许多同学会在网站看到很多酷炫的立体字体设计,如下:(图片来自于dribbble)酷炫屌炸天有木有?同学们一定认为需要掌握3D软件才能实现吧,其实不然!接下来老师给大家带来一篇AI制作立体字教程,手把手教你如何打造炫酷立体字!


以下是我们今天要带练的案例效果:

Step01:打开AI软件,新建画布后我们选择字符面板,这里老师用的是我的姓名。同学们在制作的时候也可以用你的花名或者都可以。
下面这个图
它像那个面
又细它又长
↓↓↓

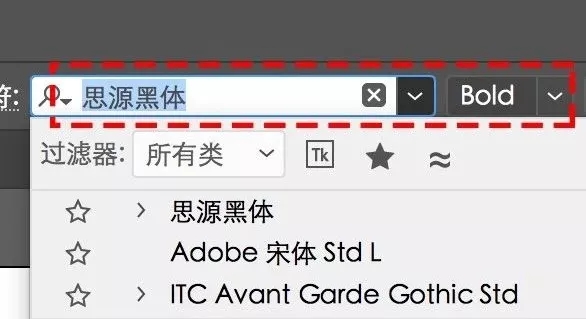
选用一款你需要制作3D效果的字体,这里所选用的字体是“思源黑体”、Bold

字体太多,只展示部分
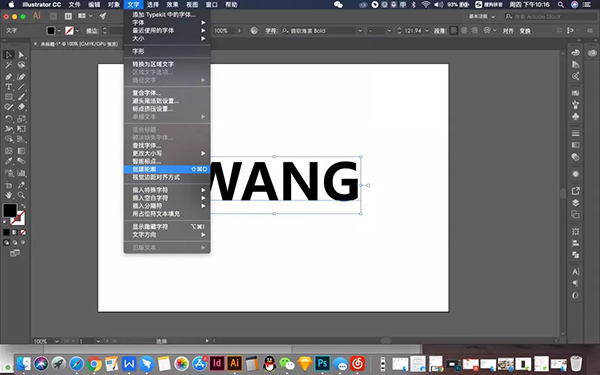
Step02:根据实际情况将文字放到合适大小,因为案例中文字有断面的效果这里实际上是在做三维效果前给文字做的断面。那么字体要断面就需要将字体由文本转为形状:文字——创建轮廓

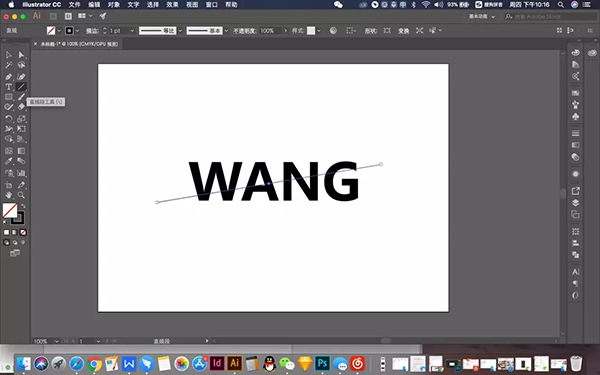
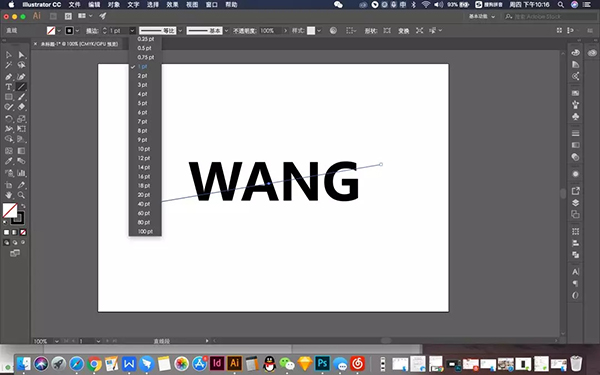
要分割我们需要画一根直线,直线粗细在属性面板修改。(根据实际情况修改直线粗细)


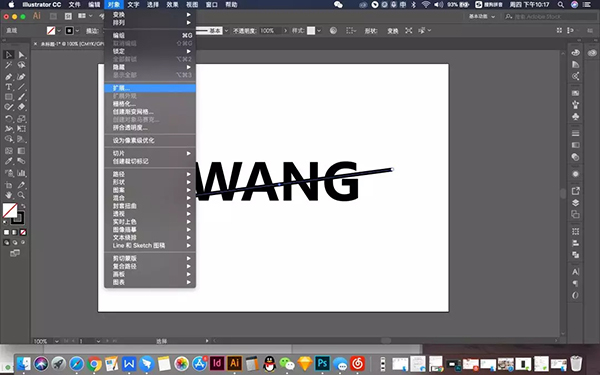
Step03:我们还需要将直线转为面,选择这条直线,对象——创建轮廓,如下:

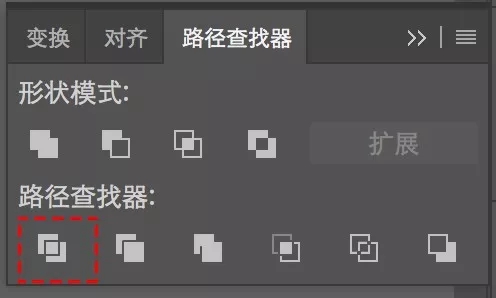
Step04:将扩展后的直线减去下方的wang,这里我们要用到“路经查找器”
窗口——路经查找器——分割

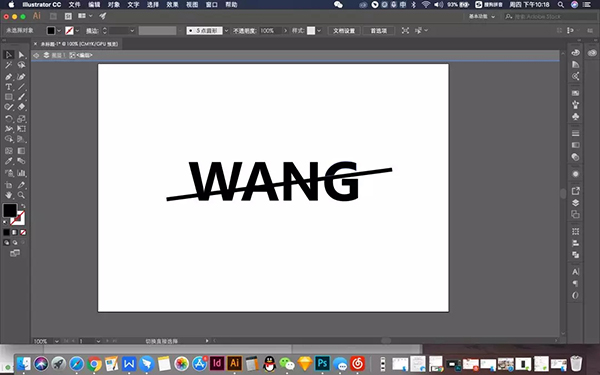
分割后,双击进入内容,进入图层内,将直线面删除

这时候我们的准备工作基本就做好了,大家可以给你的形状添加一个颜色了。
Step05: 接下来我们开始制作最为重要的一个步骤,添加立体效果。
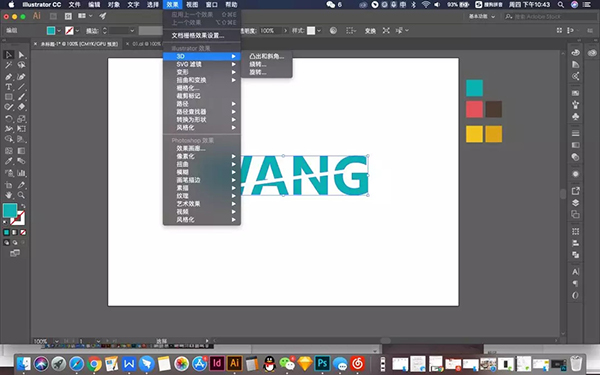
效果——3D——凸出与斜角


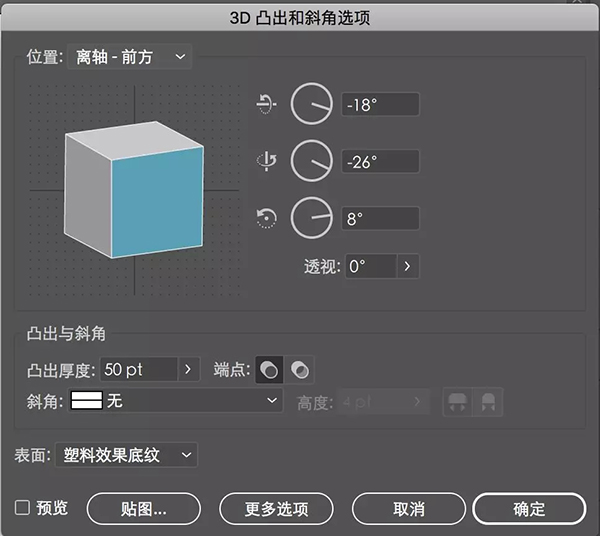
界面会弹出此框,大家需要注意一下几个位置

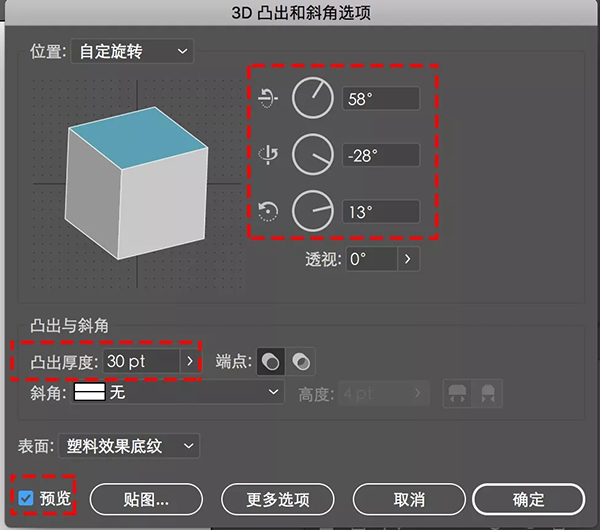
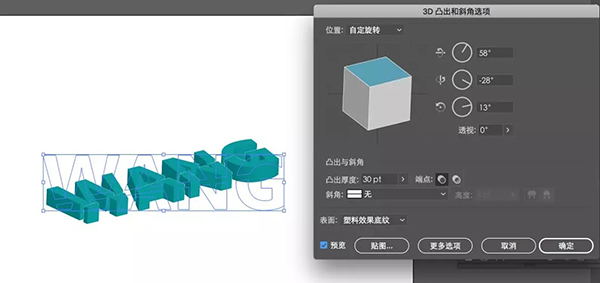
字体角度参数如上:这些角度都将影响文字立体效果的呈现,大家可以随意调动不同的参数来看看立体字体呈现的效果。
各位小伙伴们需要注意:
1、参数下方有一个“凸出厚度”,点击会有参数的调整,此数据将影响字体厚度的变化
2、左下的预览需要勾选才能显示出参数的效果

Step06: 立体字体就做好了,我们给自己做一些字体变化吧。
由于最终效果字体是有明暗关系,这时候我们需要将文字进行扩展后并取消编组知道我们可以单独选择每一个单独的面体为止。如下:
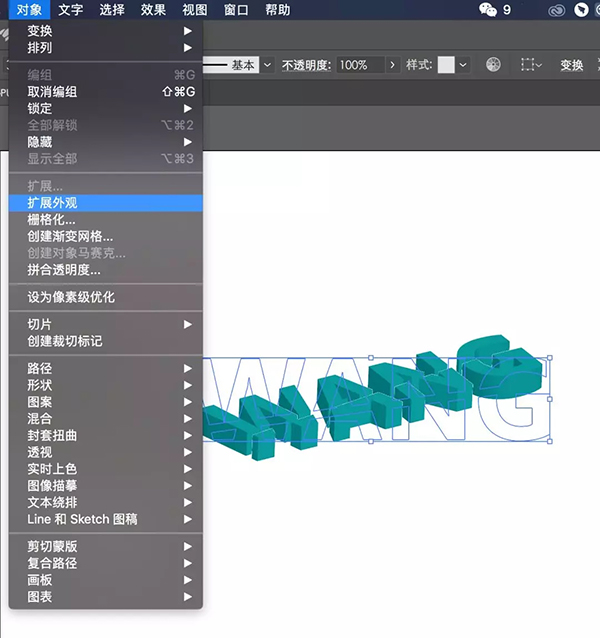
对象——扩展外观

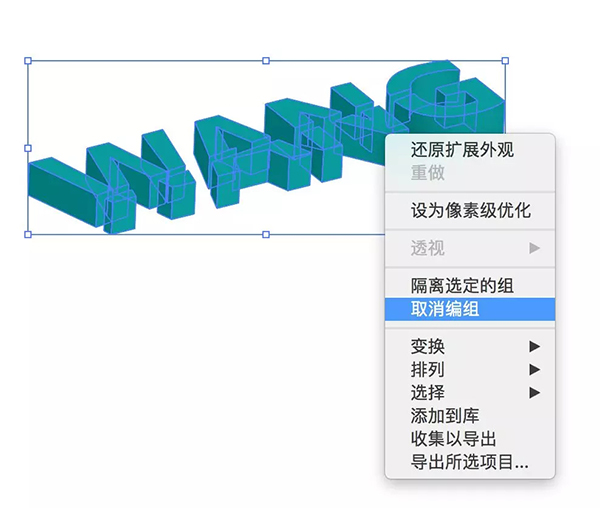
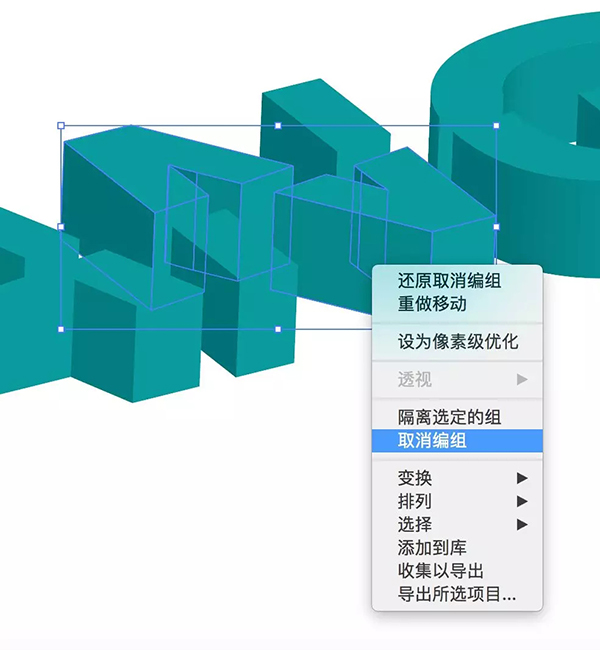
选择扩展后的字体——鼠标右键——取消编组,在单独选择每一个字母再次取消编组


Step07: 最后给每个字体添加不同的颜色色块,描边、适当的装饰元素。

好的大家可以开启外挂模式,开始打造专属你自己的立体字体了。比心
原创: 山泊兄
来源:UI设计师之家

















暂无评论内容