对于初学者,你将学习如何设置一个简单的网格以及如何保存一组符号,使用3D Extrude&Bevel效果创建多维数据集形状。将学习如何添加微妙的阴影和简单的背景。本教程与原教程稍有不同,但不影响最终效果。本次教程偏长,有些地方需要耐心理解,相信自己,动起来吧!
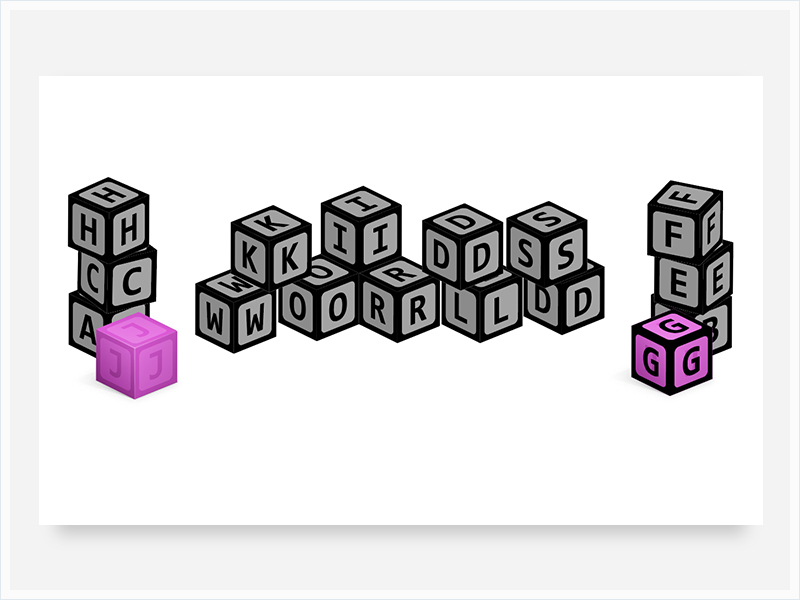
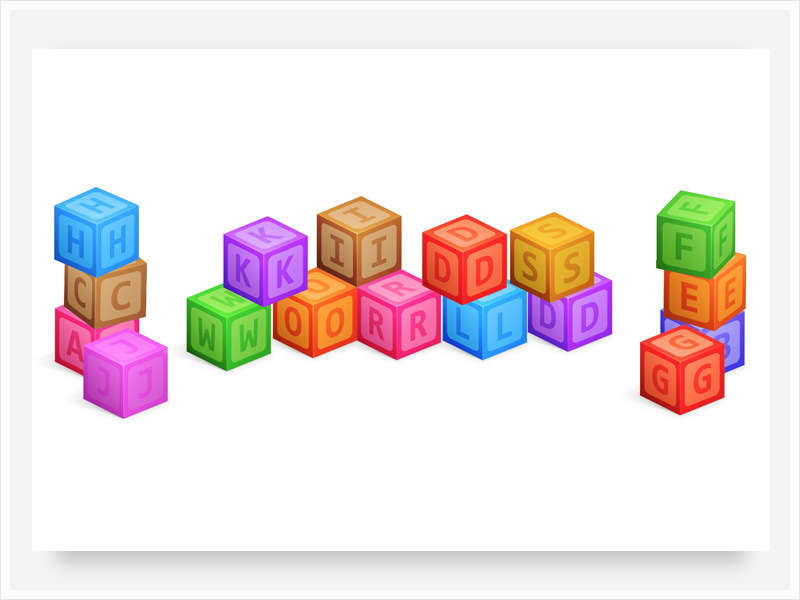
最终效果:

嗯,老规矩,先分析一下子:
1.整体色彩比较明亮,五彩斑斓
2.很写实的风格
3.很直观的3D效果
OK,接下来我们开始动手制作:
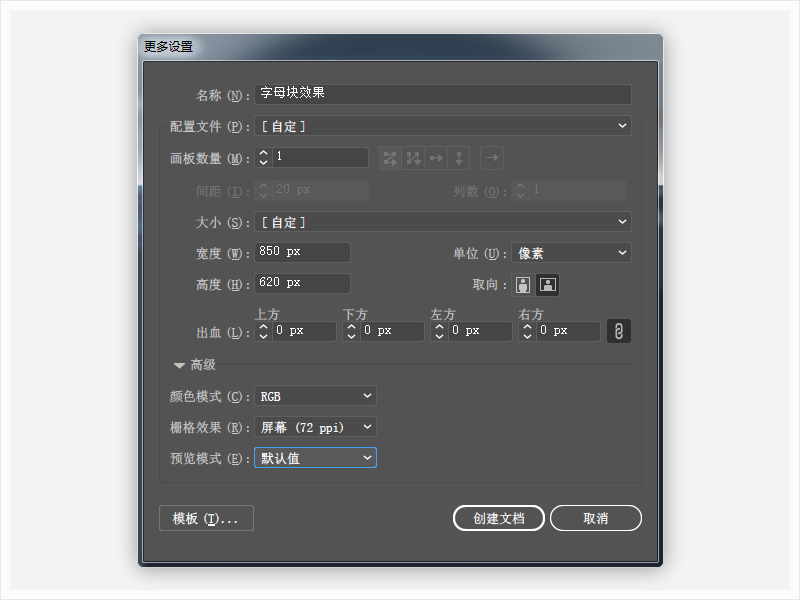
首先,新建一个图层。850*620px,颜色模式为RGB,分辨率为72ppi。启用网格(视图>显示网格)和对齐网格(视图>对齐网格)。编辑>首选项>参考线和网格,并在“网格线间隔”框中输入5px,在“次分隔线”框中输入1px。

Step1:创建并保存一组符号
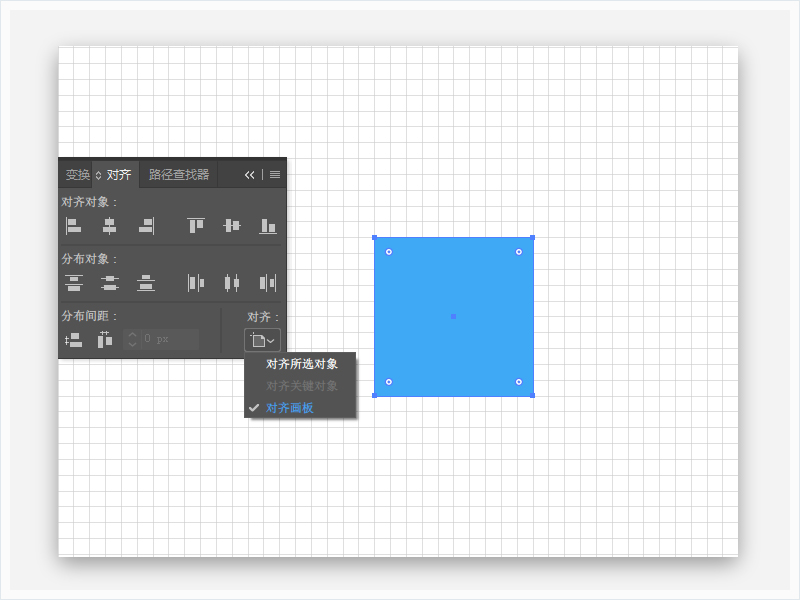
(1)选择矩形工具(M),创建一个50*50px的矩形,颜色设置为R=63,G=169,B=245,垂直水平居中对齐画板。

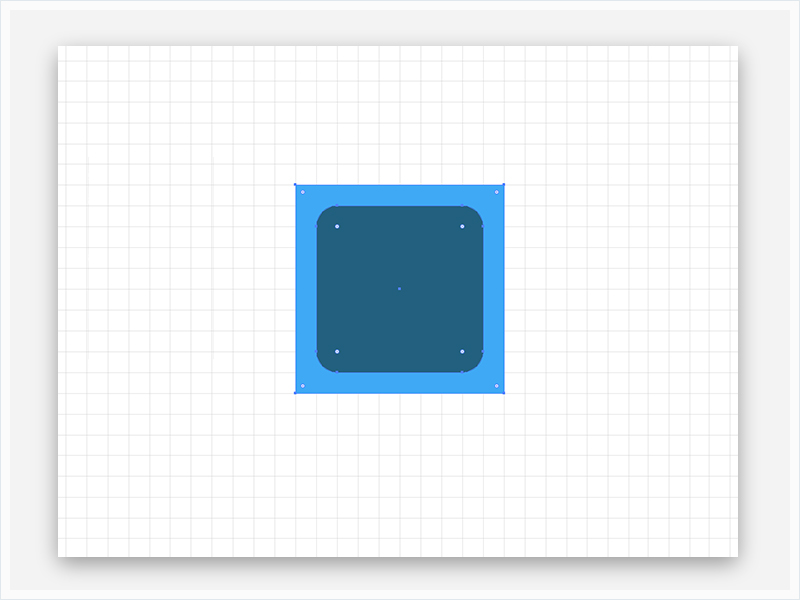
(2)使用相同的工具,创建一个40*40px的矩形,填充一个较深的蓝色,圆角5px(效果>样式化>圆角),然后转到对象>展开外观。

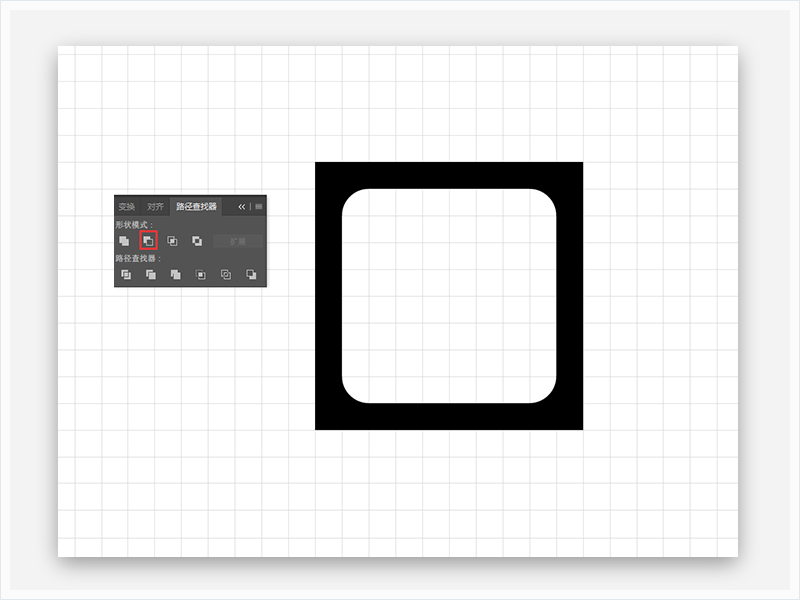
(3)选中两个形状,打开路径查找器面板(窗口> 路径查找器面板),然后点击“减去顶层”,填充颜色改为(R=0,G=0,B=0)。

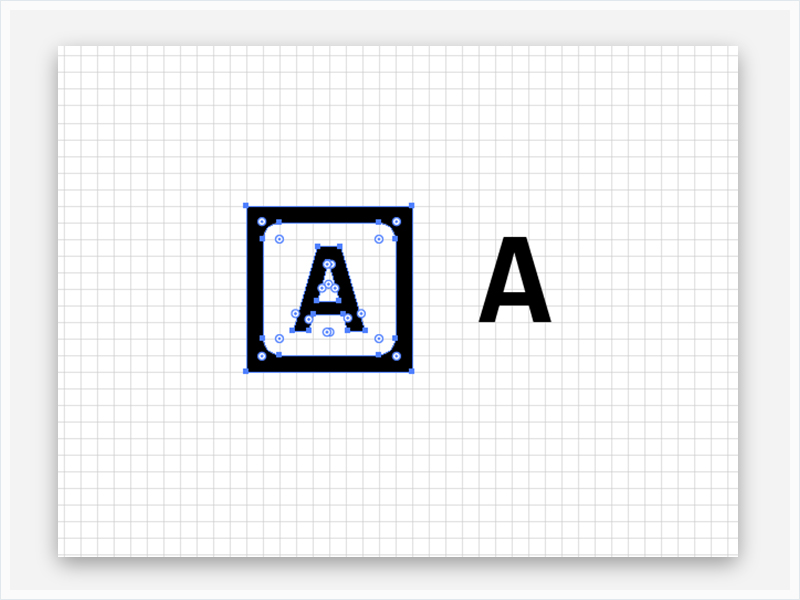
(4)选择类型工具(T),添加大写“A”,选择Consolas字体,粗体,40px,颜色设置为黑色(R=0 G=0 B=0)。确保你的文字仍然被选中,复制副本再右键创建轮廓(Shift-Control-O),水平垂直居中对齐画板,将文本和边框转换为复合路径(对象>复合路径>建立/Control-8)。

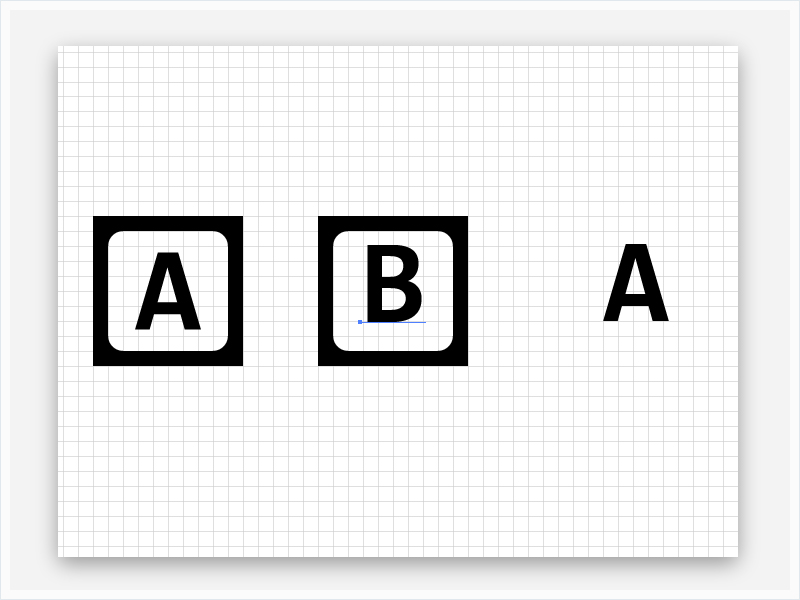
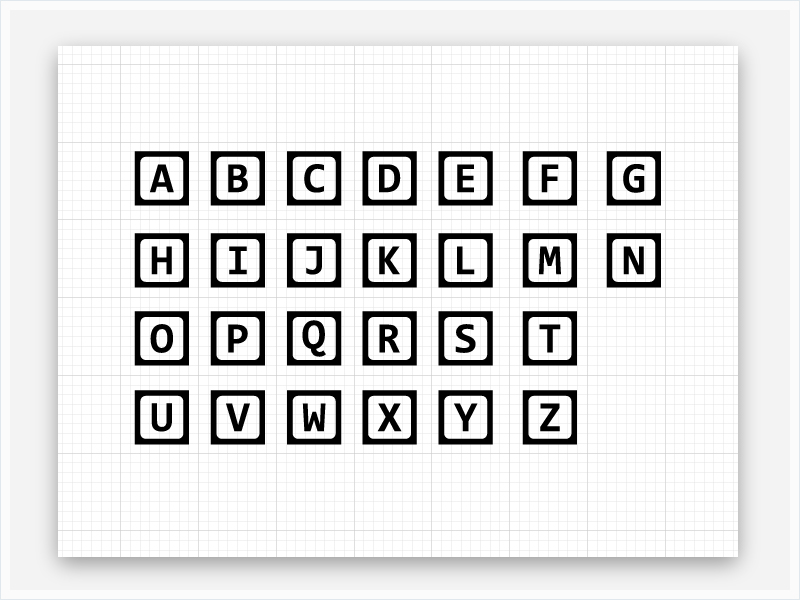
(5)复制黑色形状(Control-C> Control-F),选择副本,向右移动与A并排。复制字母A副本,将“A”换成“B”,再创建轮廓,和黑色形状框对齐建立一个新的复合路径。重复上面步骤,做出剩下的字母。


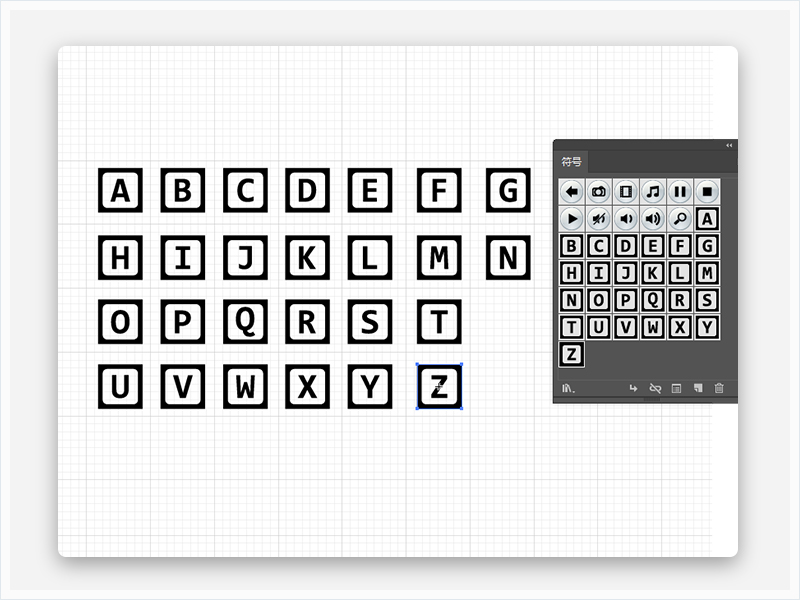
(6)选择您的“ A ”复合路径,打开“ 符号”面板(窗口>符号),然后单击“ 新建符号”按钮将所选形状转换为符号。命名此新符号“ A ”,然后单击 确定。移动到其余的形状,并使用相同的技术将其保存为符号。在“ 符号”面板中的所有符号后,请随意将其从您的画板中删除。

Step2:创建3D块
(1)禁用网格(Control-“)和对齐到网格(Shift-Control-”)。
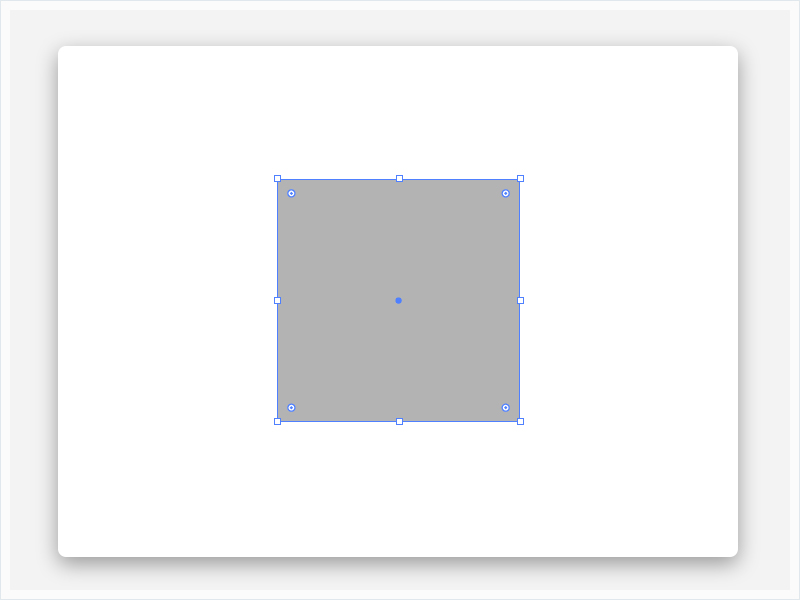
选择矩形工具(M),创建50*50px的矩形,填充颜色设置为R=179,G=179,B=179。

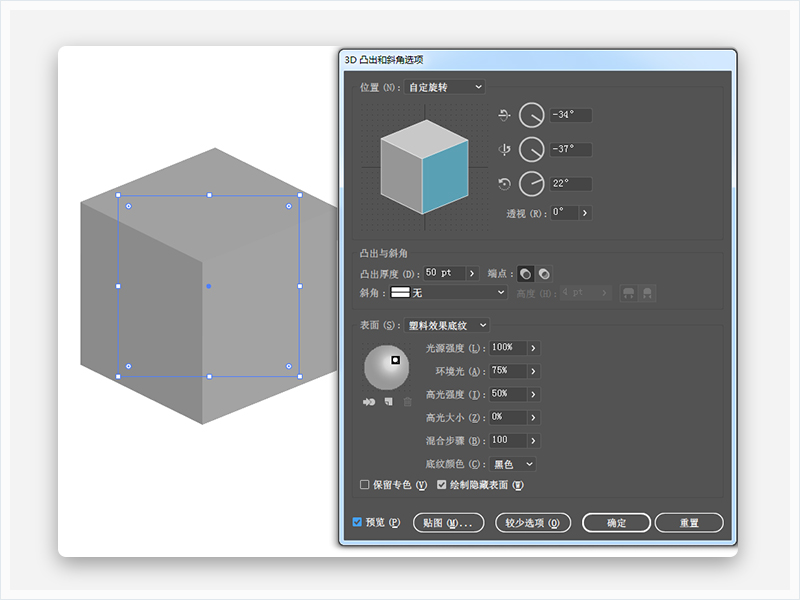
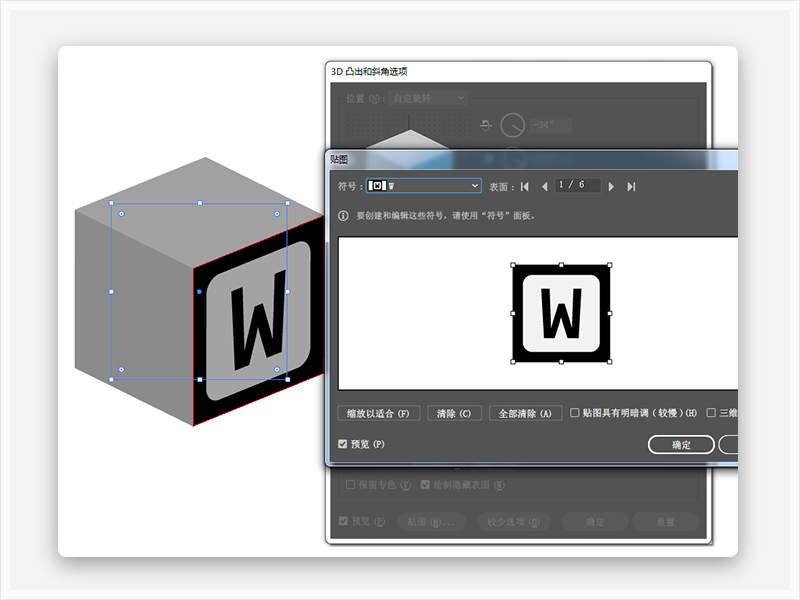
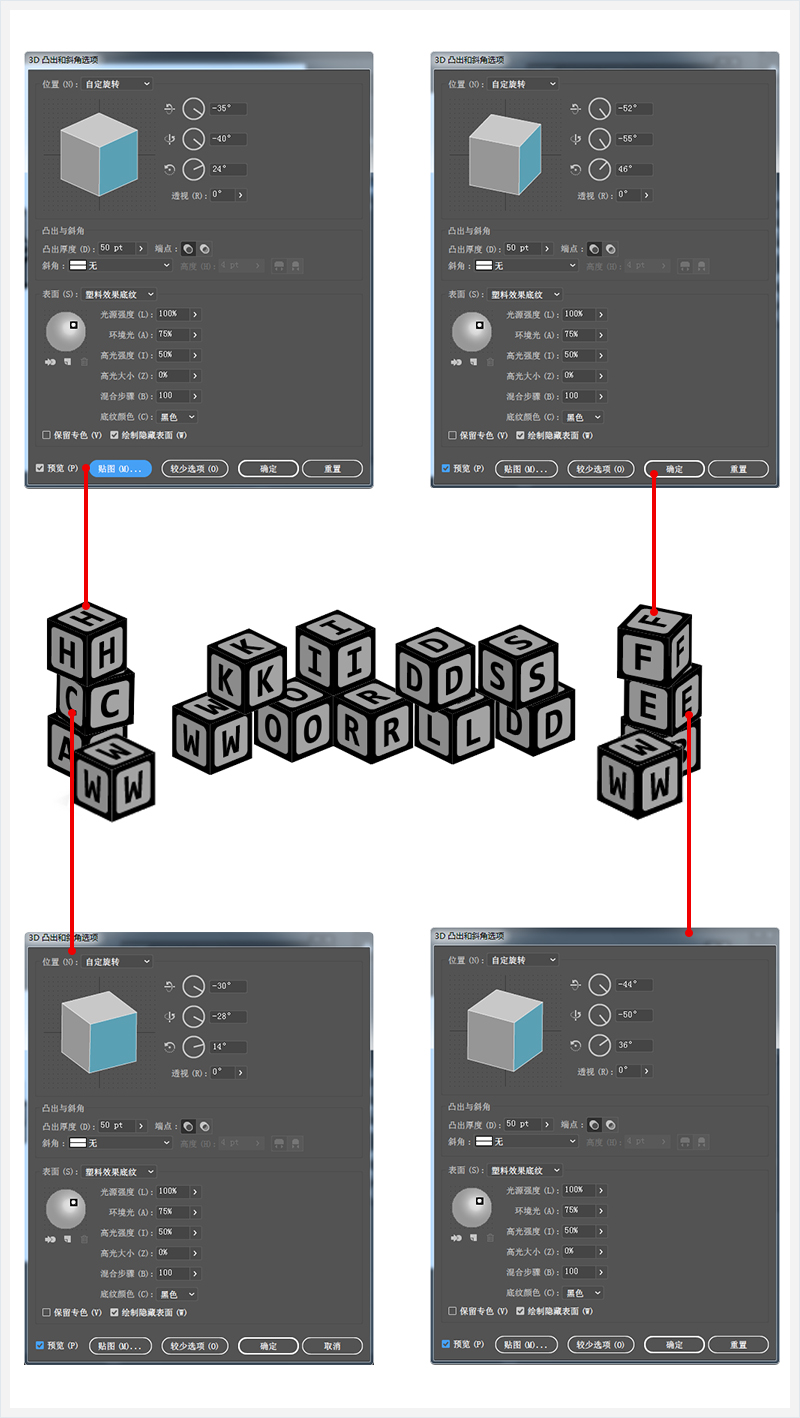
(2)选中灰色方块,并进入效果>3D>拉伸和斜面。单击更多选项按钮并输入下面显示的所有属性。不要忘记检查“ 绘制隐藏面”框,然后单击“ 贴图”按钮。打开符号下拉菜单并添加“W”符号,使用这些箭头按钮从表面1切换到表面5,并添加相同的符号,旋转90度。移动到Surface 6,添加相同的符号,然后单击OK按钮。具体操作如下图所示。


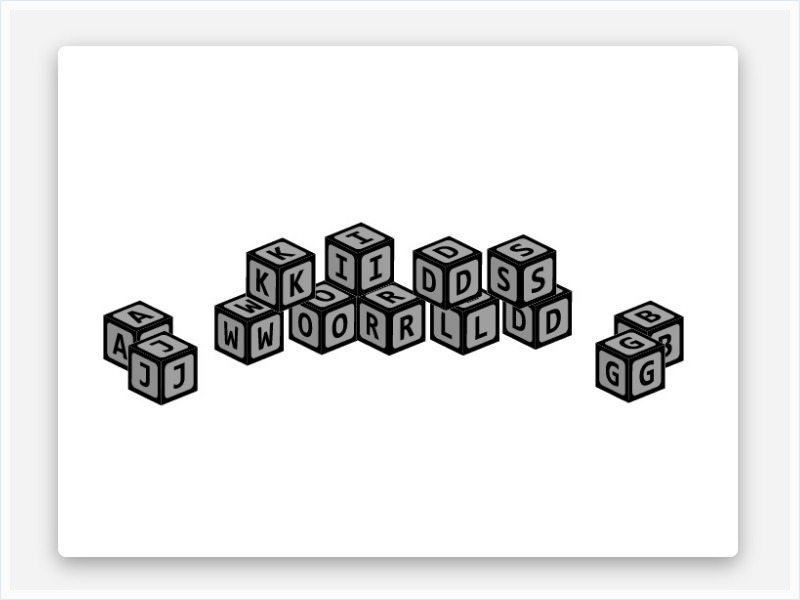
(3)把3D形状,大致分散副本,如以下图像所示,并将现有符号替换为所需的符号。您可以从“ 外观”面板(“ 窗口”>“外观”)轻松调整应用的3D拉伸和斜面效果的属性。

(4)添加另外四个立方体如下所示,替换符号,并调整角度属性,如下图所示。

Step3:调整色块
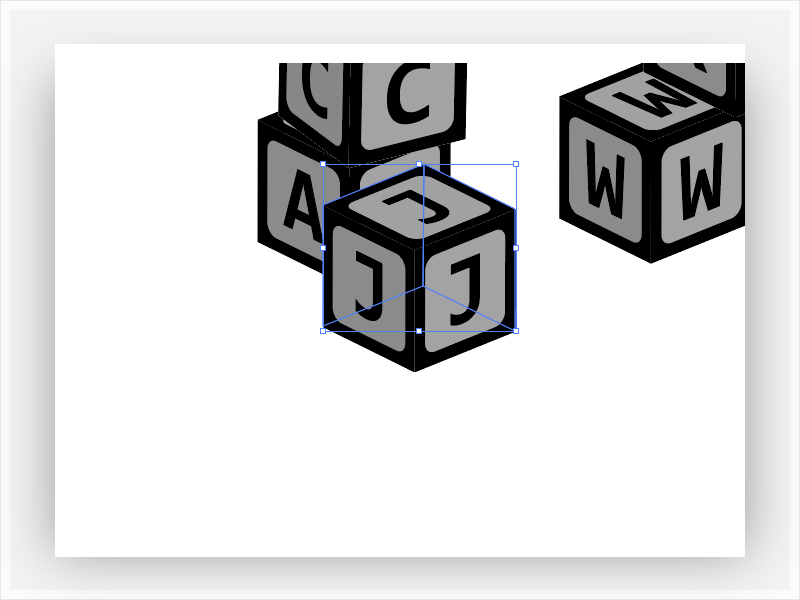
(1)选择其中一个立方体,然后转到对象>展开外观。确保形状组合被选中,并按Shift-Control-G键盘快捷键两次以快速取消分组。到“ 图层”面板,删除构成立方体后壁的两个形状(可以不删除,视个人情况而定,逼死强迫症,偷笑)。

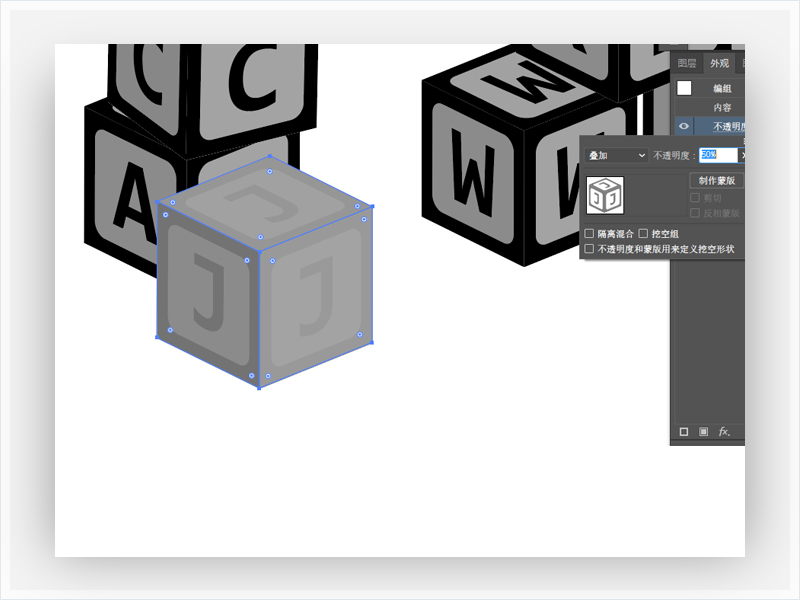
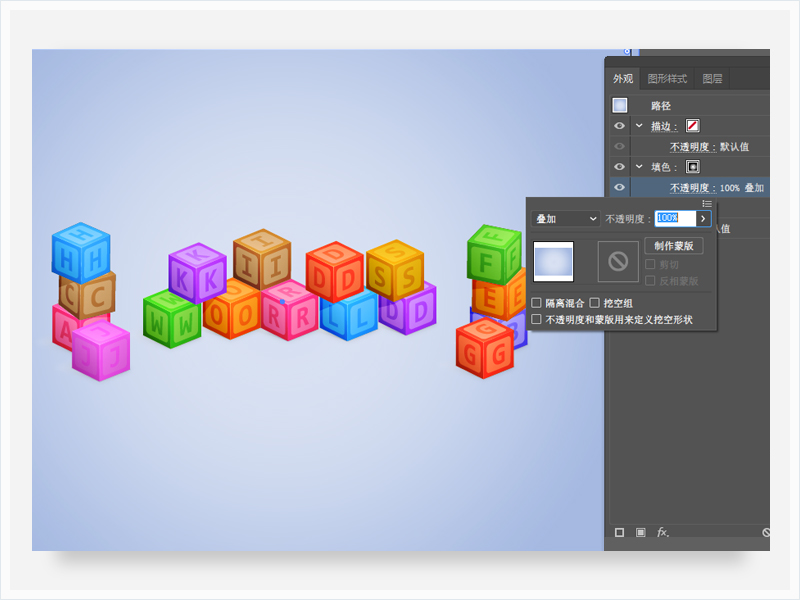
(2)选择您的三个复合路径,在“外观”面板里确认颜色为黑色,然后单击“不透明度”文本以打开透明胶片弹出面板。将混合模式更改为“叠加”,并将不透明度降低到50%。

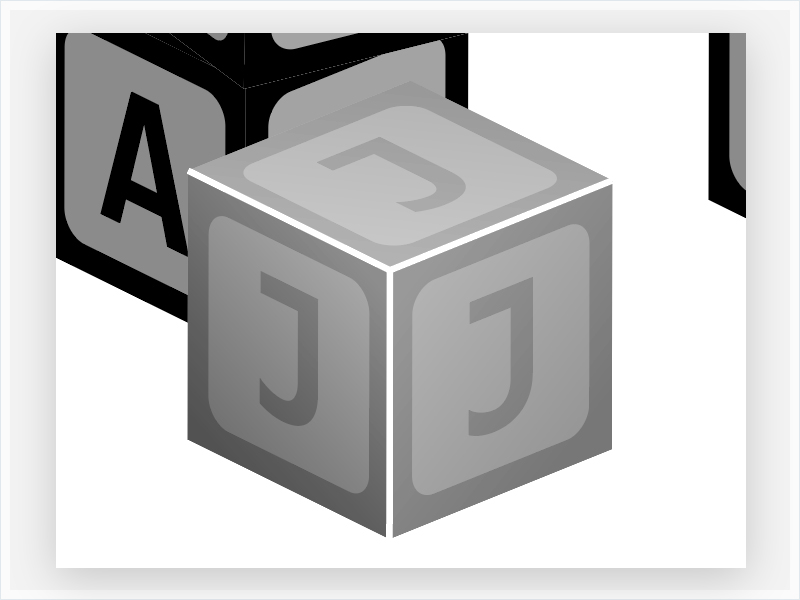
(3)选择构成立方体左墙右墙和顶壁的形状,并使用下面显示的线性渐变参数来替换现有填充颜色。

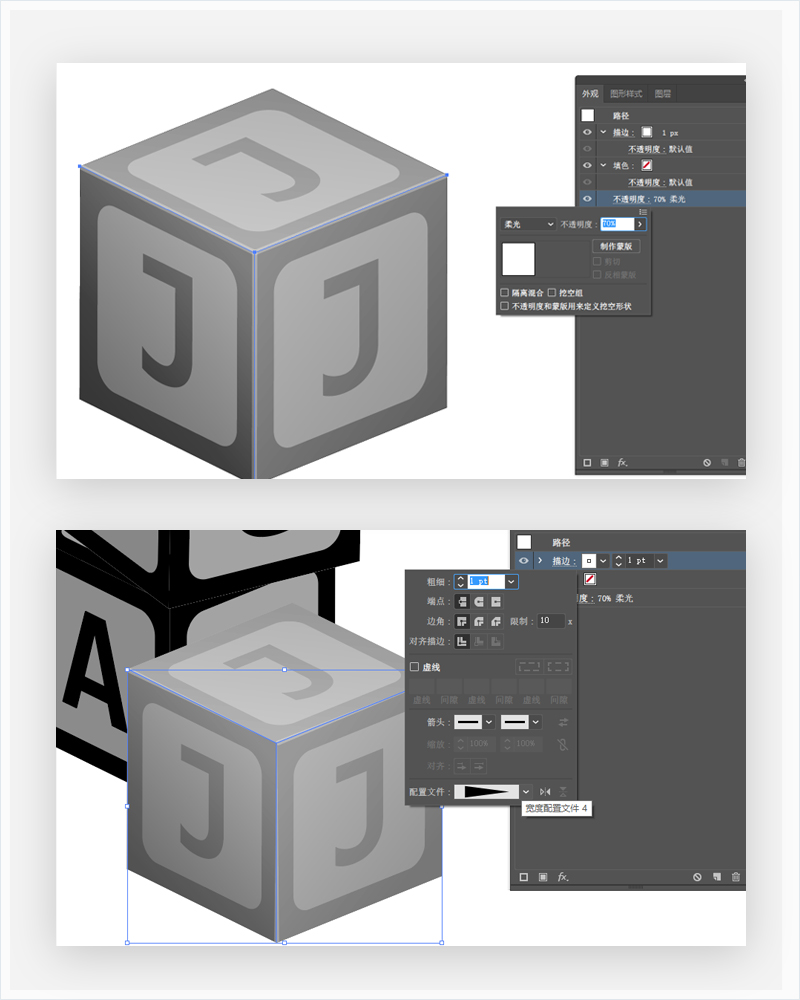
(4)选择线段工具(),在立方体的三个菱角上画三条直线(这里为了更精准的对齐锚点,请关闭视图中的对齐网格和对齐像素),为此路径添加1px的白色描边。

(5)选择三条白色路径,在“ 外观”面板上将不透明度降低到70%,将混合模式更改为柔光。在“描边”中找到“配置文件”下拉菜单中选择“宽度配置文件4”,并对三条高光进行纵向翻转调整。

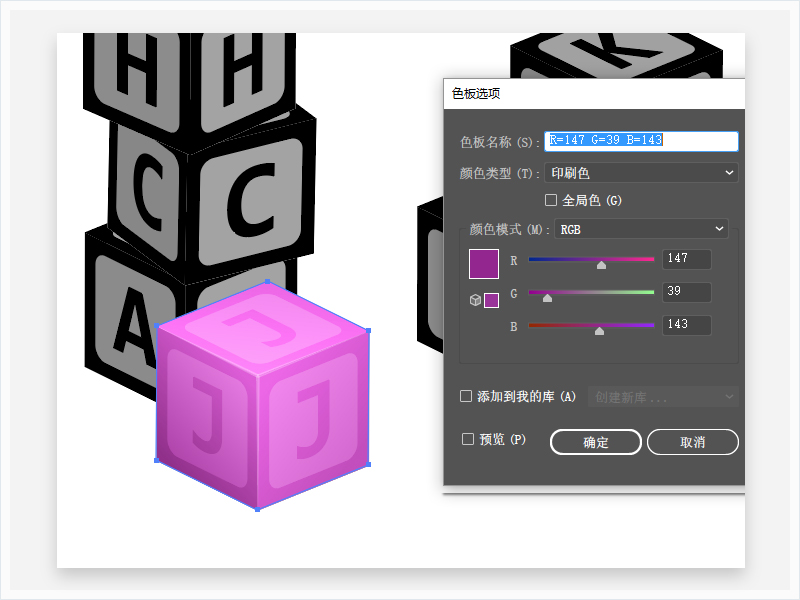
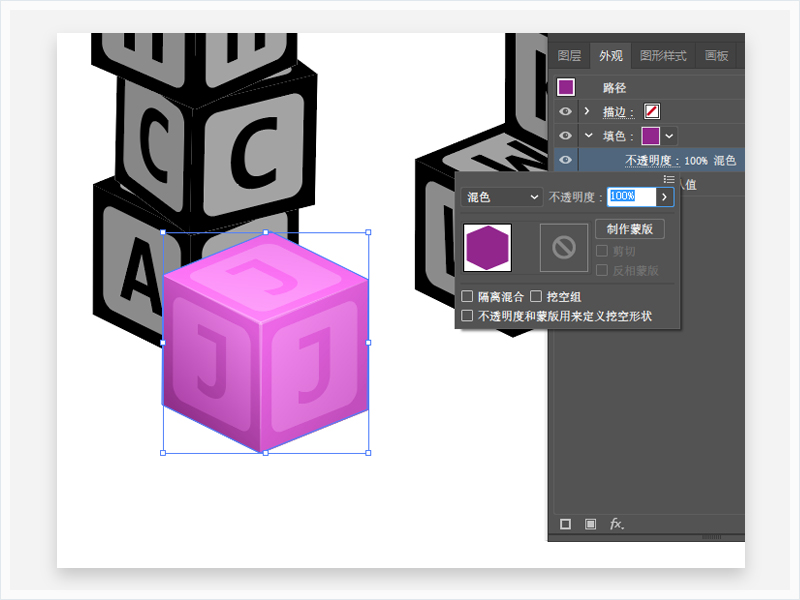
(6)选择构成立方体墙壁的三个形状,并在前面添加副本(Control-C> Control-F),在路径查找器>联集。并放在三个复合路径下方,然后在“ 外观”面板上将颜色改为(R=147,G=39,B=143),混合模式改为“混色”。


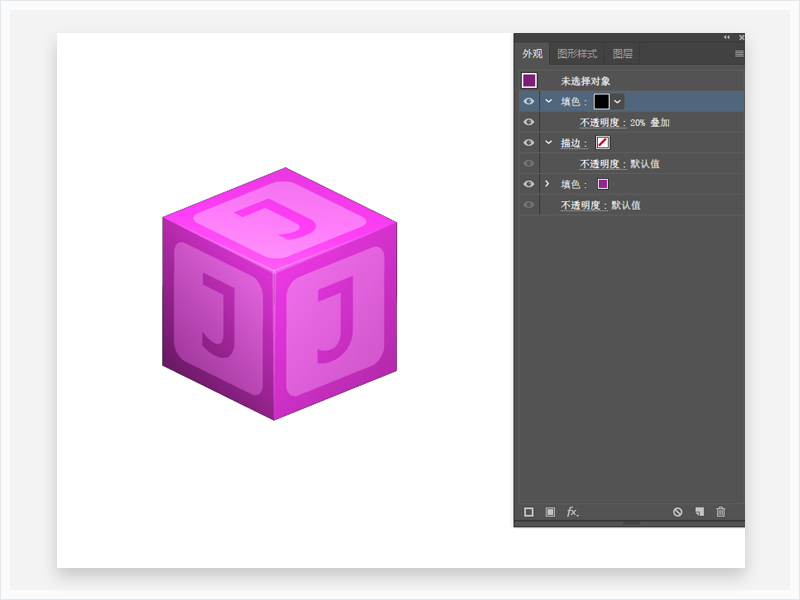
(7)选中紫色形状,继续在“ 外观”面板中使用“ 添加新填充”按钮添加第二个填充(目的是让字母块更真实),不透明度降低到20%,混合模式更改为叠加。

Step4:添加一个简单的阴影
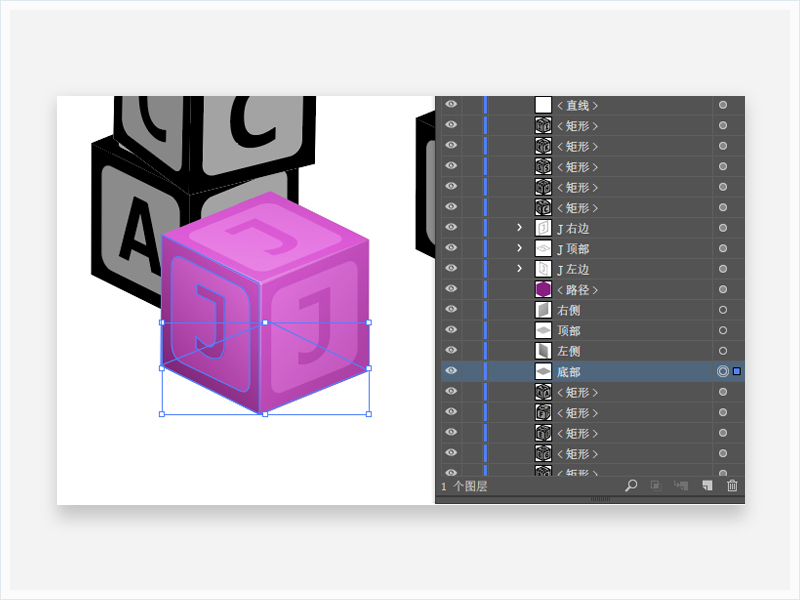
(1)在“ 图层”面板,选择构成多维数据集基础的底部形状,并在后面创建一个副本(Control-C> Control-F)。选择直接选择工具(A),选择顶部的锚点(在第一个图像中突出显示),然后将其左侧拖动约20px,如第二个图像所示。在“外观”面板上将颜色更改为线性渐变,不透明度降低到20%,然后转到效果>模糊>高斯模糊。输入3像素半径。


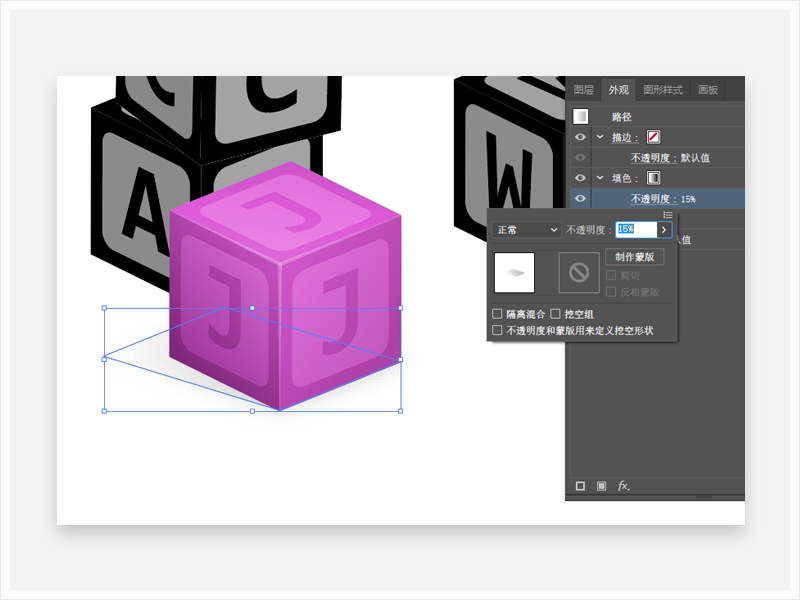
(2)确保在上一步中添加的形状仍然被选中,并继续关注“ 外观”面板。选择现有填充并使用“复制选定项”按钮将其复制。选择新添加的填充,将其不透明度降低到15%,并摆脱高斯模糊效应。

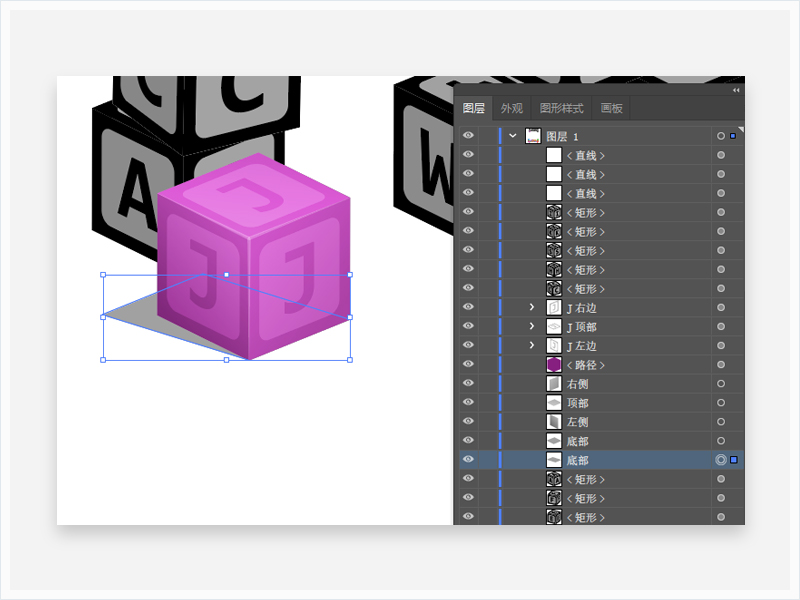
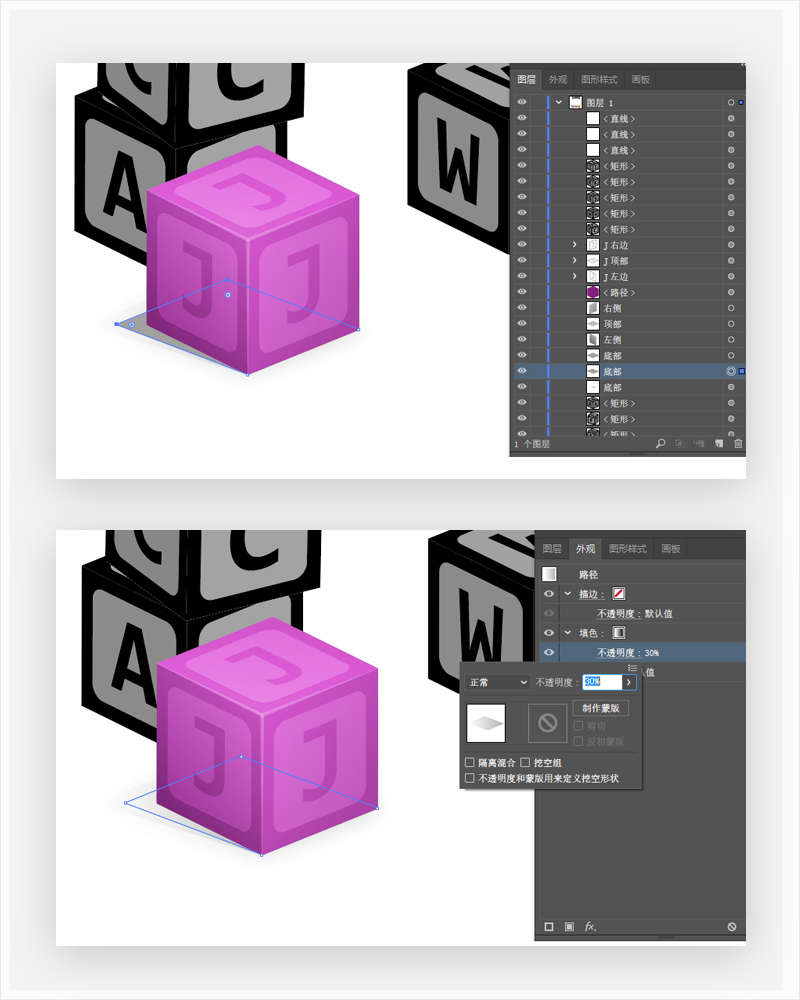
(3)在“ 图层”面板,选择构成多维数据集基础的底部形状,并在后面创建一个副本(Control-C> Control-F)。选择直接选择工具(A),再次选择顶部的锚点,这时候将它们向左拖动约10像素。选中新添加的形状,在“ 外观”面板上将颜色更改为线性渐变,不透明度降低到30%。

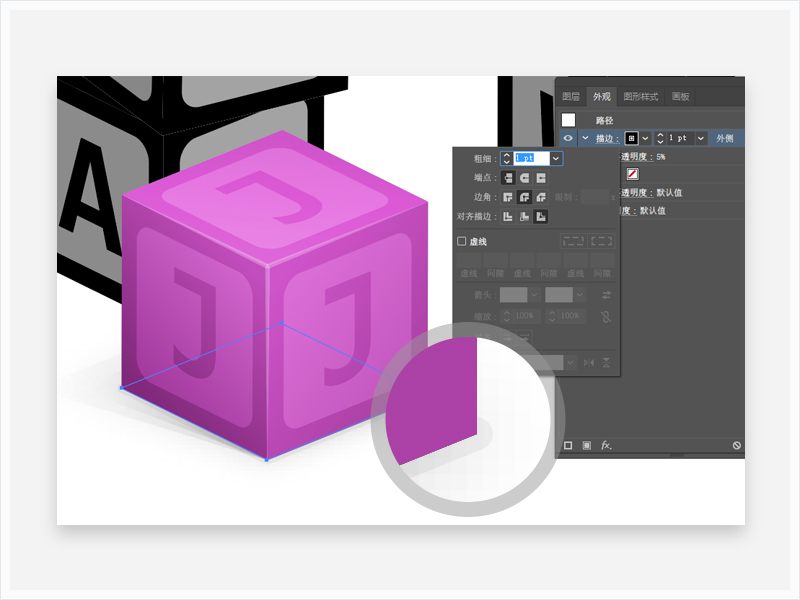
(4)在“ 图层”面板,选择构成多维数据集基础的底部形状,在“ 外观”面板上,关闭填充色,将描边色设置为黑色,不透明度降低到5%,检查圆形加入和对齐行程到外部按钮。

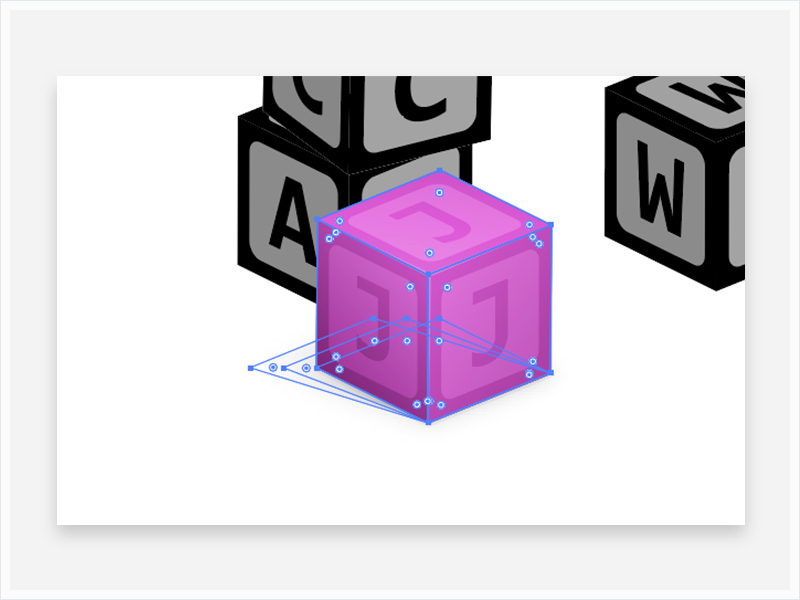
(5)选择构成紫色立方体的所有形状,并对其进行编组(Control-G)。

Step5:完善其他字母块颜色
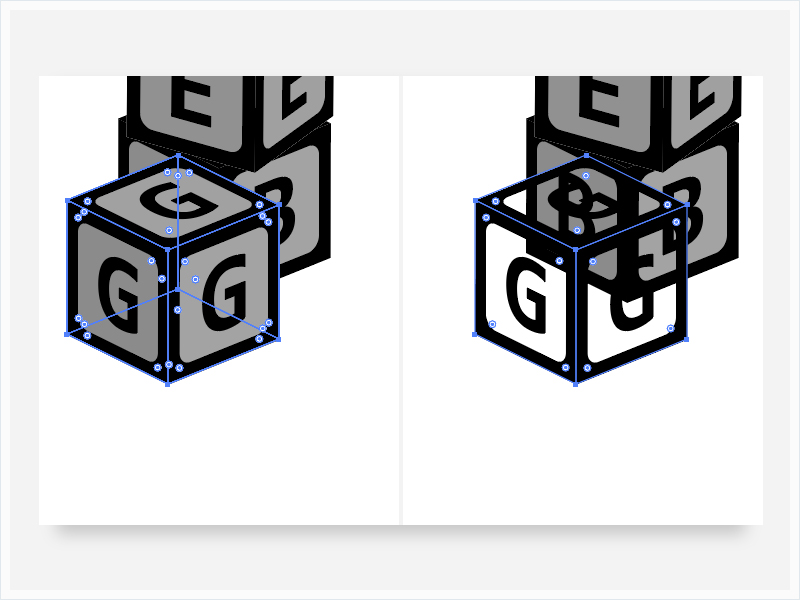
(1)选择一个立方体,对象>展开外观,取消编组(Shift-Control-G)。保留这三个黑色复合路径并编组(Control-G),删除构成立方体的其余形状。

(2)选择紫色立方体并在前面复制(Control-C> Control-F),选择此副本到上一步中制作的黑色字母后面,确保对齐。删掉表面的字母J。

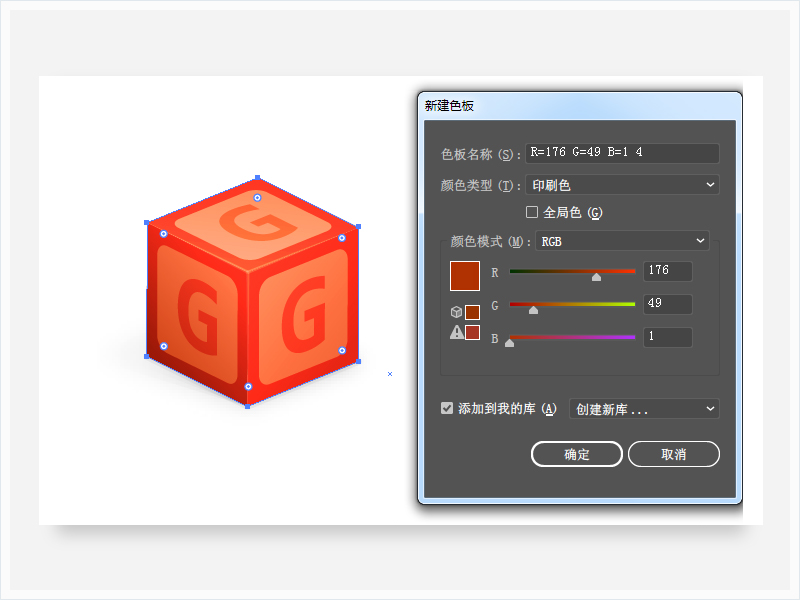
(3)选择字母G的立方体,到“ 图层”面板,将黑色G的组不透明度降低到50%,将混合模式更改为叠加,改组一定要在其他形状之上。 选择带有紫色填充的形状,在“ 外观”面板上将颜色设置为(R=176,G=49,B=1),选中字母G所有形状,编组。


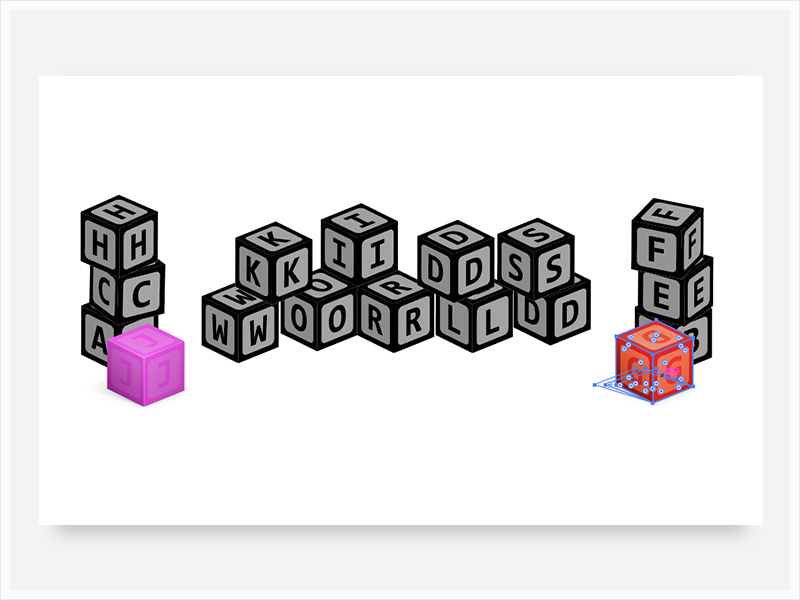
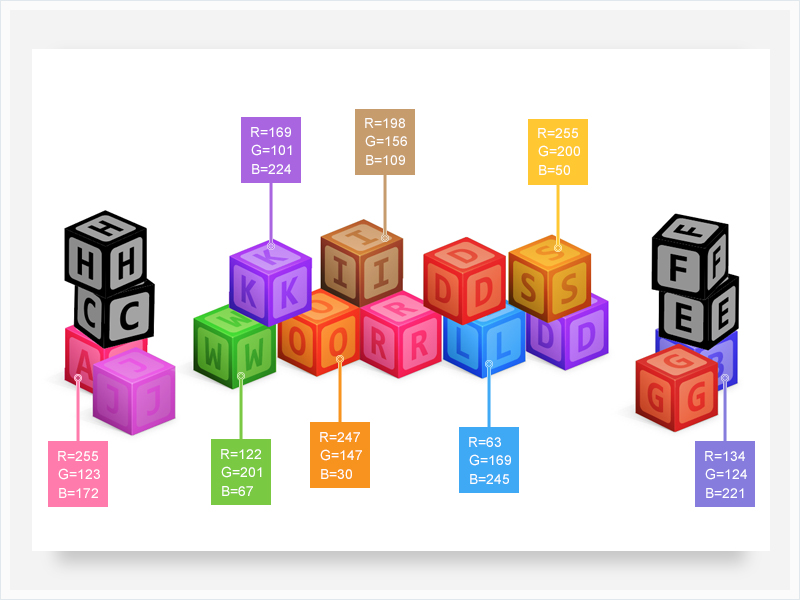
(4)专注于具有相似旋转角度的其余立方体,并使用与前三个步骤中提到的相同技术进行扩展和着色。对于具有不同旋转角度的立方体,你将不得不重复使用第一个立方体(紫色)的技术。



Step6:添加微妙的阴影和背景
(1)选择钢笔工具(P)。大致绘制一束黑色的形状,如下图所示,将这些新形状的不透明度降低到75%,并将混合模式更改为柔光。

(2)使用矩形工具(M),创建一个870×640像素的形状,并使用Shift-Control-[键盘快捷键放到最底层,颜色为R=210,G=220,B=240。

(3)选中背景矩形,在“外观”面板上使用相同的“添加新填充”按钮添加第二个填充。选择这个新的填充并添加如下所示的径向渐变,使用渐变工具(G)拉伸渐变。

恭喜!你完成了!

(本文转载于Zcool,原作者:Andrei Marius,译者:4FIRE,原文:How to Create an Alphabet Blocks Text Effect in Adobe Illustrator )
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END
















暂无评论内容