2.5D插画设计风格,已经越来越多的出现我们的UI设计中,H5动画、APP闪屏 、广告banner、ICON等等,本期就给大家带来AI插画教程,教你打造2.5D插画设计风格!那我们来看看2.5D到底是什么样的风格。





好了,看到这里,不知道有木有小心动,画之前还是来了解一下, 2.5D插画风格特点。
2.5D插画风格特点
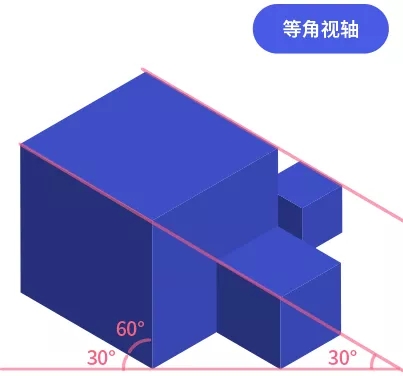
透视:和传统美术中的近大远小的透视原理不同,2.5D的透视是同一方向的两条线是平行、永不相交的;常见的2.5D图形,以透视的正方形为例,其底边与视平线的夹角是30度。

色彩:色彩特点是明快、色彩丰富
想画好2.5D插画也不难,学好我这个方法,加上勤动手就可以~好了,闲话不多说!
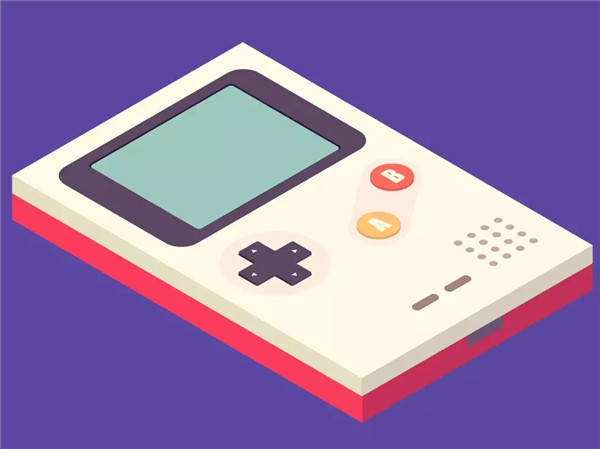
最终效果图:

为了方便教程,设计稿略过了草图,为了方便大家学习,在Illustrator 中做好了设计图,现在只要二维画面转2.5D即可,设计稿如下:

使用工具和方法
使用工具:Illustrator
方法:绘制2.5网格做参考线配合使用 效果- 3D – 凸出和斜角
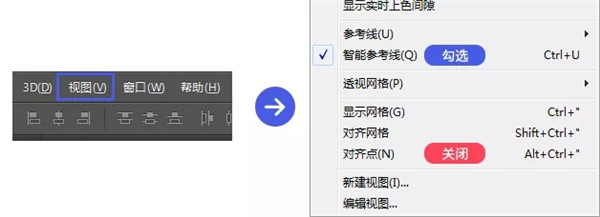
画之前了,我们需要打开Illustrator,做两个设置,在Illustrator里,将 – 视图菜单栏里,勾选 – 智能参考线,确保关闭- 对齐点 ,如下图:

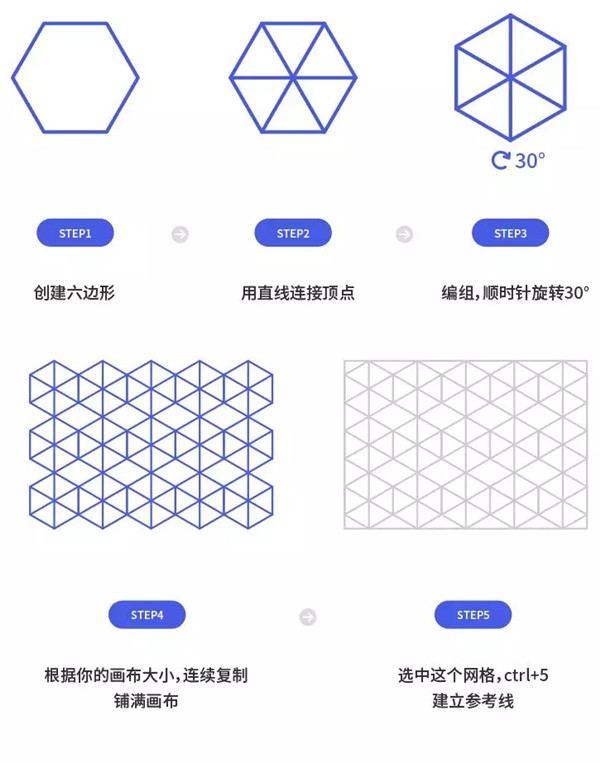
设置完,接下来就要绘制2.5D的网格参考线了,步骤如下:

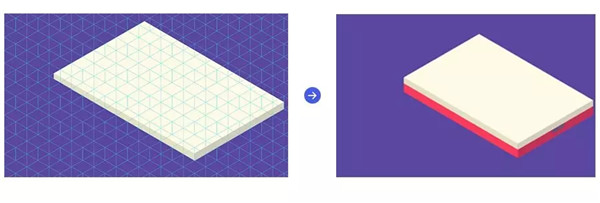
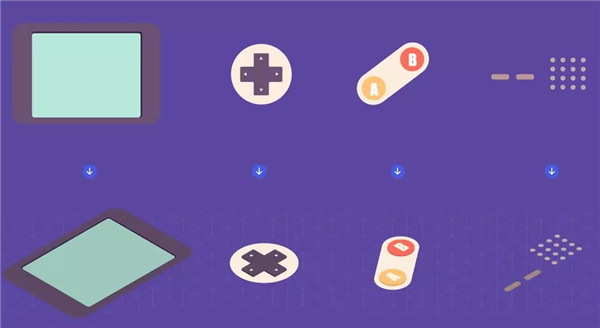
Step1:通过钢笔工具,在绘制好的网格上,勾出游戏机的基础型,勾勒形状要对准参考线,将游戏机身基本型绘制出,并上色。

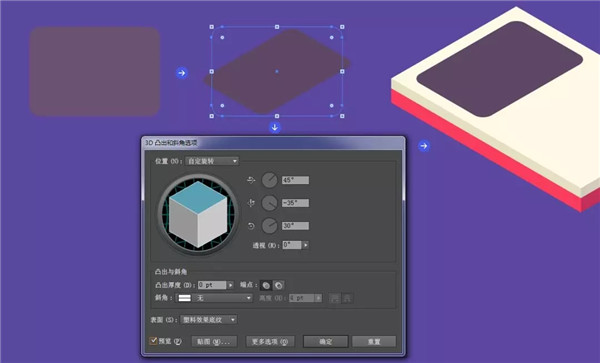
Step2:绘制屏幕,打开 -效果 -3D -凸出和斜角,角度分别是:45°、-35°、30°,勾选预览,如下:

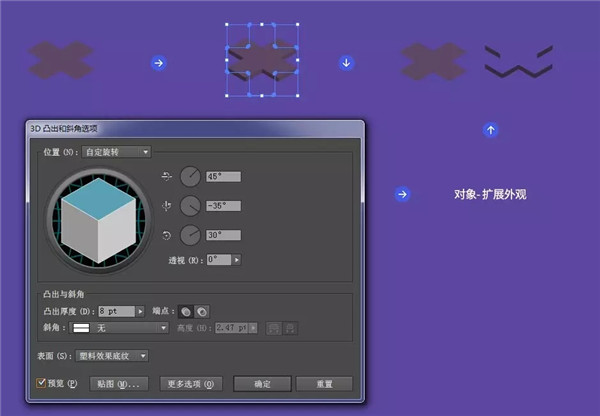
Step3:绘制游戏方向键,角度设置同上个步骤,勾选凸出厚度8pt,接下来,在菜单栏选择:对象-扩展外观,右键取消编组,得到相应的形状,需要对相应形状进行联集合并,由于生成3D后,形状颜色会变暗,所以需要重新上色,效果如图:

Step4:剩余的部件,可依次使用该方法调整,给出按键必要的厚度,调整颜色,组合起来:

游戏机组合完效果:

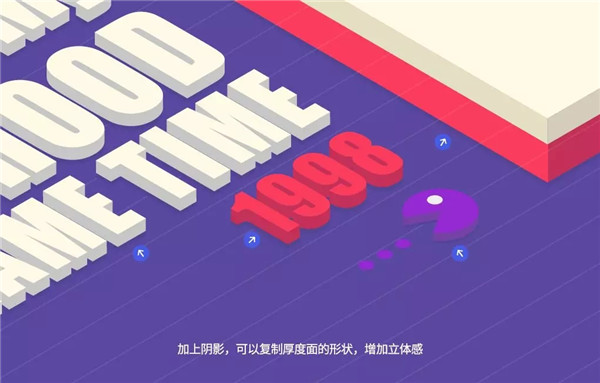
Step5: 文字部分依旧使用相同方法,,角度分别是:45°、-35°、30°,给出凸出厚度,调整颜色:

Step6:完善其他的装饰物,组合画面:


最后加上一些阴影关系,让画面更立体,加上一些后期文字,就大工告成啦!


当然最后效果图,还是以最终画面的呈现效果来适当修改优化的,最后呈现:

本期小教程就到这里了,希望大家喜欢。
作者: 张永祥
来源:UI设计师之家

















暂无评论内容