在本教程中,我将分享我在图纸中使用的一些技巧。下面先来绘制一个对象,然后使用画笔来完成图片的更多细节。你可能需要手绘板,如果没有,您也可以使用鼠标创建此图,但是可能会花费更多的时间。一旦你得到足够的练习,你将习惯这种绘图方法,你可以在以后的项目中应用!所以,不用多说,让我们开始吧!
1、如何创建一个狐狸的草图
第1步
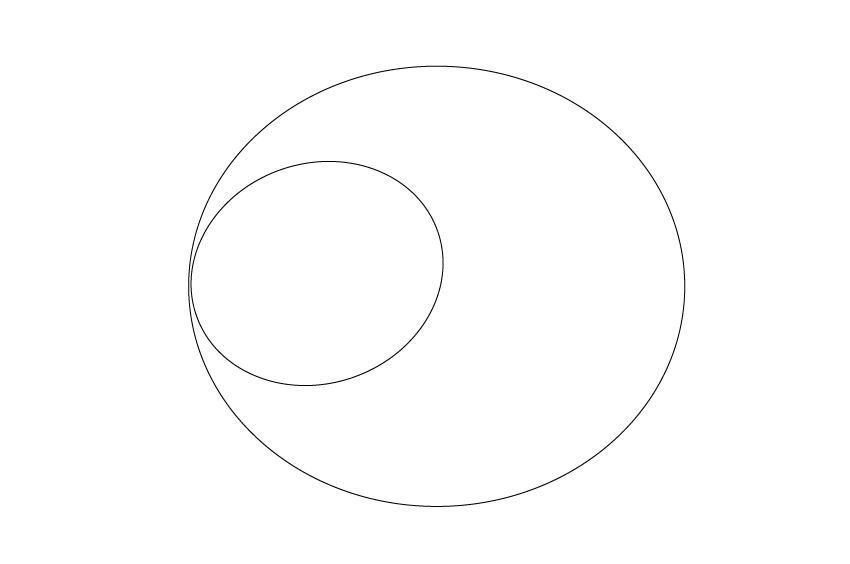
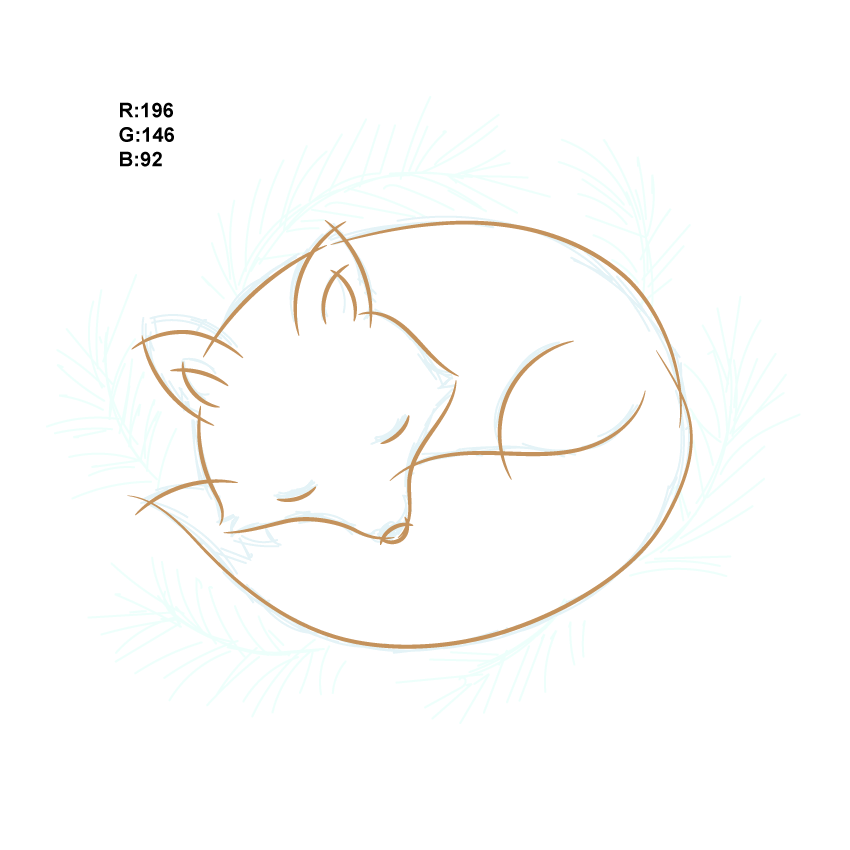
首先,创建一个新文档,大小为850px x 850px。在我们开始草图之前,需要大致画一下狐狸的结构。先画一个大椭圆(体)和较小的椭圆(头),点击椭圆工具(L),并绘制一个大椭圆,为此形状设置不填充颜色和任何笔画颜色。再制作另一个较小的椭圆,稍微向左旋转,并将其与较大椭圆的左侧对齐。这两种形状只是占位符来标记我们的狐狸身体部位:身体的大椭圆形,头部的小椭圆形。

第2步
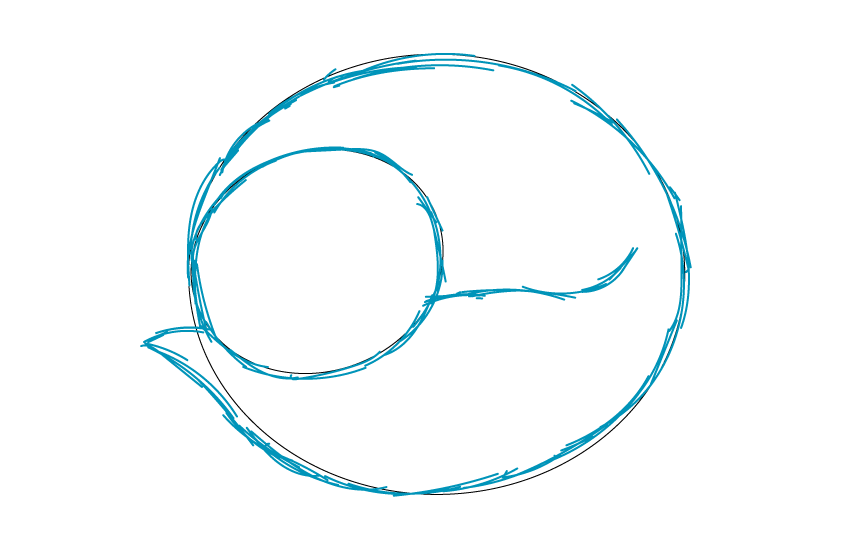
我们开始画画。抓住铅笔工具(N)并开始绘制头部、身体和尾部,如下图所示。记住删除填充颜色,并选择你喜欢的任何笔画颜色。在绘制时,您可以使用橡皮擦工具(Shift-E)随时擦除不喜欢的或者画错了的。(为了避免误擦除相邻的,你可以先选择要擦掉的然后进行擦除)

第3步
画更多的细节:狐狸的脸部和毛

第4步
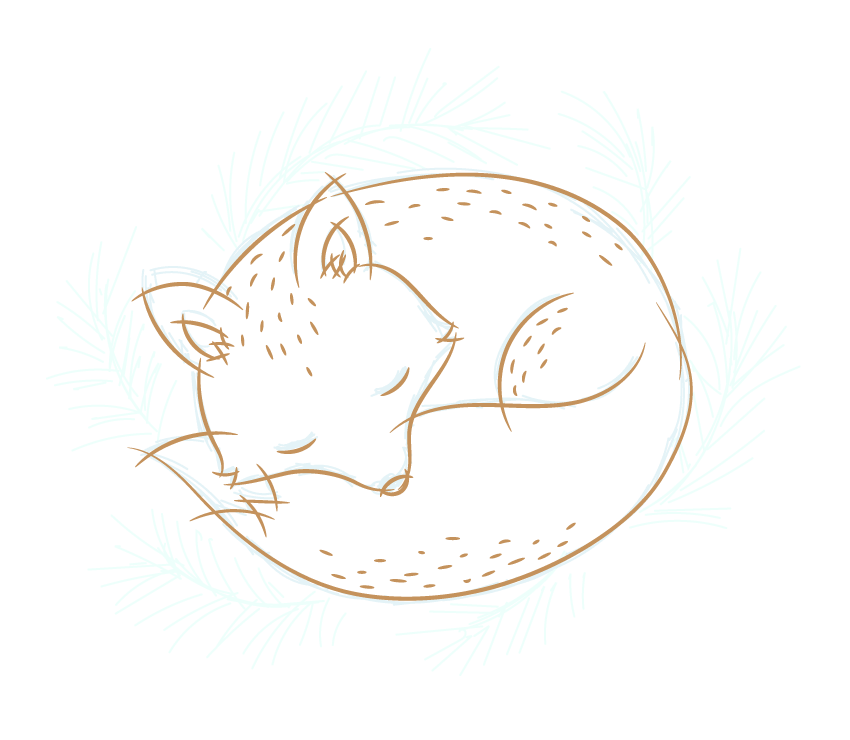
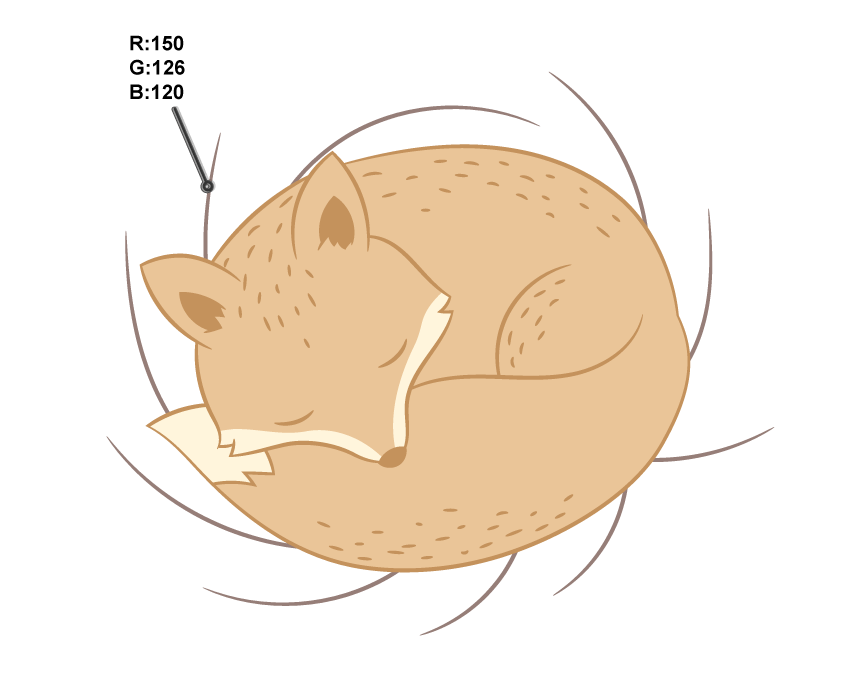
现在,你可以删除这两个椭圆,继续绘制:耳朵、后腿、闭眼睛、狐狸尾巴上的微小白色尖端。

第5步
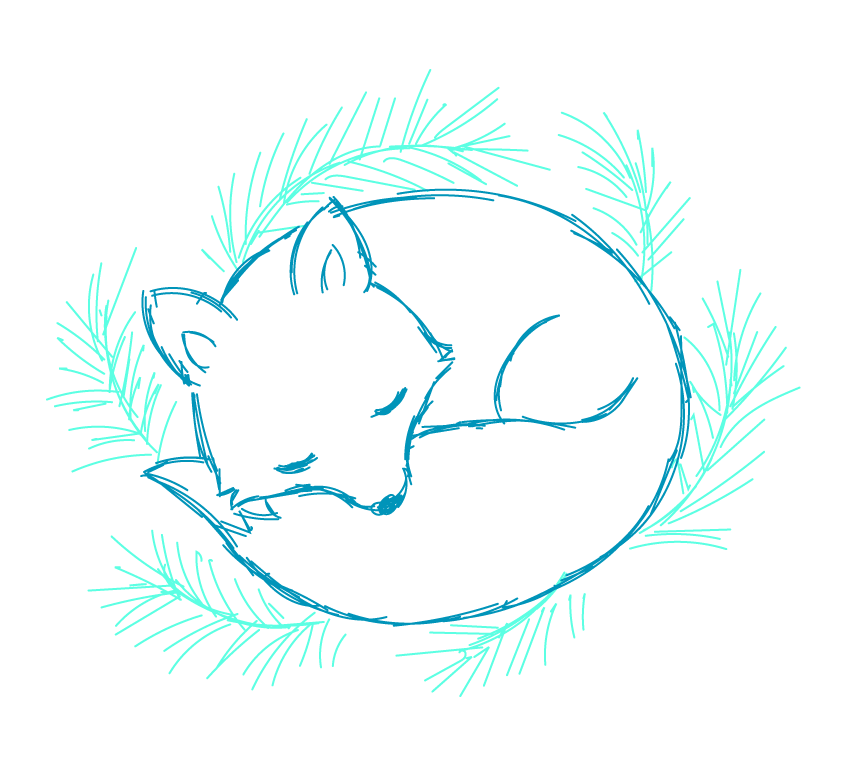
在睡觉的狐狸附近添加一些云杉枝。为了更好的区分,可以更改笔触的颜色,现在草图就完成了。

2、如何使用画笔工具概述图示
第1步
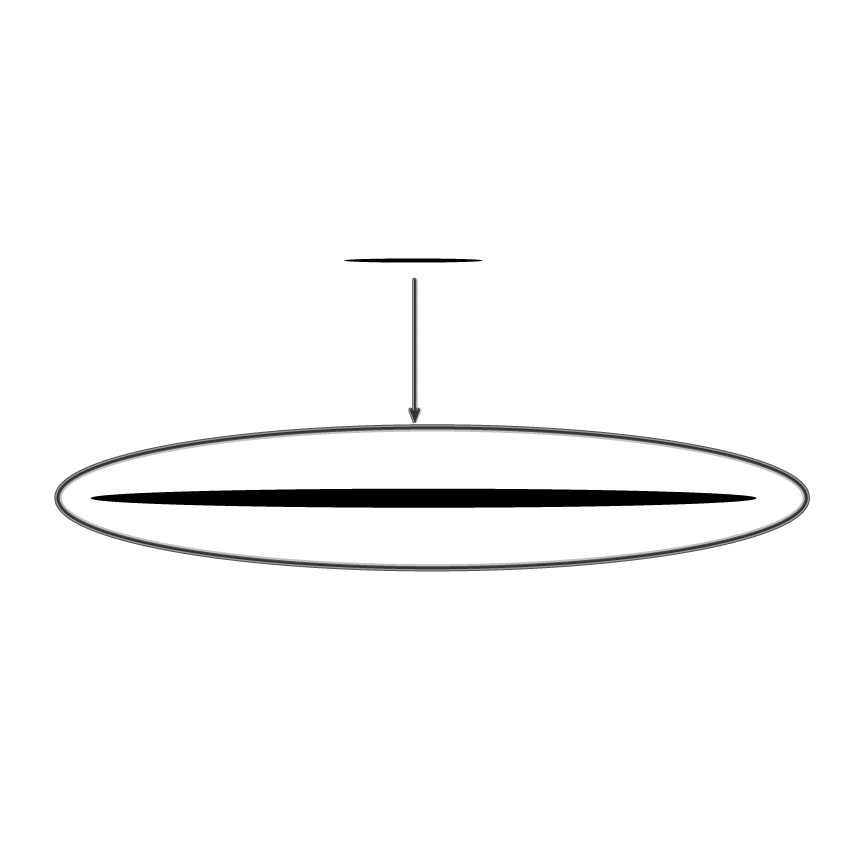
现在我们需要创建一个新的画笔。取椭圆工具(L),并画出非常长而薄的椭圆形。删除笔画颜色并为此椭圆设置黑色填充颜色。下图中的下椭圆是我们画笔的放大图,上椭圆是我们画笔的实际尺寸。

第2步
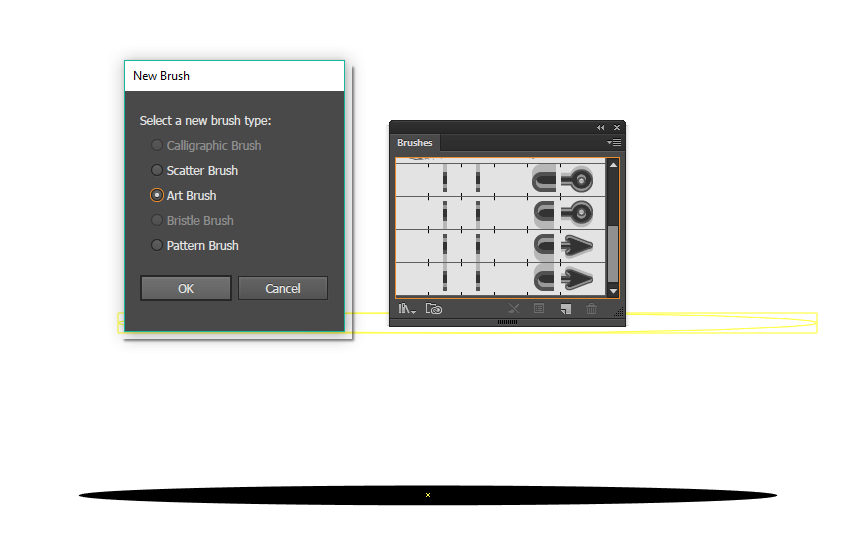
将此椭圆移动到“ 画笔”面板,将出现一个新窗口,选择新艺术画笔,然后按OK。

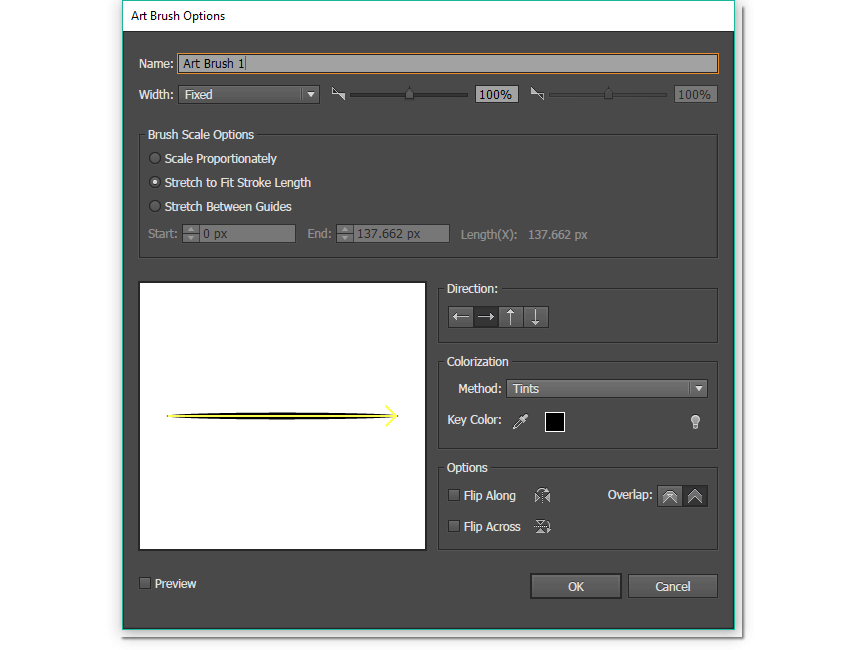
在弹出的第二个窗口中,应用如下所示的选项。请注意,着色方法必须是色调,然后按OK。

第3步
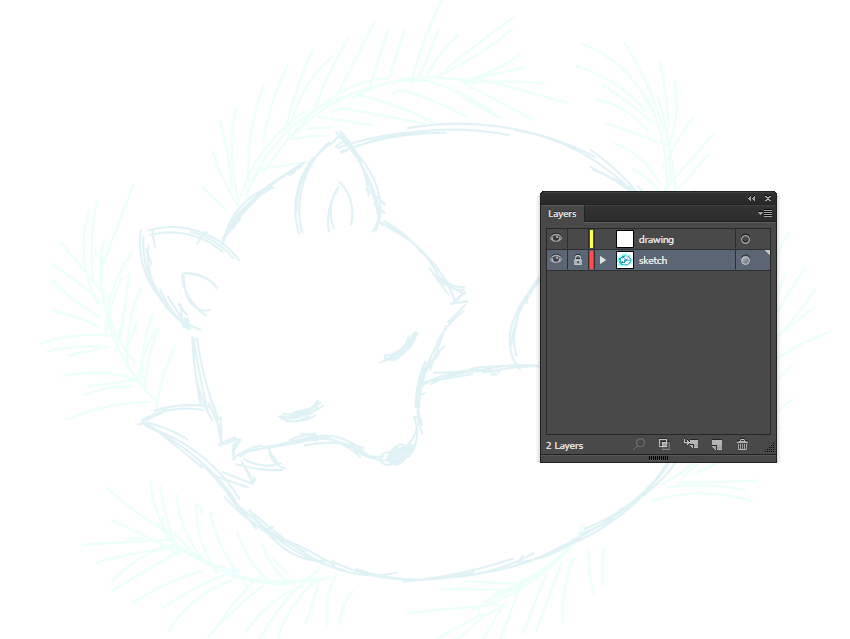
在草图上面创建一个新的图层,做好命名“绘图”,之后把草图的图层减少不透明度后并进行锁层。

第4步
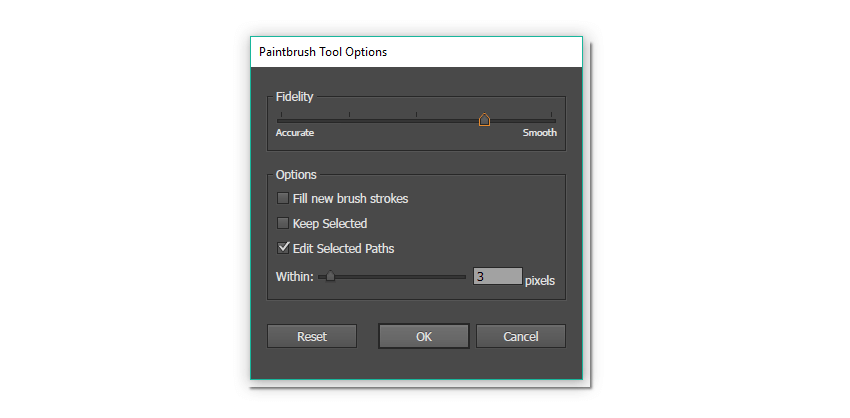
现在,让我们的新画笔进行绘图。双击的画笔工具(B),并在属性部分,按照下图进行设置,按OK。

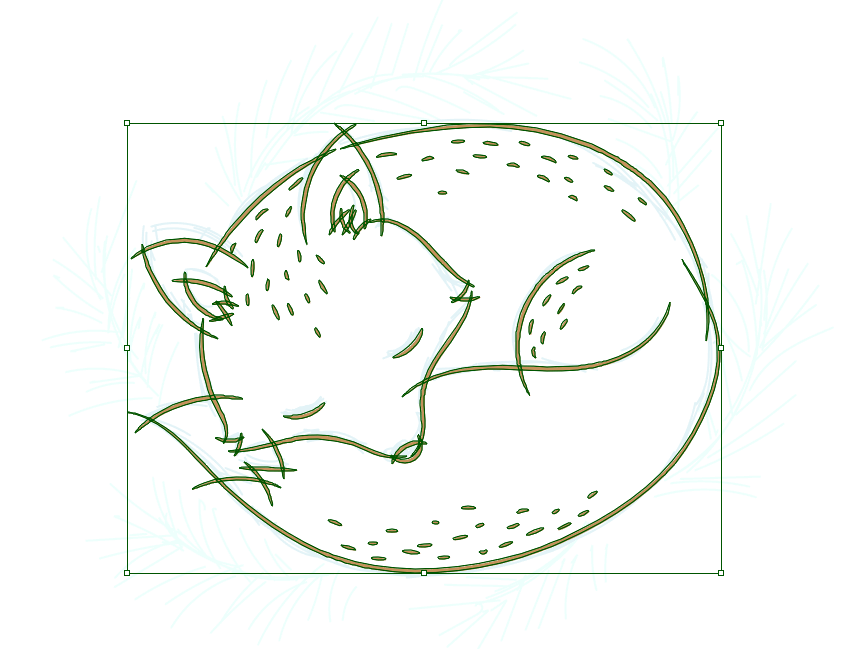
现在我们已经准备好了,我们开始画狐狸的轮廓。删除填充颜色,并设置下面显示的描边颜色。快速绘制线条,使其沿着路径,并且使用平滑的线条尽可能的减少锚点。非常重要的是:确保让所有的线重叠。

步骤5
画狐狸的毛皮之前,将画笔调细一点,使笔触重量略微下降,之后使用一些细线来绘制毛皮。

第6步
最后,我们需要进行扩展。全部选中后,然后按:选择>相同>填充颜色。再然后进行对象>扩展外观。之后检查删除一些有瑕疵的线条:选择整个狐狸,并在路径查找器中,按分割按钮。你的狐狸将被编组在一起,之后取消分组(右键单击>取消组合)。
这个操作之后会有一点副作用就是你会看到空白的形状,所以我们将它删除掉。在“工具”面板上(“窗口”>“工具”)中,确保已删除填充颜色和笔触颜色。之后,选择>相同>填充颜色。选择狐狸的所有空白形状后,按Delete键。现在你只有一个填充颜色:多尘的橙色扩展线。

第7步
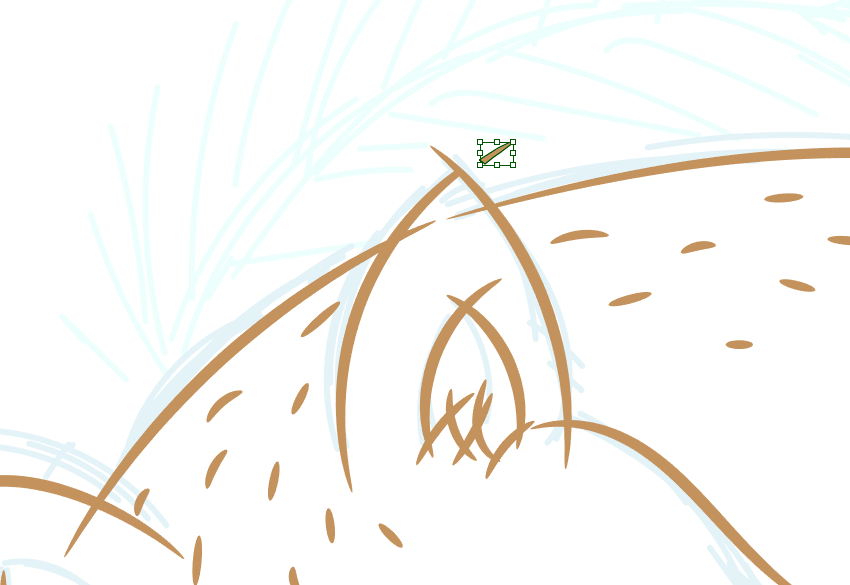
逐一放大您的画板,从重叠的行中删除所有微小的不重叠的线。删除之后,看看角落看起来漂亮又整齐吗?为什么推荐“使用重叠的线,然后再删除多余的线的”方法呢?因为即使您选择了“描边”面板上的“斜角”,“圆形”或“斜角”加入,其线条也不会看着这么漂亮又整齐。

这一步就完成了。

3、进行着色
第1步
在狐狸的下面,使用矩形工具(M)创建覆盖整个狐狸的矩形。之后,选择所有内容(Control-A),并点击路径查找器面板上的修剪按钮。然后取消分组后,删掉矩形。

以下是彩狐的样子:

第2步
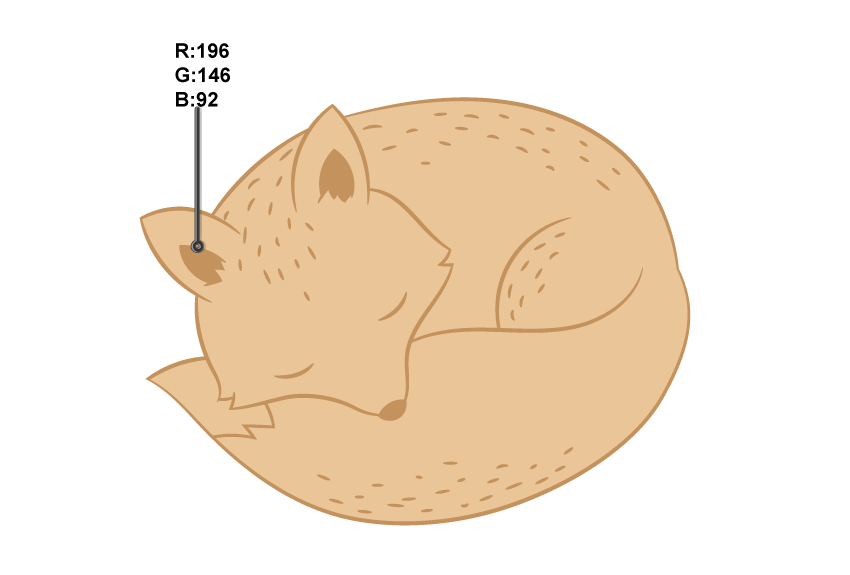
改变耳朵和鼻子的填充颜色。点击滴管工具(I),并从任何一行取相同的颜色。

第3步
改变尾部的填充颜色。

第4步
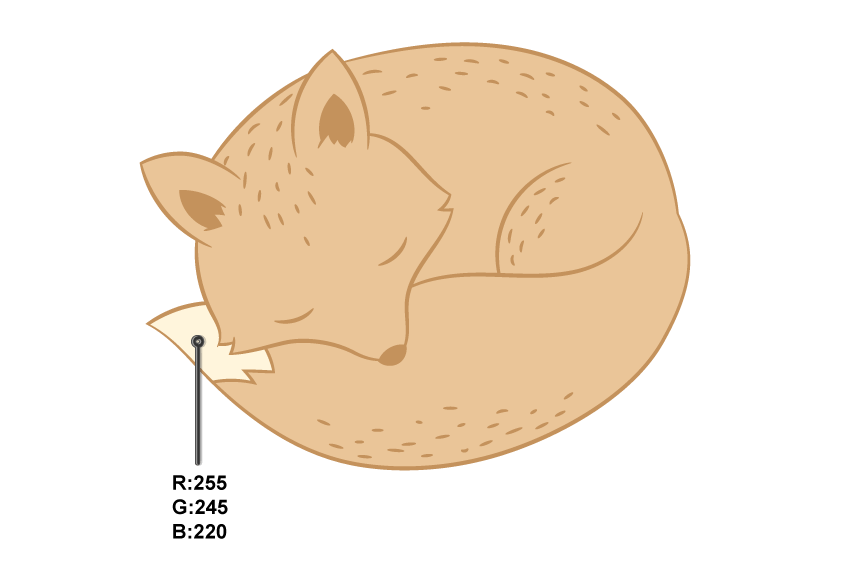
选择刀(按住擦除工具(Shift-E)三秒钟,然后选择所需要的东西),然后将头部上的形状切割到要填充成灰白色的毛皮上。选择头部并使用刀,在头的一侧做一条线,然后在头的另一边。选择其中一个切口,并使用滴管工具(I),从尾部提取灰白色。选择另一个切口,并将其颜色更改为非白色。

4、如何创建背景云杉分支
第1步
首先,将之前的绘图锁层后,在狐狸的下面创建一个新的图层命名为“云杉分支”。在新建的层上,我们将画云杉枝。再次选择我们的画笔,改变笔画颜色,画几枝云杉。当然,你可以用任何你想要的方式画出它们。

第2步
降低画笔面板上的画笔的重量,使笔触颜色更轻,并在分支上添加大量小枝丫。然后设置一个更轻的笔画颜色,并添加更多的枝丫。

5、如何创建背景
第1步
使用矩形工具(M),创建一个方形的850 x 850像素,无笔画,填充颜色如下。

第2步
将这个方块放在整个画面的最底层。

6、如何创建雪花(可选)
第1步
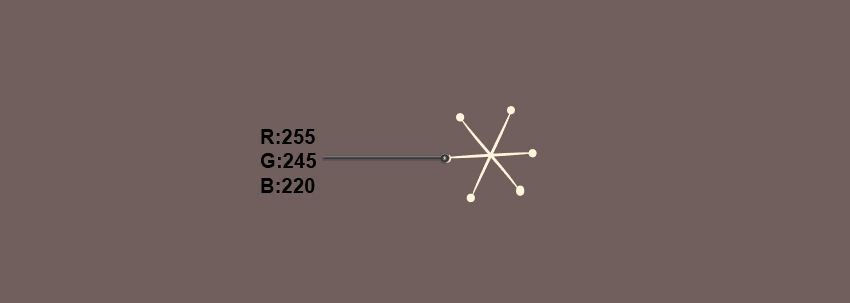
为了更加完美,我们可以再添加一些雪花奶衬托寒冷的气氛,改变笔画颜色并绘制三条相交线。在“工具”面板上,使填充颜色与笔画相同,并在该行的每一端添加六个圆。选择所创建的雪花的所有细节并将它们编组在一起(右键单击>编组)。

第2步
将所创建的雪花分布在图示上:按住Alt键的同时拖动雪花,就可以进行复制,然后根据你的心情来绘制飘雪的场景吧。

(本文转载于:Zcool,译文地址:http://candy66.zcool.com.cn/,原文地址:https://design.tutsplus.com/tutorials/how-to-draw-a-fox-illustration-in-adobe-illustrator–cms-27974?_ga=2.135793073.1682883142.1499177773-1460641583.1497845928,原作者:Nataliya Dolotko,译者:糖心香巧)
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END
















暂无评论内容