导言:3D本来是一种非常精准的技术型的处理方式,需要非常复杂的数据计算,也需要软件进行建模等。而设计师在安排一副有3D风格的插画时,其实并不一定需要数据的精确模拟,说到底,插画作品是更贴近艺术的,因此在风格的处理上就可以更为自由。为了遵循3D的视觉模式,简单的3D效果用AI、PS等软件就可以做到,这需要的不仅是对于软件3D模块功能的熟练程度,还需要的是平时对于周遭世界的观察力和表达能力。
作者简介:飞屋睿,飞屋设计工作室(www.ifeiwu.com )设计师、创始人。自由UI设计师。出版作品《轻设计——网页设计中的轻奢主义与禅意思维》。
最终效果图:

今天我们要学会的将是:
1、熟练掌握AI中的3D工具的技巧
2、简单的立体感插画绘制技巧
你需要的不是绘画的技巧,而是上帝造物的能力。
灵感来源
本教程灵感来源自pinterest上的作品,为了学习中有更好的系统性,在原有作品上略有改动。
基础地面
STEP 01
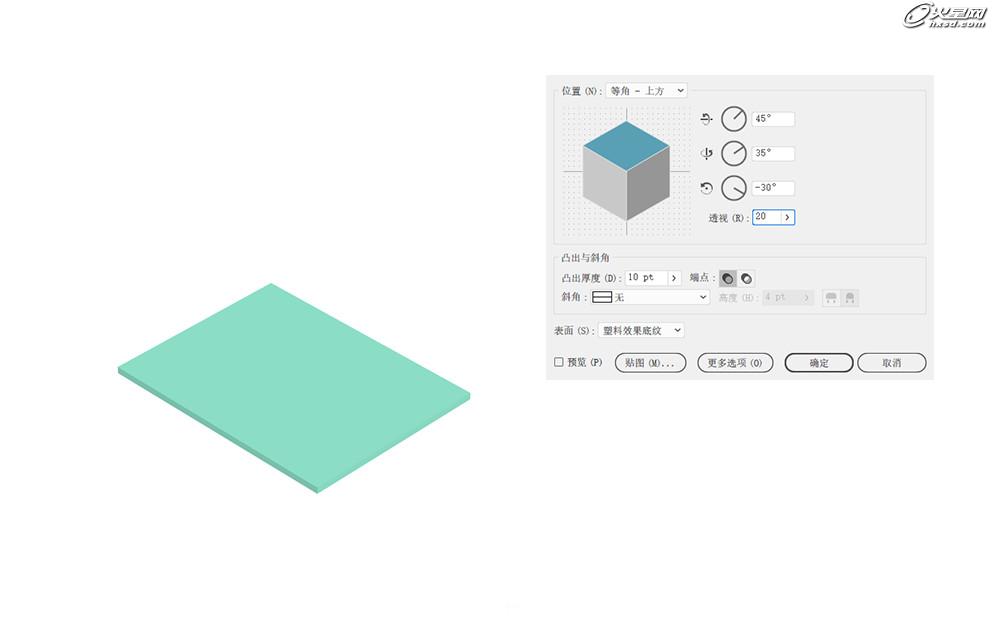
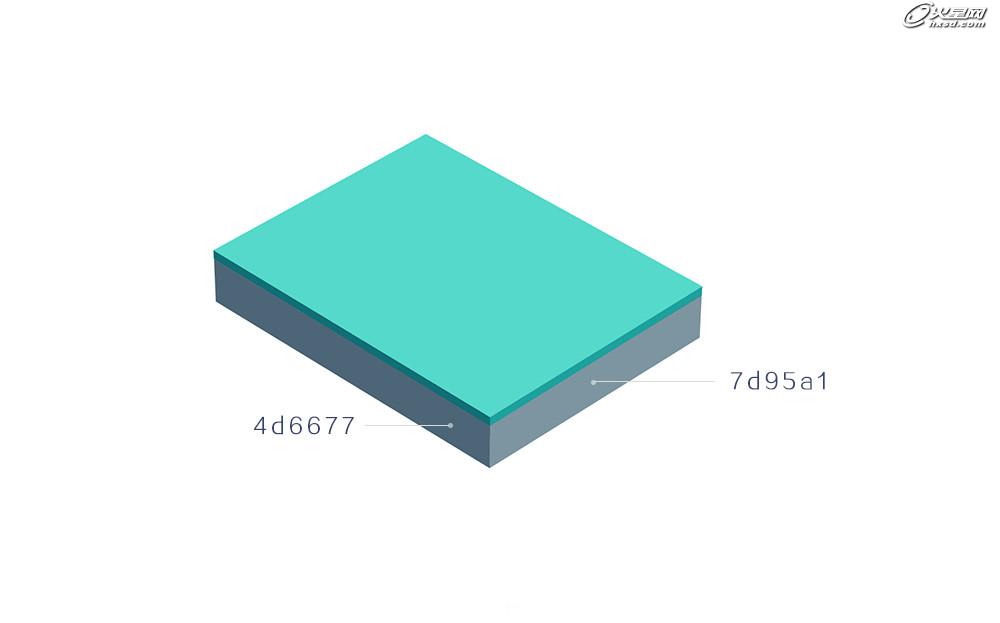
打开AI,新建一个700*700px的文档。在新文档中先绘制出两个375*290的矩形,一个填充为深色,一个填充为亮色。应用了3D效果后再填充适合的颜色也可。这里所绘制的两个矩形分别称为土地的基底。

先选用亮色那一个矩形作为地表,进入【效果>3D>凸出与斜角】,在参数面板中我们可以通过调整实际的参数大小来应用3D场景中的角度旋转等情况,也可以直接利用软件预设值,比如在此我们在“位置”这个选项下拉框里选择“等角-上方”,就不再需要调整旋转的角度。接着将透视设置为20°,凸出厚度修改为10。通过勾选“预览”,对最终效果进一步确认,从而再对参数作进一步调整。
如果透视角度为零,整个立方体就会显得不自然,这一点相信学过素描绘画将不会忽视。

STEP 03
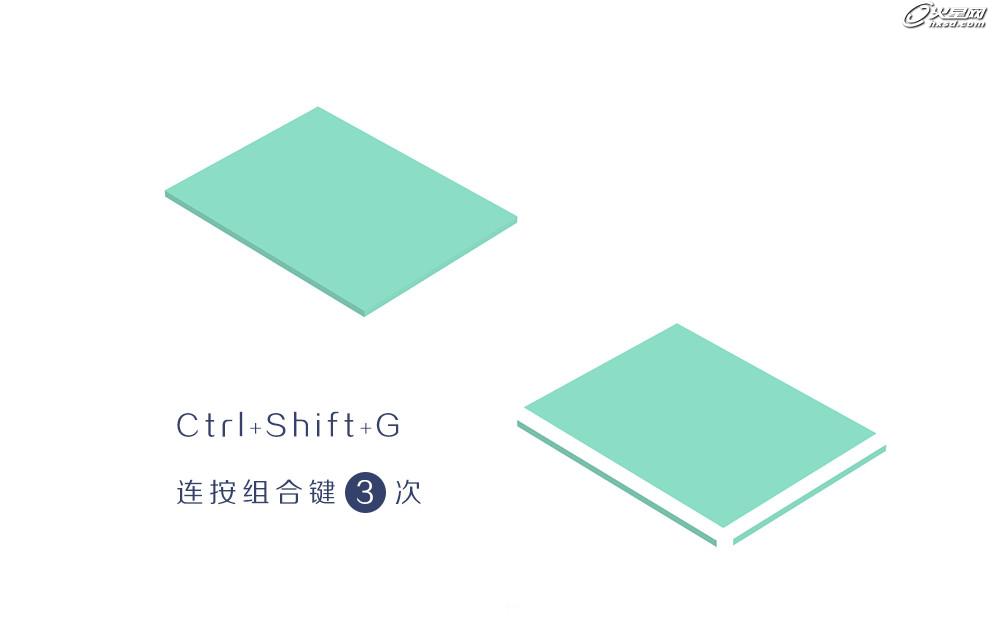
这时,已经转为3D造型的矩形变为了立方体,而这个略薄的立方体将作为我们的基底表皮。为了对它进一步调色,这时需要选中它以后进入【对象>扩展外观】,使它成为路径。然后利用组合快捷键【Ctrl+Shift+G】(取消编组),连续按三次,将这个立方体分解为不同的块面。

STEP 04
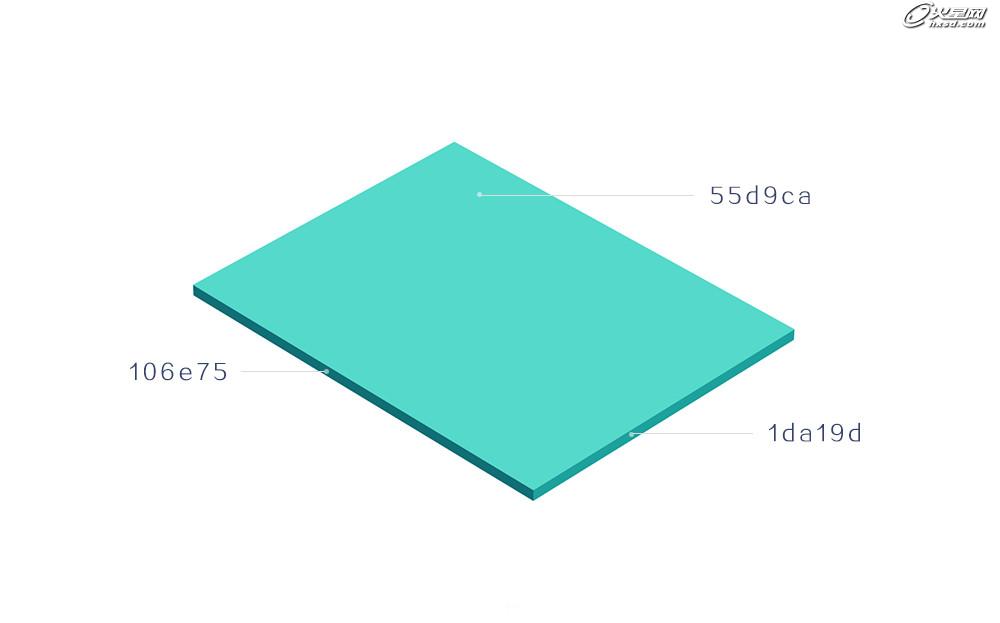
立方体的三个面分别填充为三个色彩。色值参考如下。

STEP 05
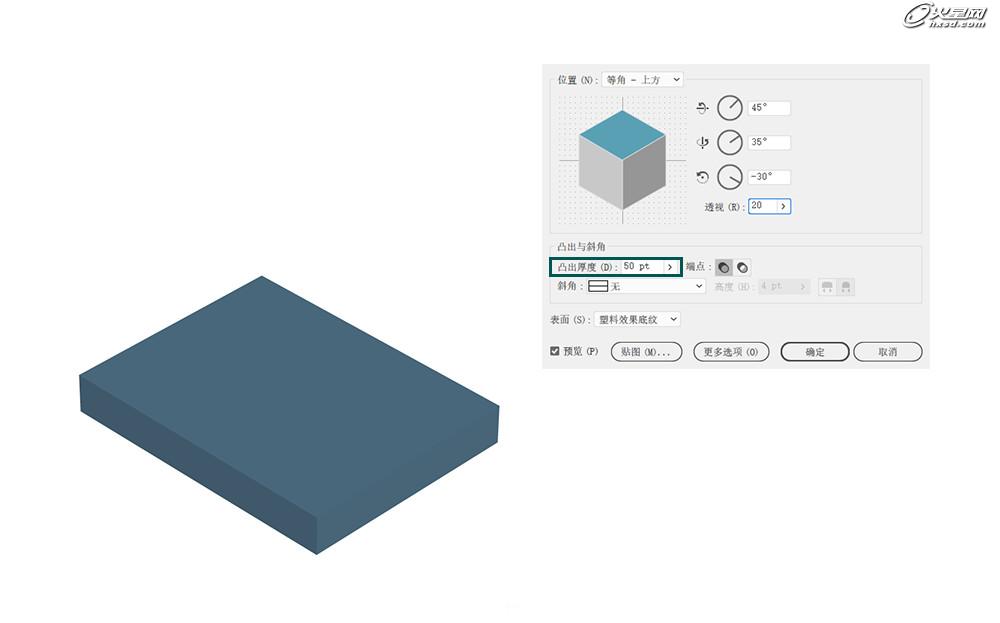
接下将深色的矩形也转为3D效果,所用方法与前一个矩形类似,只是在突出厚度上保持为50。

STEP 06
将这个对象放置于前一个浅色的立方体下方,这时的空间概念要非常清晰。扩展对象后再对其解散编组,成为独立的面,分别对每一个面进行填色处理。

营造山水
3D插画中的高山流水想要逼真,必然要凸显出一种空间感。AI软件里的3D效果对于规则的几何形有凸出的作用,它能增加物体的厚度,比如像我们上一节所运用过的矩形变为立方体,而对于不规则的造型则很难胜任,还需要我们自己来绘制。
STEP 07
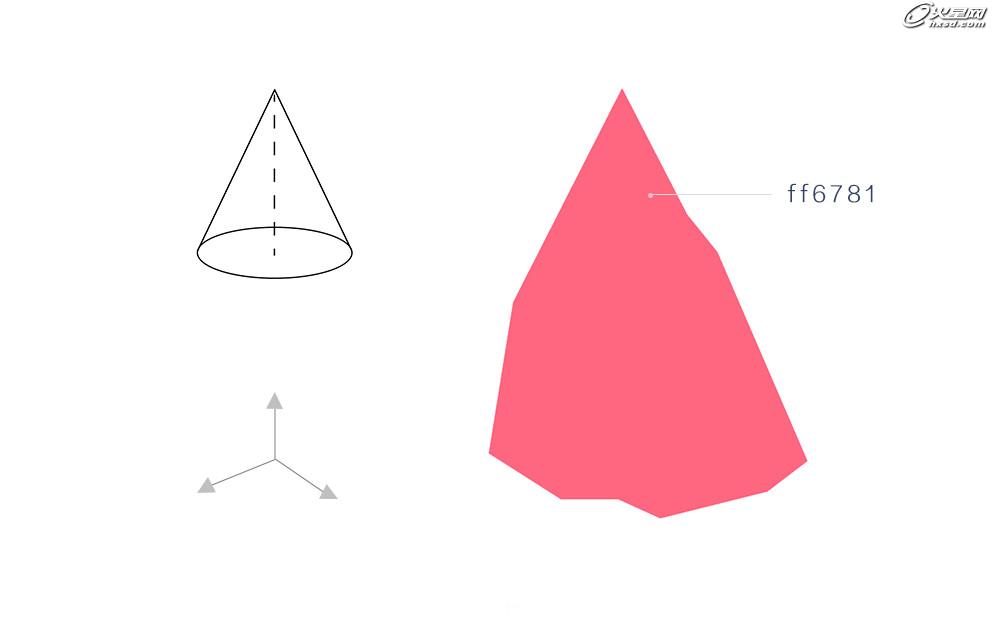
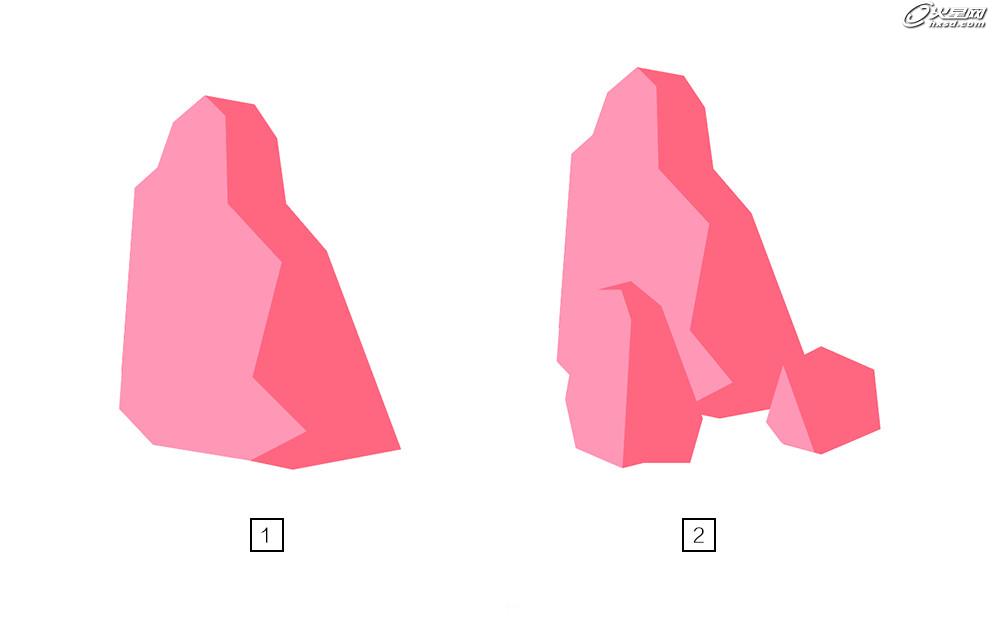
让我们先来绘出山的造型。大家都知道山体大致是一个圆锥体,因此在绘制山的形体时就要随时将这个圆锥的造型放在心中,透视空间方向也要心中有数,这也是我们最开始就绘制好基底地面的原因。再利用钢笔工具绘制山体,大致符合这一圆锥体造型即可,大自然造型总是千奇百态的。在这里我们为其填充桃红色。

STEP 08
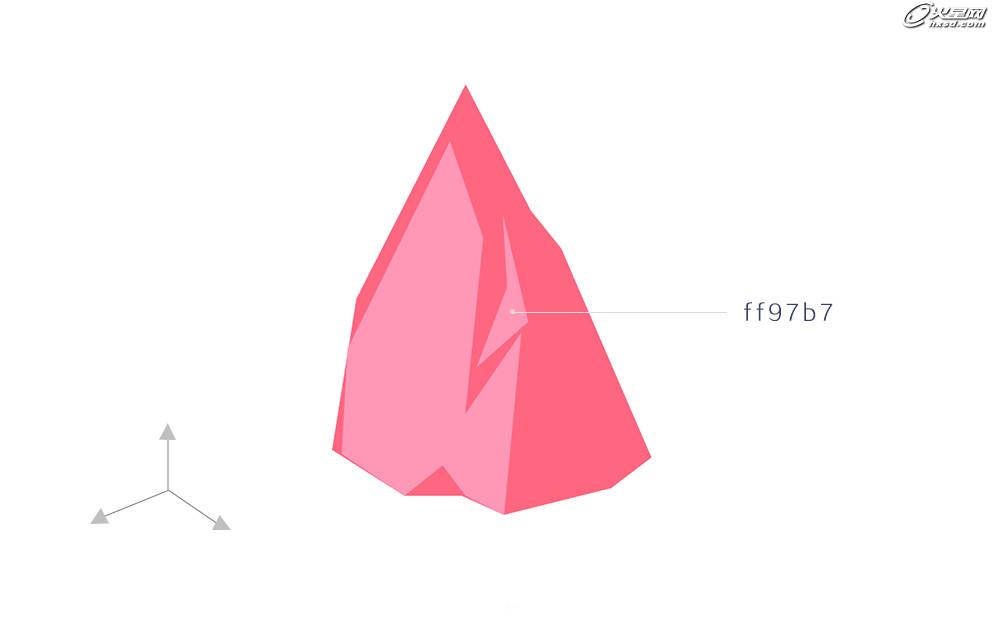
为了丰富山体效果,让我们为山体增加一些高光,这会在原来的基础上大大提升立体感。高光是比山体本身更为明亮的色彩。

STEP 09
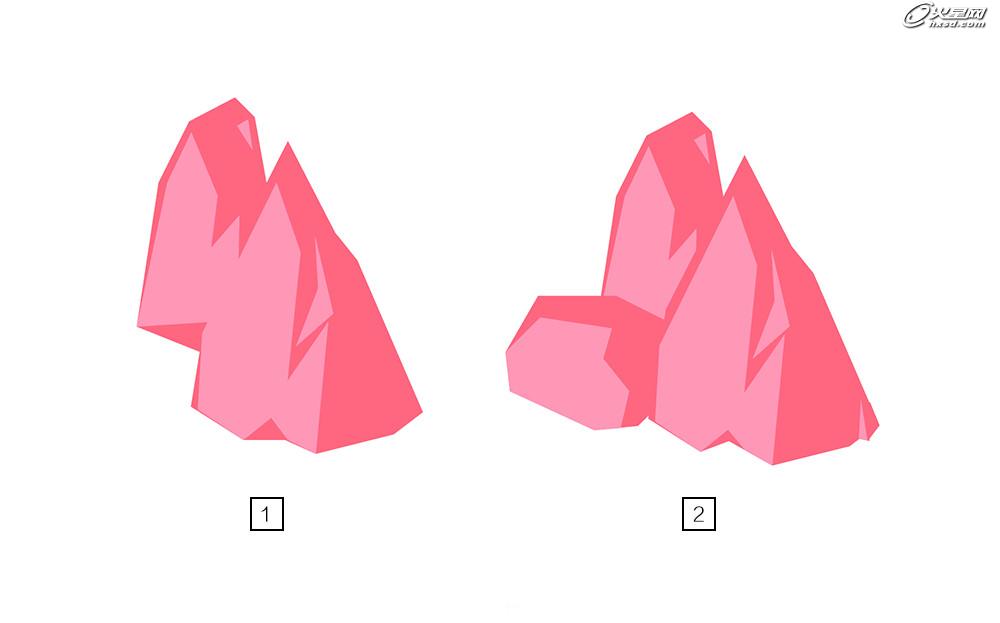
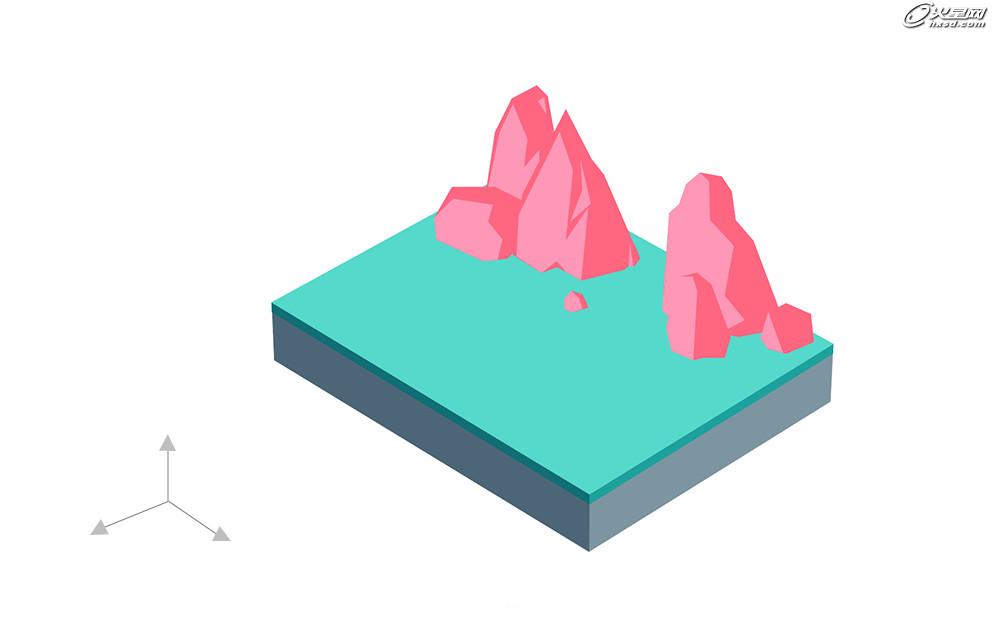
一座山峰并不能表现出山体的丰富,因此我们需要再继续绘制不同形态的山峰一起组成类似群山的样式。

STEP 10
由于山峰中需要有河流的经过,因此再绘制一系列群山,在意境上会更加长远。这里完全凭着自由创作,大家应该学会这类最简单的山脉的画法,在扁平化的插画中最常见,也最容易驾驭。


STEP 11
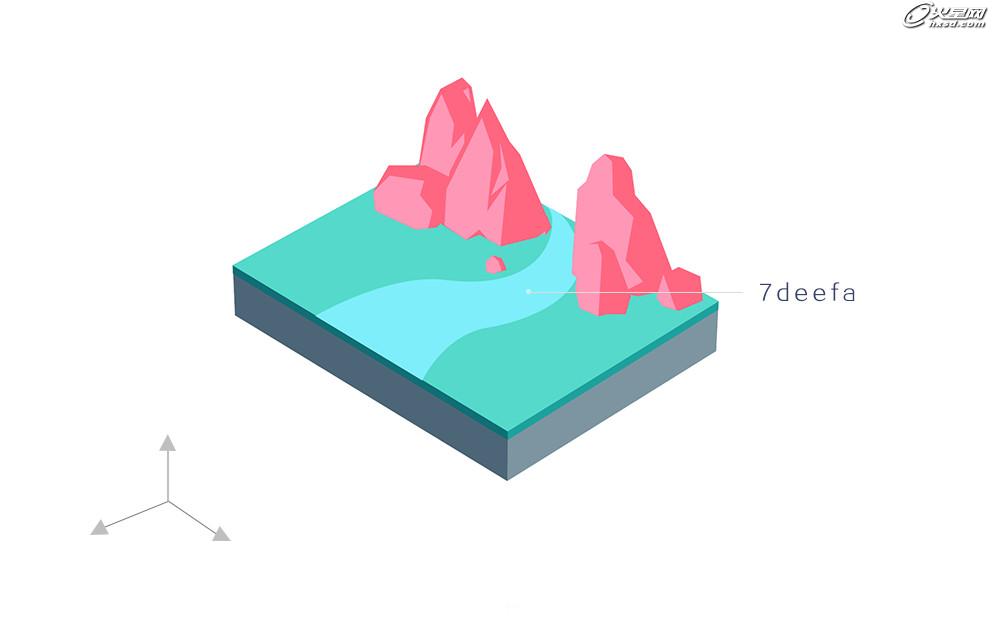
有了山脉以后,河流的绘制更为简单,运用钢笔工具画出两条封闭的曲线,然后填充为水蓝色。

STEP 12
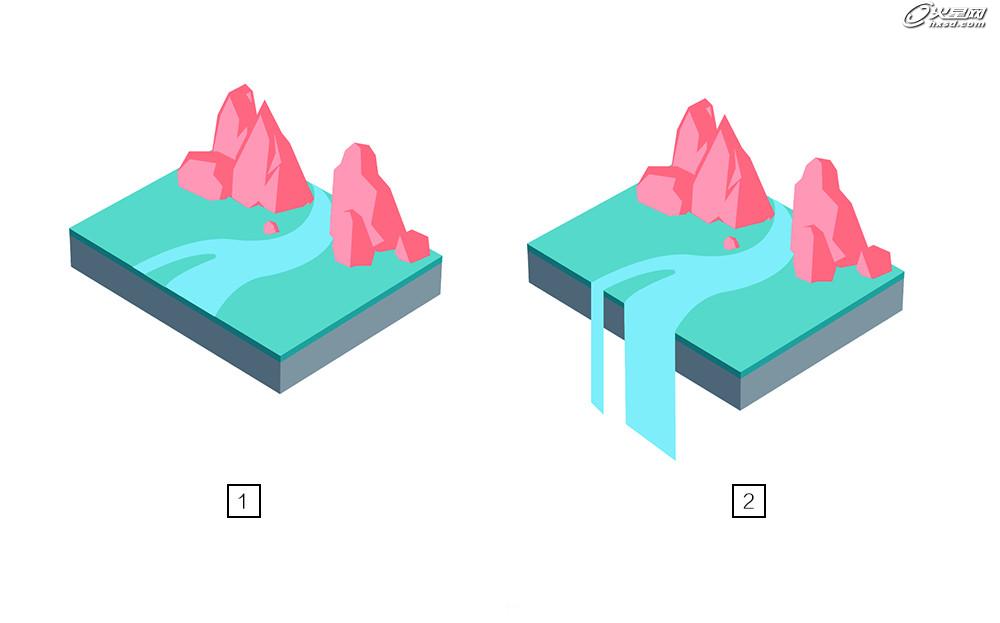
在河流靠近地基边缘的部分绘出一个“分流”的形状,再根据分流后的水流绘出下注的形态。运用钢笔绘制严格说并没有什么必须遵循的原则,只需要符合自然观感即可。

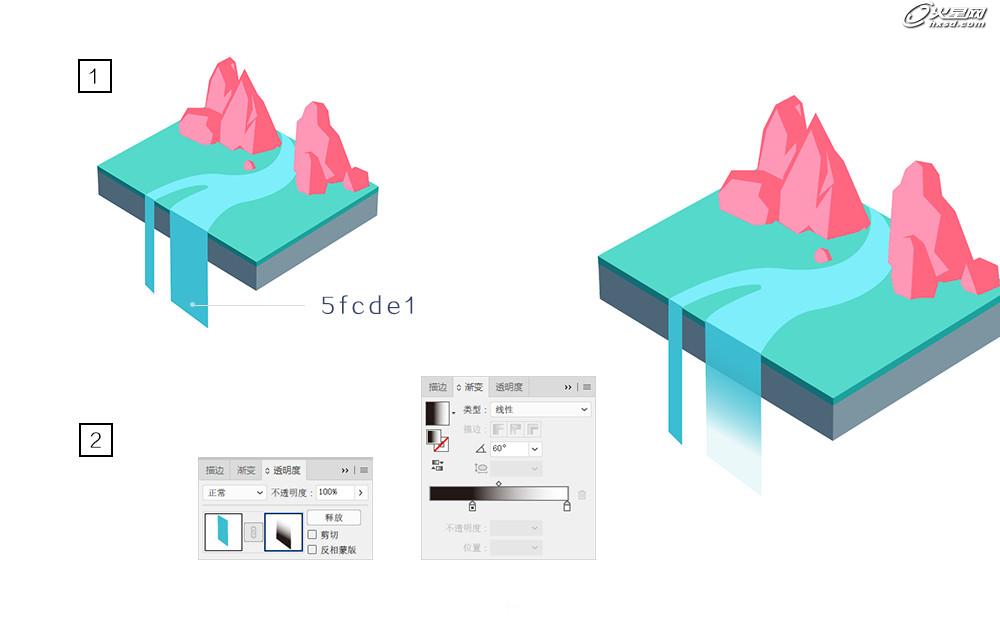
STEP 13
将下注的水流填充另一种不同的蓝色,选中其中一股较大的水流,进入“透明度”面板,为其添加蒙版,点击蒙版待被框选中后,则在这股水流的位置绘制出一个类似的四边形,将其运用黑白渐变填充,就能让这个图形变为一种自上而下渐隐的透明视觉效果。这时,记得一定要重新点选回蒙版左边的对象,否则你还将继续停留在蒙版的编辑中。

STEP 14
按照上一步同样的方式处理另一股水流,然后在水流的末端,运用钢笔工具或者铅笔工具,画出白色的浪花造型,使得倾泻而下的水流飞溅出水花。为了看清白色水花,让我们在所有对象的下方添加一个纯色矩形作为背景。

山水的部分就此绘制完毕。
森林表现
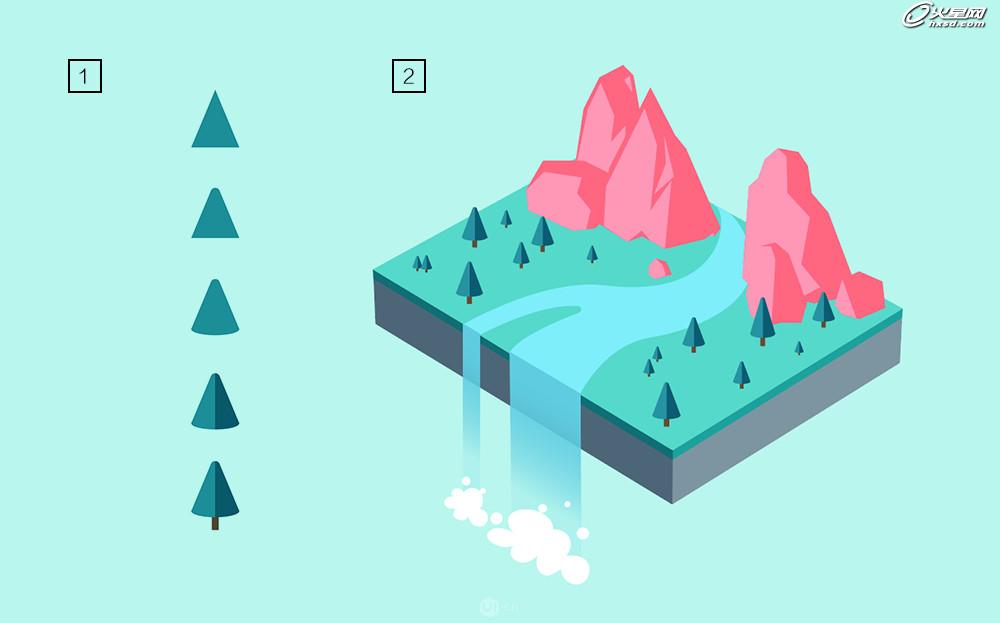
STEP 15
增加树木的点缀,才会表现森林的特色。这里我们先来看看树木的画法,我们选用了松树林木的外形,它呈现圆锥体形态。先绘制出一个三角,再慢慢通过细节的增加删减变为一整颗树的造型。图示中已经表达出了绘制的过程。绘制好一颗树,就可以调节大小并复制出更多的树木,点缀于其上。注意大小的对比安排要突出,才能扩大人眼对于这片树林的空间感。比如比较大的树木最好不要太多,要能和小的树木交错排列。

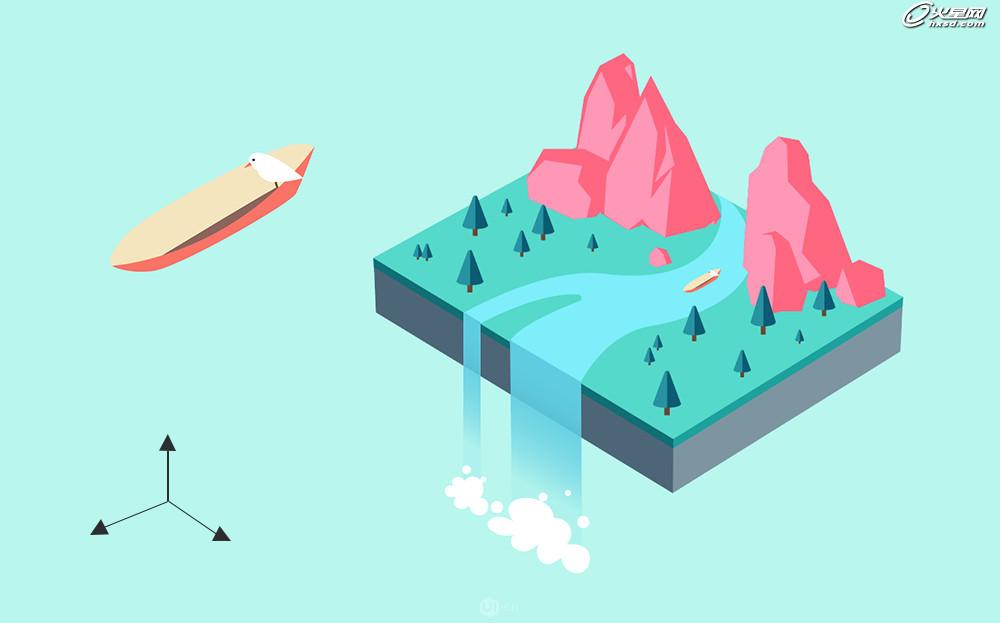
STEP 16
为河流中心增加一艘小船,你可以任意安排小船的形态,比如我们在此画一只鸟立于船只的造型。而船体的形状也要符合透视的法则,与整个画面协调起来。

STEP 17
最后增加一些细节,例如天空飞翔的鸟儿,以及河流的白色水纹。最终效果如下:

美的魔咒
正餐后聊聊关于搜集素材的话题。我想我们都经历过泡在素材汪洋,好看的素材比比皆是,但是依然无法下手的情况,往往这个过程到最后,尽管我什么都没做出,依然感觉身心疲惫。这种在注意力和能量的潜在消耗,对于设计师来说尤其需要警惕。因为很有可能不小心就踏入了“美的魔咒”。
之所以要把美描述成魔咒,当然不是指美本身,而是我们对于美的执着。换言之,这种执着表现在其中一方面,就是我们在设计时总是希望“以最好看的样子”做出一件作品,这种对完美的苛求,往往反过来像一个心魔一样对我们的想象流产生了阻碍。比如,你会不愿舍弃所有好看的元素,以至于把所有好看的素材都运用过来,希望能撞击出最好的效果。
这是一种野心,凡是野心也许会让你扶摇直上,也能提供给你一个退后一步海阔天空的反思机会。我想我越来越倾向于后者。如果实在做不出最好看的作品,那就不要去刻意追求。如果美不是自然流淌出来的,大概也只能在你的职业生涯中昙花一现。
所以,对于素材的搜集,不要有选美心态,而要有找婚姻对象的心态。也许这个人美中不足,但能与你形成契合。对于美丽素材的大量囤积,与其说是一种预备工作,不如说是贪欲的表现。其实每一次项目中,真正能得心应手的素材寥寥,有心发现的话,你可能在你在你家旧屋斑驳的墙面都能找到纹理素材。所以,我认为运用自己的大脑去建立自己的素材库才是正选,如果一个素材库你半个月都没有用到,我想基本上它今后能发挥的作用也不会太大,前期耗掉的精力却是可以计算的。
作为设计师被偷走的那几年——找素材算不算?
联系方式:
新浪微博:飞屋睿UIdesign
http://weibo.com/5015930794/profile?rightmod=1&wvr=6&mod=personinfo
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END

















暂无评论内容