在这个教程里面,我们会创建一串3D字体,所有元素都围绕一个主题:梦境。
Dream这个词汇是画布的主体中心,它将控制整个画布的布局空间,我们的其他元素将从这个字体的内部出现,比如生长的树木,字体背后的山,以及山后高高的月亮。
做梦经常把我们带到一个不一样的场景里,我们比喻她为“仙境”好了。实际上这个“仙境”也是由日常的真实元素构成的,在今天的这片“仙境”里,我们利用现实世界里的自然元素,结合AI的3D效果,让这些元素都梦幻般漂浮在空中。
效果图由两部分构成:文字,树木场景。文字部分是在AI完成,也可在PS中制作。树木场景部分是用画笔画出来的,尤其是树叶部分需要耐心绘制。
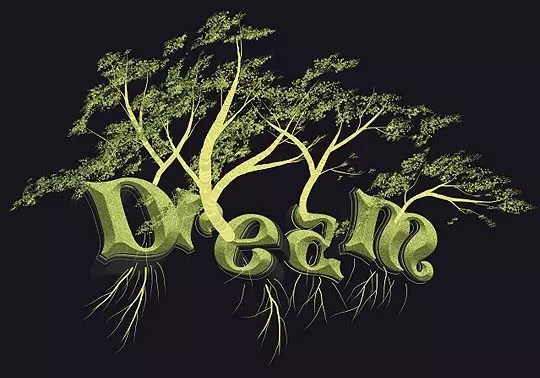
最终效果图:

具体制作过程:
1、打开AI,创建新画布,键入一个大写的”D”字,使用素材里面的字体storybook,字体颜色设为#4C3F38。

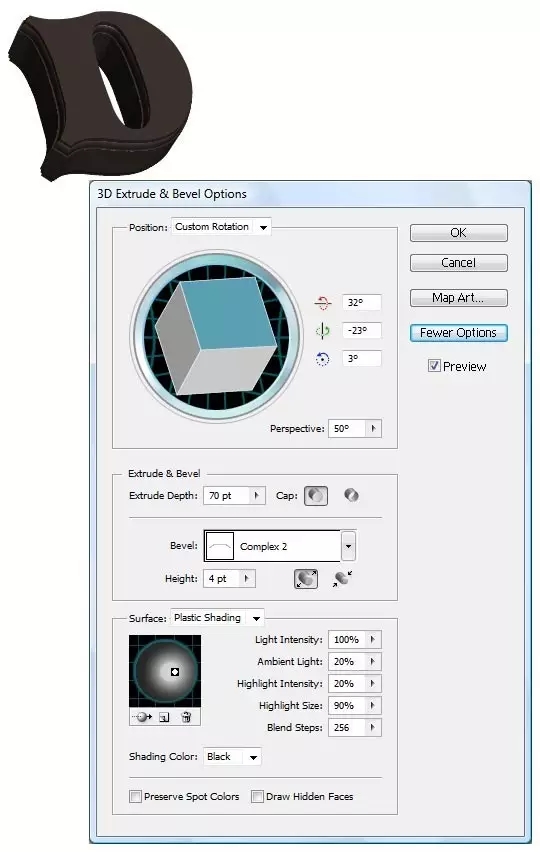
2、现在来创建3D效果。Effect > 3D > Extrude & Bevel,设置如下。你可以自由地调整字体的角度、光照等元素。

3、一旦你完成了第一个字体的3D设置,那么后面的字体设置就显得轻而易举了。一次一个一个地把它们创造出来,调整好位置。现在打开你的PS,新建一张画布,我选择了6300*4500px,300ppi。背景色设置为#17151d。
一个一个地拷贝(Ctl+C)刚才在Illustrator 里面做好的字体“dream”粘贴(Ctl+V)到Phptoshop里面。记住,拷贝进来的时候选择”智能对象”以方便我们改动其大小。

4、调整各个字体在画布里的图层顺序和位置布局。

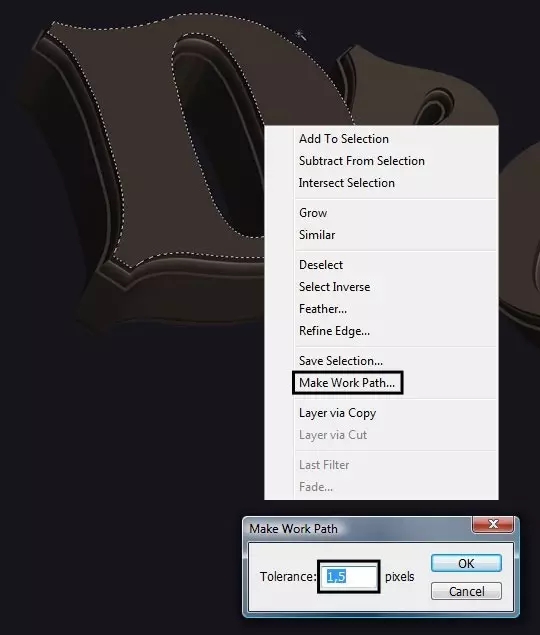
5、现在我们要给每个字体添加样式。使用魔棒或者快速选择工具或者钢笔工具等等选出字体的上表面(如下)鼠标右键选择添加路径,容差写上1.5。

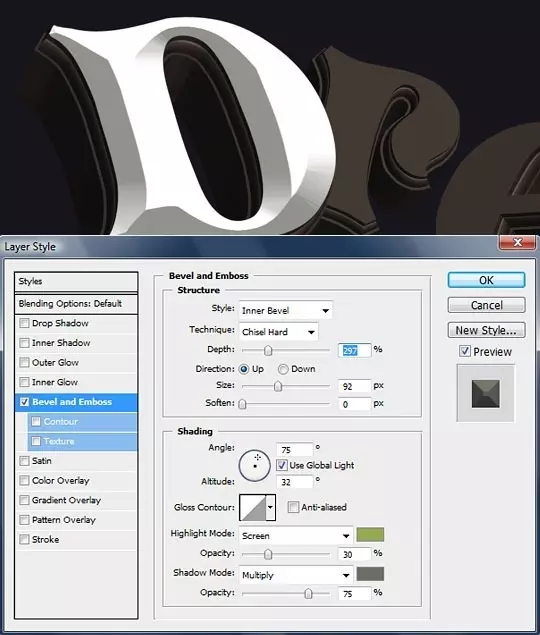
6、现在有了工作路径,我们需要给它填充一个颜色。Layer > New Fill Layer > Solid Color,填充白色。图层面板会产生一个新的矢量形状Color Fill1。双击该图层按照下图添加斜面和浮雕图层样式,记住高光的颜色是#94aa53,阴影的颜色是#6c6f64。

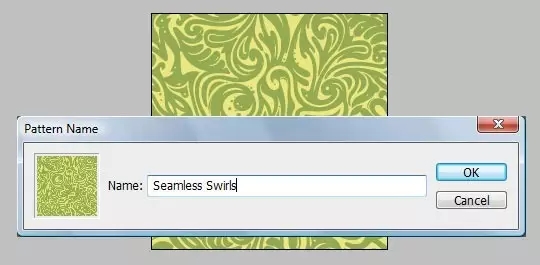
7、打开下图所示的图案,选择菜单:编辑 > 定义图案。


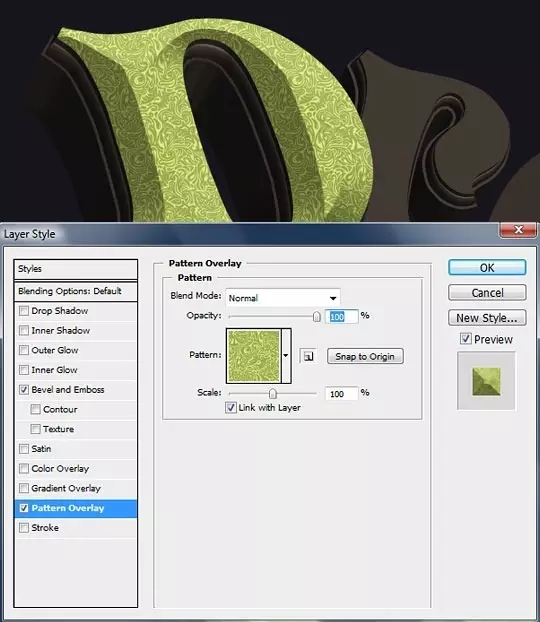
8、创建好了图案,双击白色矢量形状,添加图层样式”图案叠加”。

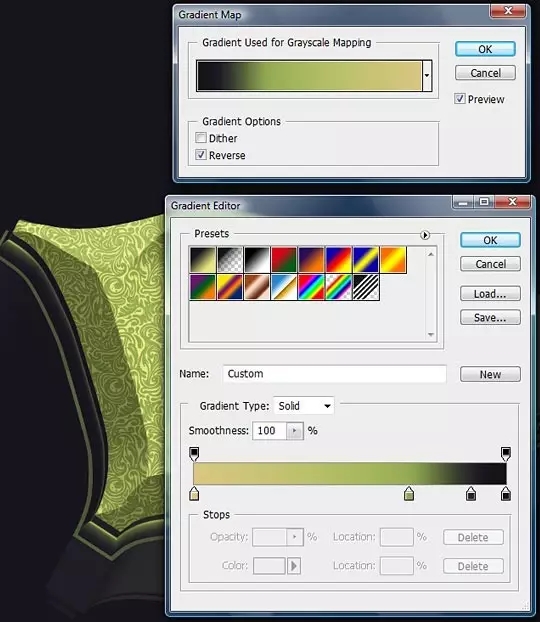
9、最后一个要点就是给字体添加颜色叠加调整图层。按住Ctrl左击字体图层确保该图层被选中的情况下,图层 > 新建调整图层 > 渐变叠加,按照下图创建图层(颜色从左到右分别为d8c67f,94aa53(位置70%),262628(位置90%)和141416,记得勾选渐变的反向选框)。

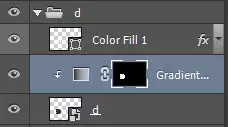
10、将该图层放在字体和形状图层之间,按住Alt鼠标左击该渐变图层和字体图层之间的连线创建剪切蒙版。

11、重复以上步骤获得如下字体效果。

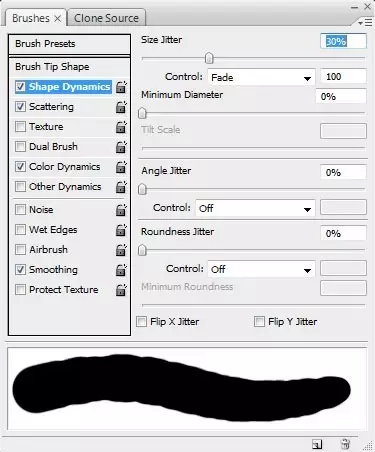
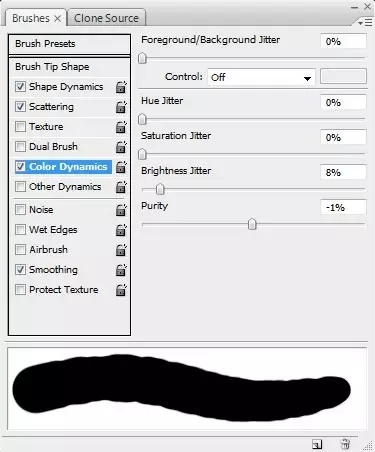
12、制作完字体,接下来就是树干树枝了,选择画笔工具,设置如下。



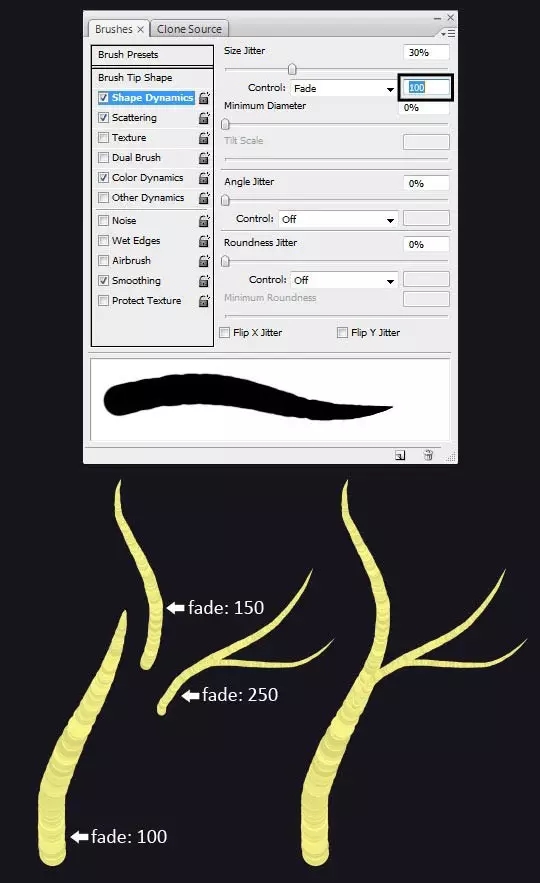
13、这里需要注意的是,绘制树干树枝的时候我们的画笔渐隐(Fade)是可以调整的,这是指画笔尾部的结束部分。这个数值越大,代表画笔在画布上延长的距离更长,隐退所需的时间更久。比如我画主树干的时候需要粗短一点的画笔,设置渐隐数值为100,我画树枝的时候需要需要有更细长的尾巴所以我设置渐隐数值为150,而当我要花细枝末节的时我会选择250的渐隐数值。结合渐隐和画笔粗细可以很好地把树木绘出来。

14、连续使用画笔工具绘制出所有树木并且把树根也画出来,按照你自己的意愿调整画笔粗细和渐隐数值(F5)绘制合理的场景。

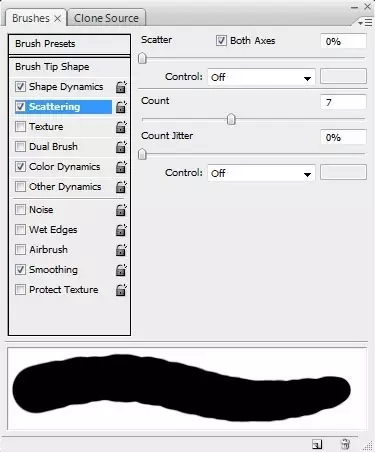
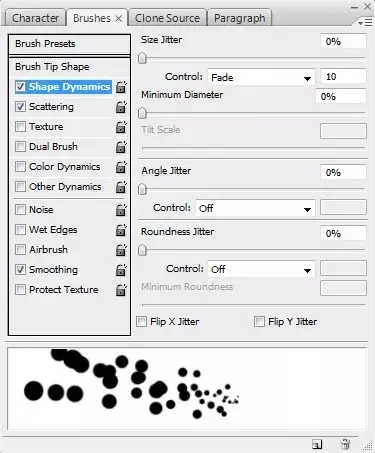
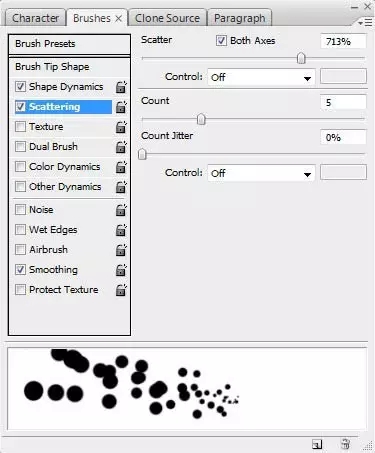
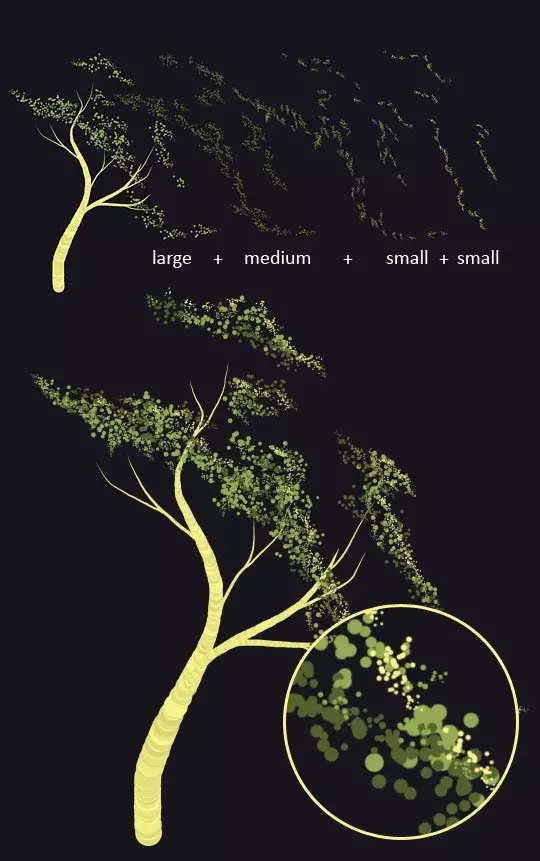
15、接下来就是绘制叶子了,选择画笔工具按下F5设置画笔属性如下。


16、叶子的最大的一层用颜色#94aa53,中间一层用#55612f,隐退到场景里的颜色用#94aa53,最后层用#e3e07d。


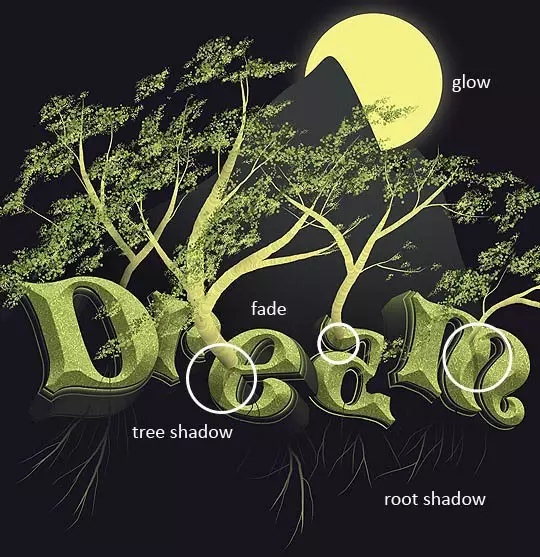
17、现在来绘制山峰和月亮,它们让场景显得更深邃、更富震慑力,使用钢笔工具(P)选择形状选项。

18、在所有图层的最下面新建一图层,用钢笔工具勾勒出一座山峰。我在勾勒好后右击选择新建选区,然后用渐变给它上色。渐变的左边是画布的背景颜色,右边是较亮一点的颜色。
接下来我用大大的画笔工具绘制了一个月亮并给它上了一层亮光,给亮光时把笔的硬度适当调小(我调到了50%)。把光一图层移到月亮下面,你也可以直接在月亮图层添加外发光的混合模式制造光辉的效果,把月亮移到山峰下面。
有一些细心的人会自觉给树木添加阴影。

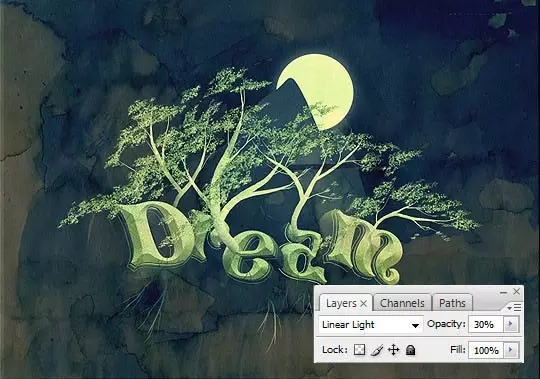
19、为了营造这浓厚的艺术氛围,我们把素材里的texture作为一个新图层放在所有图层的最上方。调整该图层混合模式为“线性光”,不透明度改为:30%。

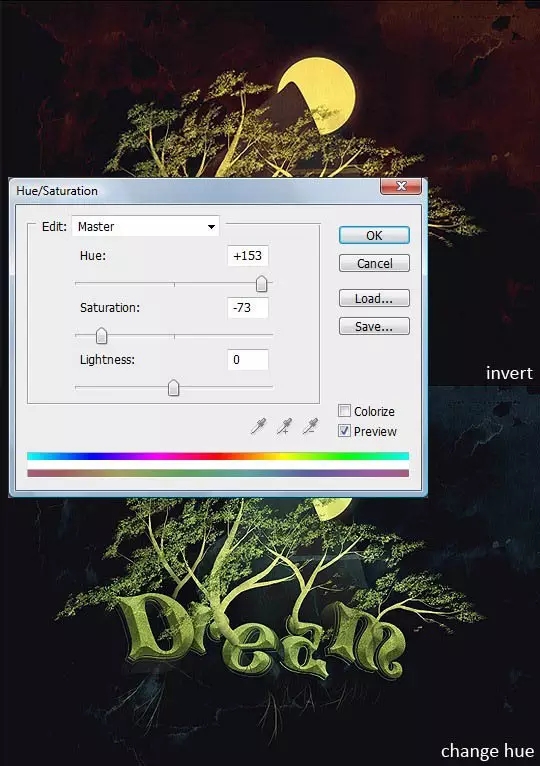
20、现在需要转置图像(Ctrl+I)然后执行图像 > 调整 > 色相/饱和度,数据按照下图设置来。

21、最后一步便是导入你那雾气朦胧的画布或者笔刷到山峰上和月亮里,调节它们的叠加模式和不透明度使得氛围有一种雾气朦胧的效果。这个素材请不要在此坐等提供,相信每个设计师都会有的~你也可以直接使用上面一步的图案素材在这里调节。

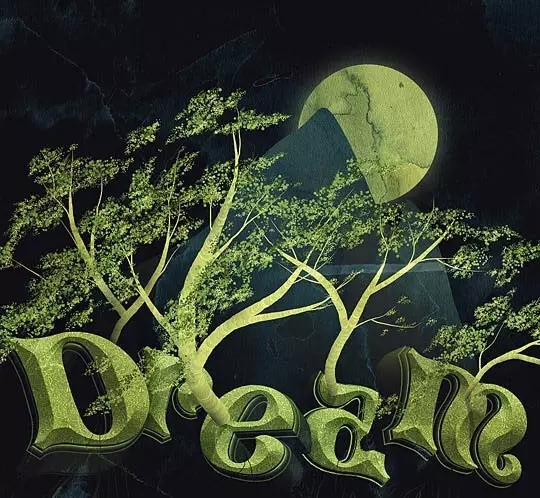
最终效果:

© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END

















暂无评论内容