臂。注意:描线和填充是分开两层的,原因自己试一下就知道。

画袖口,这个一层就可以。

画手。依然用画衣襟的“快速剪切蒙板”的方法,遮挡余出的手型。

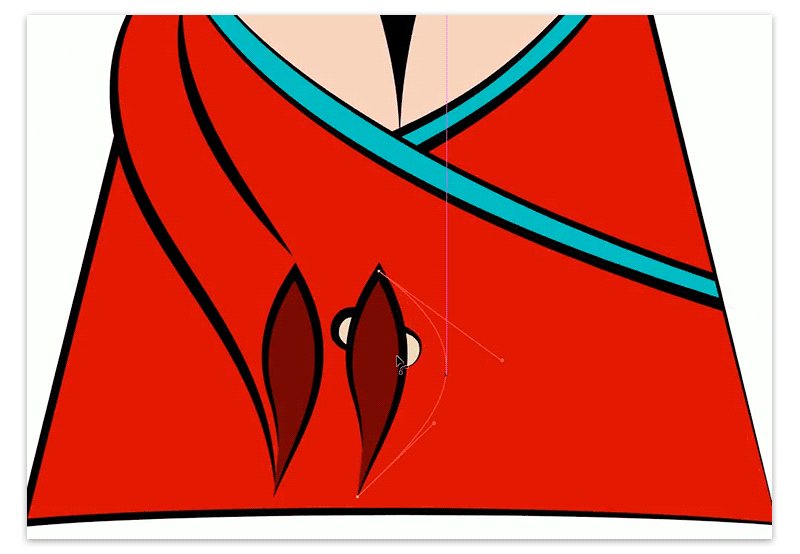
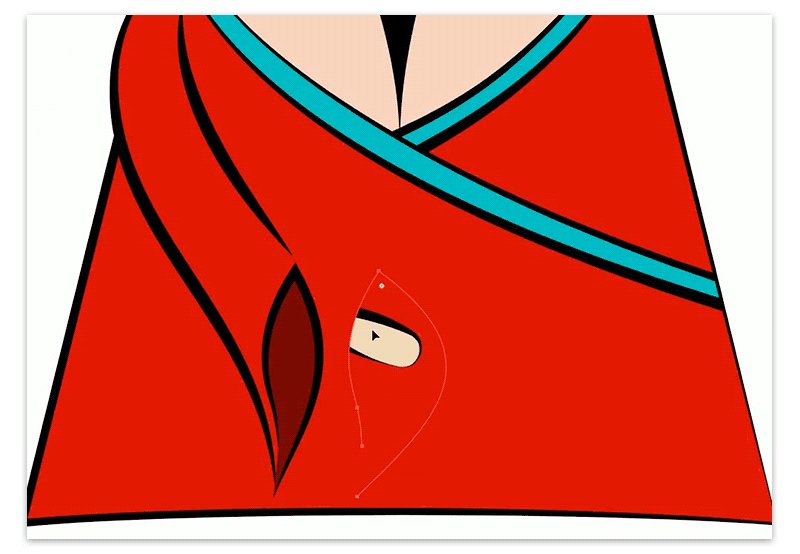
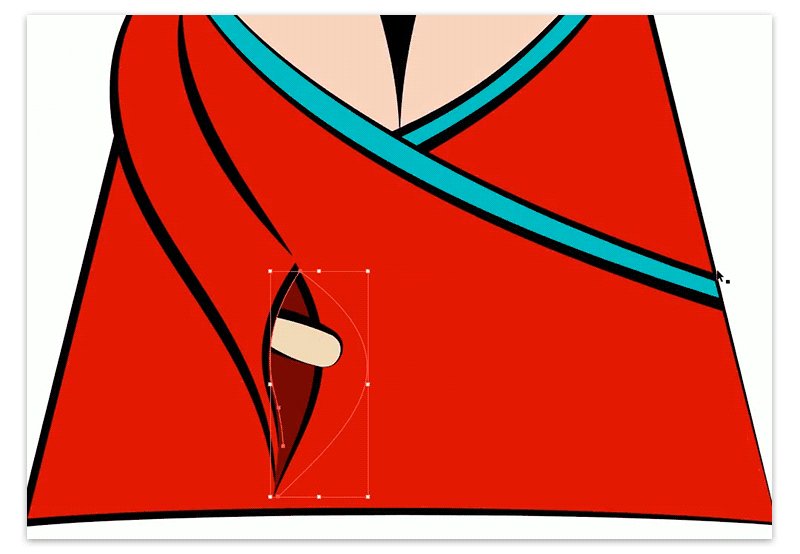
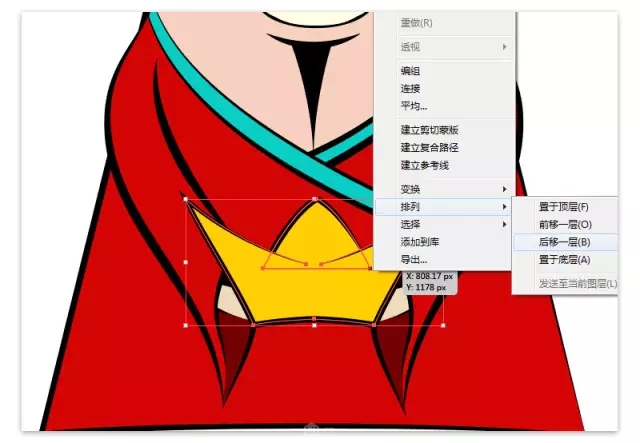
两部分构成元宝。



大功告成!看全貌!

当然,你也可以加上唇须,让形象更俏皮。

或者你偷懒,把帽翅、手臂画简单点。

最终记住:设计师要灵活,做出自己风格的作品,希望以上教程会给你带来灵感。动效教程最终会献上,请关注。财神显圣!祝你革命成功!薪资翻倍!

© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END

















暂无评论内容