扁平插画中人物的风格可以是非常多样化的,没有标准答案。所以,在绘制人物的时候,对于身体比例的控制就没有太严格。和正常比例的人物绘制来说,大尺度的夸张人物身体,关注点就应放在色彩和形状的表现上,找寻形色之间巧妙的平衡。今天我们这篇文章也是针对形色平衡的训练为重点,演示AI绘制扁平夸张风格人物插画的教程,一起来看下吧!
工具:
Adboe illustrator (2019)
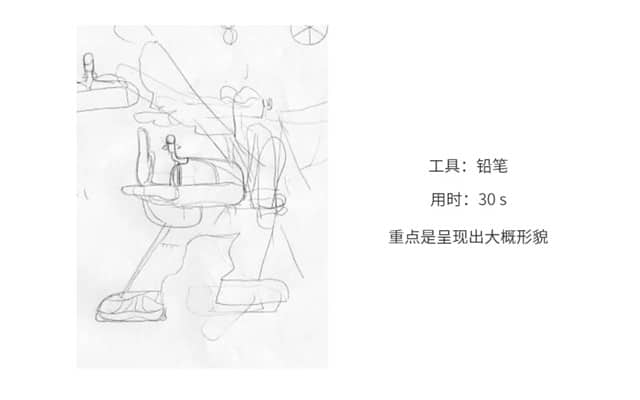
一、草图:生成作品也许只需要30秒
我一再强调过草图的重要性,草图不需要画得多好,它是一个想法的探索过程。在我们今天绘制的人物,我希望给人物一个看起来比较像是在舞蹈的动作,这样的画面会看起来更有活力。
这是我的草图,看上去很凌乱,不过大家可以看到我在这里的思考脉络。画这个草图用不到十五秒,但是它瞬间捕捉到了我脑海中想要人物呈现的样子,以及可能想要给人物增加了一些场景元素。

我也在扁平插画研习社当中和大家提到过,每天不一定能有时间完成一幅练习作品,但是一定可以拿1分钟时间来完成一幅完全原创、天马行空的涂鸦。
二、线 or 非线
人物形态确定以后,接下就需要进一步了解到:你需要运用哪种更为细化的笔触来表现插画?
扁平插画最基本的划分,其中一个是线性或者是非线性。所谓线性就是要利用线条来对轮廓线或者边线进行处理,而非线性只是采用形状。它们之间的区别除了线条的存在与否以外,线性更需要加强线条本身的表现力,所以对线条的形态本身也需要格外关注。
STEP 01
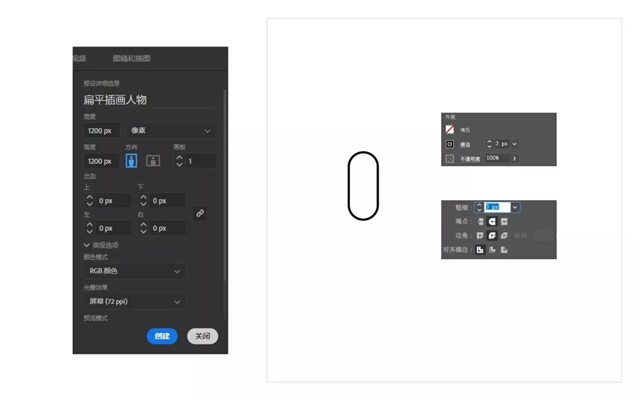
首先打开AI,新建文档,文档大小可以设置为1200*1200,分辨率72,色彩模式RGB。
先从线条开始起步,设定好线条的大小为3px,绘制出一个圆角矩形。圆角矩形的角度圆弧可以放到最大,呈现一个胶囊形。这也是人物的头部的绘制。
描边的形态也要注意一下统一规格,详见下图:

三、绘制身体的大形
上一部绘制好了头部,接下就可以开始绘制颈部以及身体的其他部分,这时候可以不用绘制细节的部分。重点是要抓住身体的比例以及大型的轮廓。
虽说我们绘制的是夸张比例的人物,但是比例仍然是我们绘制的关注点。
STEP 02
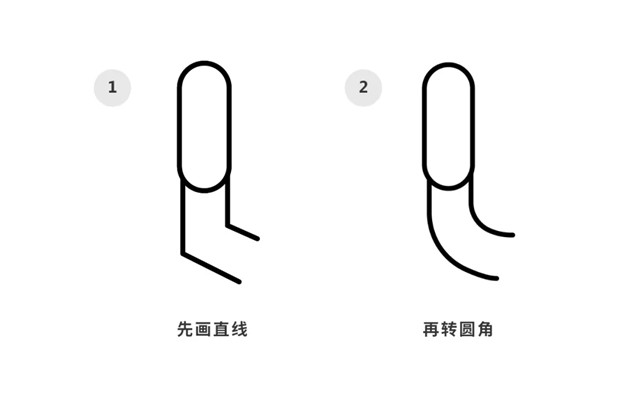
脖子的处理方式很像画一条管子。这里我们采用钢笔工具绘制直线条的方法,然后再将直角变圆角。这是扁平插画中常用的绘制弧形的方式,除非你能很精准的控制钢笔工具的贝塞尔曲线。

STEP 03
接下处理的身体的部分,首先要画的是领口和肩臂的部分,这两部分其实无法分割,而是作为一个整体来绘制的。
这时我们还要确定的是领口的样式,领口究竟有什么样式决定了衣服的样式,一般我们常见的领口样式就是一个圆领和一个V领,所以在这里,我们选择用圆领。
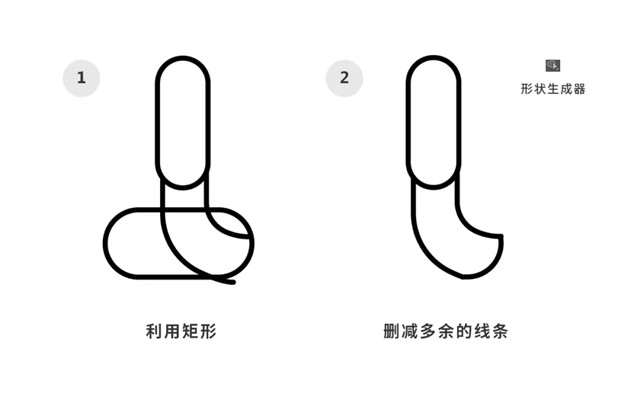
要画圆领很简单的方法是用钢笔工具,但是初学者不一定能把这个圆弧画得很精准,这时我们可以借助圆角矩形本身来画。然后利用形状生成器工具(在左侧工具栏中找到),在按住键盘ALT键的同时,对路径进行删减。

STEP 04
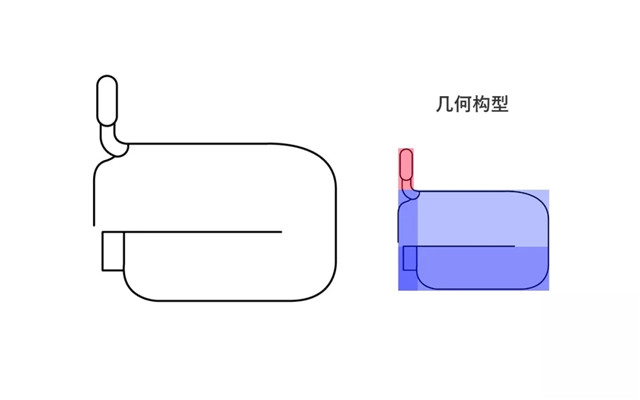
接下绘制肩部和身体,注意跟随草图的思路,同时需要注意线条的表现,弧线要处理到平滑均匀。从下图的右侧可以看出,扁平插画中我们是如何运用几何块状来构型的。

STEP 05
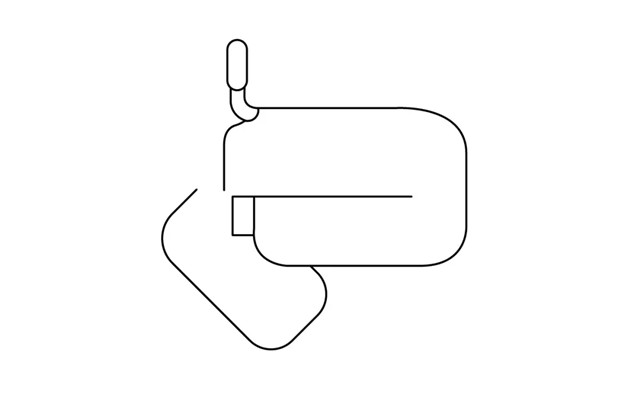
接下完成另一只手臂,但暂时不绘制手的部分。另外一只手臂也是需要表现出几何形的感觉。

STEP 06
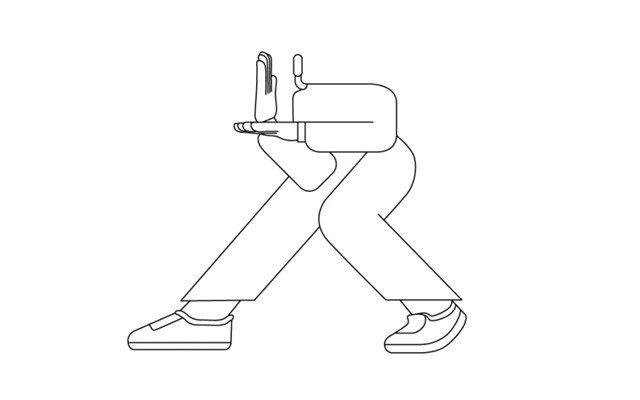
最后完成腿部的绘制,手和脚的部分留起来单独画,这是为了让我们的身体大形全部建立起来,从而获得人物动作的全貌,以便我们从大体上进行调整。
提示:
如果我们在草图阶段画好了人物,也许觉得很满意的作品,放到软件里画出来未必就是同样的感觉,这时就需要继续调整。

四、手脚细节
整个人物的身体都是用大的形状所组成的,相对欠缺细节。那么手部和脚部(鞋子)就需要比较细节的刻画,这样就能让细节也富有感染力。
STEP 07
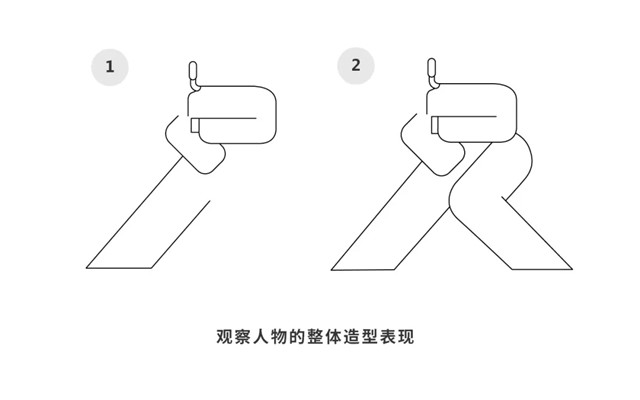
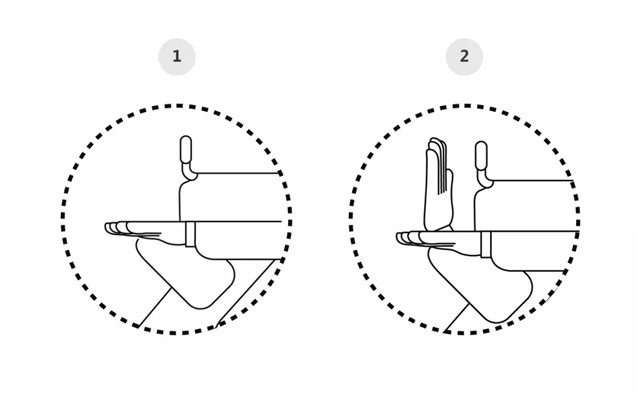
绘制手部的时候,注意手指的线条要分布均匀,关系适当,手指的长短要表现出错落有致。

STEP 08
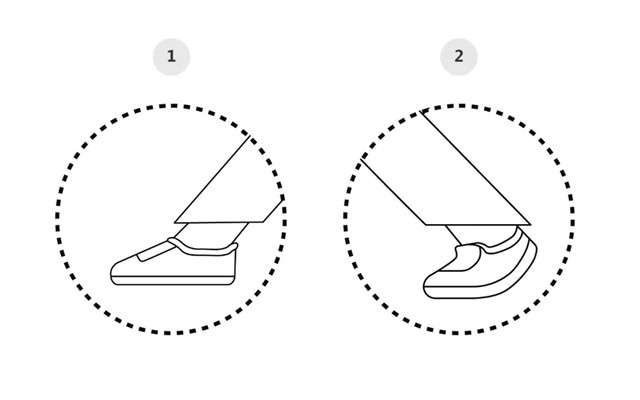
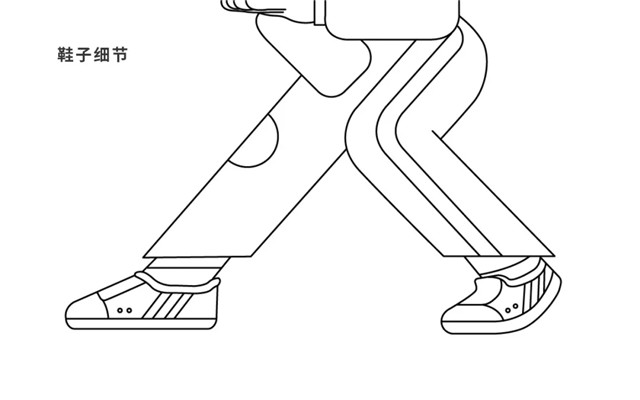
脚部的细节主要就是要描绘出脚踝,以及鞋子的部分。鞋子的样式可以自由发挥,照顾到整体的审美感即可。

注意右边的鞋子,由于脚后跟的位置略往上抬起,因此鞋子的外观和左边就略有差别。
五、增加细节化处理
大形绘制完,整个人物就完成了,接下继续增加线条,从细节上继续丰富人物的表现力。

STEP 09
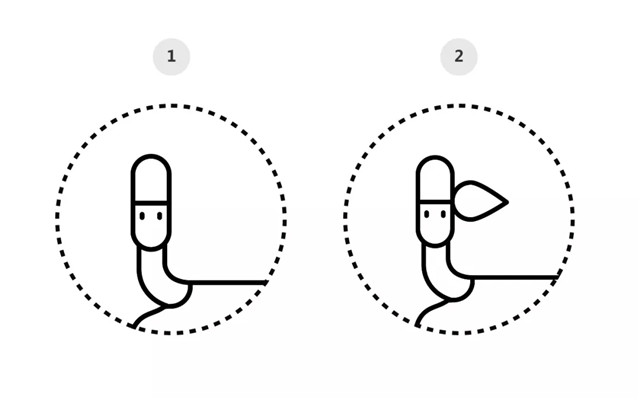
从头部的细节开始增加,为人物增加眼睛和头巾。头巾的部分可以稍作夸张。

STEP 10
对人物的服饰增加装饰性的线条细节。

STEP 11
继续增加鞋子部分的细节,这里的线条可以稍作更为复杂的刻画。

STEP 12
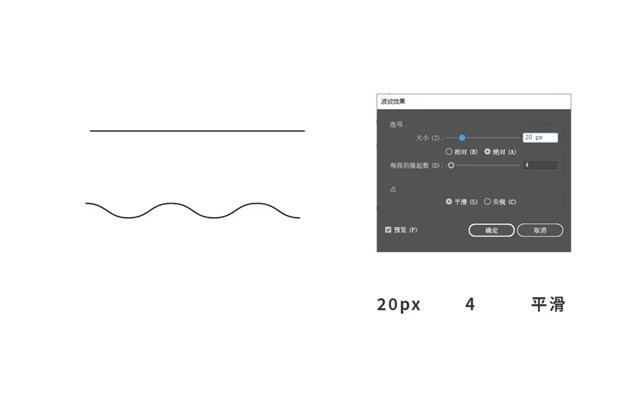
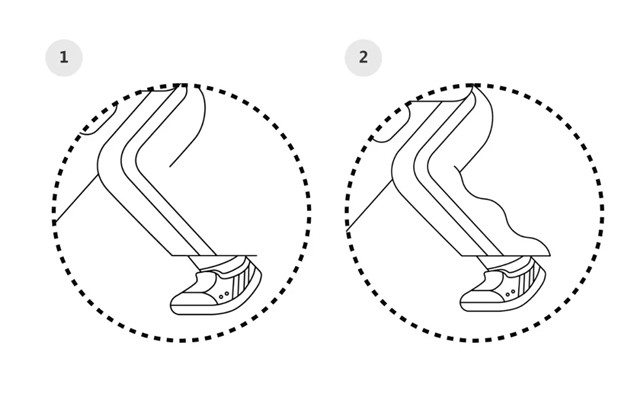
这里接下我们将直线替换为波浪线,比如人物的右边的裤腿,就可以采用这类方式来增加人物的律动感。
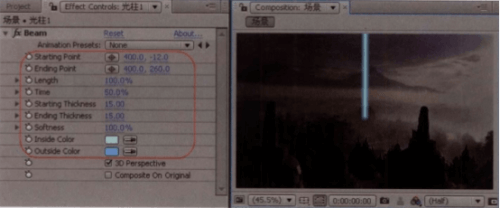
首先绘制出一条直线,这条直线不要太短,接下在选中直线的基础上,进入到【效果>扭曲和变换>波纹效果】,进入波纹效果的设置面板,然后根据下图中的参数进行设置。这时直线变为了波浪曲线。

STEP 13
删掉人物右边的裤腿那条直线,然后将做好的曲线进行扩展外观,扩展外观后,这条波浪曲线就变为了曲线的路径,然后将这条路径放置在合适的位置上,注意首尾和原有图形的对接。

六、装饰线的细节
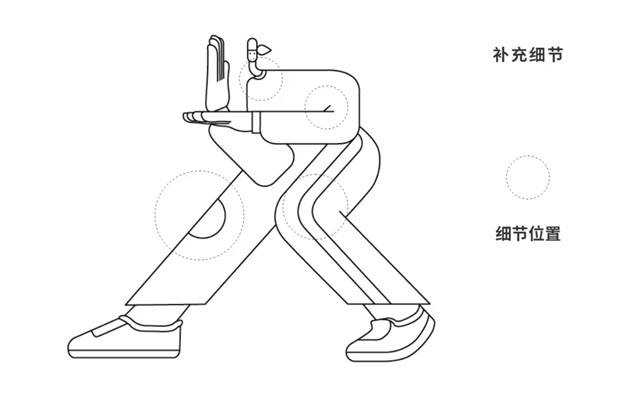
所谓装饰,就是看似和人物不相干,但又能帮助烘托氛围,增加丰富感的线条、圆圈等图案。这些图案的排布应该是灵活的,但又不失视觉的韵律感。
每个小装饰的画法都非常简单,装饰就像一种调味料,因此要把握好整体的比例。
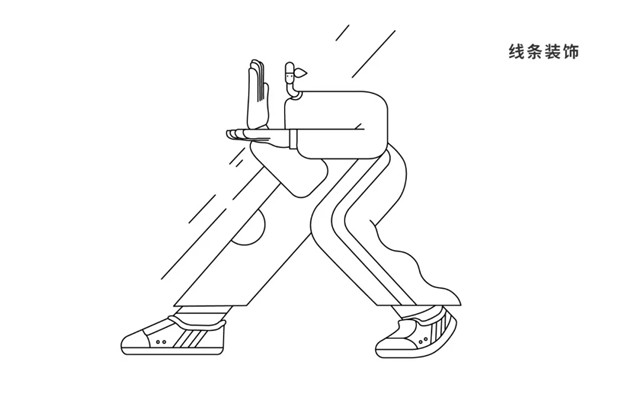
STEP 14
增加线条作为主装饰,它们的方向最好保持一致,和人物的腿部线条有方向上的共鸣。

STEP 15
继续丰富装饰的细节,增加几何形、虚线、圆点、斜线……等等。这无疑就是多种调味来增加视觉的丰富和动态。
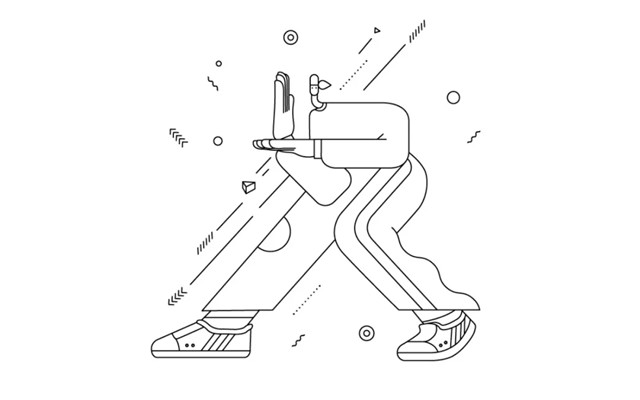
然后线条的部分我们就完成了。

接下我的习惯做法是,先把所有的图形全部建立一个组,然后复制一个,当作备份。对新的复制出的线条进行扩展外观。由于有了备份,即使最后发现线条有什么不对,也能重新把原始的线条调出来进行修改。因为在AI中如果已经扩展了外观的线条就已经不再好继续改动了。
七、填色
填色前先将所有的线条进行扩展,扩展后再将所有的线条(现在已经是黑色的形状了)进行合并。
STEP 16
利用形状生成器工具,选中刚刚我们扩展后的所有的黑色线条,然后通过鼠标单击的方式来生成内部的形状,从而可以对内部形状进行填色处理。
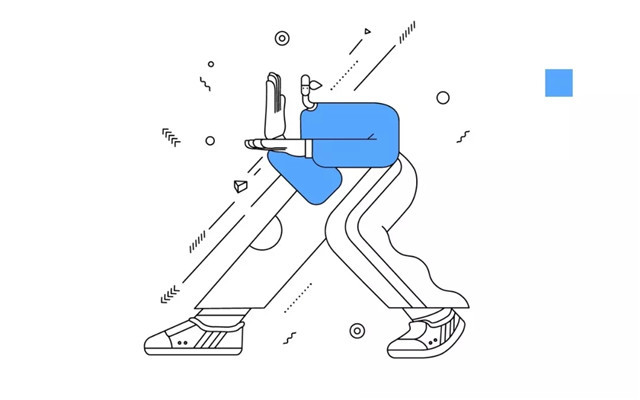
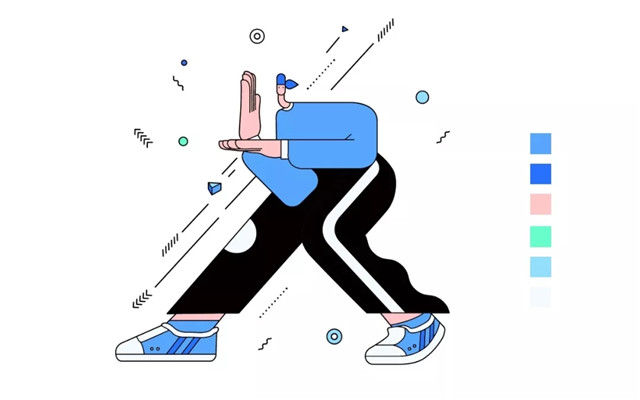
这时我们选用蓝色作为主色来填充人物衣服的部分。

STEP 17
然后再填充人物的皮肤的颜色。

STEP 18
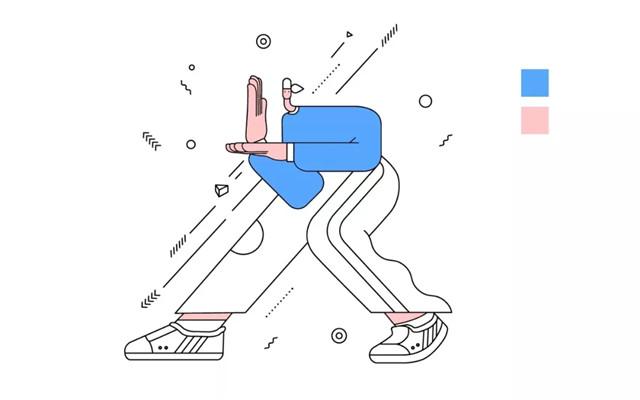
运用一个饱和度更高的蓝色,和之前所运用的蓝色相比,它运用的面积比较小,让这块颜色具有视觉的凝聚力。

STEP 19
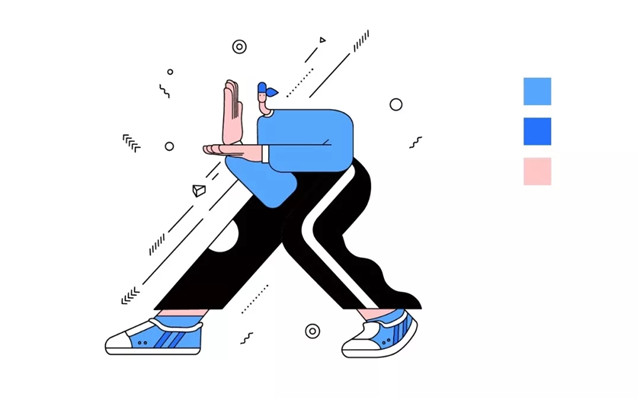
最后把主色调的蓝色分别运用在其他的形状上。然后再把人物的裤子的形状填充黑色。
黑色和蓝色的运用,会让色彩整体有种力量感。而黑色裤子的部分就和其他地方用线包围的感觉形成了对比,视觉上会具有更多层次。

STEP 20
将装饰形状的色彩也进行部分填充,色彩可以运用蓝绿来补充画面中色彩的单调。然后选用接近白色的蓝色(不一定非要是纯白)来给目前仍然处于空白状态的形状以白色。这样整个画面的填色就完成了。

STEP 21
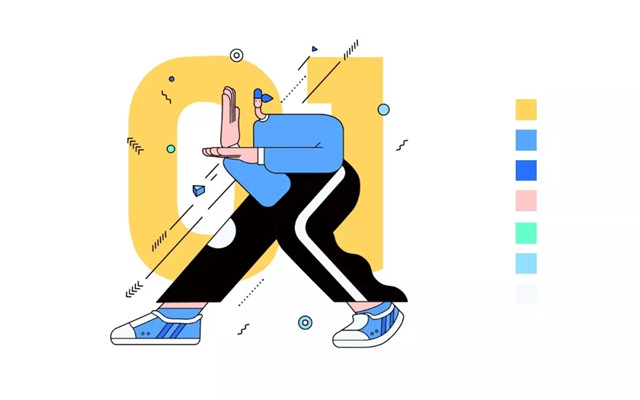
主色为蓝色,这就让画面看起来比较冷,那么为了中和这种冷调,那就需要增加一个暖色。这里我们为人物增加一个背景装饰数字01,让这个数字的色彩表现为黄色。

STEP 22
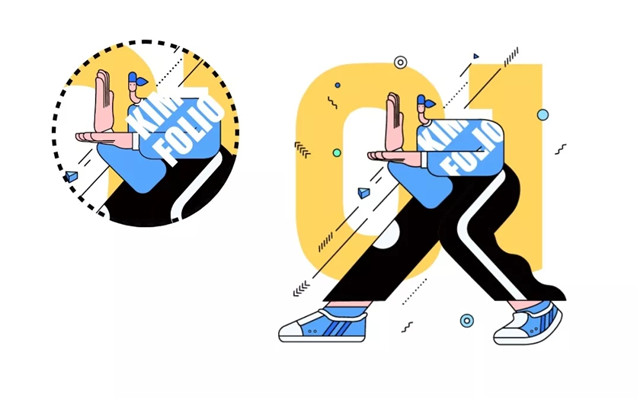
最后一步,为了让画面看起来更灵动,我们给人物的衣服增加白色英文字母。
最终效果如下:

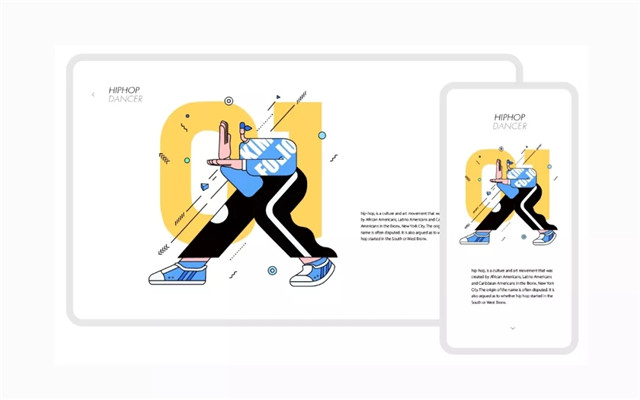
八、插画应用
最终应用在UI设计的界面中的效果:

九、后记:扁平(FLAT)的魅力
FLAT不是朴素,只是学会克制的表达。比起纯快乐式的张扬艺术相比,扁平看起来比较冷静,这也赋予了它在商业应用上的实用性。
在学习扁平插画的时候,学会脱离原有物体的形态,练习夸张的人物是最有效的方式。由于重点从人物形态转移到了形色的造型组合,因此,直达视觉传达的本质。
来源:飞屋设计微杂志

















暂无评论内容